
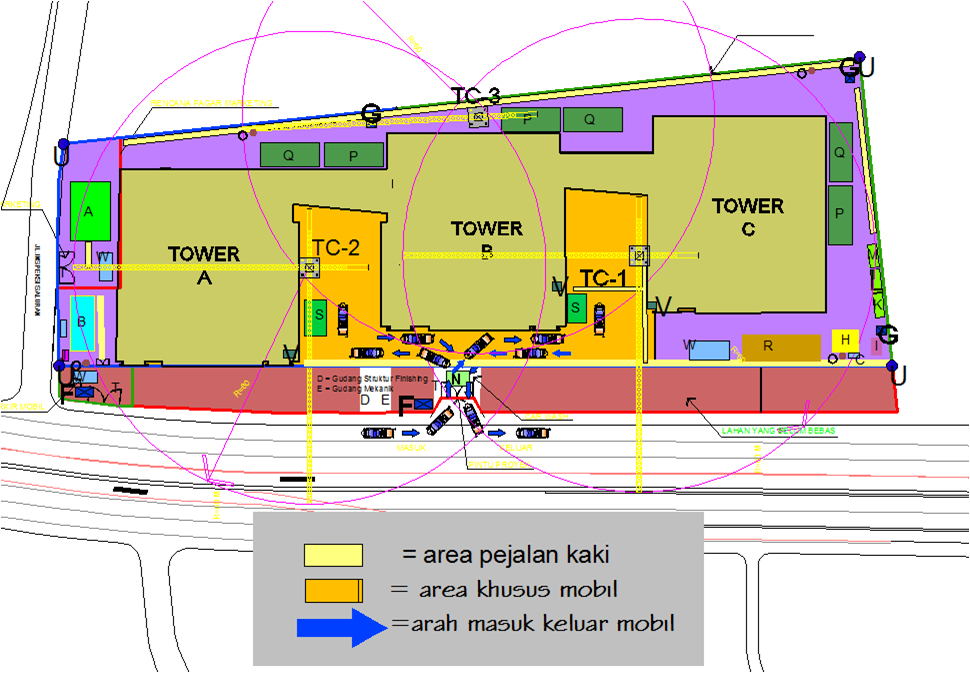
Contoh Gambar Site Plan
10 contoh layout website menggunakan html & css ini melengkapi contoh layout web lainnya pada modul pemrograman web dasar html & css untuk SMK. Layout Web. Layout web adalah disain dasar untuk membuat tampilan suatu website terutama pada penataan elemen-elemen sebuah website.

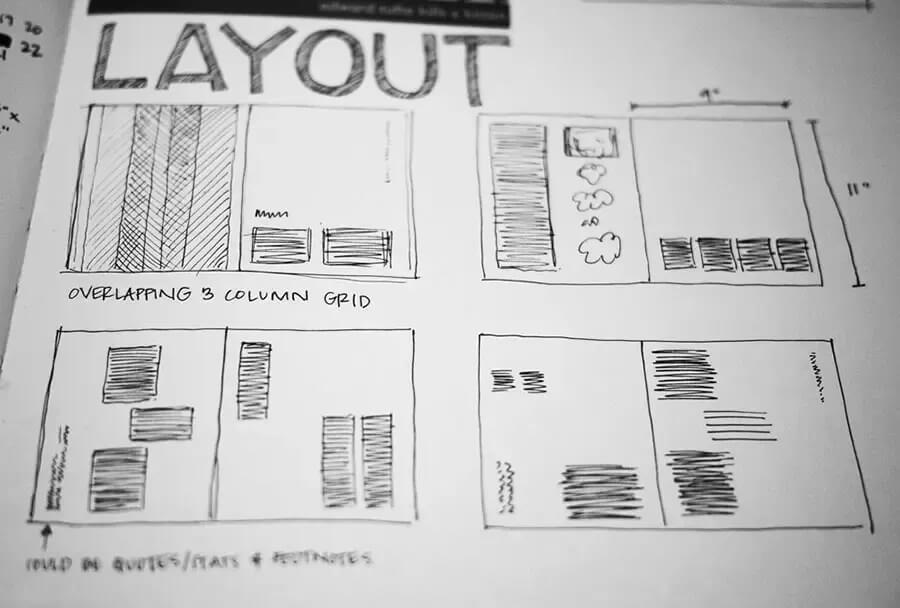
Contoh Site Layout Proyek Atau Projek IMAGESEE
Dengan kata lain, layout adalah proses memulai perancangan suatu produk cetakan. Unsur yang harus jelas tampak pada layout. 1. Gaya huruf dan ukurannya. 2. Komposisi gambar yang digunakan. 3. Bentuk ukuran dan komposisi. 4. Warna. 5. Ukuran dan jenis kertas. Dalam teori pembuatan tata letak dibagi menjadi tiga tahapan. 1.

