
15 Ekstensi Visual Studio Code Terbaik untuk Membantu Web Developer Iqbal Pambudi
HTML berperan untuk menentukan struktur konten dan tampilan dari sebuah web. Kalau kita ibaratkan nih.. HTML itu seperti batu bata untuk membangun rumah. Batu bata ini dapat disusun, hingga menjadi fondasi dasar.. Namun, pada tutorial ini.. kita akan menggunakan teks editor Visual Studio Code. 2. Web Browser untuk Membuka HTML.

Contoh Coding Untuk Membuat Web
Pada awalnya, coding akan sulit - Anda pada dasarnya mempelajari bahasa baru untuk mengomunikasikan ide! Tidak ada cara mudah untuk mempelajari cara membuat coding untuk pemula. Jika Anda benar-benar baru dalam hal-hal semacam ini, itu tidak akan seperti apa pun yang telah Anda lakukan sebelumnya. Tetap dengan itu.

5 Rekomendasi Aplikasi Coding Terbaik untuk PC dan Laptop, Fitur Lengkap SigiJateng.id
Sekarang, coba kamu buka sendiri hasil coding website yang telah dibuat. Ini adalah result tampilan awal situs web menggunakan kode index.html dan style.css di atas. Mungkin terdapat beberapa perbedaan dengan hasil proyek milikmu, hal disebabkan karena assets , gambar, dan style yang diterapkan berbeda.

Tampilan Coding Program PDF
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.

10 Aplikasi Coding Terbaik di Perangkat PC dan Laptop
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML:. Tag: awalan instruksi atau perintah yang akan dibaca browser.Misalnya: tag

Langkah Membuat Html Pertama Di Visual Studio Code Baraja Coding Images
Alasannya, HTML bukan bahasa pemrograman sehingga tidak melibatkan konsep pemrograman tradisional seperti variabel, loop, dan conditional statement. Meskipun demikian, istilah "coding HTML" sering digunakan secara informal untuk merujuk pada proses pembuatan dan penulisan kode, snippet, atau tag HTML untuk merancang dan menyusun halaman web .

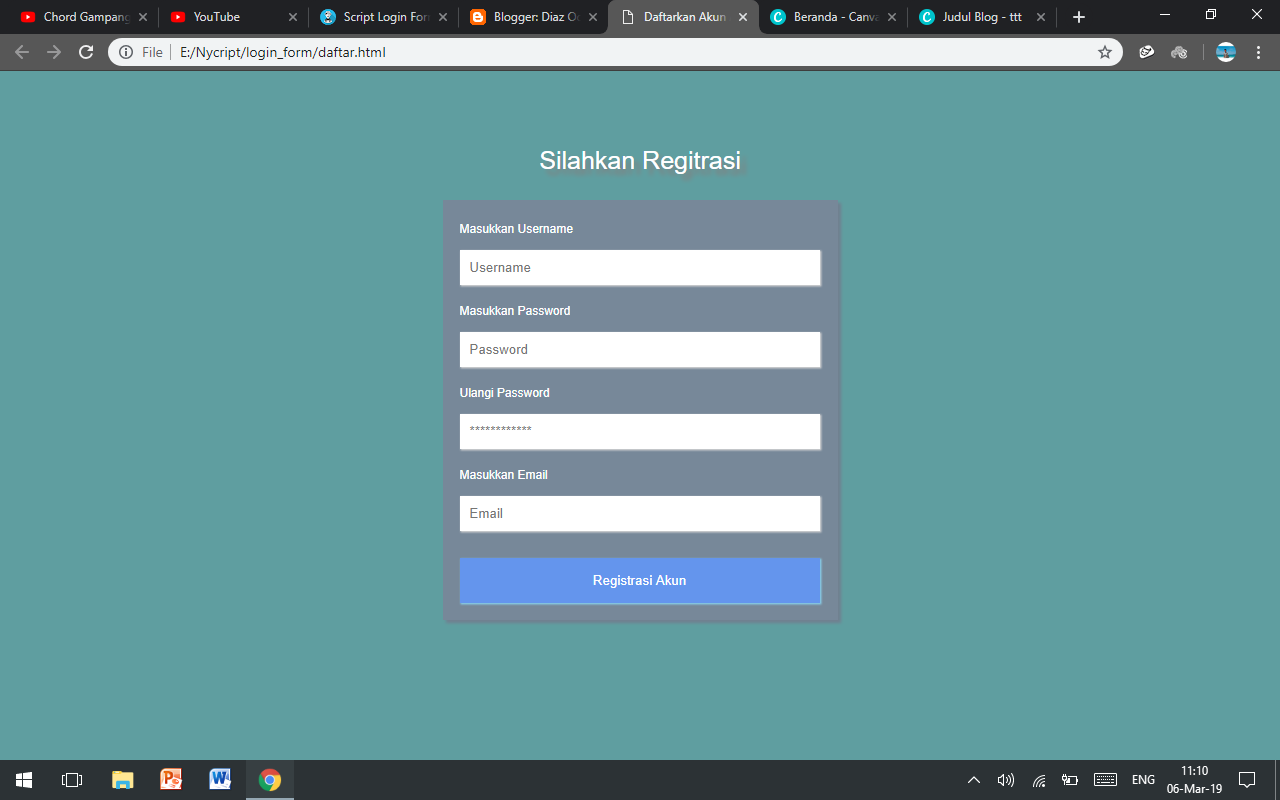
Script Registrasi Form Simple Coding HTML dan CSS Terbaru 2019 diazocta
Tampilan Editor. Berikut merupakan penjelasan dari komponen - komponen yang dapat digunakan pada code editor: Untitled, merupakan judul default dari snippet yang disediakan oleh glot.io. Kita bisa mengubahnya sesuai dengan judul yang diinginkan. Run Setting, merupakan pilihan untuk menuju halaman konfigurasi compiler. Di sini kita dapat.

