
Cara Membuat Text Berjalan Di HTML dan CSS Marquee HTML TEXT ANIMATION 2023 YouTube
Text Berjalan dengan Pesan Kode Marquee untuk Mengatur Kecepatan Text Berjalan Kode scrollamount="angka" berguna untuk mengatur kecepatan laju text yang berjalan. Contoh kodenya seperti berikut: Keterangan: Semakin besar nilai scrollamount maka akan semakin cepat.

cara membuat tulisan berjalan di html......Visual studio code YouTube
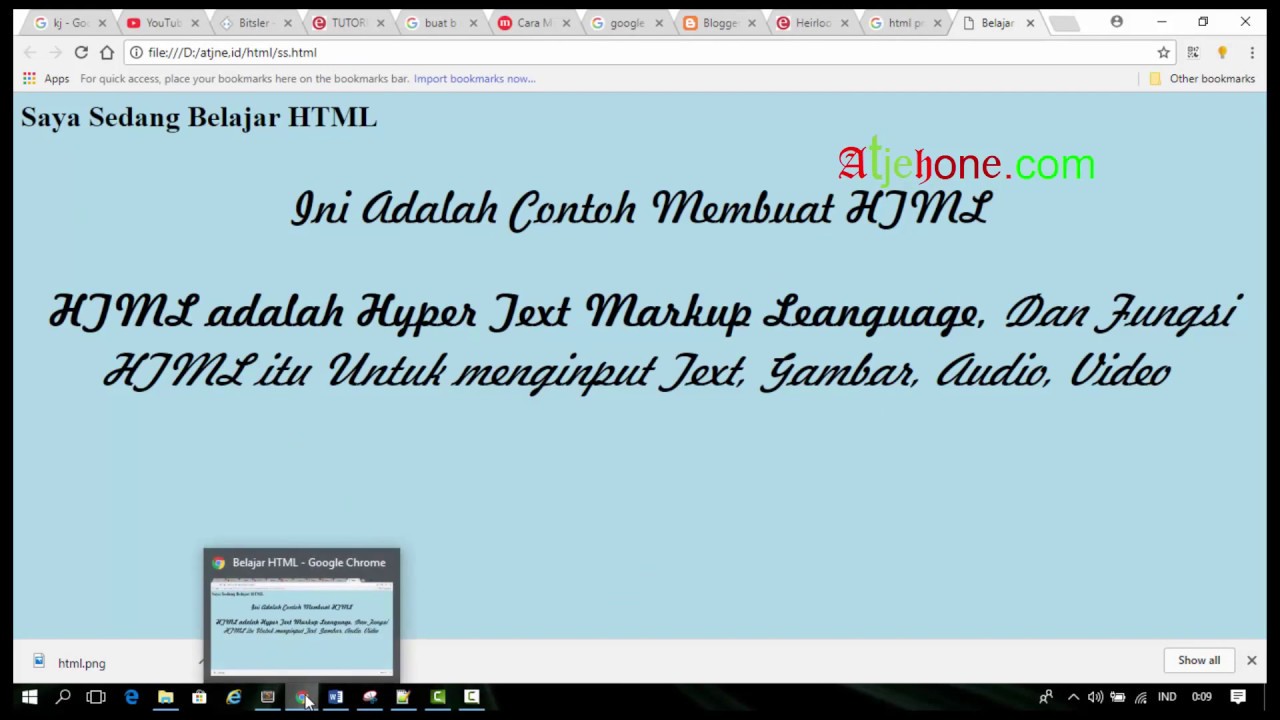
Makan akan menampilkan hasil seperti gambar dibawah ini : Disini tag marquee digunakan untuk membuat sebuah teks berjalan, berjalan manapun bisa, anda bisa mengatur nya di dalam tag html marquee tersebut, mulai dari speed , arah , maupun warna teks.

Cara Membuat Text Berjalan Pada Website atau Blog Guru Design
Menggunakan Label Marquee. Unduh PDF. 1. Gunakan cara ini hanya untuk proyek pribadi. Metode label marquee ini sudah kuno, dan banyak pengembang yang sangat menyarankan untuk menjauhinya. Beragam peramban akan menampilkannya secara berbeda, dan pembaruan yang akan datang dapat mencegah teks bisa berkedip sama sekali.

