
15+ Bootstrap Custom Scrollbar Code Examples OnAirCode
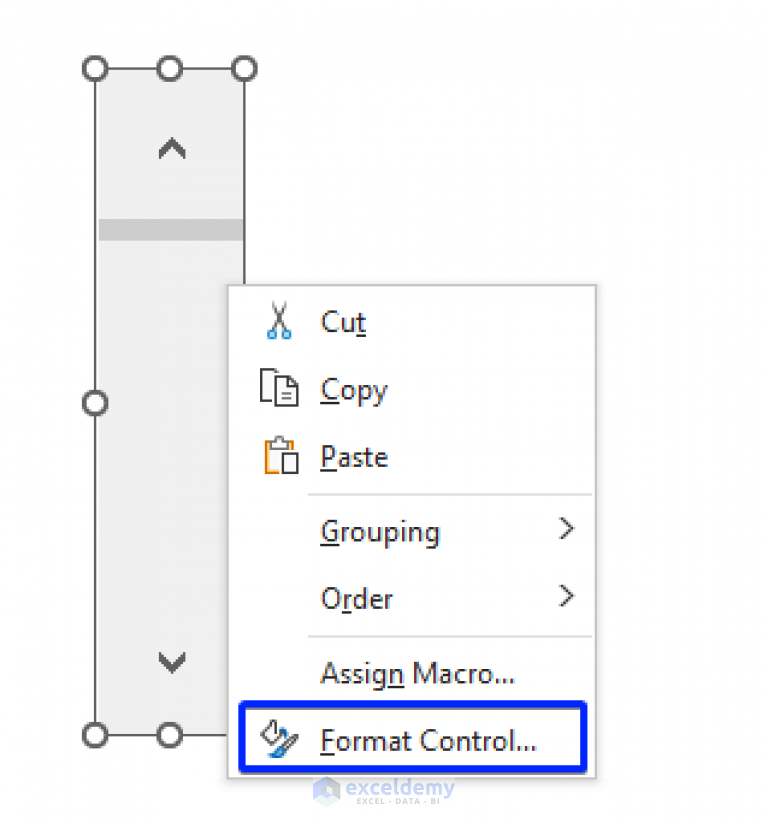
You will see the scrollbar inserted in the spreadsheet. You must right-click on the inserted scroll bar in Excel and select "Format Control.". You will see a "Format Control" dialog box. Move on to the "Control" tab of the "Format Control" dialog box and make the below-given changes: Current Value - 1. Minimum Value - 1.

Fungsi Scroll Bar tresooth holiday barnsu
The vertical scroll bar is currently "hot" because the mouse pointer was hovering over it when the screen shot was taken. Standard Scroll Bars and Scroll Bar Controls. A scroll bar is included in a window either as a standard scroll bar or as a scroll bar control. A standard scroll bar is located in the nonclient area of a window.

Fungsi dari scroll bar Funfetti
Set the "hidden" value. Use the overflow-y property to specify whether the content must be hidden, visible or scrolling vertically when the content overflows the element's top and bottom edges. Set the "auto" value. Use the text-align property with its "center" value. div.scroll {.

Vertical Scroll Bar Hilang? Begini Cara Memunculkan Vertical Scroll Bar di Ms. Word l Microsoft
Scroll bar memiliki beberapa fungsi yang sangat penting bagi pengguna. Berikut adalah beberapa fungsi dari scroll bar: 1. Menelusuri Halaman. Scroll bar memungkinkan pengguna untuk menelusuri halaman web dengan mudah. Dengan menggunakan thumb, pengguna dapat menggerakkan halaman ke atas atau ke bawah. 2.

Cara Memunculkan Scroll Bar Horizontal dan Scroll Vertical yang Hilang Pada Lembar Kerja Excel
First, create index.html and style.css files, and open the current directory with your code editor. You'll need to include the style.css file in the HTML file. You can type out the above HTML code or just copy and paste into your HTML file. Firstly, we set the .scrollbar (class) width, height, background-color, then set overflow-y: scroll to.