Pengertian Layout Desain, Prinsip, Elemen, Tujuan, dan Manfaat
Definisi, Contoh dan Cara Membuatnya. Layout website adalah elemen yang sangat berguna dalam proses pembuatan website, terutama untuk mengembangkan desain dan pengalaman pengguna. Selain itu, layout website ini juga berfungsi untuk memudahkan pengembang web membangun seluruh website. Hal ini tidak terlepas dari penggunaan layout website yang.

Pengertian Layout Desain Prinsip Elemen Tujuan Dan Manfaat Riset
Atas adalah contoh ketika kita ingin mengubah LinearLayout menjadi ConstraintLayout. Perlu kamu ketahui loh..sebaiknya fungsi konversi tersebut digunakan untuk mengkonversi layout yang tidak terlalu kompleks. Jika kamu punya layout yang kompleks sebaiknya ubalah secara manual untuk menghindari kesalahan konversi yang bisa saja terjadi.

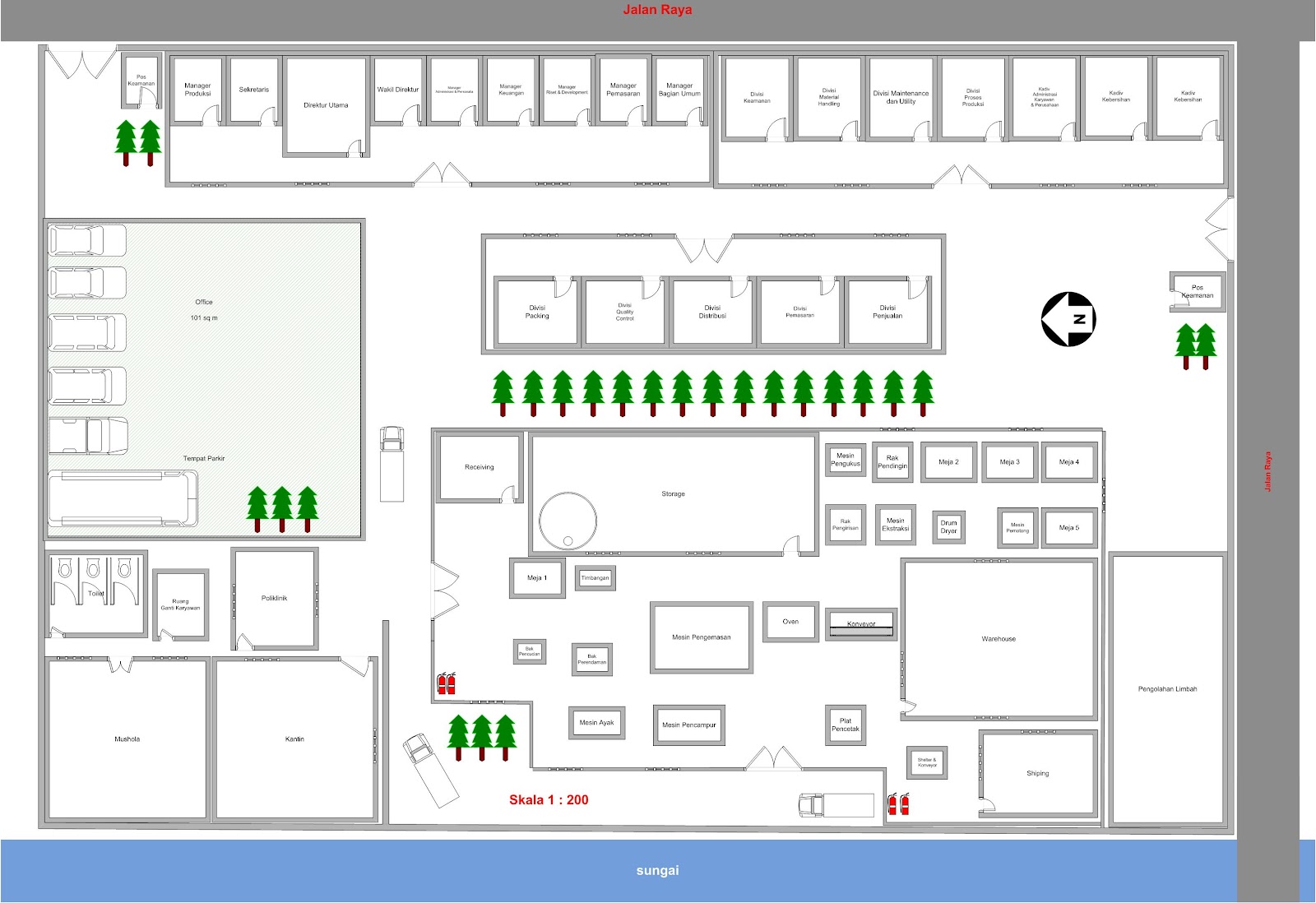
Contoh Layout Pabrik Manufaktur IMAGESEE
Layout adalah salah satu unsur desain grafis yang sangat penting. Keberadaannya dapat mempengaruhi visual desain grafis secara langsung. Jika sebuah desain tampak bagus, itu salah satunya adalah karena layout atau tata letak semua elemennya yang serasi. Oleh sebab itu, desainer grafis harus memahami dengan baik apa itu layout serta jenis.

