
Contoh Coding HTML Website Dalam 15 Menit Dicoding Blog
Meski minim elemen lainnya, desain website minimalis seperti ini sangat efektif dalam membangun lebih banyak interaksi antara pengunjung dengan layanan yang ditawarkan. 15. Michael McManus. Satu lagi contoh website sederhana yang berhasil memadupadankan micro-interaction, desain minimalis, dan palet warna kontras.

Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
10 Contoh Website Perusahaan. Untuk contoh website perusahaan ( corporate website) kami mengambil website-website yang berada di Index of Online Excellence Bowen Craggs 2018. 1. Bayer. Bayer berhasil mempertahankan posisinya di peringkat dua pada indeks ini dengan skor 213 dari skor maksimal 280.

√ Lengkap ! 5 Contoh HTML untuk Latihan Desain Web
15,000+ Free HTML Templates. Best HTML Template Free Download. HTML Website Templates, Basic and Simple HTML Templates. Responsive and fully customizable with easy Drag-n-Drop HTML Website Builder.

Contoh Web Sederhana Dengan Html Dan Css
HTML Tutorial - W3Schools HTML Tutorial is a comprehensive guide for learning the basics and advanced features of HTML, the language of the web. You will learn how to create and style web pages, view and inspect HTML source code, and use HTML elements to structure your content. Whether you are a beginner or a professional, W3Schools HTML Tutorial will help you master HTML in a fun and.

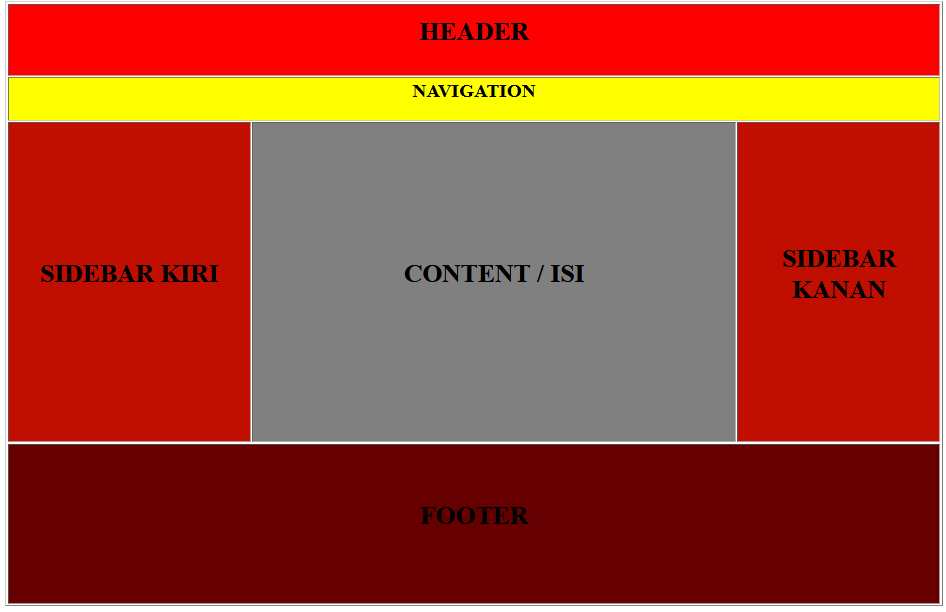
10 Contoh Layout Web Menggunakan HTML dan CSS Untuk Pemula Modul Komputer
Contoh Coding HTML Website. HTML terdiri dari rangkaian elemen, yang mana bisa kamu gunakan untuk melingkupi bagian-bagian yang berbeda dari konten untuk membuatnya tampil atau berfungsi dengan cara tertentu. Selain termasuk coding yang wajib diketahui pemula, HTML juga merupakan bahasa pemrograman paling umum dalam pembuatan website. Terlebih.

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Daftar Isi. 5 Contoh HTML Keren yang Siap dipakai untuk Latihan Mendesain Website dan Bekal Menjadi Web Developer Handal. 1. Contoh HTML untuk Membuat Web Biodata atau CV. 2. Contoh HTML untuk Membuat Form yang Rapi dan Modern. 3. Contoh Kode untuk Mendesain Tampilan Web Media Sosial. 4.

Contoh Desain Web Sederhana Dengan Html Dan Css Berbagai Contoh Images
Contoh Ngoding Web Portofolio. Pertama buka teks editor kamu. Setelah dibuka kita akan membuat folder proyek terlebih dahulu. Kamu dapat menyimpan folder di sembarang tempat. Ok langsung saja. Kita akan membuat 2 buah file. Diantaranya index.html dan style.css. Kode Lab: index.html. 1.

Contoh Coding HTML untuk Membuat Berbagai Jenis Website
Membuat website jadi lebih mudah, cepat, indah, menarik, dan efisien. CSS Framework ini bermacam-macam dan sangat up to date mengikuti perkembangan trend di dunia website. Berikut ini merupakan beberapa referensi website Anda. Contoh CSS Framework yang Cukup Populer untuk Website 1. Bootstrap

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Berikut ini adalah contoh coding HTML dan CSS website yang bisa kamu download secara gratis dan terdiri dari bermacam-macam website, mulai dari situs pribadi, blog, web sekolah, universitas/kampus, web perusahaan/company profile, commerce, toko online, landing page, dll.Sangat cocok untuk pemula yang lagi belajar koding, ataupun kamu yang lagi ingin tahu cara membuat website atau blog sendiri.

