
07 Flutter Navigasi dan Passing Data YouTube
Belajar Fundamental Aplikasi Flutter. 70 Jam 4,83 Level Menengah. Online - Self-paced Learning. Total jam belajar : 40 jam. Rekomendasi waktu belajar : 10 jam per minggu (selesai dalam 28 hari) Anda tentukan sendiri berapa lama waktu yang akan digunakan untuk belajar materi kelas ini selama masih aktif terdaftar pada kelas.

Flutter Indonesia Pengenalan Widget Pada Flutter Konsep Dan Intro My
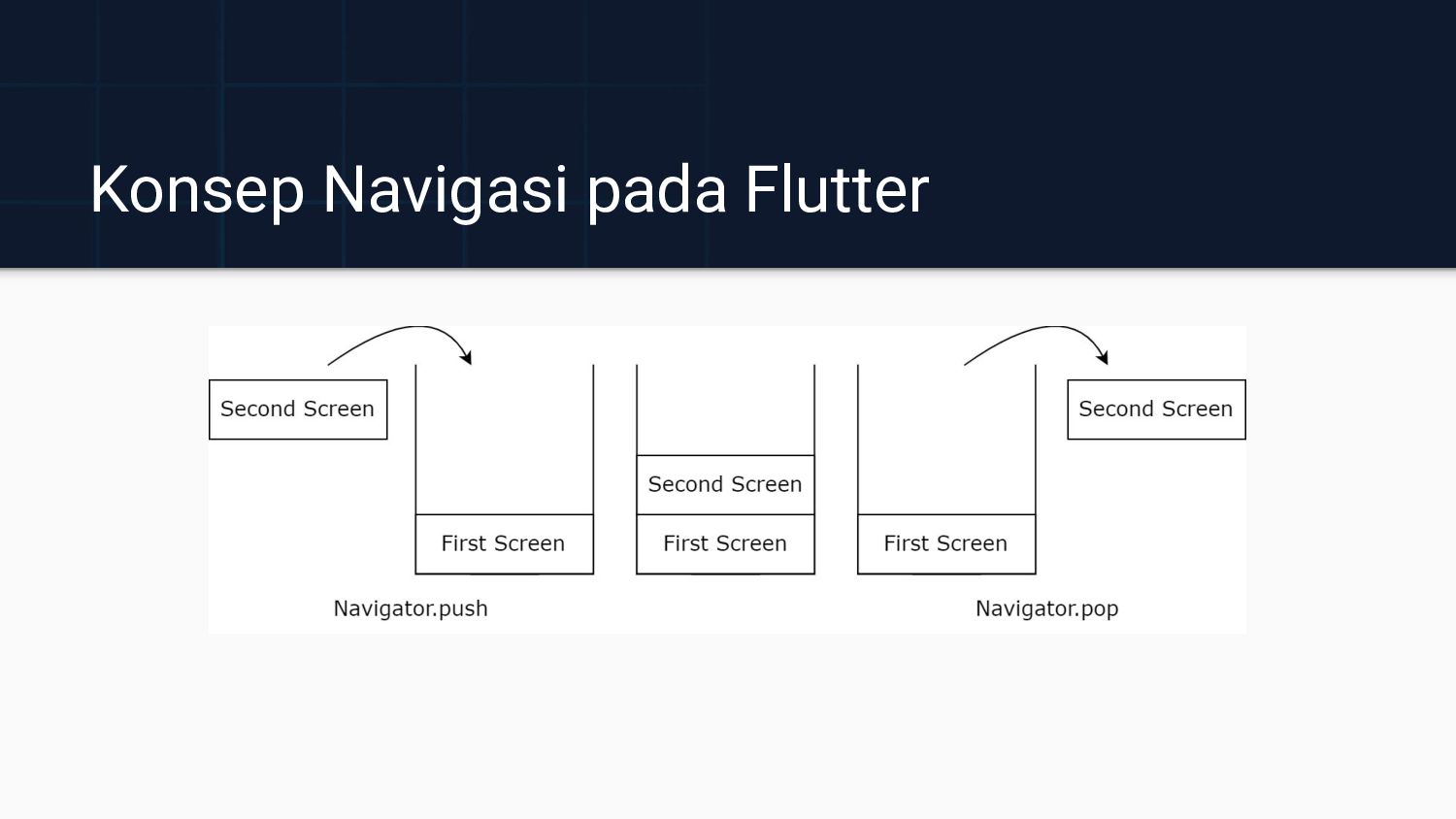
Navigasi memeliki peran yang penting dalam mengontrol jalannya sebuah aplikasi, istilah lain yang sering digunakan adalah routing. Tepatnya pada Flutter atau aplikasi mobile, navigasi digunakan untuk berpindah antar screen yang satu dengan screen lainnya. Jika anda terbiasa dengan aplikasi web maka istilah screen sama halnya dengan halaman sebuah web.

[PAM] 12 Navigasi pada Flutter Flutter Pemula Flutter Bahasa
Flutter menyediakan kelas routing dasar MaterialPageRoute dan dua metode Navigator.push () dan Navigator.pop () yang menunjukkan cara menavigasi di antara dua rute. Langkah-langkah berikut diperlukan untuk memulai Navigation and Routing Flutter untuk aplikasi Anda. Langkah 1: Pertama, Anda perlu membuat dua rute.

Navigating to a New Screen and Passing Data Using Routes in Flutter
Akhir Kata. Selamat, kamu telah mempelajari navigasi dasar dan pembuatan form dasar pada Flutter! Setelah kamu menyelesaikan seluruh tutorial di atas, kamu dapat mencoba widget input lainnya yang ada di Flutter. Kamu juga dapat mencoba untuk membuat halaman baru dengan opsi navigasi yang berbeda, seperti Navigator.push () dan Navigator.pop ().