Cara Merancang Desain Dan Layout Template Buku Tahunan Sekolah Imagesee Vrogue
4. Asimetris. Layout asimetris adalah salah satu desain yang populer di kalangan desainer produk untuk membuat "wajah" website. Alasan utamanya karena desain layout ini memanjakan mata pengguna dengan aspek visual yang dinamis, tapi tetap mampu membuat perhatian user fokus tertuju pada tujuan atau poin utamanya.

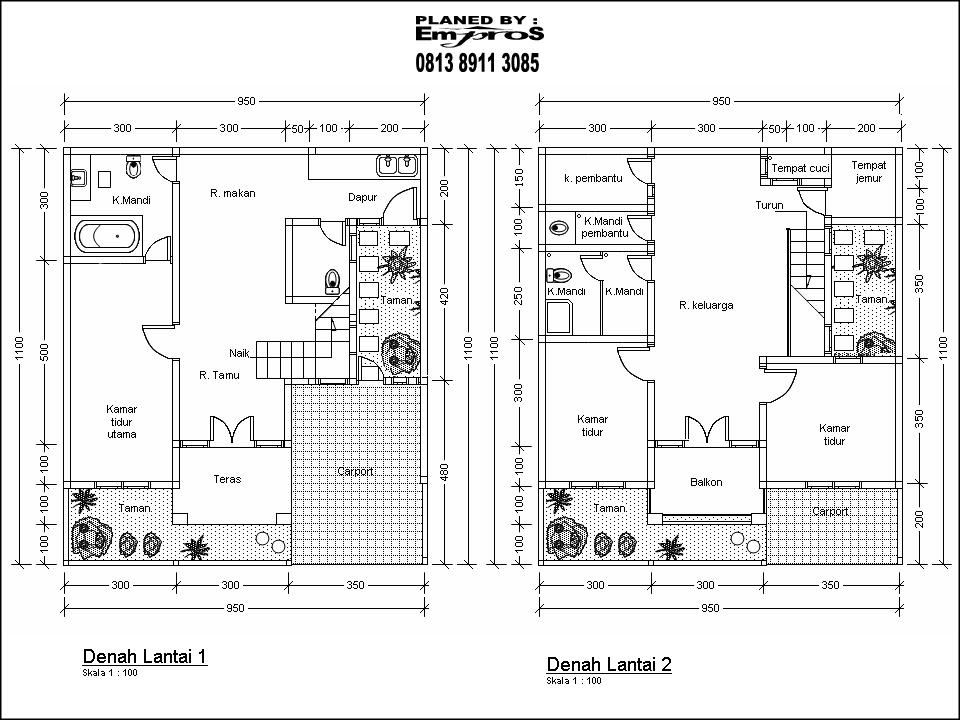
GAMBAR LAYOUT (DENAH BANGUNAN) CV.EMPROS kontraktor
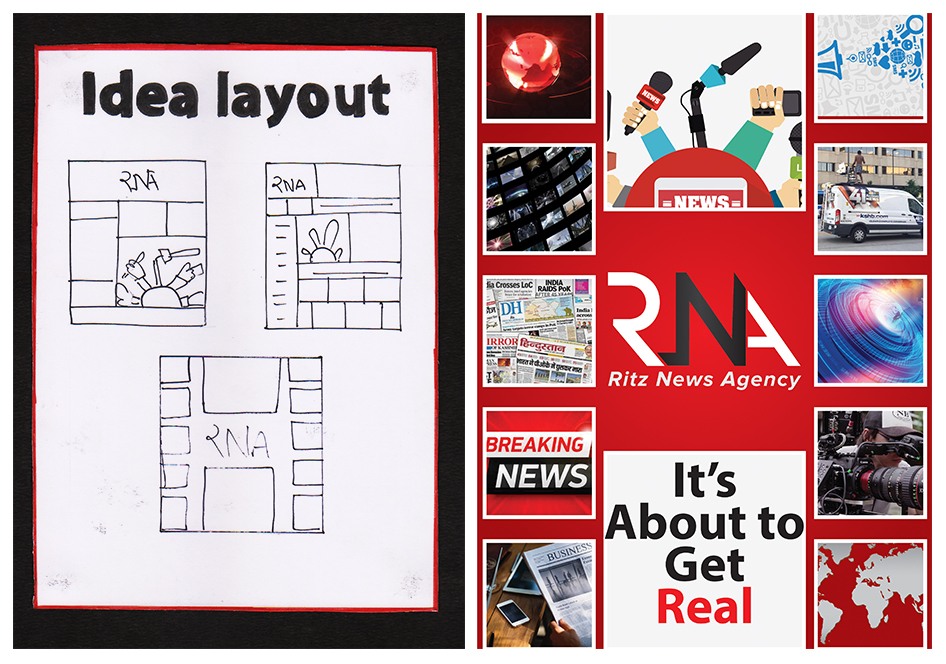
1. Teks (text) Elemen desain layout yang pertama adalah teks. Elemen teks di antaranya termasuk judul, heading, dan paragraf yang ditata sebaik mungkin serta mudah dibaca. 2. Gambar (image) Selain teks, gambar juga penting dalam sebuah layout. Gambar yang ditampilkan juga bermacam-macam, seperti foto atau ilustrasi.

Website Layout di CSS Cara Membuat dan Contoh Codenya
Nah, salah satu faktor yang bikin tampilan itu keren adalah layout design-nya. Jadi, layout design itu seperti blueprint atau rancangan tampilan visual yang nentuin posisi, ukuran, dan hubungan antara elemen-elemen di dalamnya.. 9 Contoh Desain UI Website yang Bisa Kamu Jadikan Inspirasi .