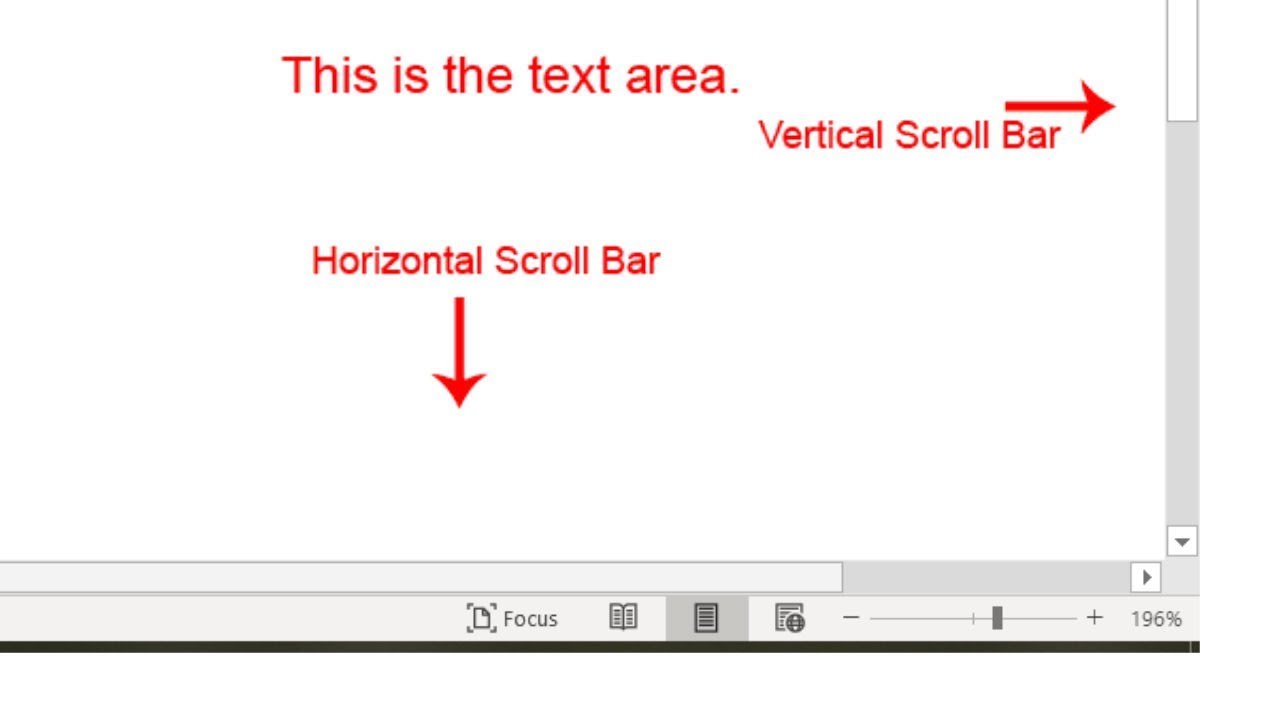
How to show or hide Vertical & Horizontal Scroll bar in Microsoft Excel 2016
To create a Scroll Bar in Excel, just select Developer >> Insert >> Scroll Bar from the Form Control. Next, draw the Scroll Bar, and drag it to give it the shape of a vertical or horizontal Scroll Bar. In the next part of this article, we will show you some useful applications of Scroll Bars.

How to Create a Vertical Scroll Bar in Excel (Step by Step) ExcelDemy
Fungsi Scroll Bar. Scroll bar memiliki beberapa fungsi utama, antara lain: 1. Menggulirkan konten: Fungsi utama scroll bar adalah menggulirkan konten yang tidak muat dalam satu tampilan. Dengan menggunakan thumb atau track, pengguna dapat menggulirkan konten ke atas, bawah, kiri, atau kanan untuk melihat bagian-bagian yang tidak terlihat. 2.

How to Create a Vertical Scroll Bar in Excel (Step by Step) ExcelDemy
If you always want the vertical scrollbar to appear: You should use overflow-y: scroll. This forces a scrollbar to appear for the vertical axis whether or not it is needed. If you can't actually scroll the context, it will appear as a"disabled" scrollbar. If you only want a scrollbar to appear if you can scroll the box: Just use overflow: auto.

How to use Scroll Bars in Microsoft Word and how to navigate Scroll Bars in Microsoft Word YouTube
Step-2: Draw & Create a Vertical Scroll Bar. Now it's time to create the vertical scroll bar in the Excel sheet. To create the vertical scroll bar, Go to the Developer tab first. Click on the Insert drop-down menu. From the Form Controls group select Scroll Bar (Form Control).

Html How to create horizontal and vertical scroll bars iTecNote
1. Setting up a custom vertical scrollbar This is the most common type of scrollbar that users interact with on websites. The vertical scrollbar is so common because the browser sets a default vertical scrollbar for all websites. Apart from the default scrollbar, you can also set a custom vertical scrollbar within your website.

How to Customize Scrollbar Settings in Windows 11? WebNots
CSS scrollbars styling. The CSS scrollbars styling module defines properties that you can use for visual styling of scrollbars. You can customize the width of the scrollbar as required. You can also customize the color of the scrollbar track, which is the background of the scrollbar, and the color of the scrollbar thumb, which is the draggable.

python How to create a vertical scroll bar with Plotly? Stack Overflow
Examples of horizontal and vertical scrollbars around a text box. A scrollbar is an interaction technique or widget in which continuous text, pictures, or any other content can be scrolled in a predetermined direction (up, down, left, or right) on a computer display, window, or viewport so that all of the content can be viewed, even if only a fraction of the content can be seen on a device's.
/excel-scroll-bar-slider-hide-resize-fix-56cb3af83df78cfb379b79a7.jpg)
How to Hide Scroll Bars and Reset Slider Range in Excel
6 Fungsi Scroll bar yang perlu diketahui pengguna. Scroll bar adalah strip panjang dan tipis di samping jendela komputer, digunakan untuk memindahkan isinya ke atas, bawah, atau ke seberang. Scroll bar yang biasanya terletak di ujung kanan atau bawah jendela yang memungkinkan Anda memindahkan area tampilan jendela ke atas, bawah, kiri, atau kanan.

How to show Sheet Tab ,Horizontal Scroll bar, Vertical Scroll bar in Ms Excel YouTube
For Bootstrap versions >= 4.3. Bootstrap 4.3 added new built-in scroll feature to modals. This makes only the modal-body content scroll if the size of the content would otherwise make the page scroll. To use it, just add the class modal-dialog-scrollable to the same div that has the modal-dialog class.

How to change vertical scroll bar by using html YouTube
In this UI design video you'll learn how to create a scroll bar in Adobe XD. Subscribe: https://bit.ly/2AQm1xhThis scroll bar tutorial makes use of the 'drag.

Download Scroll Bars Picture Transparent Library Vertical Scroll Bar Png Transparent PNG
For webkit browsers, you can use the following pseudo elements to customize the browser's scrollbar: ::-webkit-scrollbar the scrollbar. ::-webkit-scrollbar-button the buttons on the scrollbar (arrows pointing upwards and downwards). ::-webkit-scrollbar-thumb the draggable scrolling handle. ::-webkit-scrollbar-track the track (progress bar) of.