
Membuat Aplikasi PWA Sederhana
1. Reliable. Konsep yang ditawarkan metode pengembangan aplikasi menggunakan progressive web application (PWA) ini memungkinkan untuk bisa mempersingkat loading time pada tiap halaman app. Tentu ini sangat menguntungkan, mengingat manusia hanya dapat memberikan atensi penuh terhadap suatu hal dalam waktu 3 detik.
Jual Readee Buku Membangun Aplikasi Mobile dengan PWA Progressive Web
Tak terkecuali ketika melakukan pengembangan website atau web development yang akan menyasar pengguna mobile. Sebab, akses yang lambat hanya akan membuat pengunjung meninggalkan website Anda. Salah satu solusi untuk membuat akses website lebih cepat adalah PWA (Progressive Web Apps). Beberapa dari Anda mungkin baru mendengar istilah ini.

Cara Membuat Progresif Web App (PWA) Untuk Blogger
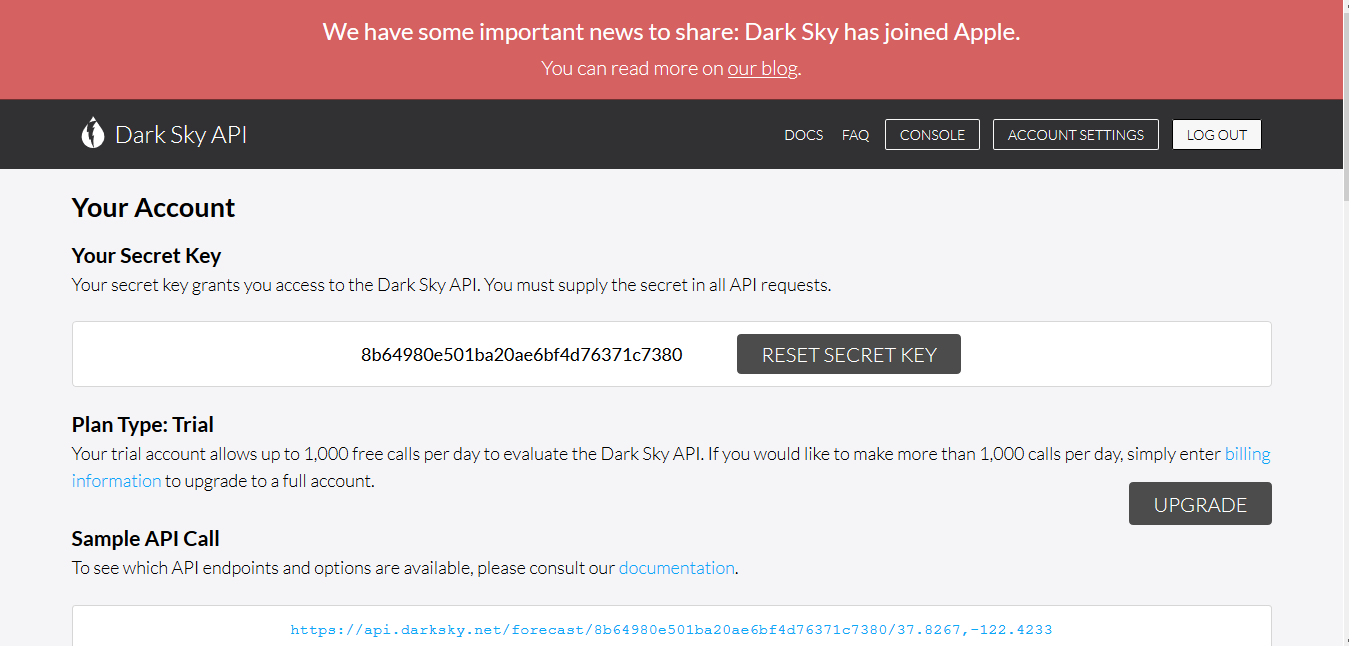
Attribute start_url adalah url pertama kali yang diakses oleh aplikasi PWA.. Untuk membuat pwa di laravel dan pwa di codeigniter 4, file manifest.json dan service-worker.js kalian simpan di folder public. Selamat mencoba. Jika teman-teman memiliki pertanyaan atau saran mengenai artikel ini, jangan ragu untuk meninggalkan komentar pada form.