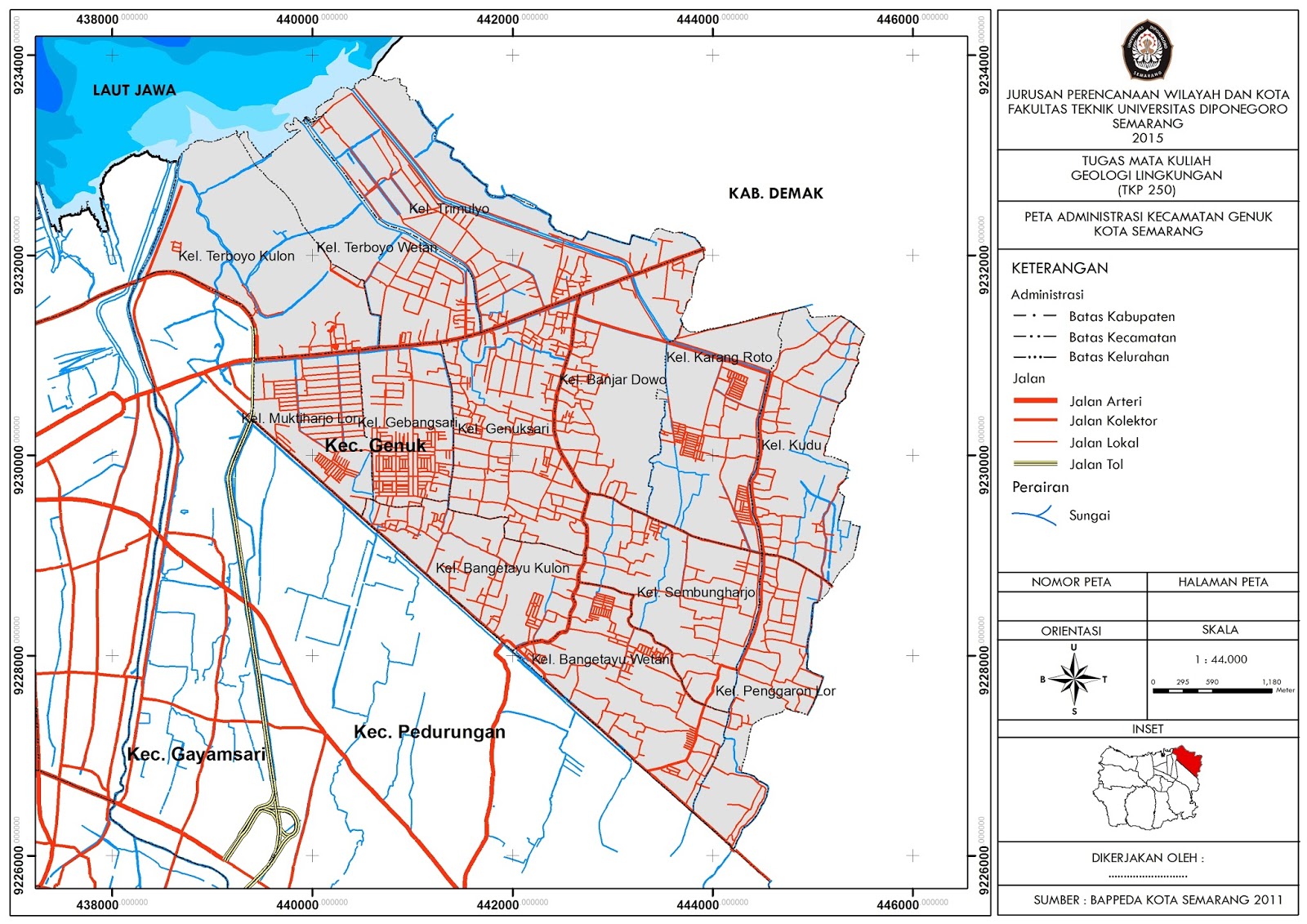
Contoh Layout Peta
Liputan6.com, Jakarta Pengertian layout adalah suatu penentuan tata letak desain pada elemen tertentu sehingga menghasilkan visual yang menarik. Sementara, secara sederhana pengertian layout adalah desain tata letak. Sedangkan menurut tokoh desian, Surianto Rustan (dalam bukunya berjudul Layout, Dasar & Penerapannya, 2009) pengertian layout adalah tata letak dari elemen-elemen desain terhadap.

Types of Layout in Graphic Design with Design Ideas ADMEC Multimedia Institute
2. Elemen-elemen desain layout. 3. Manfaat dan tujuan desain layout. 4. Prinsip-prinsip pembuatan desain layout. Istilah layout tentu tidak asing lagi jika untuk kamu yang berkutat dalam dunia desain. Layout berpengaruh kepada efektivitas setiap jenis desain yang dibuat. Selain menarik, layout yang efektif juga harus bisa membantu orang yang.

Contoh Layout Pabrik Homecare24
Arti layout adalah tata letak dari elemen-elemen desain terhadap suatu bidang dalam media tertentu untuk mendukung konsep atau pesan yang dibuat. Adapun fungsi dan tujuan dari layout adalah untuk menyajikan berbagai elemen, seperti teks dan gambar yang mampu berkomunikasi. Dengan begitu, seseorang yang melihat tata letak tersebut bisa mudah.

CARA MEMBUAT LAYOUT WEB DENGAN CSS DAN HTML SECARA SEDERHANA ZERONCODE
Dari penjelasan di atas, maka yang menjadi manfaat dari layout adalah untuk mendukung penataan elemen dasar desain seperti teks dan gambar agar visual desain lebih komunikatif. Pesan yang terkandung di dalam desain juga dapat disampaikan secara efektif. Secara singkat, beberapa manfaat dari penggunaan desain layout adalah sebagai berikut:.

