
Let's Build a React Native App Data & State Management YouTube
The CountryList.js component will render the list of all countries in Africa from our API endpoint, and the ListControl.js component will contain buttons that will either display or hide the list, depending on its current state.. Also, in the root of our src folder, we'll create an events.js file to abstract the code for emitting and listening for events, so our code is a bit cleaner and.

React State Management for Enterprise Applications Toptal®
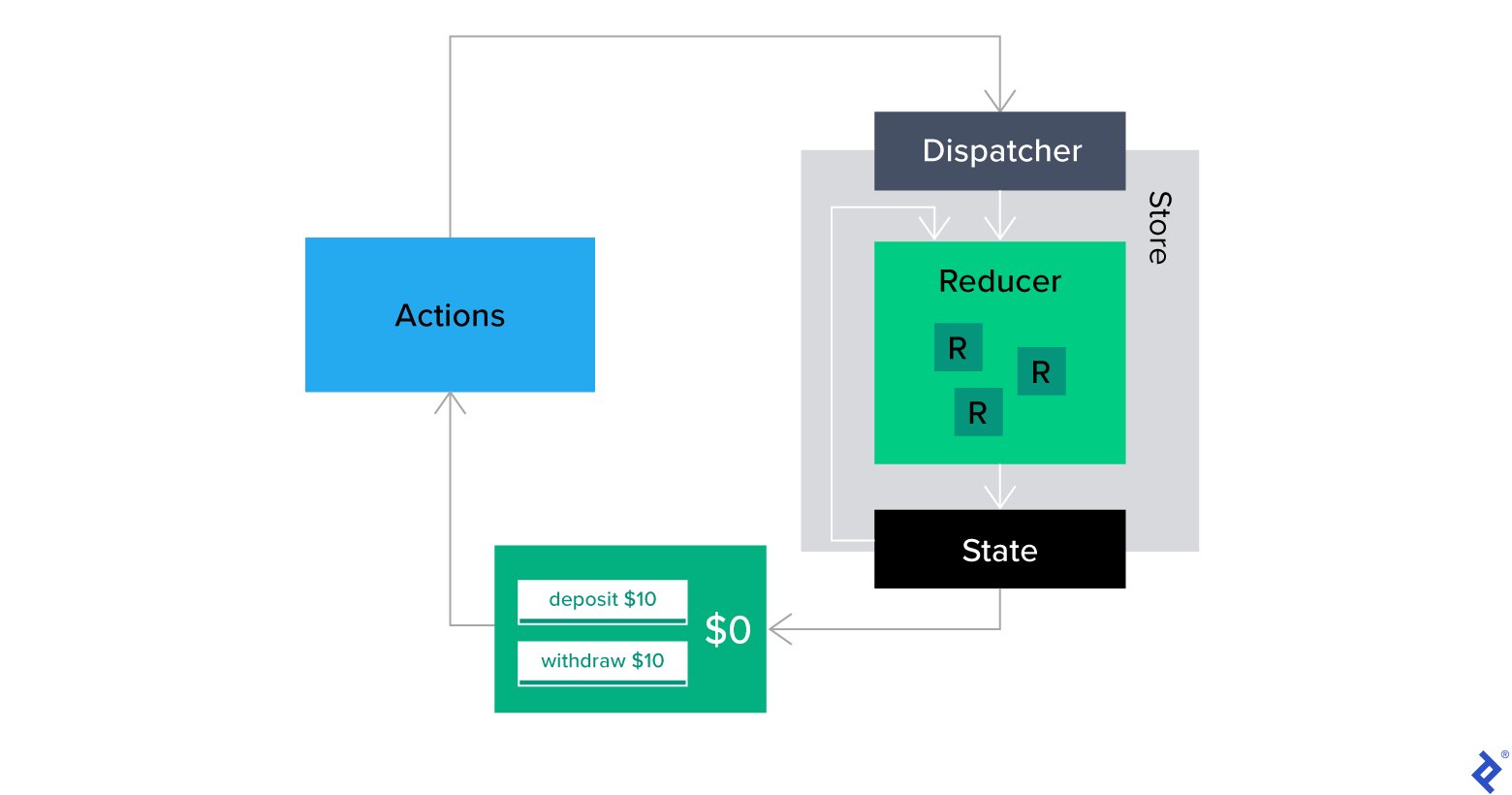
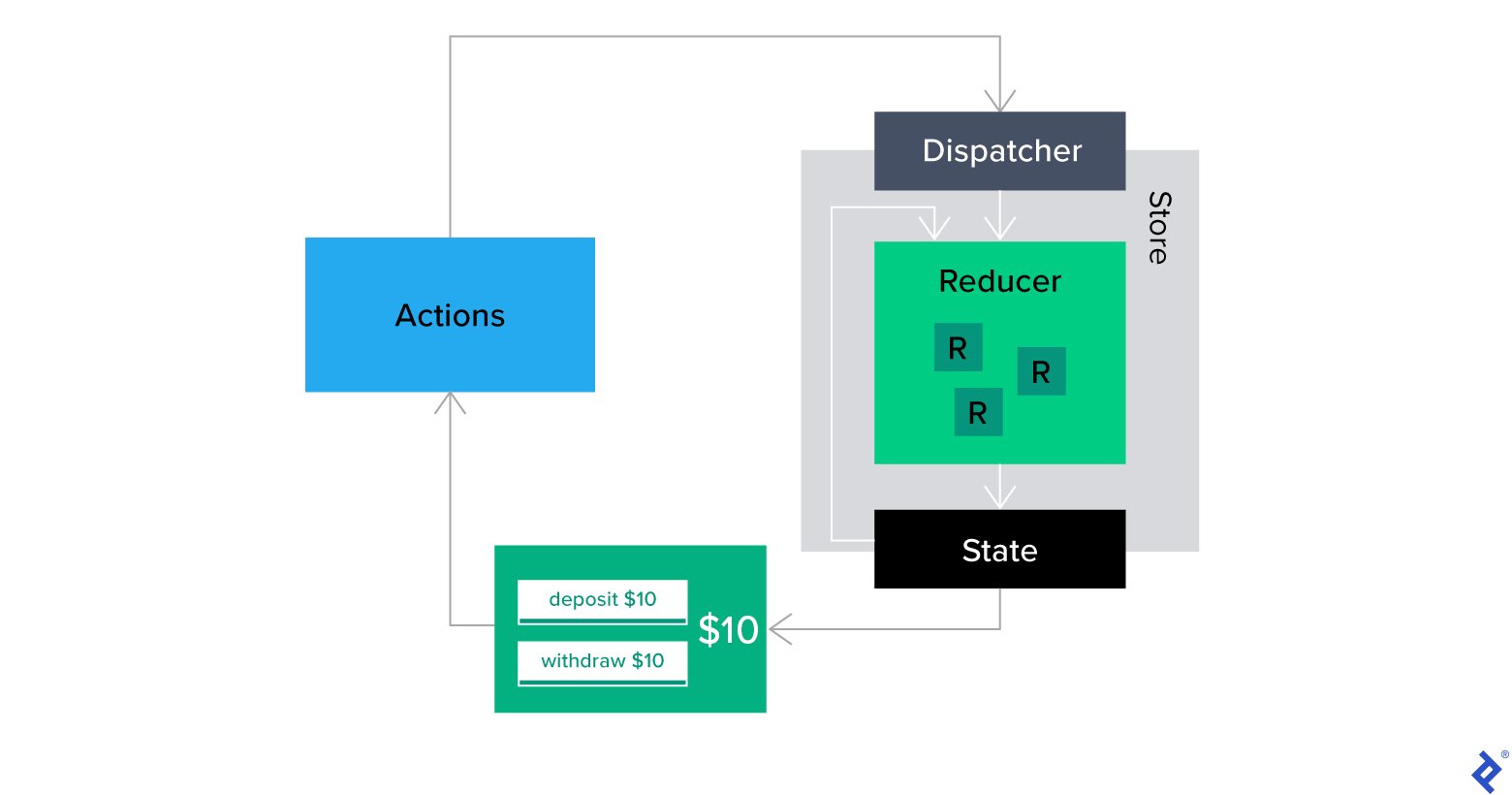
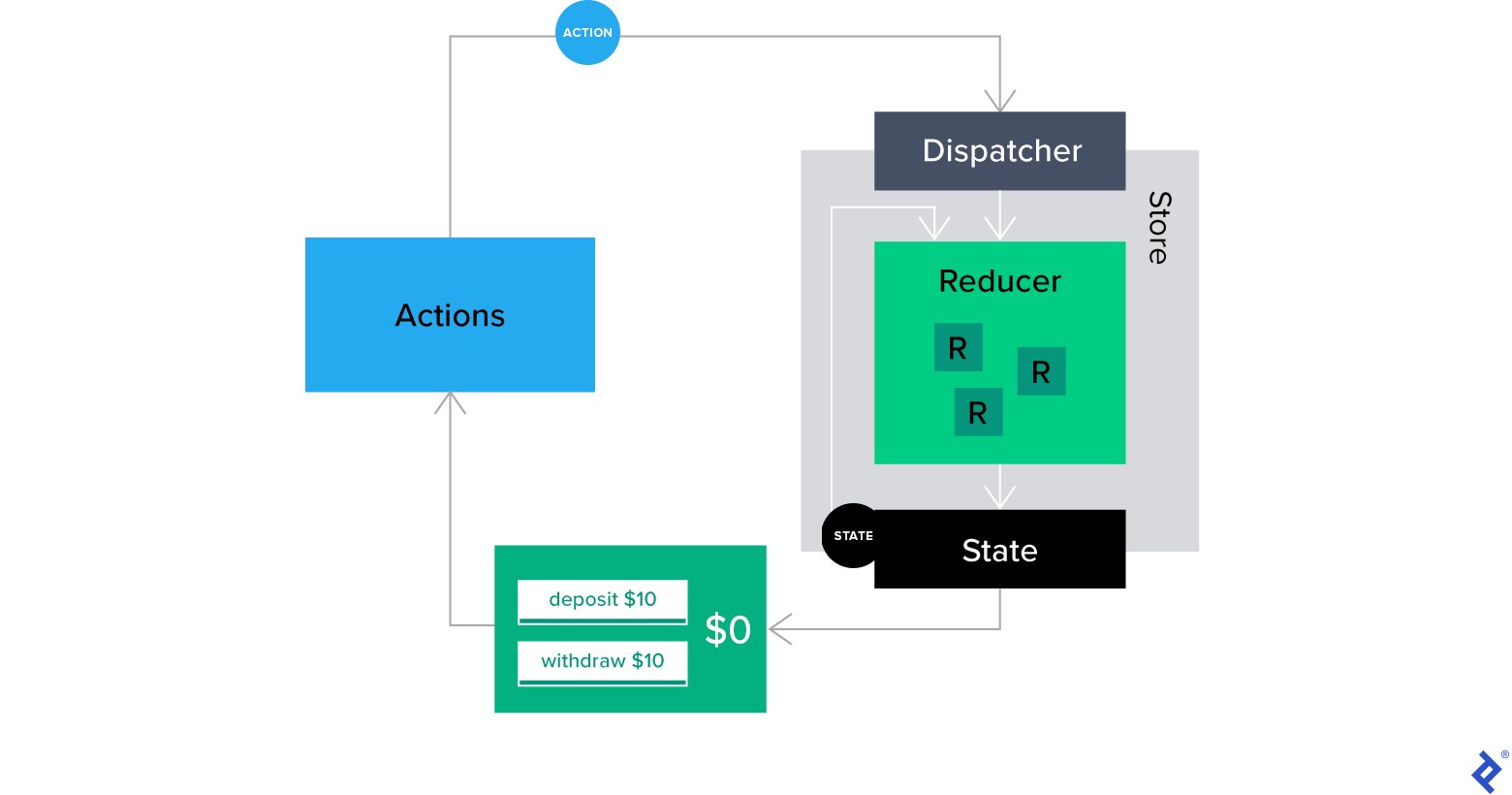
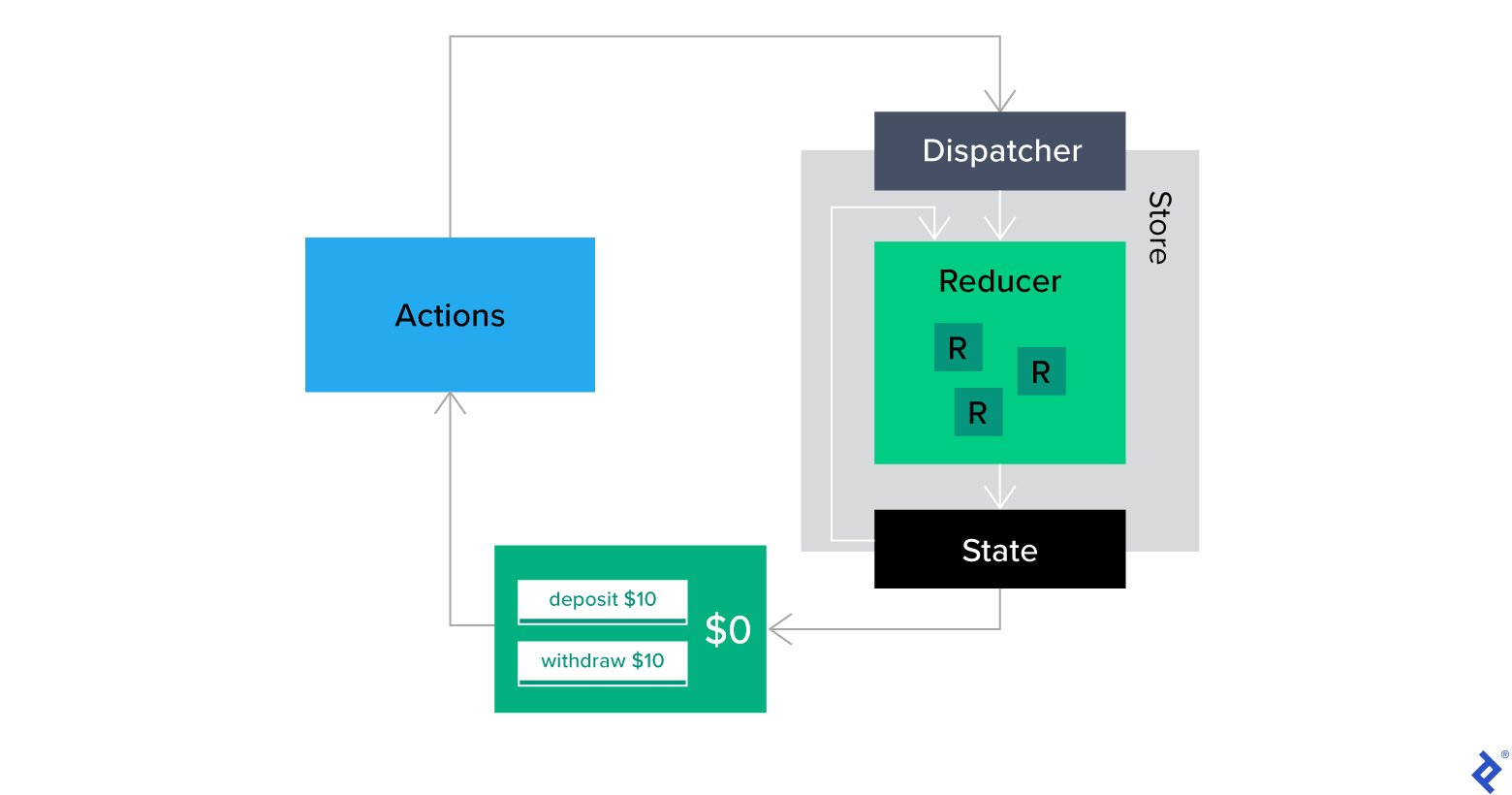
JavaScript In a real application, you probably won't be setting state with a timer. You might set state when you have new data from the server, or from user input. You can also use a state container like Redux or MobX to control your data flow. In that case you would use Redux or MobX to modify your state rather than calling setState directly.

React Native State Dan Event GoindoTI
Overview The useState hook. The useState hook is a special function that lets you add React state to function components. It takes only one argument that is the initial state (a string, an object, an array, etc), and returns a pair of values: the current state and a function that updates it.

Curso de React Native Parte 04 State YouTube
useState is a React Hook that lets you add a state variable to your component. const[state,setState] = useState(initialState) Reference useState (initialState) set functions, like setSomething (nextState) Usage Adding state to a component Updating state based on the previous state Updating objects and arrays in state

react native state managment react native tutorial YouTube
In React Native, you have access to several lifecycle methods that allow you to look into the various stages of a component's life. These lifecycle methods make it possible to perform tasks such as data fetching, setting up event handlers, and more.

React Native Props dan State
reactjs - React Synthetic Events vs Native Javascript Events? - Stack Overflow React Synthetic Events vs Native Javascript Events? Asked 5 years, 6 months ago Modified 3 years, 7 months ago Viewed 2k times 2 I have a hard time understanding react synthetic events. The way I debug with native javascript events is something like this

React Native State Example Tutorial
When the machine receives a WALKING event, it will transition to the walking state. When it receives a REST event, it will transition to the rest state. The rest state has a type called final, which is the end state of the state machine. Creating the React Native App. Let's now create an app that fetches a joke from an endpoint.

Learn the Basics · React Native
Step 2: Determine what triggers those state changes. You can trigger state updates in response to two kinds of inputs: Human inputs, like clicking a button, typing in a field, navigating a link. Computer inputs, like a network response arriving, a timeout completing, an image loading. Human inputs. Computer inputs.

React Native Event Booking App UI YouTube
In React, you can handle various types of events, such as clicks, inputs, and more, to build responsive and dynamic user interfaces. In… 3 min read · Oct 10, 2023

Top 5 React Native State Management Tools GeekyAnts
how to add an event listener to a state in react native Ask Question Asked 5 years, 4 months ago Modified 5 years, 4 months ago Viewed 12k times 5 I'm trying to scroll to the end of my FlatList when the state of messages changes. Currently I'm using this.refs.flatList.scrollToEnd (); after waiting a bit, which works OK.

Apa itu React Native? Pengertian dan contoh 2023 RevoU
Nov 4, 2019 15 Photo by Annie Spratt on Unsplash If you're using React hooks in a component with an event listener, your event listener callback cannot access the latest state. We can.
 (1).jpg)
React Native OnChange Event Example Tutorial.

React Native Tutorial 7 React Native State YouTube
In React Native, communication between native modules and the JavaScript thread involves passing data through an event bus or bridge. On Android, use RCTDeviceEventEmitter, while on iOS, subclass RCTEventEmitter and use sendEventWithName.

React Native State How does React Native State works with Examples?
Event-driven approach in React? Ask Question Asked 3 years, 7 months ago Modified 1 year, 6 months ago Viewed 18k times 22 I'd like to "fire an event" in one component, and let other components "subscribe" to that event and do some work in React. For example, here is a typical React project.

Mastering React Native State A Comprehensive Guide for Beginners YouTube
[iOS] inactive - This is a state that occurs when transitioning between foreground & background, and during periods of inactivity such as entering the multitasking view, opening the Notification Center or in the event of an incoming call. For more information, see Apple's documentation Basic Usage

React Native State Management Benefits, Libraries and Example
What is the SyntheticEvent? Straight from the React Docs, it is "a cross-browser wrapper around the browser's native event. except the events work identically across all browsers." To examine this, I've built a basic React component with an onClick button. function ButtonDemo(){ function showEventDifferences(e) { console.log(e)