Dicoding Developer Coaching 44 Flutter Navigasi Antar Halaman pada
Pada function _getRoute, kita menentukan Widget tujuan dengan nama dari class PageRoutes. Dan sekarang, aplikasi telah berjalan sesuai dengan schema yang kita inginkan. Selamat, kita telah menerapkan navigation dan routing di aplikasi Flutter 😀. #etc. pushNamed pada Navigator akan menumpuk screen sekarang di belakang screen tujuan.

Passing Parameters To Flutter Web App Flutter Agency
To move from one page to another page is called navigation and the way of handling it is called routing. In Flutter, the screen and pages are called a route. In android, it is called Activity, and in iOS, it is similar to ViewController. In an app, you may need to move from different pages. Flutter provides the routing class MaterialPageRoute.

TUTORIAL FLUTTER 9 CARA MUDAH MEMBUAT NAVIGASI DRAWER DAN CARD WIDGET
Sama halnya dengan input field pada web, Flutter juga memiliki banyak tipe input field, salah satunya widget TextField. Untuk mencoba sampel dari widget Form, jalankan perintah berikut: flutter create --sample=widgets.Form.1 form_sample. Untuk mengetahui lebih lanjut terkait widget Form, dapat dibaca pada tautan berikut: Flutter Form Class.

Flutter Go Router Pass Parameters and Arguments Flutter 2.0
Dalam menghadapi tuntutan ini, Flutter telah hadir sebagai kerangka pengembangan yang inovatif dan efisien untuk membangun aplikasi mobile yang menarik dan responsif. Bagi pemula yang tertarik mempelajari Flutter, memahami roadmap yang tepat adalah langkah pertama yang penting untuk mencapai keberhasilan dalam menguasai Flutter. Di artikel ini.

Tutorial Menampilkan Data pada Listview di Flutter YouTube
Overview of Flutter's navigation and routing features. Because Navigator keeps a stack of Route objects (representing the history stack), The push() method also takes a Route object. The MaterialPageRoute object is a subclass of Route that specifies the transition animations for Material Design. For more examples of how to use the Navigator, follow the navigation recipes from the Flutter.

Membuat Navigasi [Link] dan Routing di Flutter [4] YouTube
6 Cara Mudah Belajar Flutter untuk Pemula. Flutter adalah sebuah software pengembangan yang dipakai untuk kebutuhan pengembangan aplikasi multi atau cross platform (iOS dan android) yang dibuat oleh Google pada tahun 2017 yang lalu. Software ini hadir sebagai salah satu framework yang bersifat open-source yang banyak dimanfaatkan dalam bidang.

Memahami Konsep Dasar Navigasi Pada Flutter Passing Parameter GoindoTI
1. Create two routes. First, create two routes to work with. Since this is a basic example, each route contains only a single button. Tapping the button on the first route navigates to the second route. Tapping the button on the second route returns to the first route. First, set up the visual structure:

Dicoding Developer Coaching 44 Flutter Navigasi Antar Halaman pada
Salam Teman Koding, pada tutorial Flutter Bahasa Indonesia yang ke-25 kali ini KosepKoding akan berbagi tutorial mengenai bagaimana cara mengirim data (Sending Data) antar Screen atau Halaman dengan menggunakan navigasi Flutter. Flutter sendiri telah membekali fitur untuk mengirim data antar screen di Navigator. Mengirim data akan sangat penting jika kamu membuat sebuah aplikasi yang kompleks.

[3] Cara Membuat Menu Navigasi pada Flutter YouTube
Drawer adalah komponen yang penting dalam pengembangan aplikasi Flutter, yang menyediakan navigasi yang efektif dan intuitif. Dalam artikel ini, kami akan menjelaskan cara memanfaatkan drawer pada Flutter untuk membangun pengalaman navigasi yang lebih baik dalam aplikasi Anda. Memahami Fungsionalitas Drawer pada Flutter Drawer adalah sebuah panel yang muncul dari sisi layar, seperti lemari.

UdaBelajar Membuat Navigasi Pada Flutter UDACODING
1. Navigasi Langsung dengan Rute MaterialPage. Navigasi utama yang paling sering Anda gunakan dalam pembuatan prototipe biasanya adalah navigasi langsung dengan MaterialPageRoute. Anda mengakses instance Navigator dan memasukkan MaterialPageRoute baru ke dalam. Rute tersebut membuat Widget baru yang ditempatkan di atas tumpukan navigasi.

Flutter Pass Multiple Data To New Page Using Named Route Named
Navigation dan Routing merupakan konsep inti dalam pengembangan Aplikasi Mobile, yang memungkinkan para pengguna untuk berpindah halaman yang berbeda. Dan yang sudah kita ketahui seluruh aplikasi memiliki beberapa halaman untuk menampilkan jenis informasi Pertama perlu kita ketahui bahwa konsep navigasi pada Flutter mirip sekali dengan pemrograman Android, yakni bahwa ketika berpindah screen.

Flutter Pass The Function into the parameter of another function
Tutorial Flutter Bahasa Indonesia Series. #1 Pengenalan Bahasa Dart Dan Framework Flutter. #2 Tutorial Flutter: Install Dart Di Linux, Windows, Mac OS. #3 Tutorial Flutter: Dart Variable Dan Tipe Data. #4 Tutorial Flutter: Penulisan Function Dart. #5 Tutorial Flutter: Operator Dart. #6 Tutorial Flutter: Control Flow.