Contoh Layout Untuk Tapak Niaga
Tata letak atau Layout adalah penyusunan tata letak maupun desain pada sebuah website dengan sedemikian rupa agar menghasilkan tampilan yang apik, menarik dan mampu memikat perhatian banyak orang. Contents hide. 1 Definisi Layout atau Tata Letak Pada Website dalam Industri Bisnis. 2 Elemen-Elemen yang terdapat pada Layout sebuah website.

20+ Inspirasi Terpopuler Denah Layout Adalah
Group technology layout adalah layout pabrik yang mengelompokkan mesin dan peralatan untuk memproses produk sejenis. Kelebihan dari tipe layout ini adalah memanfaatkan mesin-mesin yang sudah ada secara penuh sementara kelebihannya adalah perlu pengawasan ketat supaya proses produksi terjalin secara efektif.. Gambar 2: Contoh layout pabrik.

Layout Tata Letak dalam Desain, Ini Elemen dan Contohnya
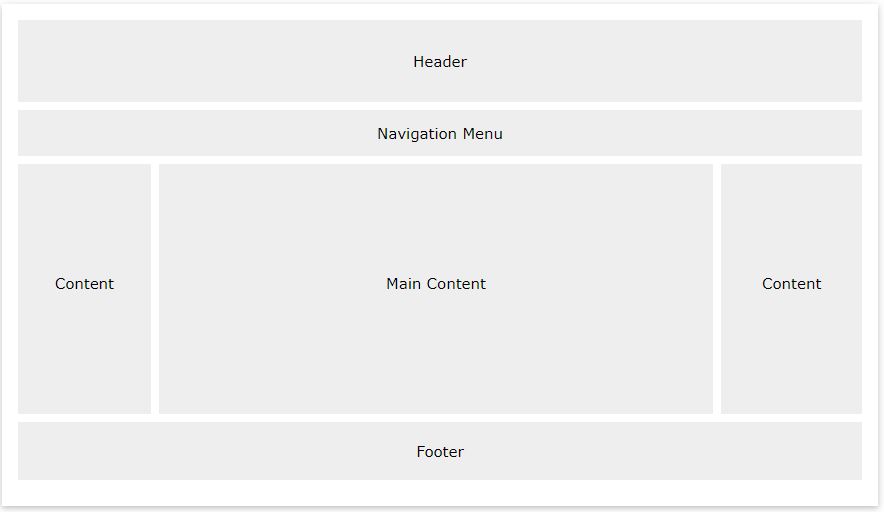
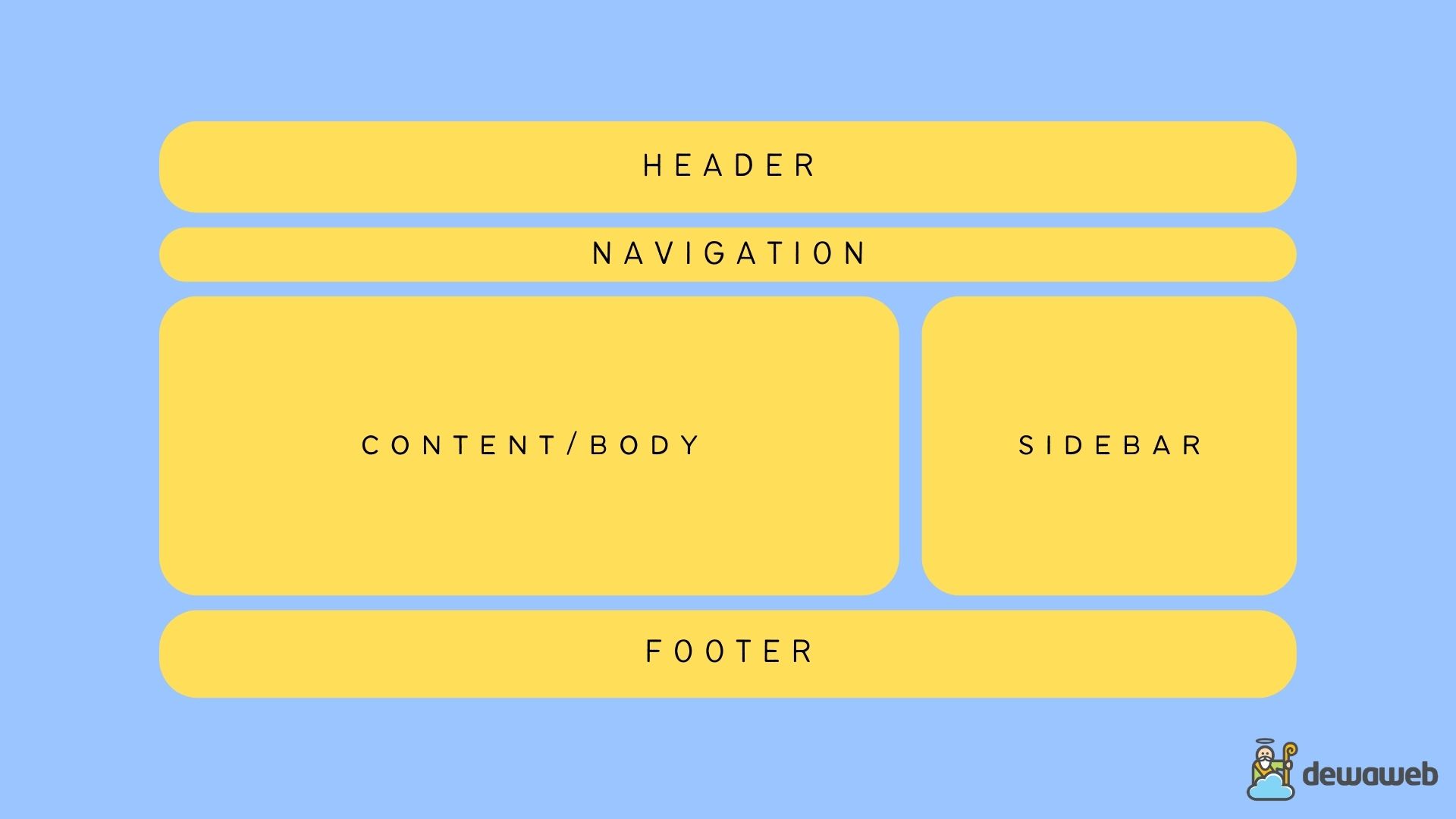
Tujuan pembuatan layout pada website adalah agar pengunjung dapat lebih mudah memahami informasi yang disajikan. Selain itu, tujuan pembuatan layout adalah agar tampilan website lebih menarik dilihat serta lebih user-friendly. Secara umum, layout pada website terdiri atas tiga bagian, yaitu Header, Body, Sidebar, dan Footer.

