
Memahami Tag div (Division) ID, Class, Parents, Child dan Siblings pada HTML BACA CODING
Learn how to use HTML div class container to create responsive and flexible layouts for your web pages. This HTML tutorial will show you how to apply styles and attributes to the div class container element and how to use it with other HTML tags. You will also find examples and related web pages to enhance your learning.

HTML div class container, html tutorial
Setelah mengetahui pengertiannya, berikut adalah beberapa fungsi utama tag div dalam bahasa program HTML: 1. Mengelompokan Elemen. Fungsi pertama dari tag division ini, yaitu sebagai tag yang mengelompokan elemen tertentu dalam HTML sesuai dengan fungsi dan cara kerjanya masing-masing. Sebagai contoh, fungsi div pada HTML adalah untuk.

Class, ID and and in HTML
The HTML class attribute specifies one or more class names for an element. Classes are used by CSS and JavaScript to select and access specific elements. The class attribute can be used on any HTML element. The class name is case sensitive. Different HTML elements can point to the same class name.

Div, classes (class), width e height. HTML5 a CSS3 aula 22
Class container-fluid adalah class kontainer yang ukurannya 100% di semua ukruan layar. Nah, setelah kita mengetahui blok dasar dari layout yakni container, berikutnya kita akan pelajari class row dan col. Class row dan col. Class row dan col merupakan class untuk membuat baris dan kolom. Kedua class ini lah yang kita gunakan untuk membuat grid.

Class, ID and and in HTML
Blog tentang HTML Dasar : Div, Class dan Id. Halo, teman - teman koding! Pada tutorial belajar CSS dasar sebelumnya kita telah mempelajariFont St.

What Is Div Class In Html Sales Prices, Save 55 jlcatj.gob.mx
I have a problem with that: some widgets (like WP default ones, for example) set a default title if you leave that blank. So your function adds the div because there isn't a title in the params at that point, but the widget adds it afterwards and the code is messed up.

Div In CSS Classes Height and Width Create Image Gallery with Div. YouTube
Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams

Working with classes in CSSdiv and span with example YouTube
Grid Classes. The Bootstrap 5 grid system has six classes:.col-(extra small devices - screen width less than 576px).col-sm-(small devices - screen width equal to or greater than 576px).col-md-(medium devices - screen width equal to or greater than 768px).col-lg-(large devices - screen width equal to or greater than 992px).col-xl-(xlarge devices - screen width equal to or greater than 1200px)

How to use div with css class in html YouTube
89. Bootstrap 4 define a CSS style for the HTML built-in horizontal divider
, so just use it. You can also customize margin with spacing utilities: mt for margin top, mb for margin bottom and my for margin top and bottom. The integer represent spacing 1 for small margin and 5 for huge margin. Here is an example:

HTML div tag explained
pada tutorial ini kita akan belajar mengenal fungsi div class dan div id pada html5. Sebelumnya kita telah belajar membuat link di html, pada tutorial tersebut terdapat div yang digunakan. dan apa itu div ? Deskripsi. div adalah sebuah tag divisi atau bagian dalam dokumen HMTL.

How to Write your Own Div Classes in WordPress YouTube
With the div tag, you can make various shapes and draw anything because it is easy to style. To make a square with div tag, you first need to define an empty div tag and attach a class attribute to it in the HTML. In the CSS, select the div with the class attribute, then set an equal height and width for it.

Div's, Classes and Id's HTML and CSS Complete Tutorial Part 10 YouTube
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Class, ID and and in HTML
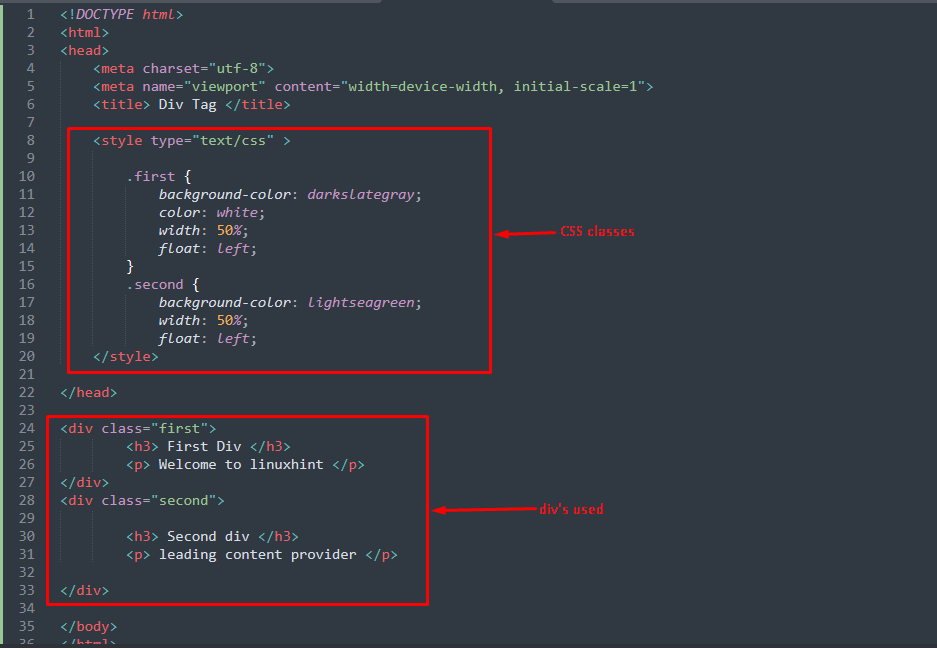
Without any styling, this will translate to the following visually. Let's change the background color of the divs by adding styles to the classes. You can follow along by trying the examples in an HTML file. .div-1 {. background-color: #EBEBEB; .div-2 {. background-color: #ABBAEA; .div-3 {.

Div controlling with Classes in HTML and Design with CSS. ( Tutorial 2019 ) YouTube
Div merupakan tag yang sangat sederhana dan sangat fleksibel untuk digunakan dalam kondisi apapun. Sedangkan HTML sendiri digunakan untuk membuat tujuan dari konten. Hampir semua tag memiliki fungsinya masing-masing. Namun terdapat dua buah tag khusus yang kerap digunakan adalah span dan div. Untuk itu, penting dalam memahami fungsi div pada HTML.

Class, ID and and in HTML
Didalam CSS, class attribute dilambangkan dengan tanda titik (.) dan kode CSS diatas, dapat diterjemahkan seperti ini: "div yang memiliki class yaitu text-danger, berwarna (color) merah (red). Hasilnya, div pertama memiliki teks berwarna merah, sedangkan div kedua tidak. Lihat hasilnya dan edit sendiri kode diatas pada demo editor di bawah ini: Contoh Lengkap

Class, ID and and in HTML
In Bootstrap 4, there is an easy way to create equal width columns for all devices: just remove the number from .col-lg-* and only use the .col-lg class on a specified number of col elements. Bootstrap will recognize how many columns there are, and each column will get the same width. If the screen size is less than 992px, the columns will.