
Cara Menampilkan Logo atau Icon Blog di Speed Dial Browser
Desain logo online gratis. Mulai buat desain logo khusus. Mendesain & edit dengan mudah. Template yang didesain dengan elok. Jutaan foto, ikon, dan ilustrasi. Unduh atau bagikan dengan mudah. Membuat desain logo tidaklah sulit. Pembuat logo dari Canva menyediakan semua alat bantu yang Anda perlukan untuk membuat logo unik secara cepat dan.
12 Best Speed dial for web browser as of 2022 Slant
2. Mengunggah favicon ke website. Setelah ikon selesai dibuat, langkah selanjutnya adalah mengunggahnya ke website. Prosesnya cukup mudah. Anda hanya perlu mengganti nama file gambar yang berformat .png atau .ico menjadi 'favicon', lalu mengunggahnya ke root directory website.

Speed Dial App IconLogo Design by App Innovation on Dribbble
Logo yang desainer buat juga harus sesuai dengan tujuannya, misalnya Anda mendesain logo untuk toko mainan anak maka font dan warna yang sesuai dengan anak-anak akan menjadi pilihan bagus. Sebaliknya, pilihan font dan warna tersebut tidak akan cocok untuk logo perusahaan hukum. b. Dapat bertahan lama dan serbaguna.

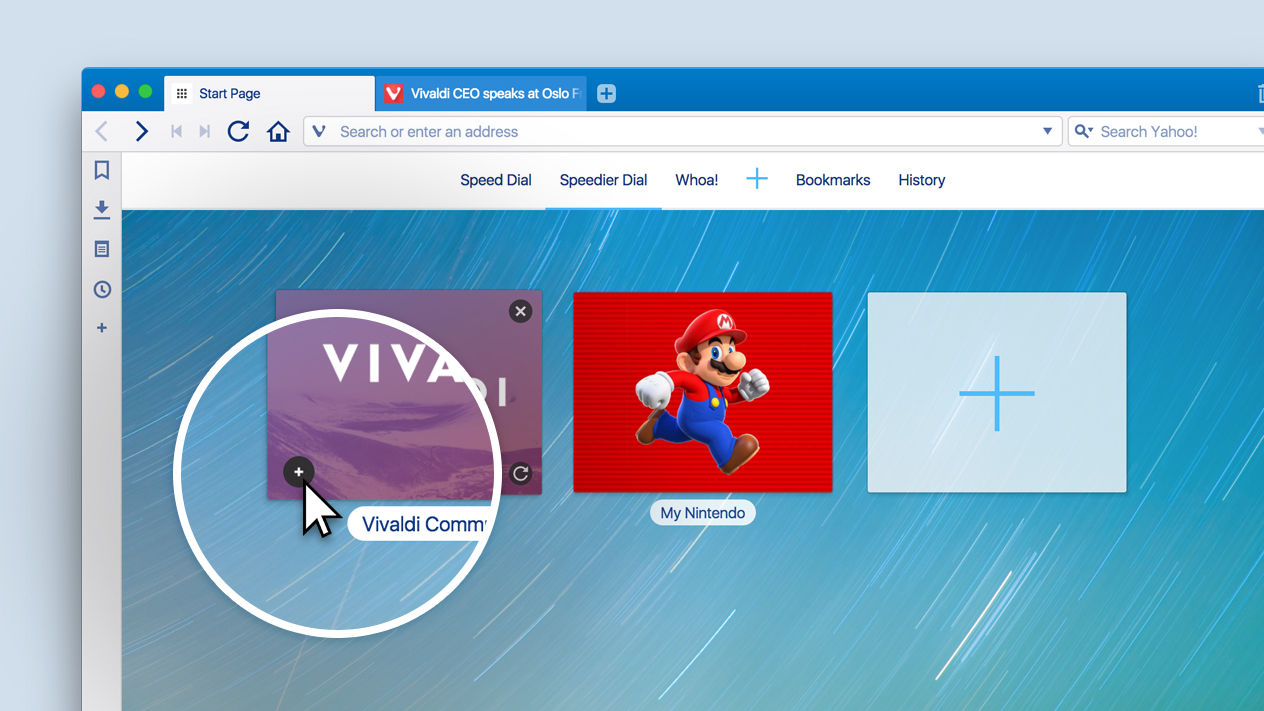
Custom Speed Dial thumbnails Vivaldi Browser
Favicon merupakan ikon dengan ekstensi .ico yang dapat digunakan untuk menampilkan ikon pada tab web browser, secara default akan tampil ikon pada web browser di komputer. Untuk perangkat ponsel atau yang lainnya perlu pengaturan tingkat lanjut. Pengaturan tingkat lanjut akan dibahas dilain waktu, ikuti video berikut sebagai contoh dasar menerapkan ikon pada web browser untuk ikon situs Anda.

