
Understanding Flexbox in React Native YouTube
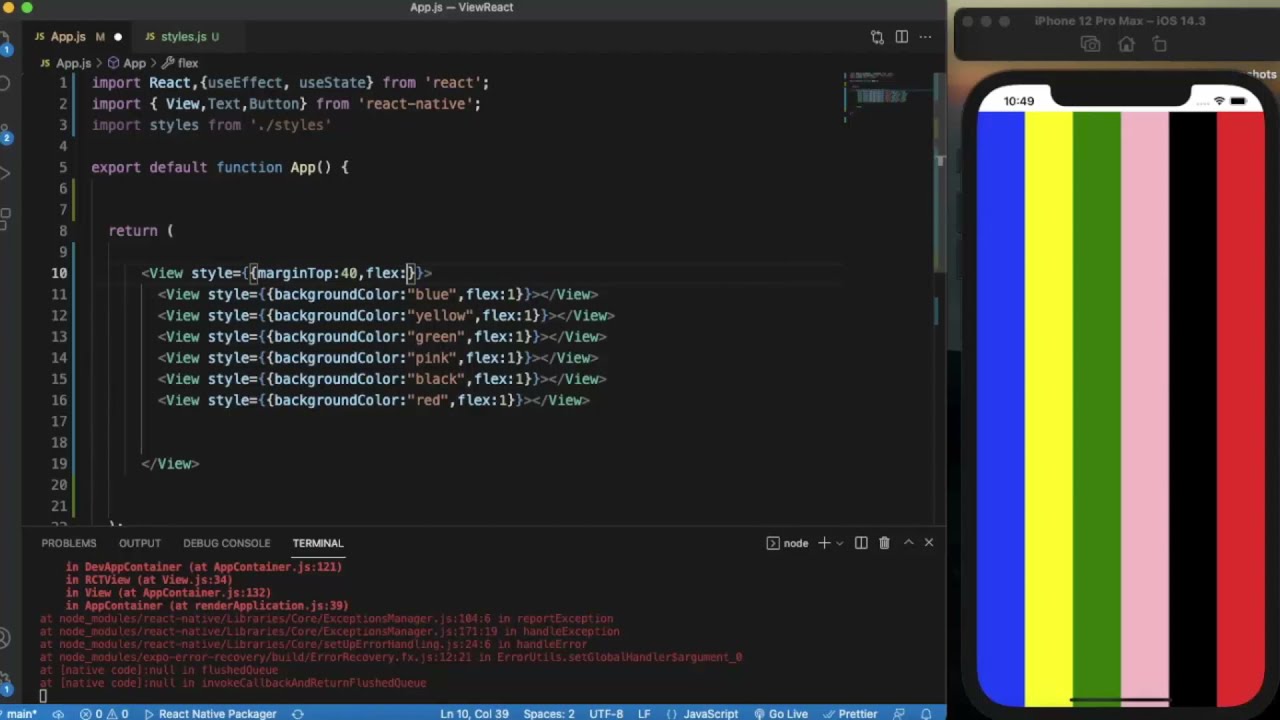
Thanks! @jaimish11 to achieve that, you can try setting justifyContent: 'space-between' on the container, and reduce the item width to say, 48% instead of 50%. you can try scrollview with flatlist. the code below generates 2 columns. if you want 3 columns change numcolumn= {data.length/3} etc. Setting the flexDirection to row-reverse places the children side-by-side, but it reverses the order. Similarly, the column-reverse places the children on top of each other but in the opposite sequence to the one defined by the column.. 3. Using justifyContent in React Native. The justifyContent property aligns the child elements of a flexbox container along the primary axis. It defaults to 1 on the web and 0 in React Native. Now, let's see a simple example in a website. Here, we've created a simple flexbox code in an online editor. Notice that we have to make the parent as display: flex. Here, the flex-direction is row by default. So, alignItems will be on the cross axis of top to bottom. 1. Photo by Hamed Daram on Unsplash. React native uses Flexbox to handle the layout. Flexbox makes it easy to distribute the UI elements in the container. The way that flexbox works in React Native is a bit different than the way it works on the web — that's why we are going to demystify it here and give you a clear idea of how FlexBox in. In React Native, Flexbox is the go-to layout system for arranging components. It is inspired by the CSS Flexbox model but adapted for mobile app development. With Flexbox, you can create complex. One common React Native tool is the flexbox layout. It is very similar to the CSS flexbox but there are some key differences. According to the React Native docs "The defaults are different, with flexDirection defaulting to column instead of row, and the flex parameter only supporting a single number." There are many styles that fall under the. In a React Native app, the Flexbox algorithm is used to specify the layout of a component and its children. The algorithm itself is designed to provide consistency among different screen sizes. In this tutorial, I am going to introduce you to how to use various Flexbox properties to create different layout patterns using Draftbit. The most fundamental component for building a UI, View is a container that supports layout with flexbox, style, some touch handling, and accessibility controls. View maps directly to the native view equivalent on whatever platform React Native is running on, whether that is a UIView, `, android.view`, etc. Flexbox is designed to provide a consistent layout on different screen sizes. You will normally use a combination of flexDirection, alignItems, and justifyContent to achieve the right layout. caution. Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions. We will create a layout that includes a header, a body, and a footer. Step 1: Set up the Layout. To get started, we will create a new React Native project and add a container for the layout. We. Using flexbox's gap in React Native. We can use the gap property to add gaps between the grid items that we created above. Its value should be the size of the gap between the items. Below, let's set the container's gap property to 1rem to add spacing of 1rem between items horizontally and vertically: import React, { useState } from "react. React Native adopted Flexbox for layout design due to its simplicity and responsiveness. Unlike other methods, Flexbox layout logic works perfectly in a React Native environment because it's designed for a dynamic and diverse world of various screen sizes and orientations. About Flexbox. You're probably already familiar with flexbox layout with CSS, and React Native's implementation of Flexbox is almost the same.Flexbox is a powerful and efficient styling tool optimized for building user interfaces, especially for mobile interfaces. flexDirection#. We use flexDirection to choose either a vertical or horizontal layout of children components. The two values we commonly use are: row: Align children from left to right. column: (default) Align children from top to bottom. The option we choose here determines the main axis of the layout. flex . In React Native flex does not work the same way that it does in CSS.flex is a number rather than a string, and it works according to the Yoga layout engine.. When flex is a positive number, it makes the component flexible, and it will be sized proportional to its flex value. So a component with flex set to 2 will take twice the space as a component with flex set to 1. Flexbox Layouts. React Native uses an implementation of flexbox similar to the web standard. By default, items in the view. Some of them provide features similar to Bootstrap, including default forms, button styles, and page layout options. One of the most popular libraries is styled-components. There are many others you can find on npm and.
Layout with Flexbox · React Native

Flexbox How to use it to style your interface thoroughly in React Native

Layout with Flexbox · React Native Archive

React Native Tutorial 19 React Native flex Layout with Flexbox

Layout with Flexbox · React Native

How to Implement Flexbox Layout in React Native?

Layout with Flexbox · React Native Archive

The Full React Native Layout Cheat Sheet by Dror Biran Wix

The Complete Guide to React Native Flexbox Layout using Draftbit’s

Layout with Flexbox · React Native

Flexbox layouts and lists with React Native

How to use Flexbox properties to layout your React Native

Layout React Native Components with Flexbox Rational App Development

Flexbox in React Native Examples and Explanation Waldo Blog

React Native 25 Understanding Flexbox layout YouTube