
Tutorial Flutter 3 Perbedaan Stateless Widget dan Statefull Widget
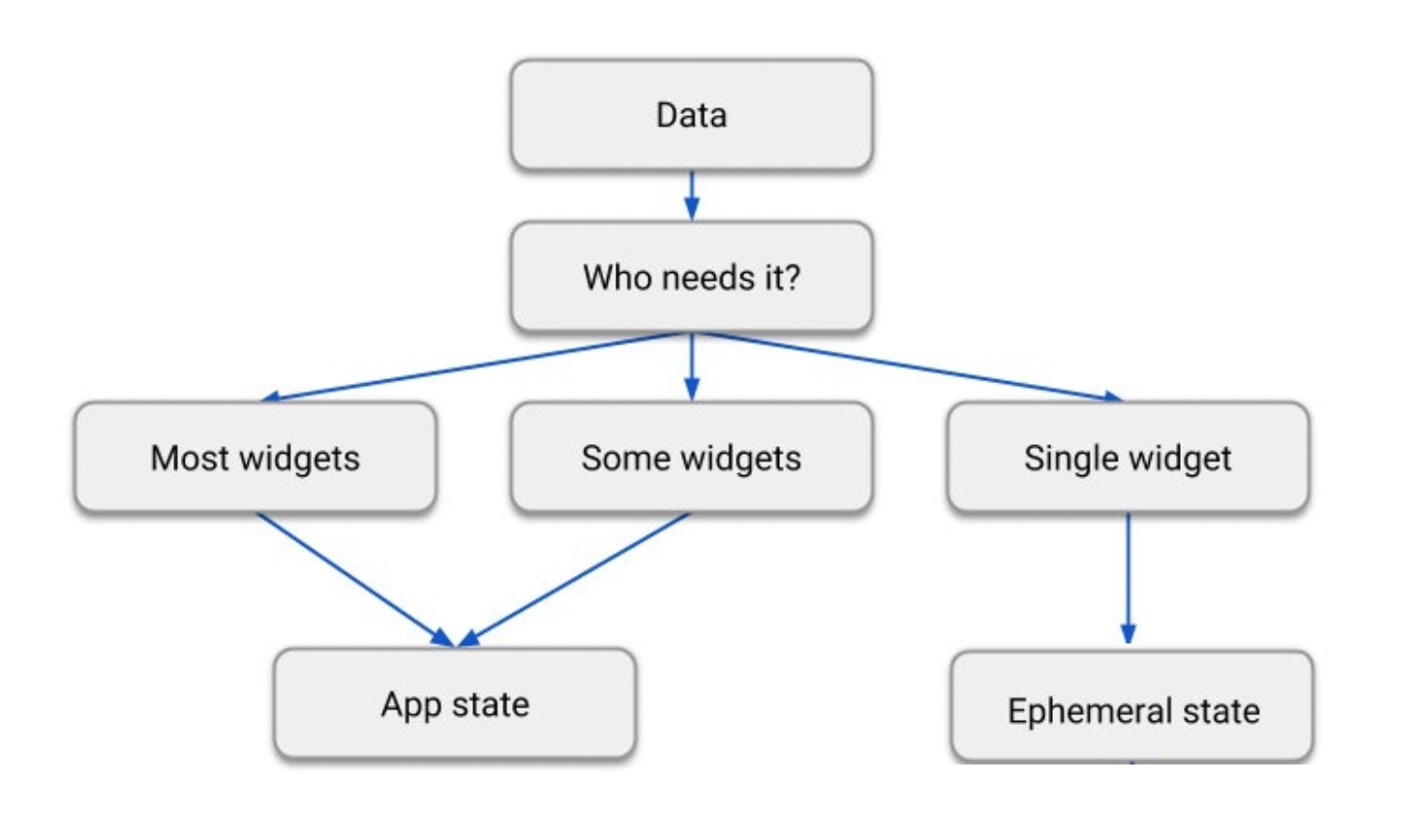
State management. State management. info Note: If you have written a mobile app using Flutter and wonder why your app's state is lost on a restart, check out Restore state on Android or Restore state on iOS. If you are already familiar with state management in reactive apps, you can skip this section, though you might want to review the list.

