
Pengertian Navigasi Website, Jenis, dan Cara Membuatnya
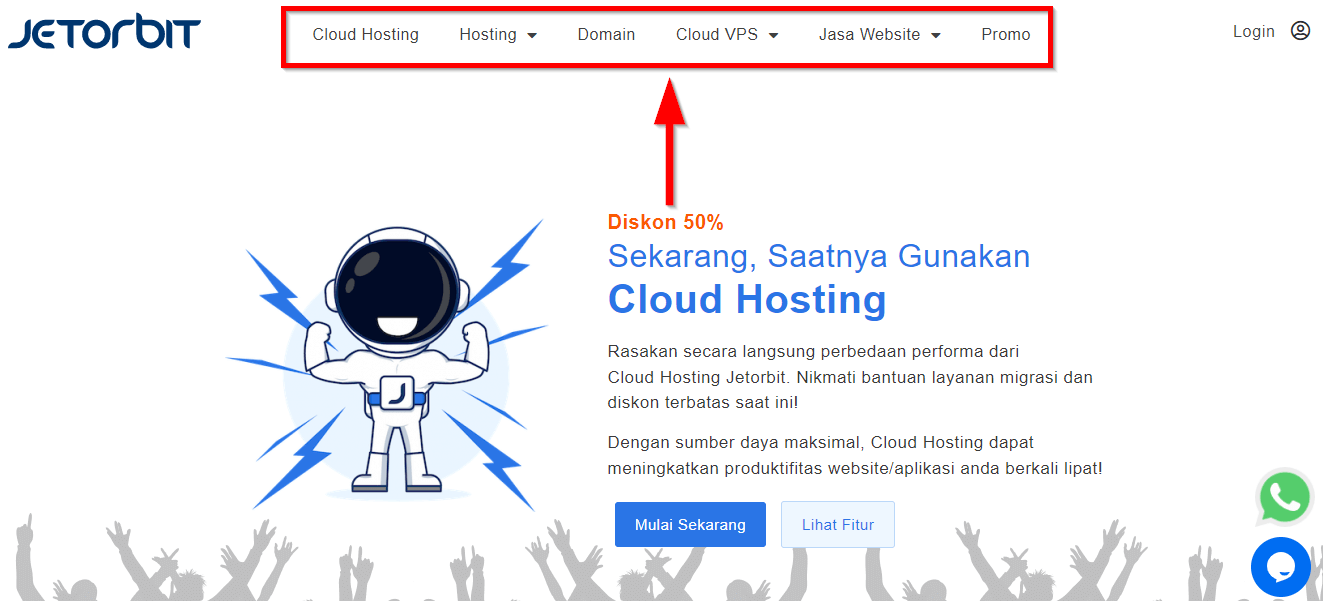
Jenis-Jenis Struktur Navigasi Web. Struktur navigasi web memiliki berbagai jenis, diantaranya yaitu: 1. Struktur navigasi global. Struktur navigasi jenis ini memiliki menu dan link yang dibuat sama persis di semua halaman, termasuk tata letaknya. Desain struktur navigasi global umumnya cukup sederhana sehingga membantu pengguna ketika ingin mengakses halaman seperti kontak, layanan, beranda.

Navigasi Website Pengertian, Jenis, dan Cara Membuatnya
Struktur Navigasi merupakan struktur atau alur dari suatu program yang merupakan rancangan hubungan (rantai kerja) dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen pembuatan Website. Menentukan struktur navigasi merupakan hal yang sebaiknya dilakukan sebelum membuat suatu aplikasi. Ada 4 (empat) macam bentuk.