Contoh Desain Web Sederhana Dengan Html Dan Css Berbagai Contoh
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML: Tag: awalan instruksi atau perintah yang akan dibaca browser. Misalnya: tag

Contoh Website Sederhana Html Dan Css Project IMAGESEE
Apakah kamu ingin belajar coding HTML untuk membuat website yang lebih terstruktur dan menarik? Jika iya, kamu bisa simak 21+ contoh coding HTML website dasar untuk pemula yang kami sajikan di artikel ini. Kamu akan mempelajari berbagai macam tag HTML yang berguna untuk membuat judul, paragraf, tabel, form, dan lain-lain. Selain itu, kamu juga bisa melihat hasil tampilan website dari coding.

Contoh Desain Web Sederhana Dengan Html Dan Css Berbagai Contoh Images
HTML adalah bahasa dasar yang digunakan untuk membuat website. Jika Anda ingin belajar HTML, Anda bisa mulai dengan beberapa contoh HTML yang mudah dan praktis. Di blog Alterra Academy, Anda akan menemukan 13+ contoh HTML khusus untuk pemula, mulai dari dokumen, heading, paragraf, link, button, dan lainnya. Yuk, klik url ini dan pelajari contoh HTML sekarang!

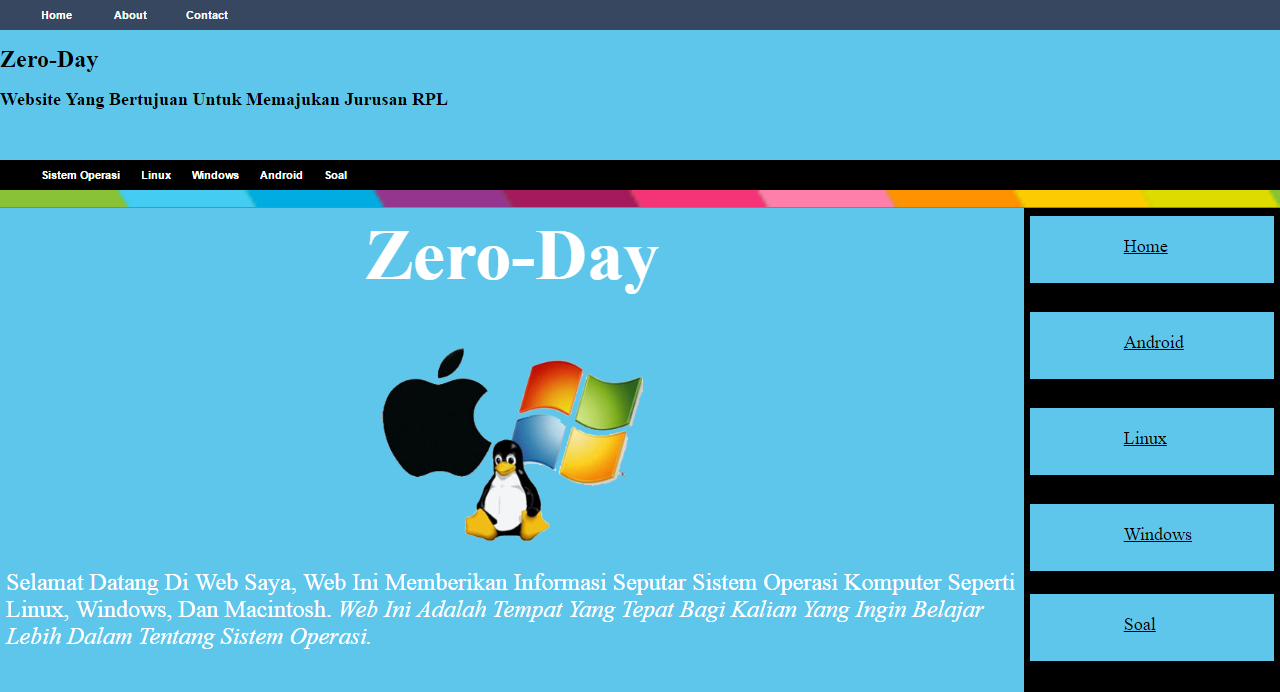
Contoh Desain Web Html Keren DigitalBiru
Tidak diragukan lagi, HTML5 merupakan pilihan terbaik dalam pengembangan aplikasi berbasis multimedia. HTML5 memiliki fitur yang kaya untuk mendukung teknologi web. Sebagai contoh, HTML5 memberikan dukungan paling baik terhadap grafis berbasis vektor dan fitur-fitur online interaktif seperti file sharing dan foto atau video editing.

Contoh Script HTML Sederhana dalam pembuatan Website Dardura
Desain Situs Web Temukan semua cara untuk membuat dan mendesain situs web Anda di Wix.; Template Situs Web Jelajahi 800+ template buatan desainer & mulai dengan yang tepat untuk Anda.; Pengembangan Web Lanjutan Buat aplikasi web di platform developer terbuka Velo.; App Seluler Buat, sesuaikan, dan kelola situs web Anda di mana saja.; Rekrut Profesional Temukan profesional untuk membuat dan.

Contoh Website Sederhana Html Dan Css Project IMAGESEE
Apabila Anda adalah seorang desainer grafis, desainer web, atau bekerja di bidang software development, penting untuk menunjukkan karya-karya Anda di website. Pertimbangkan untuk menambahkan sentuhan kreatif seperti elemen interaktif pada desain website pribadi Anda untuk pengalaman pengguna terbaik. 6. Selome Welday.