Cara Membuat Wordpress Menjadi Progressive Web Apps (PWA) Argia Academy
Cara membuat Progressive Web App dengan Mudah. Berikut ini adalah langkah mudah membuat progressive web app. 1. Buat Manifes Aplikasi. Pertama-tama, buat manifes yaitu sebuah file JSON yang berisi informasi berikut: Nama kanonik situs web. Nama pendek dan singkat untuk ikon. Tema warna untuk situs web yang integrasi OS.

Cara membuat PWA (Aplikasi Web Progresif) untuk Blogger
Untuk kali ini saya akan memberitahu cara sangat mudah membuat Progressive Web Apps dengan menggunakan PWABuilder. So, let's start 😁. 1. Akses website PWABuilder. Kita bisa mengakses website.

Membuat Progressive Web Apps (PWA) di Project Ionic & Angular Coba
Yuk kita simak! Untuk install plugin Super Progressive Web Apps, pertama klik menu Plugin » Add New. Masukkan kata kunci "SuperPWA". Kemudian klik Install Now untuk menginstall nya. Dan apabila sudah, klik Activate. Apabila sudah berhasil, maka akan muncul menu baru SuperPWA. Klik menu SuperPWA » Settings.

Membuat Progressive Web Apps Sederhana Iltekkomputer
Workbox memudahkan kita dalam menulis kode PWA dengan sintaks yang lebih sederhana dan mudah dikelola. Submission: Membuat aplikasi informasi sepak bola berbasis web dengan menerapkan sifat PWA seperti apps shell, offline capability, push notification, dan installable web apps. Anda tentukan sendiri berapa lama waktu belajar materi kelas ini.

Step dalam membuat PWA (Progresive Web Application) by Rozaq Ali
Bagaimana Cara Membuat PWA? Untuk membuat PWA, ada tiga bagian utama yang perlu kita pahami: Manifest, Service Worker, dan Registrasi Service Worker.. Pada saat halaman Anda dimuat pertama kali, browser akan mencoba mendaftarkan service worker dengan memuat file service-worker.js dan menjalankan kode di dalamnya.

Cara Mudah Membuat Aplikasi PWA pada Sebuah Website Sahretech
Bagaimana Cara Membuat PWA? Untuk membuat PWA, ada tiga bagian utama yang perlu kita pahami: Manifest, Service Worker, dan Registrasi Service Worker.. Pada saat halaman Anda dimuat pertama kali, browser akan mencoba mendaftarkan service worker dengan memuat file service-worker.js dan menjalankan kode di dalamnya.