Struktur Navigasi Website, Jenis dan Cara Membuatnya Hosteko Blog
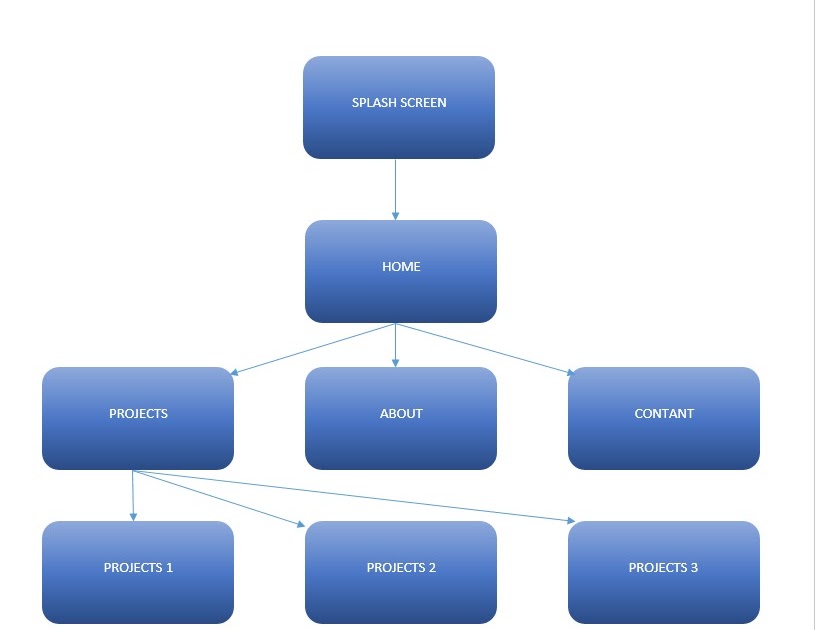
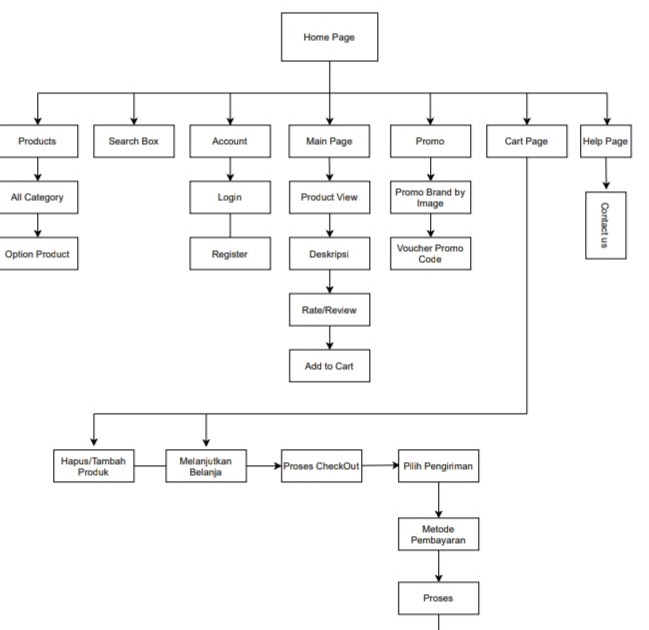
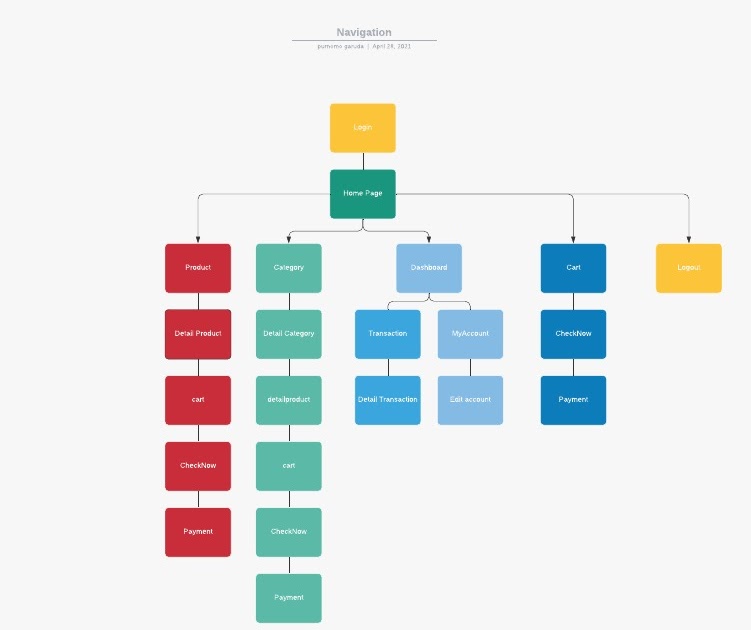
Menentukan Struktur navigasi. Struktur navigasi web adalah adalah suatu struktur untuk menggambarkan bagaimana suatu halaman di dalam website yang saling berhubungan antara satu dengan lainnya. Penting untuk membuat struktur navigasi sebelum kita membuat website. Berikut ini contoh navigasi halaman website yang akan kita buat:

Navigasi Website Pengertian, Jenis, dan Cara Membuatnya
Berikut ini adalah manfaat dari struktur navigasi yang baik: 1. Meningkatkan Kepercayaan Pengguna. Struktur navigasi situs web sangat berperan penting, karena dapat membantu anda dalam menemukan informasi dengan lebih mudah dan cepat. Dengan adanya struktur navigasi yang baik, anda akan merasa lebih nyaman dan mudah menggunakan situs web tersebut.

Struktur Navigasi Web Design Agyl Sheva Nurakhmanda
Struktur navigasi web adalah salah satu elemen penting dalam desain situs web yang membantu pengguna untuk menavigasi situs dengan mudah dan efisien. Pada artikel ini, kita akan membahas apa itu struktur navigasi web dan bagaimana struktur yang baik dapat membantu meningkatkan pengalaman pengguna di situs web.

Struktur Navigasi Website Penjelasan, Jenis, Tips Membuatnya
Ada beragam jenis struktur navigasi website, di antaranya: 1. Struktur Navigasi Global. Menu pada jenis struktur navigasi ini dibuat sama di semua halaman website, baik letaknya maupun link-link di dalamnya. Struktur navigasi global sangat umum digunakan karena memudahkan pengunjung website untuk mengakses link-link penting di halaman apapun.

Membuat Struktur Navigasi Web
Struktur Navigasi Global; Menu pada jenis struktur navigasi ini dibuat sama di semua halaman website, baik letaknya maupun link-link di dalamnya.. Struktur navigasi global sangat umum digunakan karena memudahkan pengunjung website untuk mengakses link-link penting di halaman apapun. Selain itu, pengunjung akan tahu di mana mereka akan menemukan menu karena lokasinya yang sama di setiap halaman.
Teknik Informatika Struktur Navigasi Web
Struktur web merupakan arsitektur website yang biasanya terlihat pada navigasi utama atau pada menu utama. Lalu, bagaimana cara membuat struktur website yang baik? Sederhananya, struktur web yang baik dapat dibuat dari berbagai halaman website saling terhubung, sehingga visitor pun bisa merasakan pengalaman ( user experience ) yang baik juga.

Struktur Navigasi Website Penjelasan, Jenis, Tips Membuatnya
Jenis struktur navigasi web yang pertama yaitu Global. Jenis ini umum digunakan oleh pemilik website karena lebih mudah penerapannya. Pemasangannya dibuat sama pada setiap halaman dan yang berganti hanya isi dari konten website. Yang artinya pada bagian navbar dan footer tetap menampilkan deretan menu yang sama persis.

Apa itu Navigasi Website? Contoh & Cara Buatnya
Rancangan struktur navigasi pada web digunakan untuk untuk mengkaitkan halaman web dengan halaman web yang saling keterhubungan satu sama lain dengan hypertext. Sturktur Navigasi Website bukan menggambarkan keterhubungan antar menu-menu. Menu-menu tersebut merupakan representasi dari dokumen website. Jadi yang disebutkan bukan nama menunya akan.

Struktur navigasi web
Sudah Waktunya Membuat Struktur Website yang SEO Friendly. 1. Susun Perencanaan Desain Web (Wireframe). Website baru ataupun website yang sudah ada, tulis seluruh ide konten yang akan kamu masukkan maupun konten yang sudah ada di website. Kemudian, kelompokkan semua konten ke dalam kategori yang lebih luas atau umum.

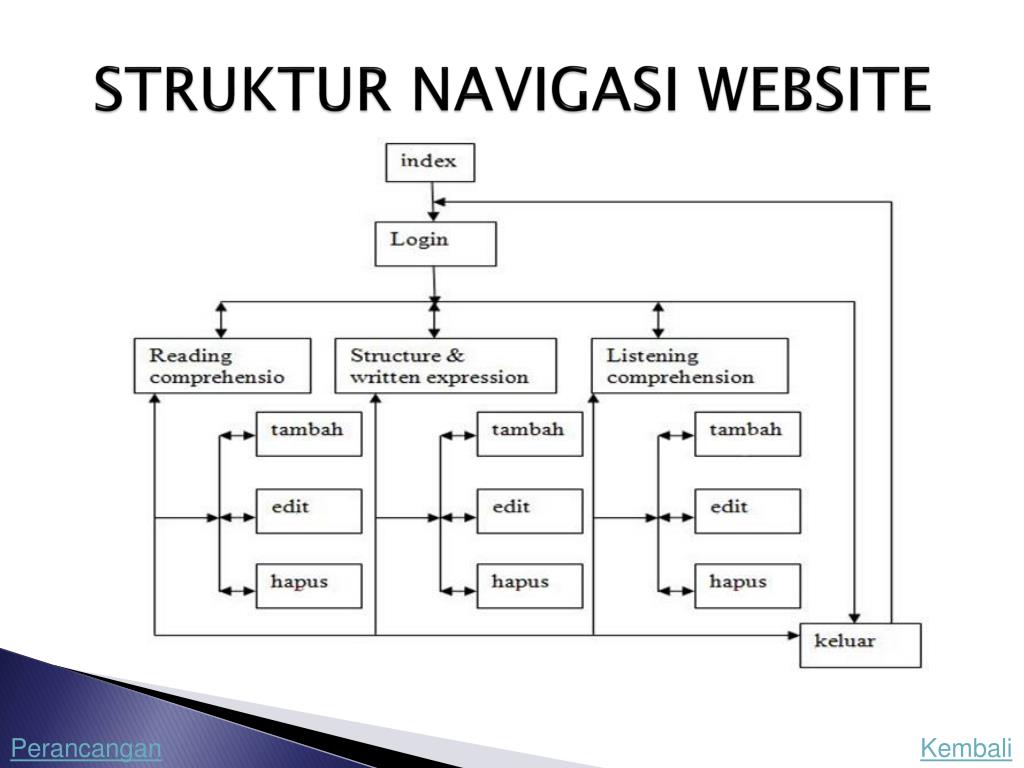
PPT Pengembangan Media Persiapan TOEFL Berbasis Perangkat Bergerak PowerPoint Presentation
Tips dan Cara Merancang Navigasi Web yang Baik. Untuk membuat struktur dan tampilan navigasi yang baik dari segi desain UI maupun UX, ada beberapa hal penting yang perlu diperhatikan. Sebagai panduan, berikut ini beberapa tips dan cara untuk merancang navigasi website: 1. Buat Warna Link yang Kontras.

Struktur navigasi web dan storyboard
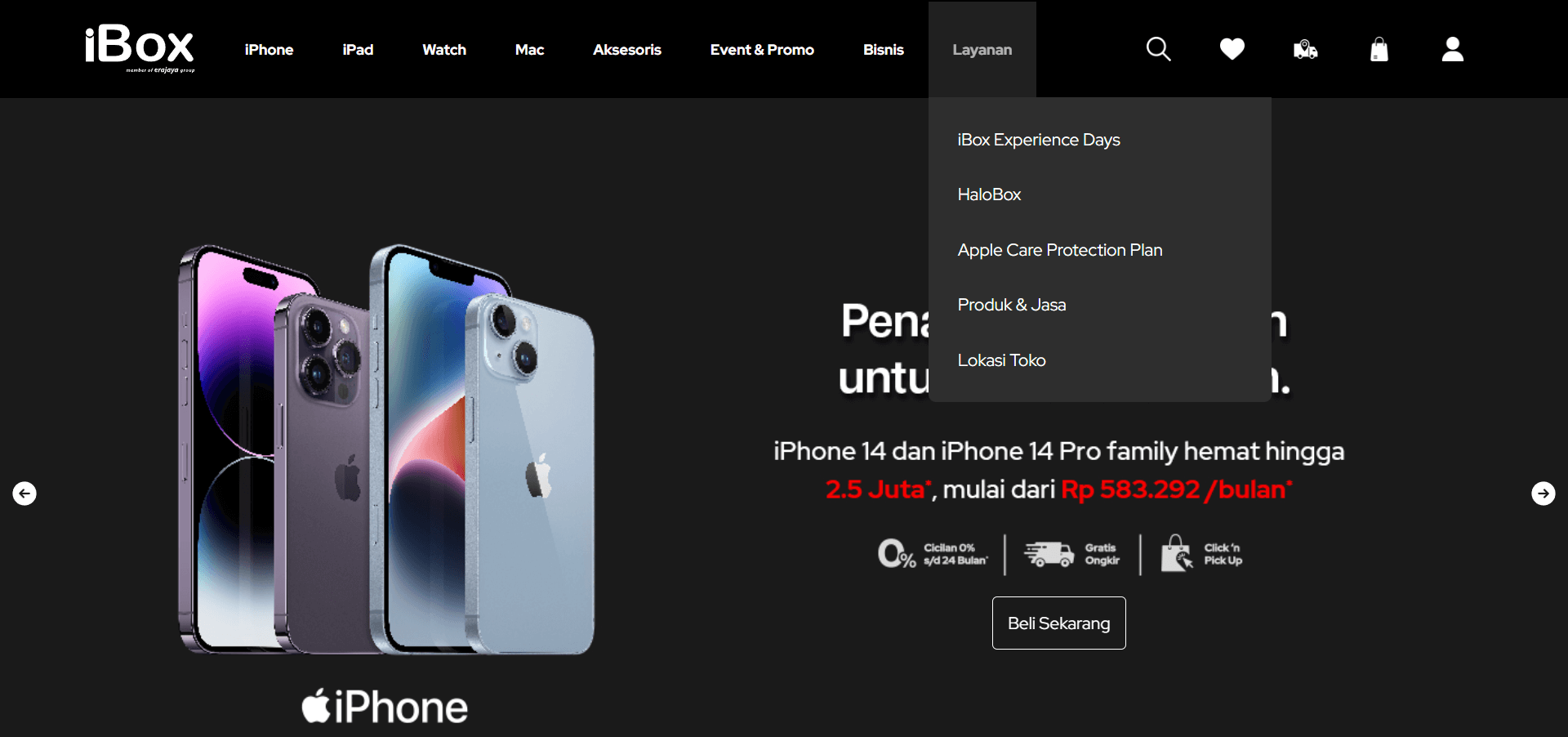
Struktur navigasi yang satu ini punya karakteristik link menu yang sesuai konteks masing-masing dari halaman website tersebut. Jadi ketika kamu mengklik menu tersebut, kamu akan menuju halaman lain dengan tampilan yang berbeda. Contoh dari navigasi hirarki bisa kamu lihat pada website https://ibox.co.id/.

Apa itu Navigasi Website? Contoh & Cara Buatnya
15 struktur website yang baik. Sulit untuk tetap relevan dengan ribuan pesaing di luar sana. Jadikan situs web Anda benar-benar menonjol dengan: Memiliki hierarki halaman yang jelas. Menjaga navigasi Anda tetap sederhana. Menawarkan visual yang menarik. Berbagi konten asli.

Desain Media Interaktif Struktur Navigasi (Part 1) YouTube
Dengan memanfaatkan praktik terbaik ini dan mengoptimalkan navigasi situs web, Anda secara tidak sengaja meningkatkan pengalaman pengguna secara keseluruhan dan berpotensi meningkatkan keterlibatan, retensi, dan konversi pengguna. Selain itu, menggabungkan platform tanpa kode AppMaster memungkinkan Anda membuat aplikasi seluler dan web yang.

Struktur navigasi web dan storyboard
Jenis Navigasi Website. 1. Navigasi Global. Struktur navigasi website yang pertama adalah navigasi global. Jenis navigasi ini memiliki menu yang dibuat sama dengan setiap halaman. Biasanya menu pada bagian header dan footer selalu sama, yang membedakan terletak pada bagian body/content artikelnya.