
Konsep Flutter. Pengertian Flutter by DimasAriyanto Amikom Computer
Selamat, kamu telah mempelajari navigasi dasar dan pembuatan form dasar pada Flutter! \n. Setelah kamu menyelesaikan seluruh tutorial di atas, kamu dapat mencoba widget input lainnya yang ada di Flutter. Kamu juga dapat mencoba untuk membuat halaman baru dengan opsi navigasi yang berbeda, seperti Navigator.push() dan Navigator.pop(). \n

Dicoding Developer Coaching 44 Flutter Navigasi Antar Halaman pada
Sama halnya dengan input field pada web, Flutter juga memiliki banyak tipe input field, salah satunya widget TextField. Untuk mencoba sampel dari widget Form, jalankan perintah berikut: flutter create --sample=widgets.Form.1 form_sample. Untuk mengetahui lebih lanjut terkait widget Form, dapat dibaca pada tautan berikut: Flutter Form Class.

Dicoding Developer Coaching 44 Flutter Navigasi Antar Halaman pada
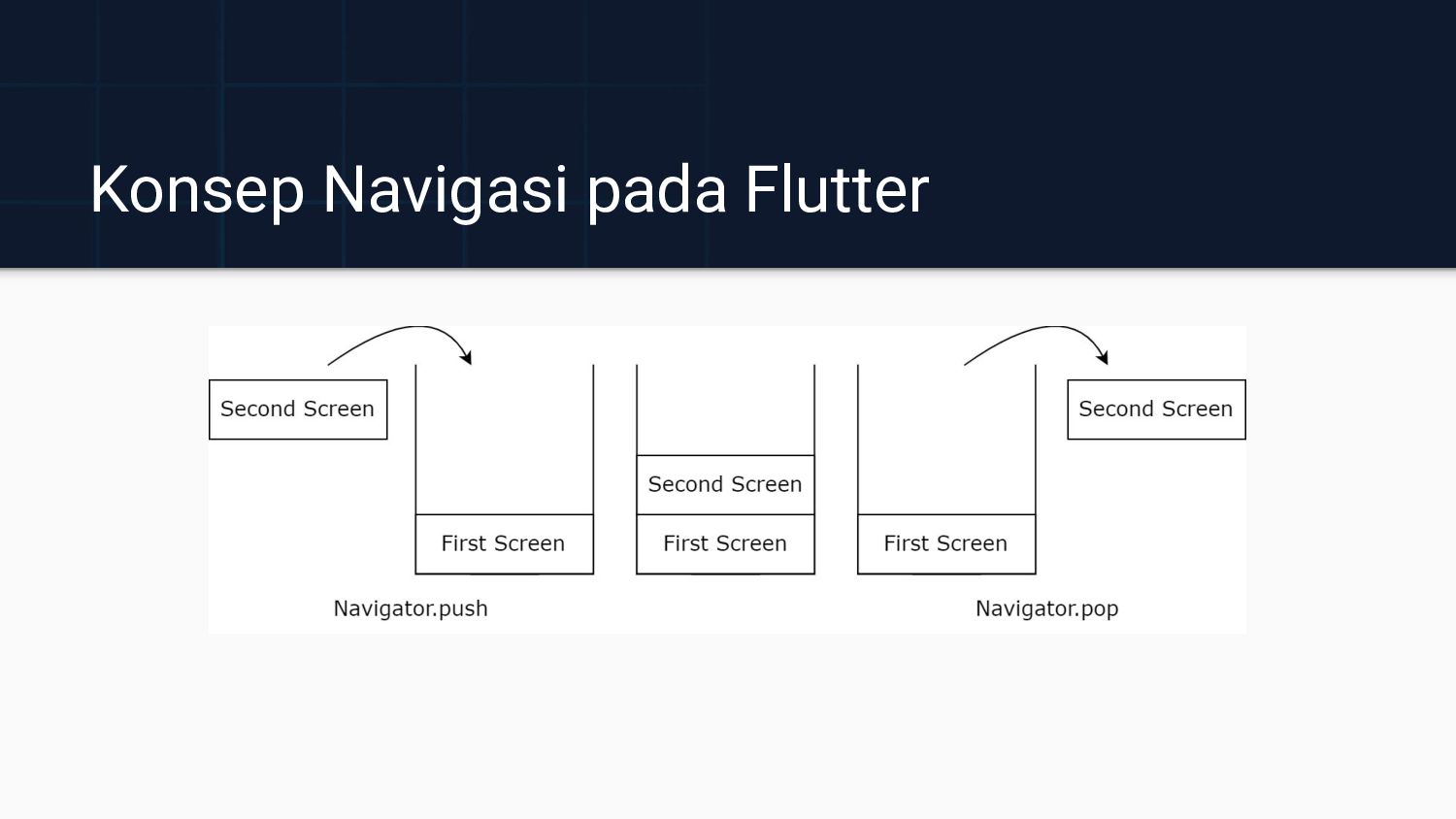
There are two types of navigation in Flutter: push navigation and pop navigation. Push navigation is used to move from one screen to another by adding a new route to the top of the stack. This is typically done when the user taps on a button or a link that takes them to a new screen. Pop navigation is used to move back to the previous screen by.

