
Cara Membuat Tabel Biodata Diri dengan HTML YouTube
HTML projects for beginners. Hy Guys Welcome to w3hiring.com. Html Projects for Beginners. In this article, I am going to explain everything step by step. How to create a biodata form using HTML. We will use some important tags of HTML and we will learn with code and explanations. I am going to explain everything in detail line by line.

How to make perfect Biodata using HTML and CSS(source code in description) YouTube
Apakah kamu ingin membuat website biodata dengan HTML? Jika iya, kamu bisa belajar dari contoh coding HTML website biodata yang kami berikan di sini. Kamu juga akan mendapatkan panduan lengkap dan mudah dipahami tentang cara membuatnya dari awal. Website biodata adalah salah satu website sederhana yang cocok untuk pemula yang ingin belajar HTML.

Cata Membuat Biodata Pribadi Menggunakan HTML YouTube
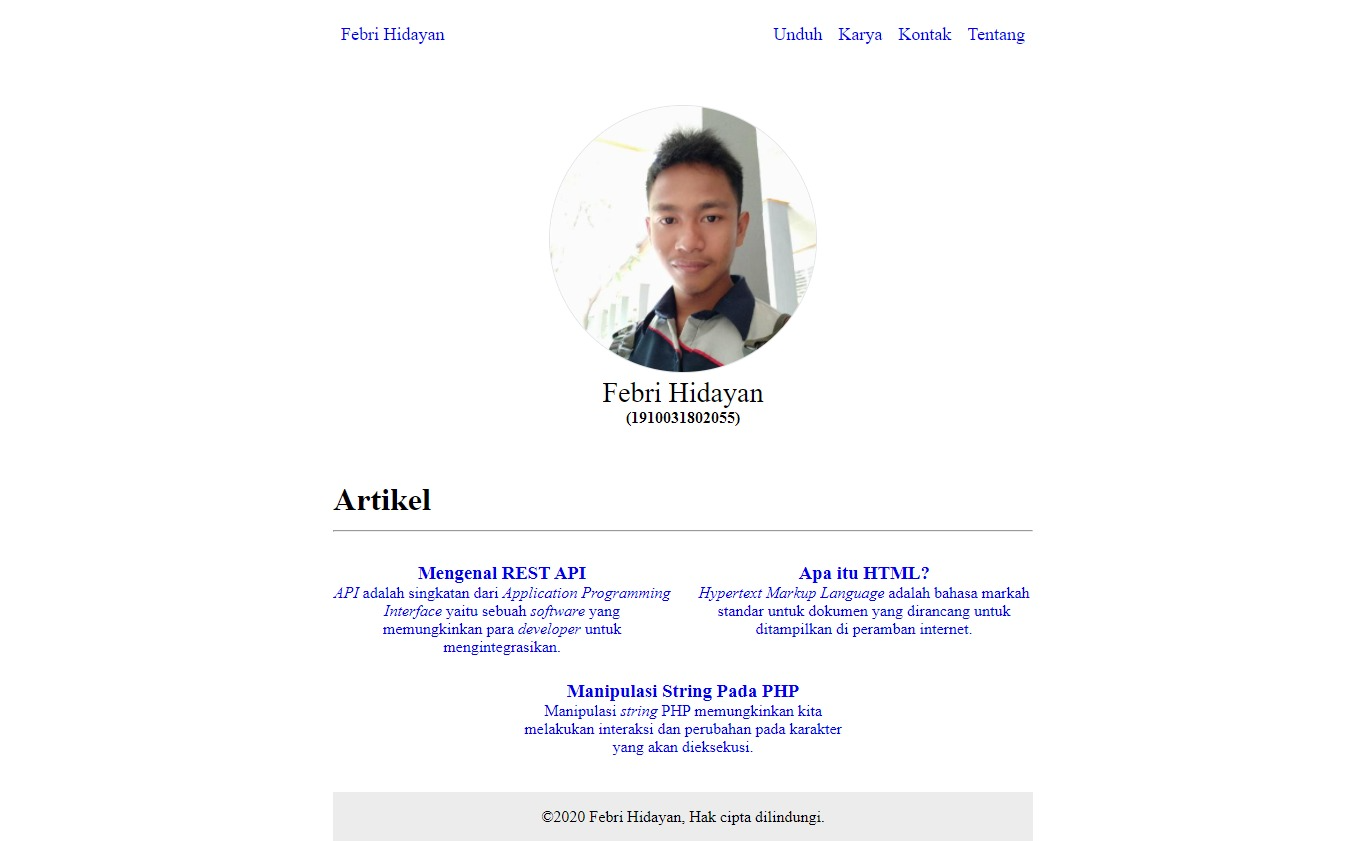
Here I'm going to share HTML code for student profile page design with step by step implementation guide. Basically, this is a simple profile page design containing different sections of the student profile. As you have seen in the above image, the left-sided section contains a circular profile picture, name, and student ID..