The Difference Between Stateless And Stateful Widgets In Flutter Vrogue
Pengertian Stateful Widget. Telah kita bahas sebelumnya bahwa widget pada flutter ada 2, kalau tidak stateless, ya stateful. Kapan saja suatu widget bisa merespon terhadap interaksi user, dan bisa men- tracking perubahaan data, lalu merender ulang layout sesuai perubahaan data, maka ia adalah stateful. Di luar itu, maka sebuah widget adalah.

What is the difference between stateless and stateful widgets
Selain State Management bawaan Flutter, untuk mengelola state ini juga banyak external library yang popular saat ini seperti Provider, Bloc, Cubit, Redux dan lain lain, tapi pada artikel kali ini.

Flutter State Management Must Learn Basics
3. State management is a pivotal aspect of developing robust and responsive Flutter applications. Flutter, known for its flexibility and productivity, offers a variety of options for managing.

The Difference Between Stateless And Stateful Widgets In Flutter Vrogue
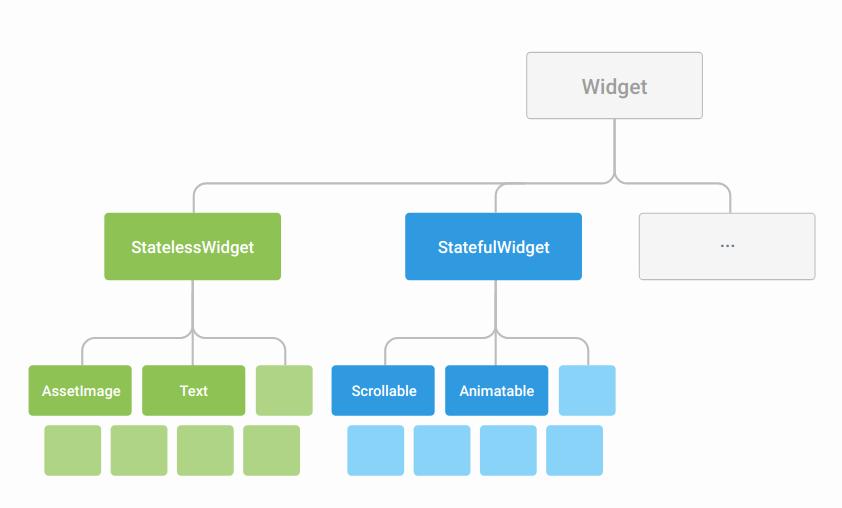
Rumahcoding.co.id - Perbedaan stateless widget dan statefull widget.Pada kesempatan kali ini kami akan membahasnya secara ringkat namun tetap berupaya agar mudah dipahami oleh Anda. Biasanya sebuah class di Flutter akan mengextends kedua State ini, yaitu Stateless Widget dan Statefull Widget. Masing-masing dari keduanya punya tugas dan fungsi yang berda-beda.

Memahami Perbedaan Stateless VS Stateful Widget Flutter
Flutter menawarkan berbagai pendekatan untuk mengelola state, termasuk Stateful Widgets, Provider, Riverpod, GetX, Redux, dan banyak lagi. Berikut adalah langkah-langkah umum yang dapat Anda ikuti untuk memulai belajar state management dalam Flutter: Memahami Dasar Flutter: Sebelum Anda memulai manajemen state, pastikan Anda memiliki pemahaman.

Mengenal Apa dan Manfaat Utama State Management Flutter BuildWithAngga
info Note: Members or classes that start with an underscore (_) are private.For more information, see Libraries and imports, a section in the Dart language documentation.. Step 3: Subclass State. The _FavoriteWidgetState class stores the mutable data that can change over the lifetime of the widget. When the app first launches, the UI displays a solid red star, indicating that the lake has.

Flutter Stateless Widget Vs Stateful Widget Easy to learn
A stateful widget can change its appearance in response to user interaction or when it receives data e.g. Checkbox, Radio, Slider, TextField, etc. We can, for example, move the Slider thumb and change its value. This change in value changes its appearance. These widgets subclass the StatefulWidget class.

