
PPT PRINSIP DESAIN PowerPoint Presentation, free download ID5541373
Berikut adalah 8 jenis desain grafis yang saat ini tersedia : 1. Desain grafis identitas visual. Sistem identitas visual adalah suatu sistem komunikasi visual yang membentuk identitas dari suatu perusahaan, lembaga, maupun produk. Identitas visual sering digunakan untuk membedakan suatu produk atau jasa yang sama dengan milik pesaing sehingga.

Get Press Indonesia
Membuat desain agar lebih terstruktur dan mudah dinavigasi disebut. A. Layout. B. Garis. C. Komposisi. D. Proximity. E. Color.. Ilmu yang menerapkan tentang elemen-elemen dari desain grafis dan prinsipnya disebut. A. Tipogfrafi. B. Tekstur. C. Nirmana. D. Bentuk. E. Garis.. Karna Adobe Premiere bisa mengedit video dengan mudah . C.

Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek / Pengenalan
Tujuan utama mereka adalah menciptakan desain yang menarik secara visual dan fungsional. Mereka harus mempertimbangkan pengalaman pengguna, memastikan bahwa desainnya mudah dinavigasi dan dipahami. UI designer berkolaborasi erat dengan anggota tim desain dan pengembangan lainnya, termasuk UX designer, desainer grafis, dan pengembang.

Flow Chart Aplikasi Membuat Proses Lebih Mudah dan Terstruktur Majalah Gadget
15. Meningkatkan Pengalaman Pengguna. 1. Memilih Platform Website yang SEO Friendly. Langkah pertama dalam membuat website SEO friendly adalah memilih platform yang tepat untuk membangun situs web.

Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek Jelaskan
Anda dapat meningkatkan dan mengoptimalkan aplikasi dengan mengandalkan maket, membuat pengujian lebih cepat dan lebih mudah. Berikut adalah elemen yang akan dimiliki mockup Anda: Komponen struktural. Elemen-elemen ini secara hati-hati terstruktur dan terorganisir untuk menyajikan informasi dengan cara terbaik.

SOLUTION Tahapan membuat desain tampilan aplikasi Studypool
Desainer web sering berpikir tentang proses desain web dengan fokus pada hal-hal teknis seperti wireframes, kode, dan manajemen konten. Namun desain yang hebat bukan saja tentang cara Anda mengintegrasikan tombol media sosial atau bahkan visual yang menarik. Desain hebat sebenarnya adalah membuat situs web yang sesuai dengan strategi menyeluruh.

Analisis Dan Desain Sistem Informasi Pendekatan Terstruktur Teori Dan Gambaran
Ini cara membuat agar-agar supaya tidak mudah berair .. Ada beberapa resep agar-agar yang mudah dan sederhana dibuat di rumah. Yuk, ikuti salah satu resepnya ini. 1. Agar- agar santan gula merah. Diamkan dalam suhu ruang selama kurang lebih 15 menit lalu dinginkan di kulkas. Baca juga:.

Cara Membuat Desain Kemasan Produk Di Adobe Illustrator IMAGESEE
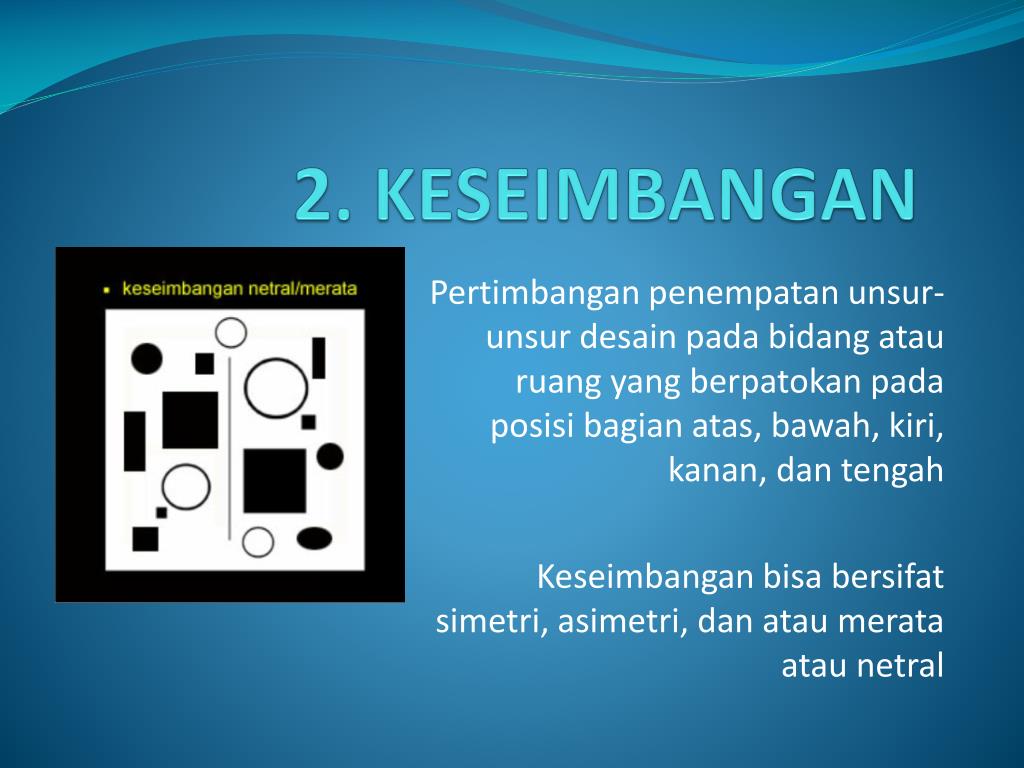
Pada intinya, komponen-komponen di atas akan membuat sebuah tampilan desain jadi lebih menarik dan enak untuk dipandang. Terlebih lagi, bagi Anda yang ingin membuat desain untuk keperluan bisnis. Pastikan 6 unsur di atas telah terpenuhi, agar desain yang Anda ciptakan punya nilai jual dan mampu mendongkrak popularitas.