How to create a biodata in HTML YouTube
HTML Online Code editor. Write, Run & Share HTML code online using OneCompiler's HTML online Code editor for free. It's one of the robust, feature-rich online Code editor for HTML language, running on the latest version HTML5. Getting started with the OneCompiler's HTML compiler is simple and pretty fast. The editor shows sample boilerplate.

The contohskripbiodatahtmlcss from febrihidayan Coder Social
In this video we will learn how to create a biodata in HTML step by step.Learn everything you need to know to get started HTML Basics and tags! You'll learn.

Creating BIODATA using HTML YouTube
Cara Membuat Biodata di HTML 5 yang Keren (Template dan Hasil) Bayu Afrizatul Rizki 13 Mei 2023. Biodata merupakan sebuah informasi data diri dari seseorang. meliputi nama, jenis kelamin, tempat tanggal lahir, pekerjaan, status, dan lain-lain. Adapun pada tutorial kali ini kita akan membahas bagaimana caranya membuat biodata paling keren di html.

Cara Membuat Biodata Di Html Dan Css Biodata Membuat Halaman Udin Blog
In this assignment I have created a simple BioData with using only html.. In this assignment I have created a simple BioData with using only html.. Pen Settings.. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Cara Membuat Website Profil Biodata (CV) Pribadi Dengan Menggunakan HTML GRATIS by Ilham Setia
Contribute to Dks200/BIO-DATA-HTML development by creating an account on GitHub. sample bio data using html and css. Contribute to Dks200/BIO-DATA-HTML development by creating an account on GitHub.. Write better code with AI Code review. Manage code changes Issues. Plan and track work Discussions. Collaborate outside of code Explore. All.

Create A Profile Page On Your Website Using HTML And CSS
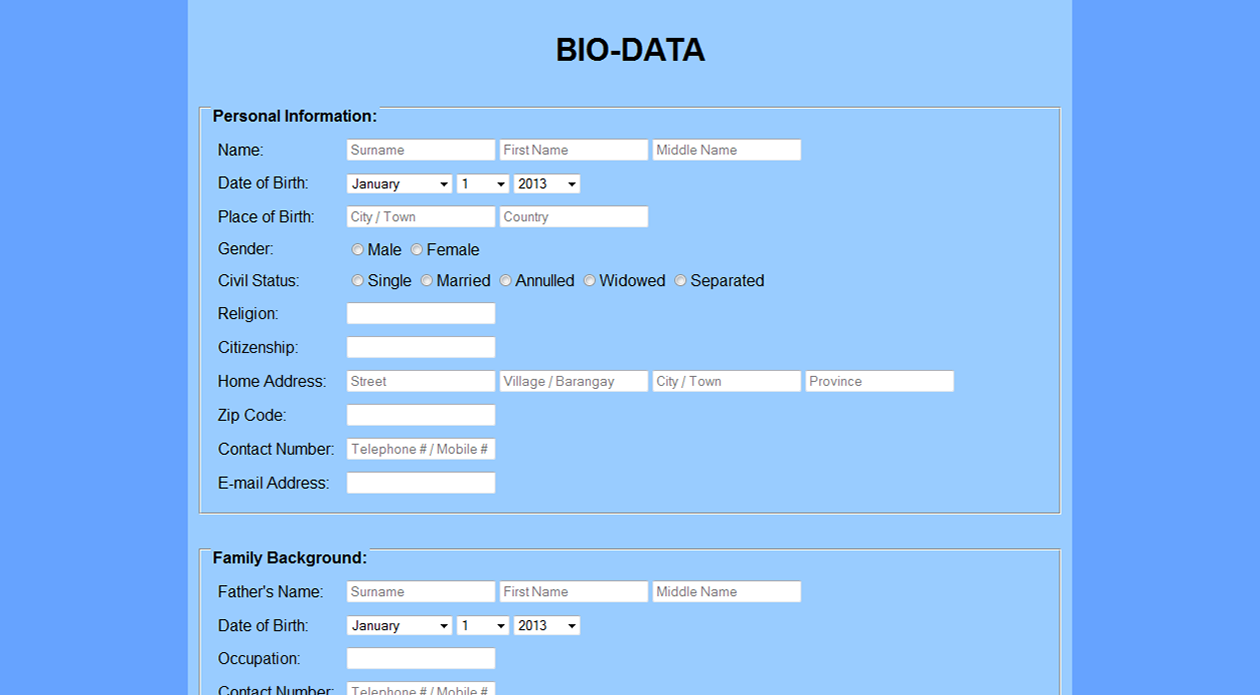
How to Create a Web Page Application about Biodata Using HTML, CSS, PHP, and how to link it to a data database.. After writing the HTML code and applying the above CSS, the registration page would look like above. Next, we will insert data into the fields of the registration page and store the information in MySQL.