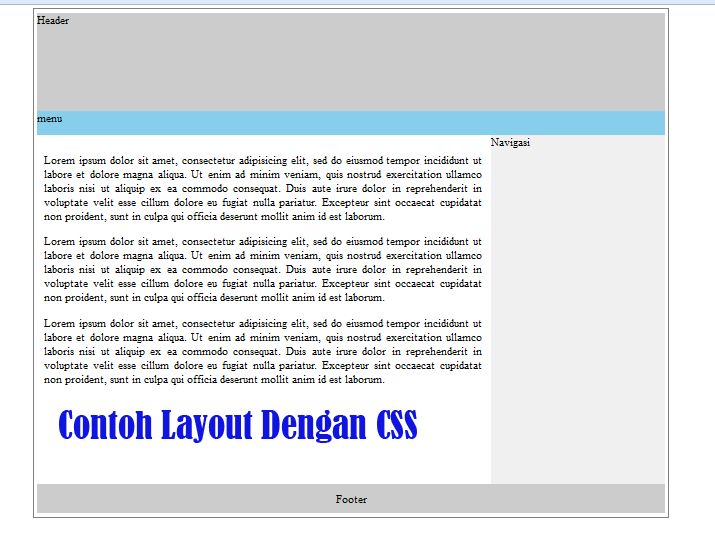
Contoh Layout Web Dengan Css Beserta AbaAba TKJ
Meskipun pertama-tama membuat Layout itu mudah, tetapi jika Anda ingin mengubah atau mendesain ulang situs web Anda, itu akan menjadi tugas yang rumit. Berikut ini adalah contoh pembuatan layout halaman web sederhana dengan menggunakan tabel HTML. Berikut ini adalah contoh pembuatan layout halaman web sederhana dengan menggunakan tabel HTML.