10 Aplikasi Coding Terbaik untuk PC TeknoReview
3. Animasi CSS Warna Lapisan. Lapisan berwarna yang sederhana mungkin bukanlah apa-apa, tetapi ketika mereka bergerak mereka dapat membentuk banyak karakter. Dalam contoh ini, satu set paragraf tag HTML semi-transparan dianimasikan, dan animasi bertumpuk yang dihasilkan sangat menghipnosis. 4. Ice-Cream Loader.

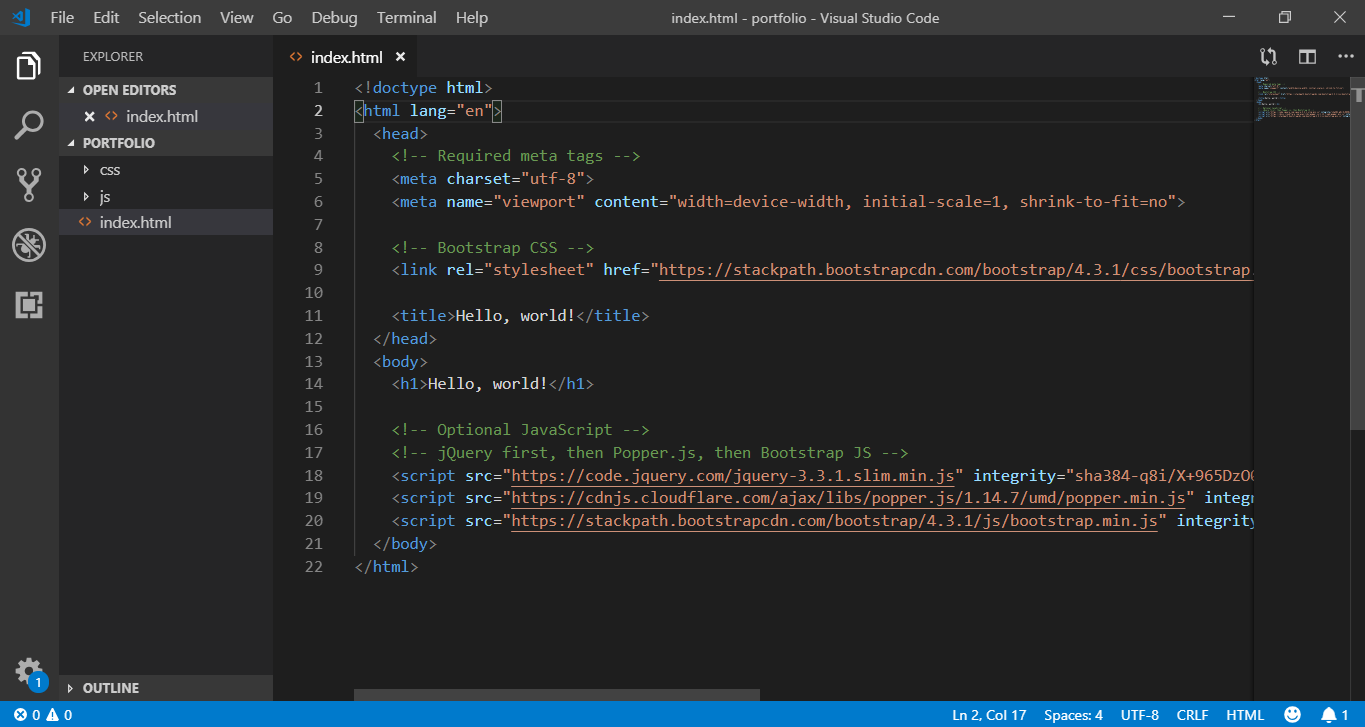
Contoh Codingan Html Halaman Awal Website Sederhana Jurnal Siswa
Kini, membangun website bukan lagi hal yang sulit dan tidak selalu membutuhkan skill coding tingkat lanjut. Platform seperti Hostinger website builder memungkinkan Anda membuat website tanpa coding dengan fitur drag-and-drop yang memudahkan proses pengembangan website, bahkan bagi pemula.. Namun, mungkin ada saatnya Anda ingin mencoba cara membuat website dengan HTML dan CSS.