Cara Membuat Text Berjalan Di HTML Lengkap KangRPL
Apakah Anda ingin membuat teks berjalan di HTML dengan mudah dan cepat? Anda bisa menggunakan tag marquee yang merupakan elemen HTML untuk membuat efek animasi pada teks. Dengan tag marquee, Anda bisa mengatur arah, kecepatan, warna, dan perilaku teks berjalan sesuai dengan keinginan Anda. Pelajari cara membuat teks berjalan di HTML dengan tag marquee di pemburukode.com.
.png)
Cara Membuat Text Berjalan di HTML Lengkap Terbaru
#HTML. Coba perhatikan kedua paragraf ini: Kamu lebih tertarik baca yang mana?..yang terformat, atau yang polos (plain text)?. Teks yang terformat akan lebih mudah dibaca, karena ada penegasan seperti teks tebal, miring, dan garis bawah.. Saat kita mencari kata atau kalimat penting.. mata kita akan lebih mudah menemukannya pada teks yang terformat dibandingkan plain text.
Cara Membuat Text Berjalan Di Html Seputar Jalan
Panduan cara membuat text berjalan pada HTML. 2; 2294; Pengenalan Code HTML Data List. 0; 1488; Pengenalan Code HTML TextArea. 0; 998; Pengenalan Code HTML Google Maps. 0; 931; Pengenalan Code HTML Kutipan Text. 0; 892; Pengenalan Code HTML Address. 0; 1040

TUTORIAL DASAR HTML DAN TEXT BERJALAN YouTube
Tutorial membuat text berjalan melalui HTML di blog html5 tutorial Teks bejalan. Membuat teks berjalan seperti di berita, blog dll.Modal membuat coding HTML.

Cara Membuat Text Berjalan Di Html Seputar Jalan
Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html: Untuk membuat tulisan berjalan anda dapat menggunakan elemen khusus dari alternator atau yang biasa disebut dengan marquee. Format penulisannya sendiri sebagai berikut:

Text Berjalan HTML, Belajar Membuat Text jalan Situs Website YouTube
Cara membuat tulisan berjalan di HTML menggunakan Marquee - Kalian pasti pernah melihat running teks atau teks berjalan di televisi (biasanya di bagian bawah televisi atau pada saat berita mulai), website dan banyak lainnya. Dengan teks berjalan tersebut membuat pembaca menjadi antusias dan penasaran untuk membaca teks tersebut, dan banyak.

cara membuat TEKS BERJALAN/RUNNING TEXT menggunakan notedpad++ HTML Tutorial YouTube
Pada tutorial kali ini saya akan membagikan tutorial html dan css dasar yakni Membuat Animasi Teks Berjalan Menggunakan HTML & CSSSimak terus videonya sampai.

Cara Membuat Text Berjalan Di Html Seputar Jalan
Apakah Anda ingin membuat teks berjalan di blog Anda? Jika ya, Anda bisa belajar dari tutorial lengkap cara membuat text berjalan (marquee) di RIDPIR. Anda akan diajarkan langkah-langkah mudah menggunakan HTML di notepad. Teks berjalan bisa membuat blog Anda lebih menarik dan dinamis. Selain itu, Anda juga bisa membaca artikel-artikel lain yang bermanfaat di RIDPIR, seperti arti perkata surat.

Tutorial HTML Di Android Cara membuat List, Link, Dan Text Berjalan pada HTML YouTube
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

Cara membuat teks berjalan pada website dengan scrip html lengkap YouTube
An HTML page is an HTML document that defines the content of the page by using a special markup similar to XML. A CSS stylesheet defines the style of the HTML elements in the page. It is either embeeded within an HTML page or loaded using the tag.

CARA MEMBUAT ANIMASI 3D TEXT BERJALAN DENGAN CSS 6[Tutorial HTML CSS & Javascript] YouTube
Belajar HTML Part 18: Cara Membuat Tulisan Berjalan di HTML adalah tutorial lengkap dan mudah untuk membuat teks berjalan atau running text di website Anda. Anda akan belajar berbagai cara dan atribut yang dapat digunakan untuk mengatur kecepatan, arah, warna, dan gaya tulisan berjalan. Tutorial ini juga dilengkapi dengan gambar dan contoh kode yang dapat Anda coba sendiri. Jika Anda ingin.

🔴MEMBUAT TULISAN BERJALAN RUNNING TEXT DI GOOGLE SITE, WEBSITE BLOG SEMAKIN CANTIK DAN MENARIK
TUTORIAL CARA MEMBUAT ANIMASI TEKS BERJALAN DI HTML/CSS(TYPEWRITER) #htmltutorial #csstutorial #css #htmlcss #kelaspemrograman #css3 #javascript #kelas #cssa.

Cara Membuat Animasi Teks Berjalan/Tulisan Berjalan Pada HTML YouTube
[ad_1] text berjalan html Atribut Behavior di Tag Marquee Welcome Welcome Welcome [ad_2] Please follow and like us: