
Drawer Navigation in React Native React Navigation 6.x with Expo
Step 1 — Creating a New React Native App. First, create a new React Native app by entering the following command in your terminal: npx react-native init MySocialNetwork --version 0.63 .2. Then, navigate to the new directory: cd MySocialNetwork. And start the application for iOS: npm run ios.

Custom Bottom Tab Navigator in React Native React Navigation v5
First install gitpkg: yarn global add gitpkg. Then follow these steps to publish and install a forked package: Fork this repo to your account and clone the forked repo to your local machine. Open a Terminal and cd to the location of the cloned repo. Run yarn to install any dependencies. If you want to make any changes, make them and commit.

Bottom Navigation Bar Tutorial in React Native YouTube
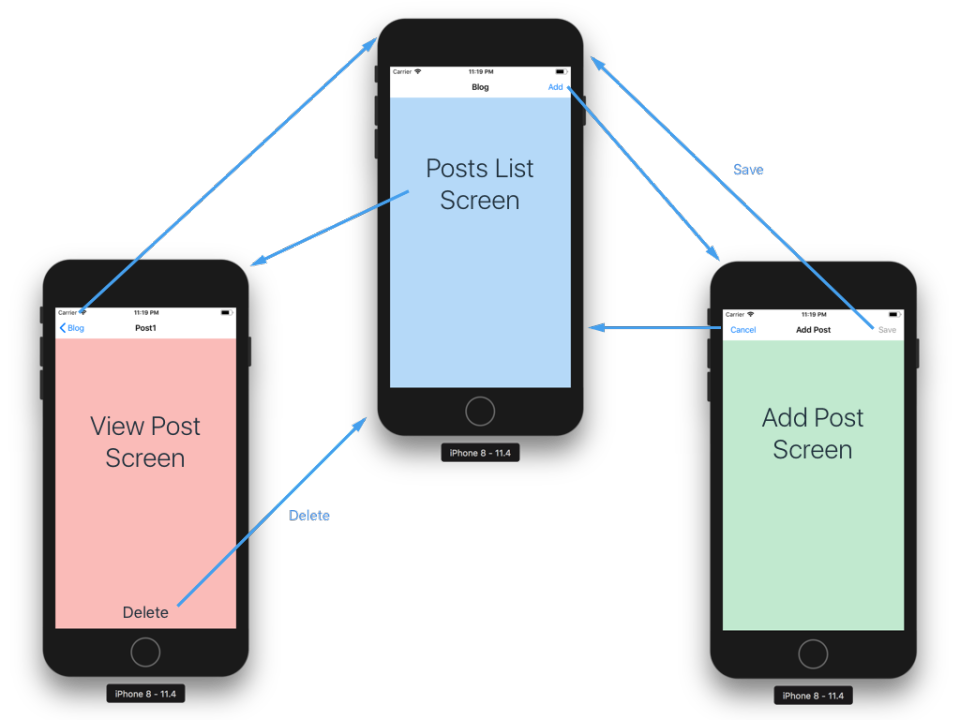
React Navigation's native stack navigator provides a way for your app to transition between screens and manage navigation history. If your app uses only one stack navigator then it is conceptually similar to how a web browser handles navigation state - your app pushes and pops items from the navigation stack as users interact with it, and this.

React Native Navigation An Efficient Way to Navigate in Mobile Apps
React Navigation is a library that provides easy and customizable routing and navigation for Expo and React Native apps. It offers built-in navigators, platform-specific components, and an extensible API for developers to write their own navigators or replace the user-facing API.

Introduction to React Native Navigation
In this 1975 photo, singer, songwriter, guitarist, and keyboardist Eric Carmen, former member of The Raspberries, performs at Alex Cooley's Electric Ballroom in Atlanta, Georgia, United States.

How to properly navigate in React Native
The goal of this article is to arm you with the necessary skills and knowledge to build simple and complex navigation systems in React Native-powered apps using React Navigation 5. React Navigation is a library consisting of components that makes building and connecting screens in React Native easy. It is important to understand how navigation.

React Native navigation Complete Tutorial and Examples
React Native integration for React Navigation. Latest version: 6.1.16, last published: 2 days ago. Start using @react-navigation/native in your project by running `npm i @react-navigation/native`. There are 1036 other projects in the npm registry using @react-navigation/native.

React Native Navigation (V2) by Wix — Getting Started
The other screens will just be a replication of the same process. In React Navigation, all your screens need to be wrapped around the NavigationContainer component, as follows: import {NavigationContainer} from '@react-navigation/native'; import React from 'react'; import {SafeAreaView} from 'react-native'; export const MyApp = () => { return.

How to create Custom Drawer Navigation with animation in ReactNative
If you are migrating from a version of react-native-navigation older than v5, it's recommended to check the steps manually after the script runs. If one of the steps failed or you can't run (or are not comfortable with) the automatic scripts, you'll need to complete the relevant steps in the manual installation steps below, for both platforms..

reactnativeelements Cross Platform React Native UI Toolkit
Getting started. React Navigation is born from the React Native community's need for an extensible yet easy-to-use navigation solution written entirely in JavaScript (so you can read and understand all of the source), on top of powerful native primitives. Before you commit to using React Navigation for your project, you might want to read the.

How to Use React Navigation 5 in React Native (Part 1) Navigators
React Native Navigation. React Native Navigation provides 100% native platform navigation on both iOS and Android for React Native apps. The JavaScript API is simple and cross-platform - just install it in your app and give your users the native feel they deserve. Ready to get started?