Konsep State Management Flutter Definisi dan Kegunaannya YouTube
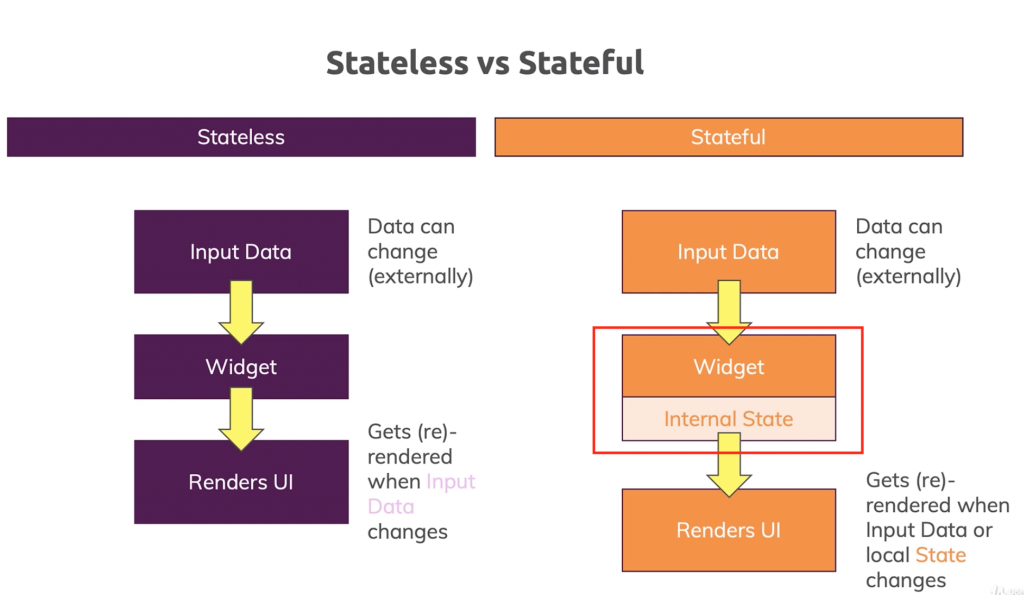
Stateful vs Stateless Widget. Hal yang unik dan menarik perhatian dari Flutter adalah stateless dan stateful widget, dimana kedua bagian ini memegang perannya masing-masing. Stateless widget adalah widget statis dimana seluruh konfigurasi yang dimuat didalamnya telah diinisiasi sejak awal. Sedangkan Stateful widget berlaku sebaliknya dimana.

Introduction to Flutter Widgets Showwcase
A Stateful Widget has states in it. To understand a Stateful Widget you need to have a clear understanding of widgets and state management. A state can be defined as "an imperative changing of the user interface" and, a widget is "an immutable description of the part of user interface". To learn more about them refer to the articles below.

Belajar Flutter Stateless vs Stateful Kawan Koding
Kali ini kita akan membahas kembali tutorial Flutter, yaitu memehami Stateful dan Stateless Widget dari Flutter. Sebelum kita lanjutkan tutorialnya tentang flutter. Alangkah baiknya kita harus memehami terlebih dahulu komponen komponen yang berada di Flutter. Dalam flutter semua komponen disebut dengan widget, Widget di Flutter memiliki dua.

Flutter Managing State with Stateful Widgets WalkingTree Technologies
Using stateful widgets is the easiest way to manage states in a single-screen or non-complex Flutter app. Once you feel comfortable with it, you can explore more advanced state management approaches by taking a look at the following: Most Popular Packages for State Management in Flutter; Using Provider for State Management in Flutter

Stateful vs Stateless Architecture Why Stateless Won Virtasant
Pengenalan State Management Flutter dan Jenis-jenisnya. by Bauroziq. June 22, 2022.. kebalikan dari stateless widget. Pada stateful, kamu dapat menggunakan property initState yang berfungsi untuk menginisialisasi state yang akan pertama kali dijalankan.. Mengenal Konsep Opinionated dan Unopinionated dalam Arsitektur Pengembangan Perangkat.