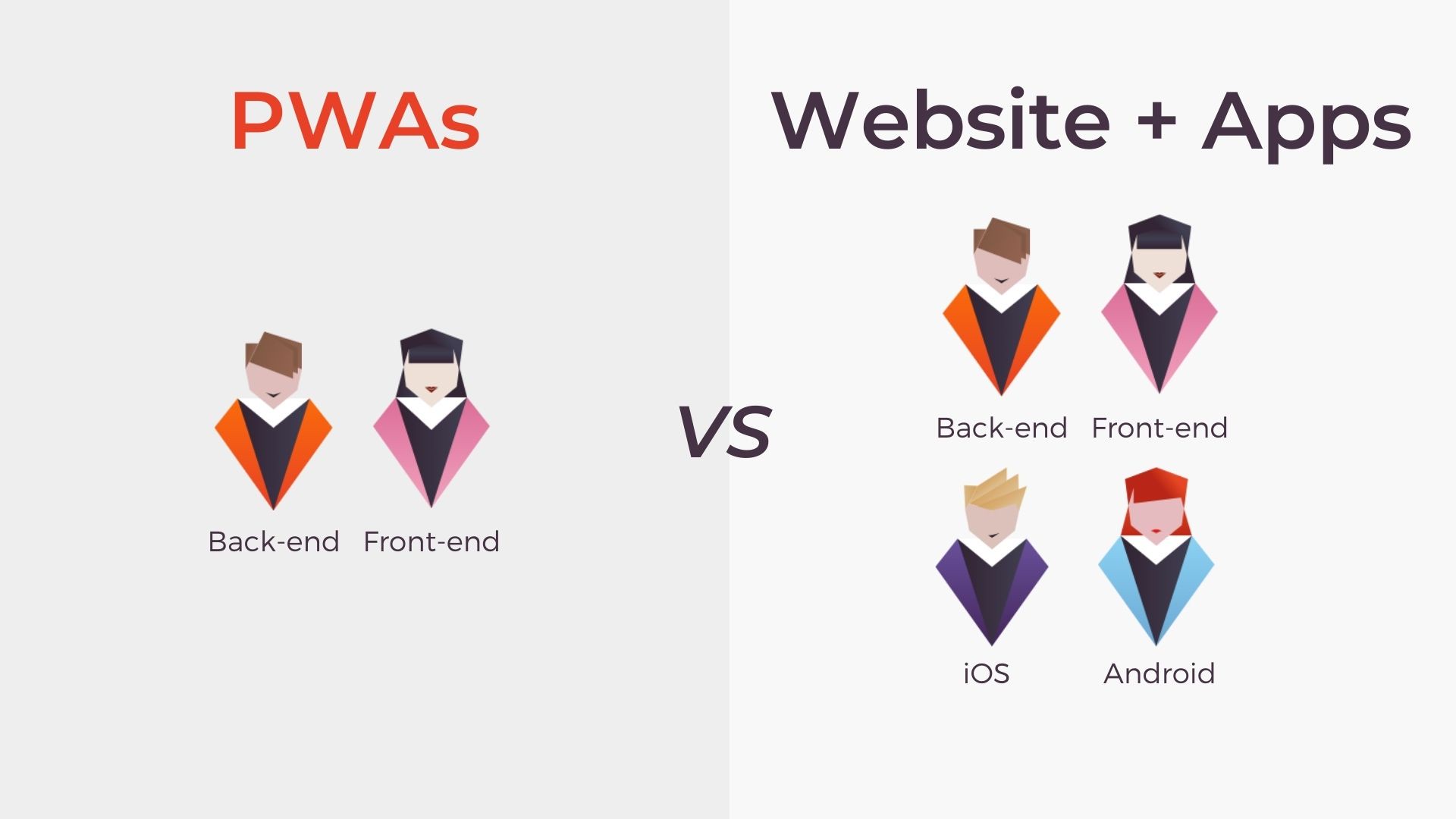
Building a PWA 5 important knowledge your developer team needs Open
Cara membuat PWA Offline-Pertama dengan Nuxt.js Tutorial singkat untuk menyiapkan aplikasi berkemampuan offline di Vue.js menggunakan Nuxt . Saya Suka Vue. Saya suka Vue.js. Ini adalah kerangka kerja JavaScript yang fantastis - dengan mudah mengungguli penawaran lainnya dalam pikiran saya - yang mengatakan sesuatu karena menurut saya itu juga.

Membuat PWA (Progressive Web Apps) by Kevin Maulana Medium
2. Panduan ini akan menjadi dasar bagaimana sebuah web modern atau biasa disebut Progressive Web App (PWA) dikembangkan. Karena sebagian besar permasalahan web pada saat sudah berjalan adalah.

Membuat PWA Pertama GoindoTI
Langkah 1: Membuat kartu laporan di Penyusun PWA. Pertama, Anda akan ingin memeriksa apakah situs web Anda memiliki fitur dan metadata yang dibutuhkan PWAs yang hebat.. PWA Builder memerlukan pekerja layanan untuk membuat PWA Anda, tetapi jika Anda tidak memilikinya, Anda dapat menggunakan salah satu dari beberapa pekerja layanan bawaan yang.

