
React Native CLI vs Expo CLI
3. Instal tool command line. Ini memungkinkan Kamu menghasilkan proyek Expo baru, memulai build process, dan banyak lagi. Jalankan perintah berikut untuk menginstalnya: npm install -g expo-cli. Ok.

How to Install Expo and the React Native CLI YouTube
Halo,Di Video Kali ini saya akan membuat sebuah video tutorial cara membuat project menggunakan Expo CLI.Bagi kalian yang masih pemula dan baru mulai belajar.

The perfect starter template for React Native Expo, Tailwinds
Langkah pertama pastikan teman-teman sudah menginstall expo ya. Jika masih bingung cara install expo silahkan ikutin tutorial sebelumnya di membuat form Login dengan React native. Langkah kedua setelah install expo CLi , kita akan membuat project baru yaitu aplikasi toko online dengan studi kasus seperti Go-food silahkan buka cmd atau git bash.

React Native Expo Template
Setting up the development environment. This page will help you install and build your first React Native app. If you are new to mobile development, the easiest way to get started is with Expo Go.Expo is a set of tools and services built around React Native and, while it has many features, the most relevant feature for us right now is that it can get you writing a React Native app within minutes.

Cara Install Expo CLI di Windows 10/11 dan Membuat Project React Native
For example, Expo CLI, Expo Router, and Expo SDK packages. All Expo open-source tools are entirely free to use and carry the MIT license. Expo Application Services (EAS) is a suite of hosted services that you can use with Expo and React Native projects to: Build, submit, and update your app; Set up automation around all of these processes

20 Menit Membuat Project Pertama Dengan React Native YouTube
Memulai proyek dengan navigasi default menggunakan Expo CLI. Mengunduh aplikasi Expo ke ponsel Anda. Meluncurkan proyek kami di ponsel Anda. React Navigation 5.0.2 Memperbarui. Sekarang saatnya mengotori tangan kita. Silakan dan buka proyek Anda di editor favorit Anda . Sejak kami menginisialisasi aplikasi ini dengan tabsopsi, expo membuat.

React Native Expo Tutorial Tutorial Iki Rek
React Native: A framework for building native apps using React.. Dokumentasi React Native: https://reactnative.dev/ Kali ini kita akan belajar tentang React Native dengan hal-hal umum yang digunakan untuk mempelajari suatu programming language atau framework. Ada beberapa cara untuk membuat apps dengan react native, yang saya ketahui saat ini yaitu react native from scratch atau menggunakan expo.

React Native Build a TODO List App with Expo YouTube
Pertama menggunakan CLI yang kemarin kita install pada pertemuan pertama, Kedua menggunakan platform Expo,. 1.a CLI \n. Mengmbangkan React-Native dengan CLI atau command line. Expo adalah suatu tools yang dibuat diatas React-Native yang membantumu untuk lebih mudah dalam membuat project iOS dan Android. Expo menjadi terkenal karena.

2 React Native Beginner Installing React and Expo YouTube
👇Gabung jadi member channel Ini untuk dapatkan akses ke ratusan video tutorial khusus member https://www.youtube.com/channel/UCzJKAKr7Fx630zHMP2ndGAw/join--.

Expo CLI vs React Native CLI YouTube
Initialize a new Expo app. We will use create-expo-app to initialize a new Expo app. It is a command line tool that allows to create a new React Native project with the expo package installed. It will create a new project directory and install all the necessary dependencies to get the project up and running locally.