7 Aplikasi Belajar Coding Terbaik Di Android Info Tekno
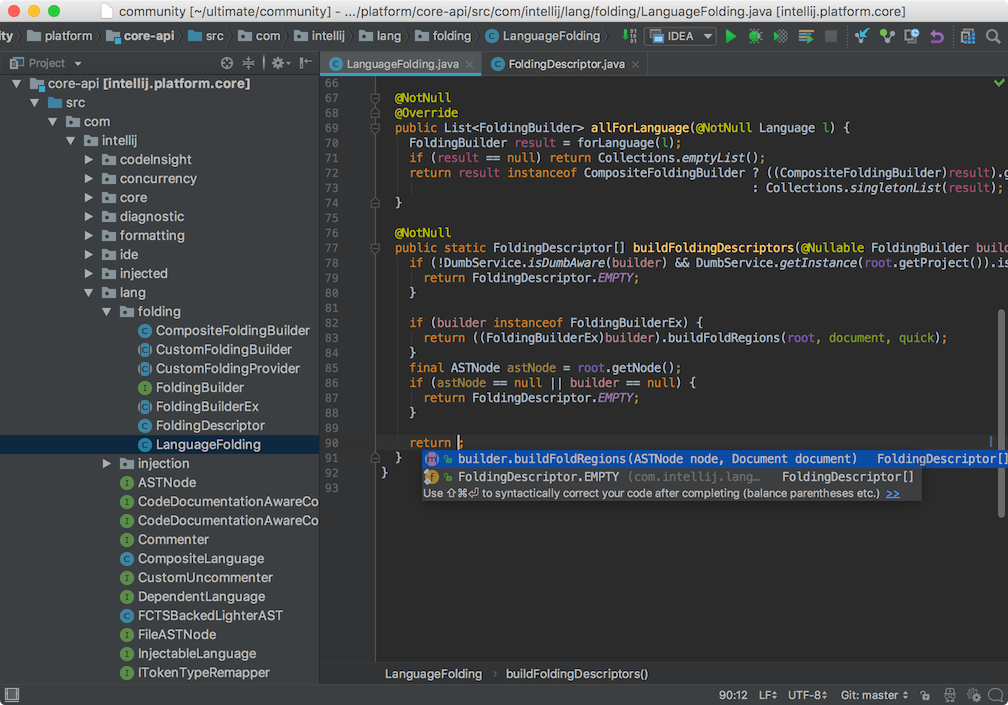
purwadhikaconnect. ·. 5 min read. ·. Nov 25, 2019. Visual Studio Code (VS Code) merupakan salah satu editor yang populer saat ini. Pada survey developer 2019 di insight.stackoverflow.com.