Membuat Navigasi [Link] dan Routing di Flutter [4] YouTube
In Flutter, the screen and pages are called a route. In android, it is called Activity, and in iOS, it is similar to ViewController. In an app, you may need to move from different pages. Flutter provides the routing class MaterialPageRoute, and two methods Navigator.push() and Navigator.pop() to handle navigations. Follow the steps below to.

[PAM] 12 Navigasi pada Flutter Flutter Pemula Flutter Bahasa
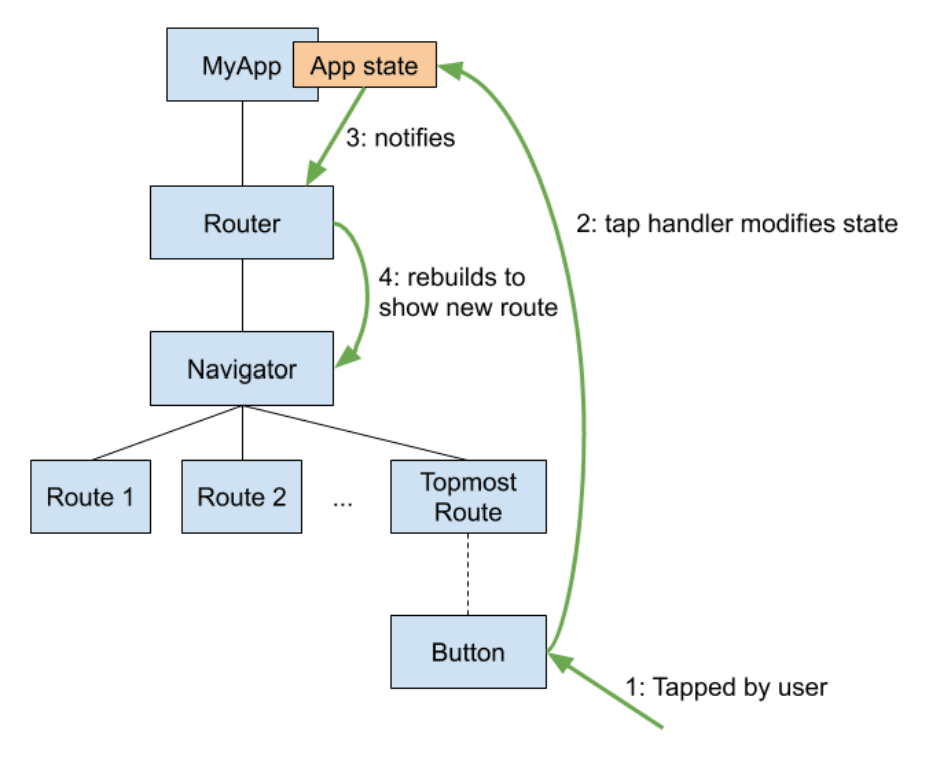
Flutter provides a complete system for navigating between screens and handling deep links. Small applications without complex deep linking can use Navigator, while apps with specific deep linking and navigation requirements should also use the Router to correctly handle deep links on Android and iOS, and to stay in sync with the address bar when the app is running on the web.

Flutter Navigation & Routes Flutter Tutorial for Beginners YouTube
Artikel ini akan membahas konsep dasar dan strategi navigasi dalam Flutter. 1. Dasar Navigasi Flutter. Widget Navigator: Flutter menggunakan widget Navigator sebagai pengelola navigasi utama.

Navigator Flutter Tutorial for Beginners YouTube
Sebaiknya pelajari semua codelab secara berurutan karena Anda perlu menyelesaikan setiap tugas langkah demi langkah. Codelab terkait dapat ditemukan di: MDC-102 Flutter: Tata Letak dan Struktur Material. MDC-103 Flutter: Penerapan Tema Material dengan Warna, Bentuk, Ketinggian, dan Jenis. MDC-104 Flutter: Komponen Lanjutan Material.