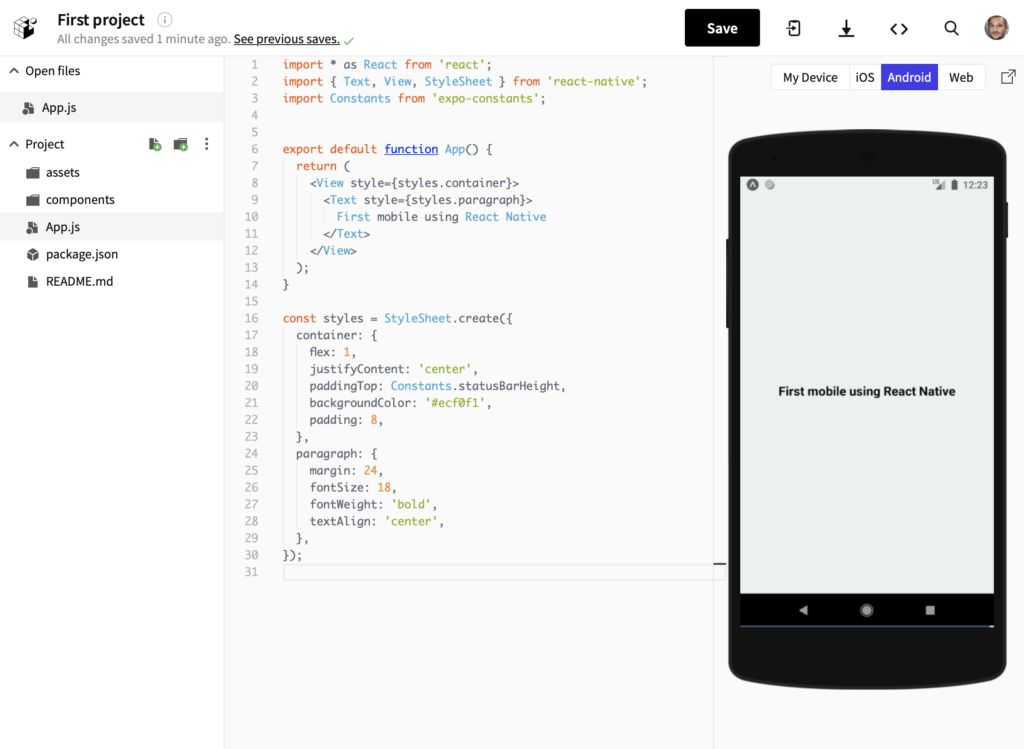
React Native First project using Expo Snack Zone of Development
Expo adalah framework untuk mengembangkan aplikasi React Native yang cepat. Ini seperti Laravel atau Symphony untuk PHP developer, atau Ruby on Rails untuk Ruby developer. Expo menyediakan lapisan di atas React Native APIs agar lebih mudah digunakan dan dikelola. Ini juga menyediakan tool yang memudahkan bootstrap dan menguji aplikasi React Native.

How to create React Native Project in Expo Lahore Graphics Academy
The expo package provides a small and powerful CLI tool npx expo which is designed to keep you moving fast during app development.. Highlights. Start a server for developing your app: npx expo start.; Generate the native Android and iOS directories for your project: npx expo prebuild.; Build and run the native apps locally: npx expo run:ios and npx expo run:android.

Tutorial React Native 01 Project React Native Pertama YouTube
Membuat project baru. Setelah semua terinstall mari kita lanjut buat project barunya. 1. Buka cmd/terminal kamu dan masuk ke folder tujuan. 2. Lalu kamu akan ditampilkan beberapa pilihan template. Pilih yang blank paling atas, tunggu sampai proses semua selesai. 3. Masuk ke folder projectmu.

Creating Native App with React Native CLI & Ejecting Expo Project
Framework ini menyediakan kit pengembangan perangkat lunak (SDK) untuk React Native yang membuat komponen native dapat digunakan dengan mudah. Untuk membuat proyek Expo baru, jalankan: Terminal. Salin. npx create-expo-app. Jika Anda baru menggunakan Expo, lihat panduan Expo. Expo dikelola oleh Expo (perusahaan).

GitHub robinhuy/reactnativeexpoexamples Learn React Native (Expo
First, we need to install react-native-svg: expo install react-native-svg. Notice, that the installation was done via expo command, this ensures that the versions installed are compatible with the expo version of your project. Then we install UI Kitten: expo install @ui-kitten/components @eva-design/eva.

Membuat Project React Native Pertama 1 React Native Tutorial
Cara install Expo-CLI di windows 10/11 dan membuat project react native baru, beserta cara menjalankan project react native di handphone android dan browser.