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Assalamualaikum, Apa kabar? hari ini tentang Belajar HTML dan CSS dari dasar yang di peruntukan orang-orang yang ingin belajar membuat website atau yang in.

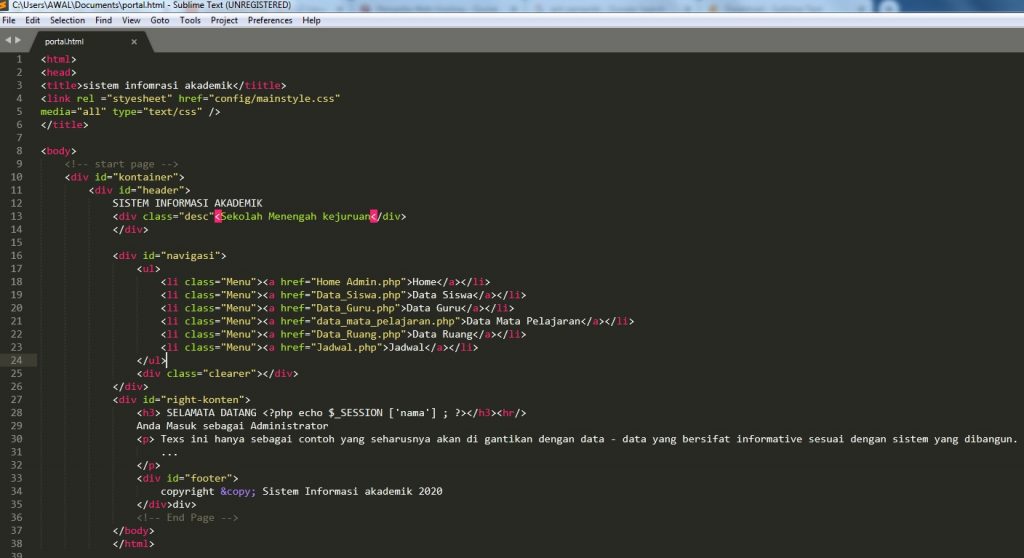
Cara membuat website Portal Sekolah Sederhana Dengan HTML
Tak hanya itu, ini dia beberapa manfaat belajar coding: 1. Prospek Karir yang Cerah Sebagai Programmer. Manfaat belajar coding di zaman sekarang ini tidak hanya memungkinkan Anda memiliki keterampilan teknis, tapi juga bisa menjadi kesempatan besar menuju karir untuk menjadi programmer atau developer.

Contoh Coding HTML untuk Membuat Berbagai Jenis Website
Contoh Ngoding Web Portofolio. Pertama buka teks editor kamu. Setelah dibuka kita akan membuat folder proyek terlebih dahulu. Kamu dapat menyimpan folder di sembarang tempat. Ok langsung saja. Kita akan membuat 2 buah file. Diantaranya index.html dan style.css. Kode Lab: index.html. 1.

Contoh Coding HTML Website Dalam 15 Menit Dicoding Blog
9. JavaScript (ES6) Code Snippets. Ekstensi ini berisi snippets kode untuk JavaScript dalam sintaks ES6 untuk editor VS Code (mendukung JavaScript dan TypeScript). Link : JavaScript (ES6) code snippets. 10. Browser Preview. Ekstensi Preview Browser untuk VS Code memungkinkan kita membuka pratinjau browser di dalam editor yang dapat kita debug.

Best IDE For Programming (Top 12)
The following is a multi-functional login and registration form created in HTML, CSS, and jQuery. Basically, it displays two buttons for login and registration. When a user clicks the button, a popup modal fired with login & signup tabbed form. Users can easily switch between the "Sign in" and "New account" tabs.

close up, code, coding, computer, css, data, developer, developing, development, display
Ketika ingin menerapkan prinsip responsif pada tampilan aplikasi web, sebaiknya kita mulai berpikir dari peranti berukuran kecil. Dengan batasan - batasan yang dimilikinya, proses membangun tampilan responsif, jadi menantang. Nah, jika kita telah fokus pada peranti ukuran kecil, kita dapat dengan mudahnya menerapkan tampilan responsif pada.