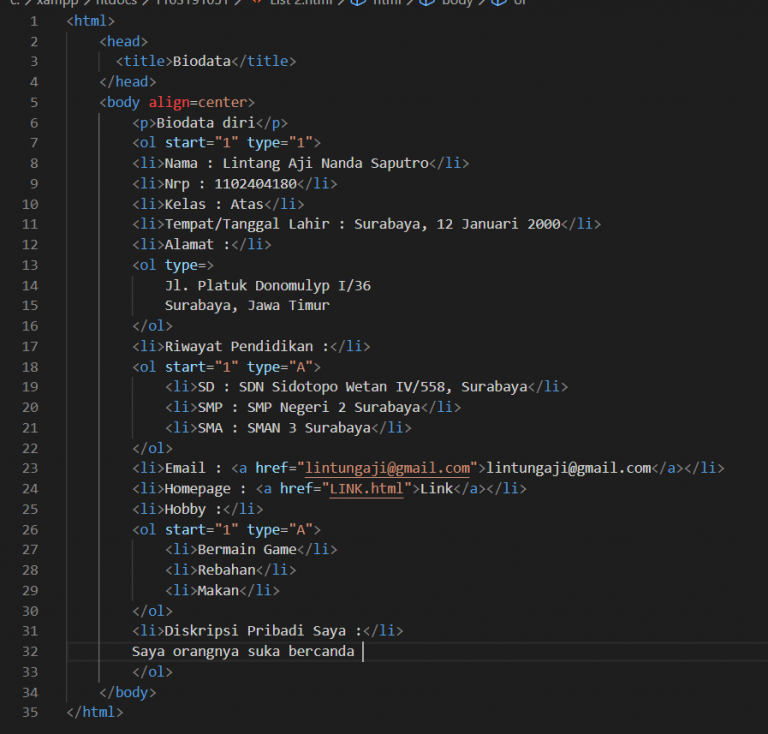
Cara Membuat List Biodata dalam HTML Redaksiana
Membuat website biodata dengan HTML tidaklah sulit. Dalam artikel ini, kami telah memberikan langkah-langkah dasar dalam coding HTML untuk membuat website biodata. Mulailah dengan menyiapkan editor teks dan membuat folder proyek. Kemudian, buat struktur dasar HTML dengan menambahkan judul halaman dan informasi pribadi.

Cara membuat Biodata Diri menggunakan Html di Website YouTube
The following live example shows a biography, which has been styled using CSS. The CSS properties that are used are as follows — each one links to its property page on MDN, which will give you more examples of its use. In the interactive editor you will find some CSS already in place. This selects parts of the document using element selectors.
Cara Membuat Html Biodata Diri Pdf Master 2021
HTML coding to create BIO-DATA.Create BIO-DATA in Web page.How to create BIO-DATA in html.how to watch online television in mobile check the link https://you.

How To Create Biodata Form In Html Create Info Images
HTML Online Code editor. Write, Run & Share HTML code online using OneCompiler's HTML online Code editor for free. It's one of the robust, feature-rich online Code editor for HTML language, running on the latest version HTML5. Getting started with the OneCompiler's HTML compiler is simple and pretty fast. The editor shows sample boilerplate.

Creating BIODATA in HTML. YouTube
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so.

Cara Membuat Web Biodata Cara Membuat Html Biodata Diri Udin Blog
Learn how to create a profile card with CSS and HTML in this easy tutorial. A profile card is a simple way to display some information about a person or a company on a web page. You can customize the design, colors, fonts, and layout of your profile card with CSS. See examples and code snippets on W3Schools How TO - Profile Card.

Script Html Biodata Sederhana Isupercoder
#bio-data #biodata #HTMLCSSNever 🤯click on :https://x4thaqk5stdj75ljk1vh3q-on.drv.tw/Html/dontclickthis%20(1).html!!!!!!!! Subscribe the channel !!!!!!!!!!!.