Getting Started with React Navigation v5 in React Native Stack
React Navigation The community solution to navigation is a standalone library that allows developers to set up the screens of an app with a few lines of code. For a complete intro to React Navigation, follow the React Navigation Getting Started Guide. React Native Navigation As stated above, react-native-navigation is another solution for.

7 React Native Customize Drawer Navigator React Navigation YouTube
React Navigation (v1)Routing and navigation for your React Native apps. Read guides. Read API Reference. Try the demo app. Easy-to-use. Start quickly with built-in navigators that deliver a seamless out-of-the-box experience.. React Navigation is extensible at every layer— you can write your own navigators or even replace the user-facing API.

React Native Navigation (V2) by Wix — Getting Started
The current stable version of React Native Navigation at the time of writing is React Navigation 6.1. For a more detailed exploration of the differences between React Navigation and React Native Navigation, check out "React Navigation vs. React Native Navigation: Which is right for you?" An alternative: React Router Native

React Native With ReactNavigation Tab Drawer Stack AND Mix
If you're already familiar with React Native then you'll be able to get moving with React Navigation quickly! If not, you may want to read sections 1 to 4 (inclusive) of React Native Express first, then come back here when you're done.. What follows within the Fundamentals section of this documentation is a tour of the most important aspects of React Navigation.

React native tabs component examples and navigation libraries
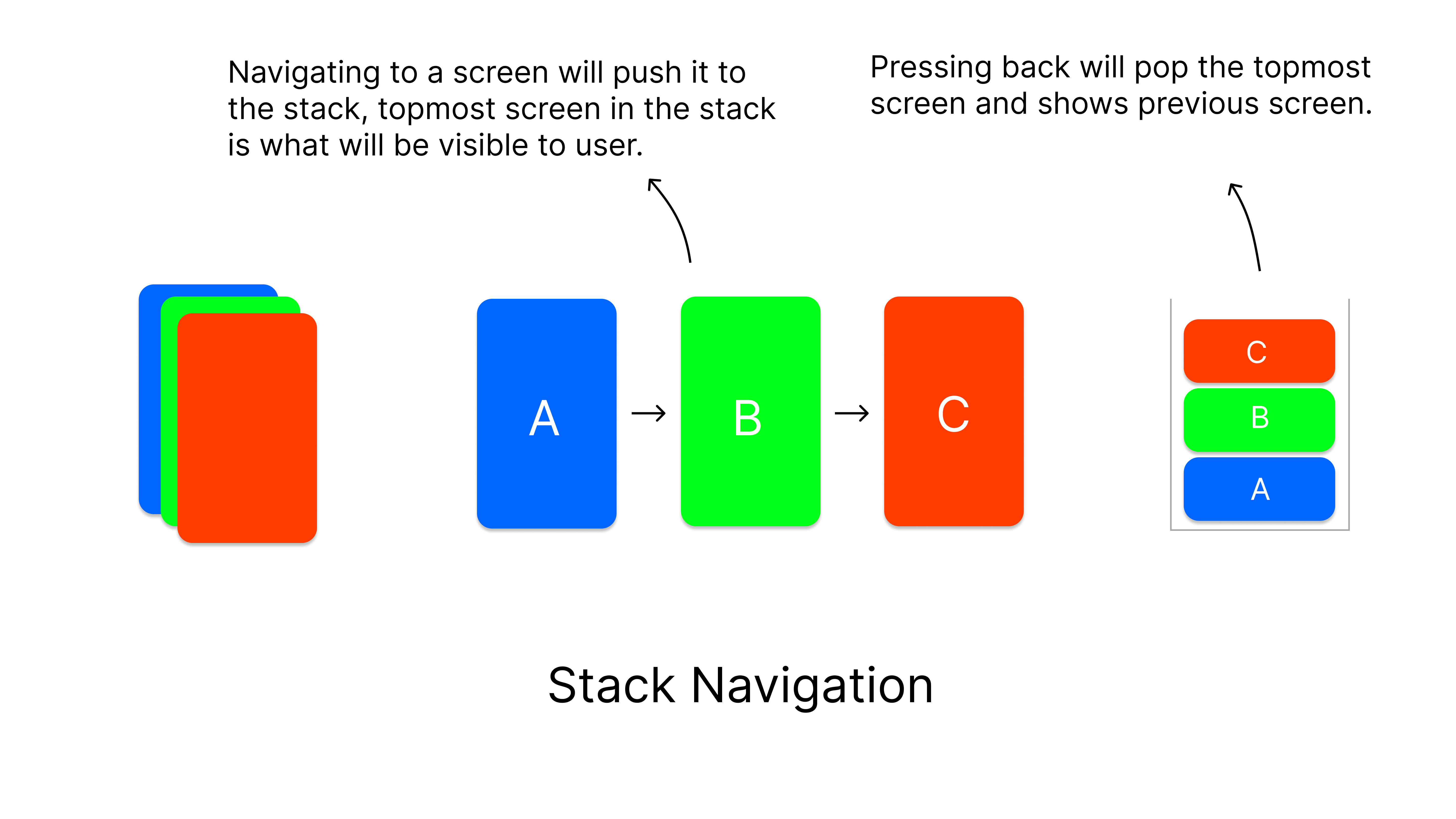
React-native-navigation provides ways for you to layout your content on user screen in a logical and performant manner. React Native Navigation's stack layout lets you push screens, and also navigate back to previous screens. Screens pushed into the stack hide the previous screen in the stack, making the user focus on a single screen at a time.