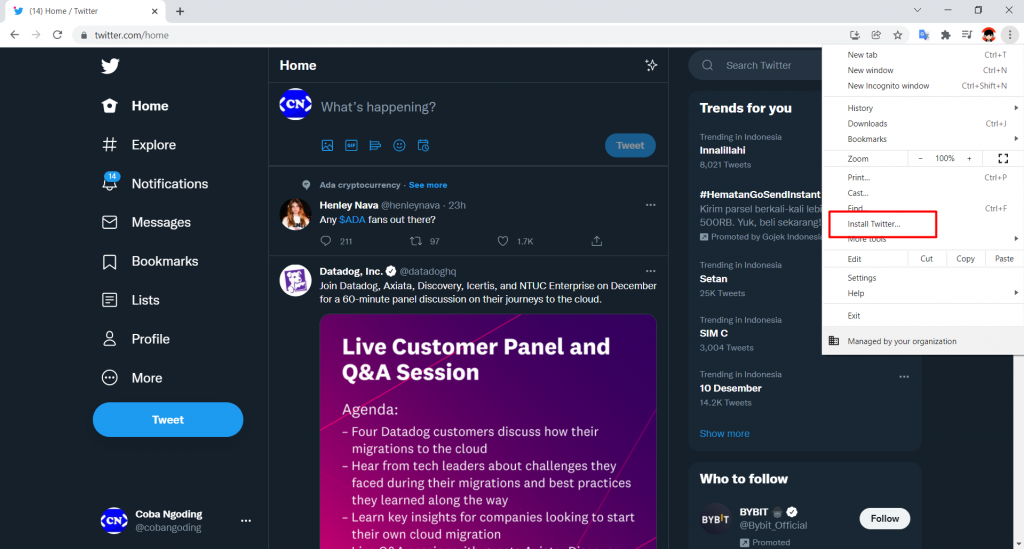
Membuat Aplikasi Website di Android dan Iphone dengan PWA Ternyata
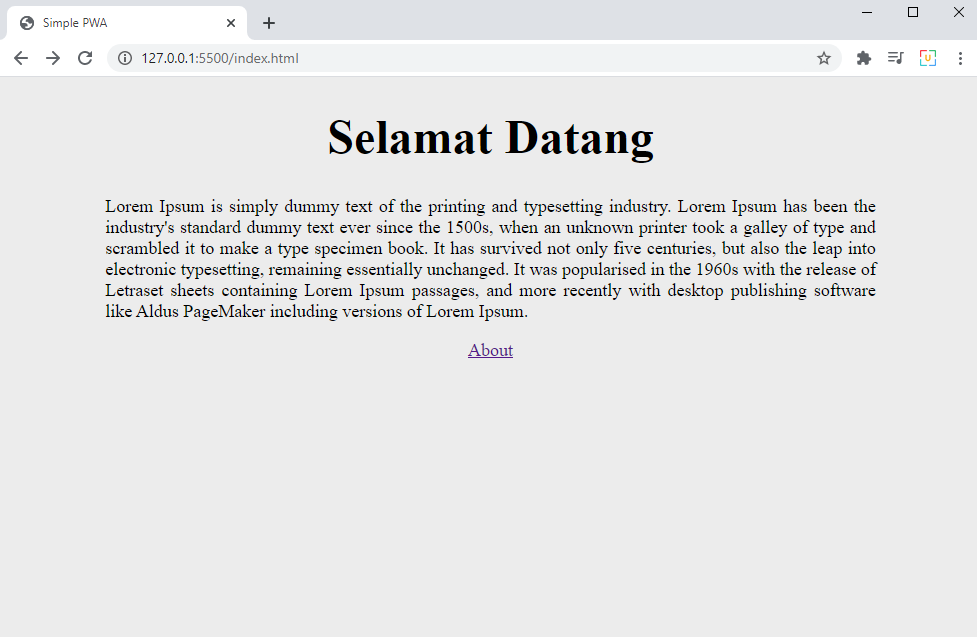
Membuat PWA Sederhana - Halo sahabat Iltekkomputer, pada kesempatan kali ini saya ingin membuat tutorial bagaimana cara membuat Progressive Web Apps (PWA) sederhana. Sebelum lanjut, kalian harus tau dulu apa itu PWA.. Pertama, silahkan anda buka file index.html dan ketikkan kode di bawah ke text editor anda.

Membuat PWA Pencarian Informasi Negara dengan Glitch by Prapida D
Pertama Download dan install plugin PWA Download PWA for WP. Setelah itu aktifkan plugin PWA For WP. Masuk ke menu PWA - Setting. Disini kita akan melakukan konfigurasi terlebih dahulu untuk Progressive Web Apps-nya. Untuk pengaturannya pada dashboard, kalian bisa ikuti pengaturan saya seperti dibawah ini.

Membuat PWA (Progressive Web Apps) by Kevin Maulana Medium
Pertama-tama kita buat project baru dengan melakukan inisialisasi via Vue-CLI. Disini saya menggunakan template PWA yang sudah tersedia. Lebih jelas mengenai template pwa disini .

Tutorial Membuat Progressive Web App (PWA) dari Awal Himbara
Progresif Web Apps (PWAs) memungkinkan pengguna untuk "menginstal" aplikasi web dengan cara yang sama seperti mereka menginstal aplikasi lain. Untuk membuat komponen tertentu PWA diperlukan, seperti manifes dan pekerja layanan. Untungnya ada starter kit yang dapat Anda gunakan untuk memulai! Nitya Narasimhan menyoroti cara menggunakan templat, dan membuat PWA pertama Anda!Jelajahi lebih lanjut.