Memahami Konsep Dasar Navigasi Pada Flutter Navigator GoindoTI
Navigation dan Routes Pada Flutter. Pada pembahasan kali ini, Penulis akan lanjut membahas mengenai bagaimana cara membuat halaman Navigation dan Routes agar dapat berpindah atau redirect ke halaman lain. Penulis menggunakan aplikasi Visual Studio Code dengan menggunakan bahasa pemrograman Dart. Teman-teman bisa menggunakan aplikasi Android.

Understanding Flutter Navigator 2.0 Codemagic Blog
Navigator 1.0.2 Memperbarui. Jika Anda menggunakan Flutter, Anda mungkin menggunakan Navigatordan terbiasa dengan konsep berikut:. Navigator - widget yang mengelola tumpukan objek Route.; Route - objek yang dikelola oleh Navigatoryang mewakili layar, biasanya diimplementasikan oleh kelas seperti MaterialPageRoute.; Rute anonim. Sebagian besar aplikasi seluler menampilkan layar di atas satu.

25 Tutorial Flutter Megirim Data Navigasi
Navigation dan Routing merupakan konsep inti dalam pengembangan Aplikasi Mobile, yang memungkinkan para pengguna untuk berpindah halaman yang berbeda. Dan yang sudah kita ketahui seluruh aplikasi memiliki beberapa halaman untuk menampilkan jenis informasi. Pertama perlu kita ketahui bahwa konsep navigasi pada Flutter mirip sekali dengan.

Flutter Navigator 2.0 Tutorial for Beginners Go Router YouTube
Struktur direktori project dan struktur dasar kode program Flutter. Nah! khusus untuk bagian nomer 3, kita akan bahas di sini. Struktur direktori project dan struktur dasar kode program Flutter sangat penting kita pahami, agar tidak bingung nanti saat membuat aplikasi Flutter. Baiklah mari kita mulai…

Flutter Navigator 2.0 vs Navigator 1.0 (The what, The why and The tea
Memahami Konsep Dasar Navigasi Pada Flutter Navigator. Pada Flutter, terdapat fungsi Navigator untuk melakukan perpindahan halaman. Baca Juga : Memahami Konsep Dasar State Management Pada Flutter Stateful Dan Stateless Widget. Dua navigator yang paling sering dipakai:

Flutter Navigator 2.0 指南與原理解析 Flutter 中文文件 Flutter 中文開發者網站 Flutter
Akhir Kata. Selamat, kamu telah mempelajari navigasi dasar dan pembuatan form dasar pada Flutter! Setelah kamu menyelesaikan seluruh tutorial di atas, kamu dapat mencoba widget input lainnya yang ada di Flutter. Kamu juga dapat mencoba untuk membuat halaman baru dengan opsi navigasi yang berbeda, seperti Navigator.push () dan Navigator.pop ().

Basic Navigation in Flutter (Navigator only) — Cheatsheet by Dane
Zidniryi May 31, 2020. Pada tutorial kali ini KonsepKoding akan berbagi Tutorial Flutter dimana pada Tutorial Flutter ke-23 Bahasa Indonesia kita akan mempelajari mengenai Navigation/Navigasi atau Navigator berpindah halaman antar screen di Flutter. Navigasi sangat penting karena sudah menjadi barang pasti ketika kamu membuat Real World.

Basic Routing with Flutter Navigator 2.0 Example!
Halo teman-teman disini saya akan menjelaskan kepada kalian untuk menavigasi antar halaman pada Flutter. Navigation pada saat membangun sebuah aplikasi kita akan membuat banyak sekali screen dan kita akan berpindah dari satu screen ke screen lainnya. Pada Flutter kita akan menggunakan sebuah class bernama Navigator. Perlu kita ketahui bahwa konsep navigasi pada Flutter mirip sekali […]

The Ultimate Flutter Navigator 2.0 series using Auto Route in Flutter
Pada function _getRoute, kita menentukan Widget tujuan dengan nama dari class PageRoutes. Dan sekarang, aplikasi telah berjalan sesuai dengan schema yang kita inginkan. Selamat, kita telah menerapkan navigation dan routing di aplikasi Flutter 😀. #etc. pushNamed pada Navigator akan menumpuk screen sekarang di belakang screen tujuan.