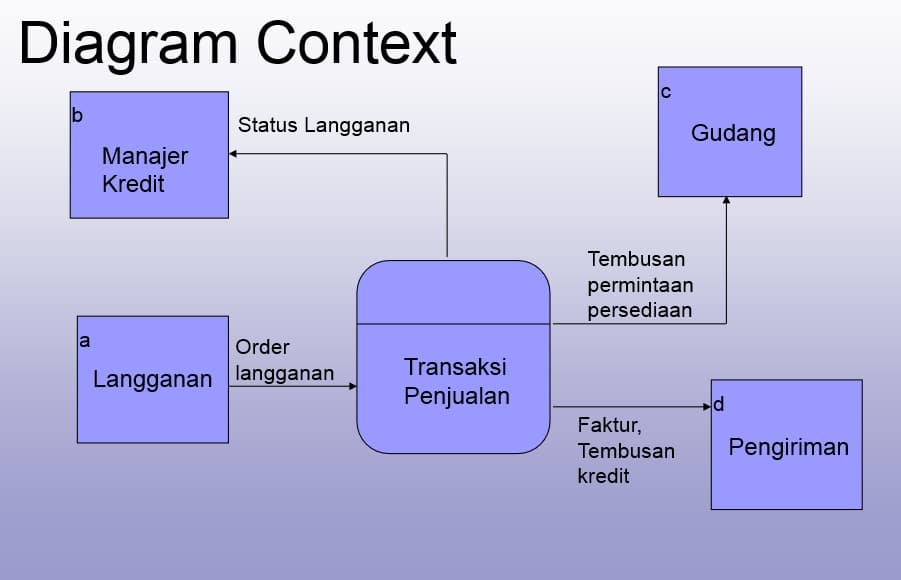
Desain Sistem terstruktur(BAD,Diagram Context,DFD,ERD,Kamus Data)
12 CSS Framework untuk Membantu Proses Desain Website. Cascading Style Sheet atau CSS adalah aturan atau mekanisme khusus untuk mengatur komponen dalam sebuah web agar lebih terstruktur dan seragam. Demi mempermudah desain website dan menyesuaikan standarnya dengan bahasa CSS, kamu memerlukan sebuah kerangka kerja, alias framework.

√ Tips Membuat Desain Elegan dengan Mudah bersama KYUB
A. Menseleksi gambar secara otomatis dengan kontras warna yang digunakan. B. Menseleksi objek bebas mengikuti pola warna. C. Menseleksi bentuk secara bebas menggunakan mouse. D. Menseleksi dengan garis lurus. E. Menseleksi dengan bebas. 100. Effect Black Body berfungsi untuk membuat teks dengan model. A. Teks tebal.

Analisis dan desain sistem dengan pendekatan terstruktur Clocarius
One of the few remaining pre-modern buildings in Rotterdam and the city's only example of Gothic architecture, the Grote of Sint-Laurenskerk is a stunning centre for all of the town's Christian celebrations and many secular events too. Services, concerts, lectures and meetings are regularly held in its lofty interior, which was originally constructed in the mid-1400s and restored in the.

Bagaimana Desain Dan Struktur Website Open Data Kota Sukabumi Dibuat Agar Mudah Dinavigasi Dan
Navigasi yang efektif adalah salah satu komponen kunci dalam sebuah situs web. Sehingga memungkinkan pengunjung menemukan informasi dengan mudah dan intuitif. Dalam pengembangan situs web menggunakan WordPress. Menu memainkan peran penting dalam menyusun tata letak yang terstruktur dan memastikan pengalaman pengguna yang baik. Dalam artikel ini, kami akan membahas cara membuat dan mengelola.
Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek PPT
Pastikan untuk menggunakan font yang konsisten dengan judul dan tata letak yang mudah dibaca. Untuk membuat daftar isi terlihat lebih menarik, tambahkan gambar atau ikon yang sesuai dengan topik. Jangan lupa untuk menyimpan desain dan mengunduhnya dalam format yang diinginkan. Demikianlah cara mudah membuat daftar isi di Canva tanpa judul.

101 Metode Desain Pendekatan Terstruktur Untuk Mendorong Inovasi Di Organisasi Anda
15. Ruang putih yang menakjubkan. Campurkan desain ini. Buatlah desain cair oleh kata-kata disekitar dengan ruang putih yang menjadi elemen bernapas. Pengaplikasian ruang disekitar kotak teks, gambar dan elemen grafis yang lain membuat desain mudah untuk dibaca.

Prinsip desain grafis cancerlasopa
Gambar yang terbuat dari beberapa titik, garis dan arah disebut. A. 3D B. Vektor C. Animasi D. Bitmap E. 2D. Membuat desain agar lebih terstruktur dan mudah dinavigasi disebut. A. Layout B. Garis C. Komposisi D. Proximity E. Color. Bagian terpenting dari komposisi yang memiliki arti ruang negatif disebut.

Rekayasa perangkat lunak terstruktur dan berorientasi objek edisi revisi 2018
Hasil dari tahap "Empathize" akan memberikan pemahaman yang kuat yang akan membantu dalam tahap berikutnya dalam proses Design Thinking, yaitu "Mendefinisikan" masalah yang akan.