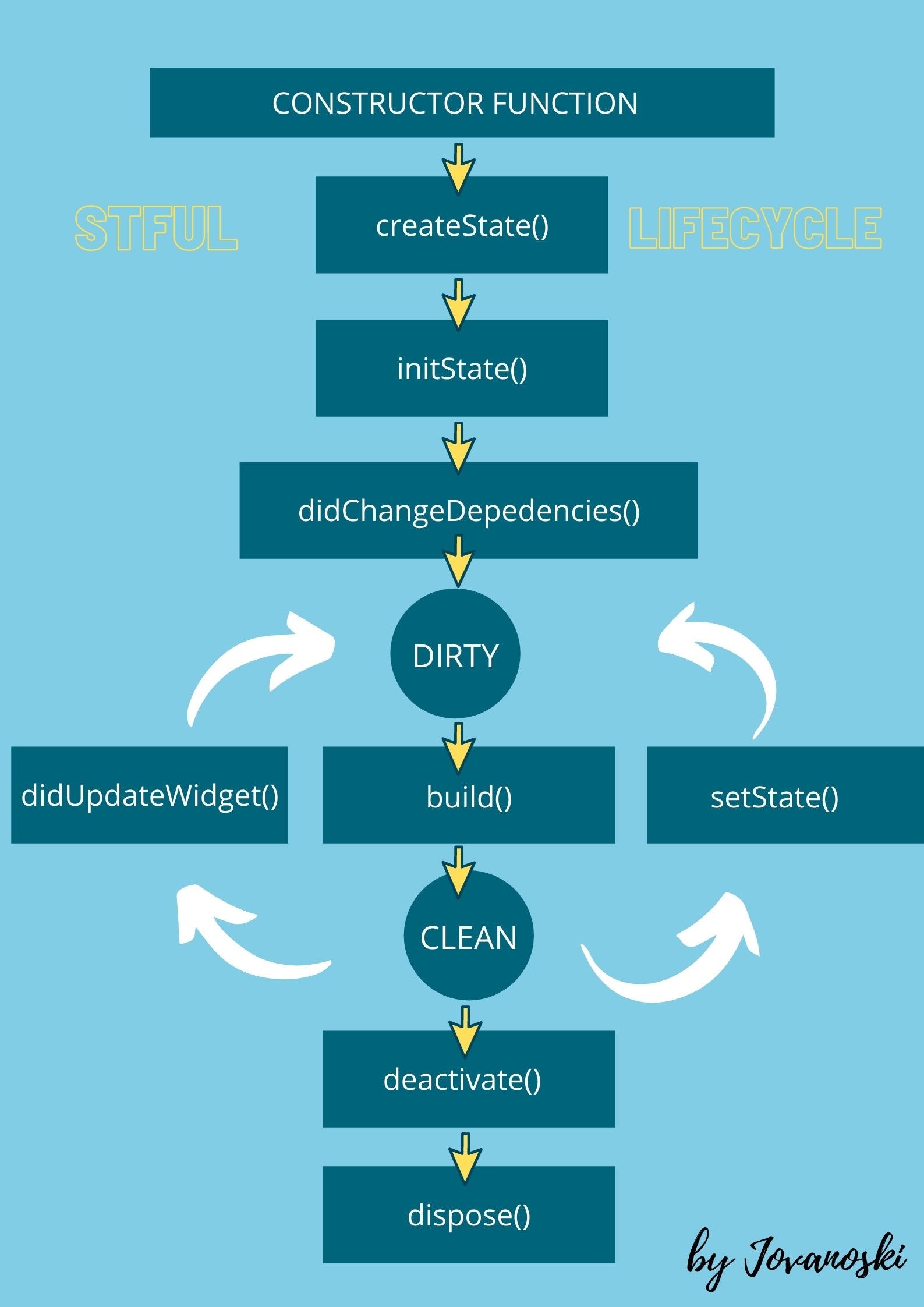
The Stateful Widget Lifecycle
Memahami Konsep Dasar State Management Pada Flutter Stateful Dan Stateless Widget.

Basics of State Management in Flutter. FlutterPub Medium
Sep 24, 2023. In the captivating realm of Flutter app development, mastering the art of state management is your ticket to crafting apps that are not just responsive but also effortlessly maintainable. 🚀. Flutter, being the powerhouse that it is, offers an array of state management solutions, each with its unique strengths and superpowers.

Stateful vs Stateless Widgets in Flutter Files and Structures
Flutter adalah Cross-Platform Mobile App SDK (Software Development Kit) untuk membuat aplikasi Android dan iOS dari satu codebase (shared). Memahami Konsep Dasar State Management Pada Flutter Stateful Dan Stateless Widget Posted by GoindoTI. 7/13/2021.