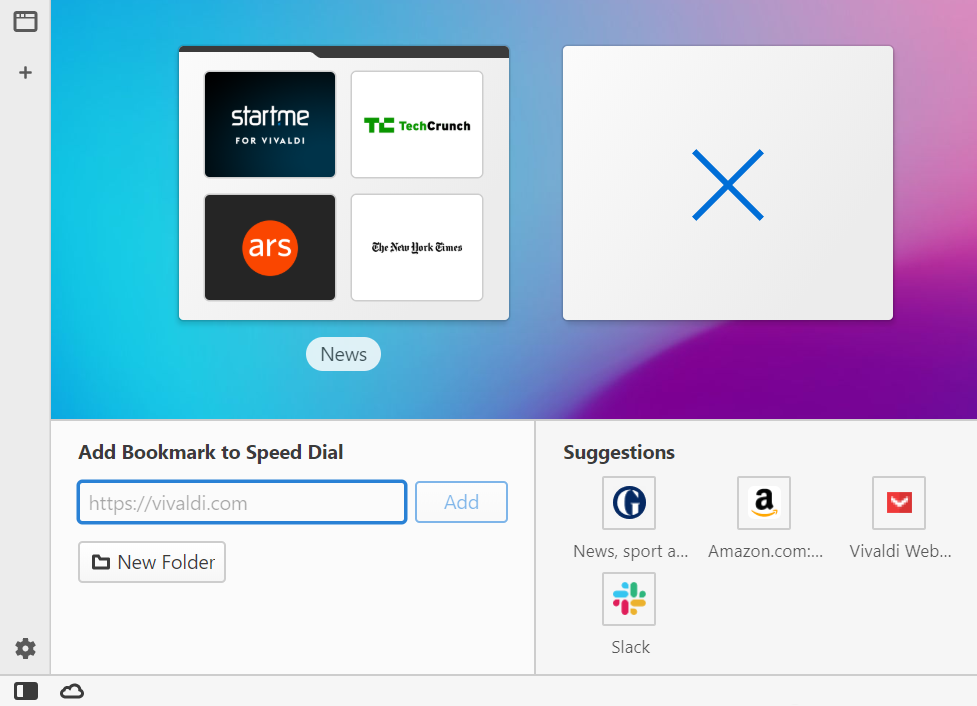
Speed Dials Vivaldi Browser Help
Membuat Navigation Bar Menggunakan Tailwind. Salah satu kelebihan Tailwind adalah fleksibilitasnya. Dalam Tailwind, kamu dapat dengan mudah menyesuaikan setiap aspek tampilan dengan mengubah kelas utilitas pada elemen yang sesuai. Hal ini memberikan kebebasan yang lebih besar dalam merancang antarmuka yang unik dan sesuai dengan kebutuhan proyek.

How To Create Your Own Speed Dial Icons For Free
Daftar Isi Tutup. 1 Keuntungan Menggunakan Font Awesome. 2 Meng-install Font Awesome. 2.1 Menggunakan CDN. 2.2 Download Font Awesome. 2.3 Menggunakan Sass atau LESS. 3 Cara Menggunakan Font Awesome. 4 Mengubah Ukuran Icon. 5 Kesimpulan.

Dial icon Icon design inspiration, Logo design inspiration creative
Apa bedanya? Jika penerapan icon pada situs blogger menggunakan metode lama, browser modern tidak dapat menampilkan gambar icon secara utuh dan hanya di tandai dengan inisial "B" atau blogger, sedangkan jika penerapan icon situs menggunakan metode baru yaitu meta icon-website, gambar atau logo icon akan ditampilkan secara utuh dengan resolusi yang tinggi sehingga situs lebih mudah dikenali.

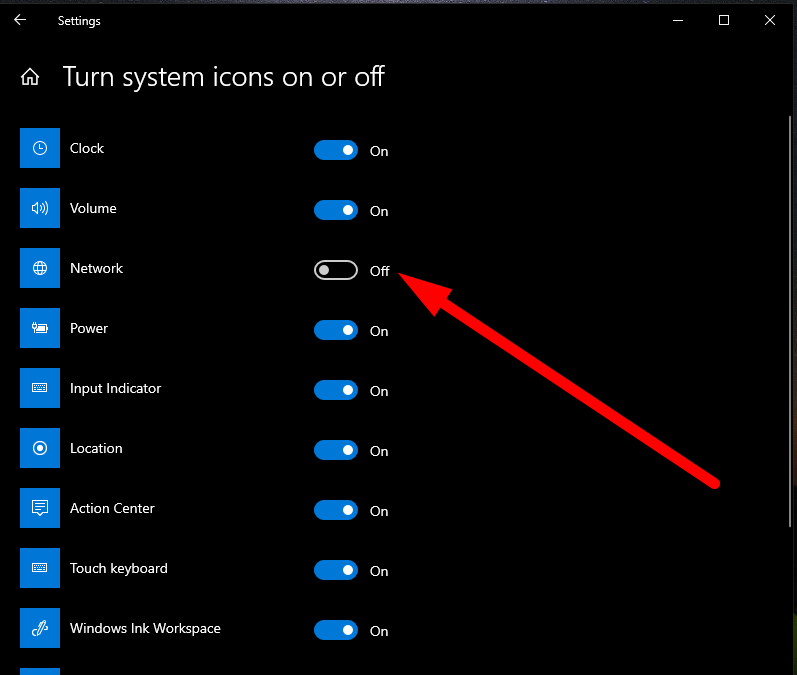
Cara Menampilkan Icon Aplikasi atau ShortCut di Windows 10 YouTube
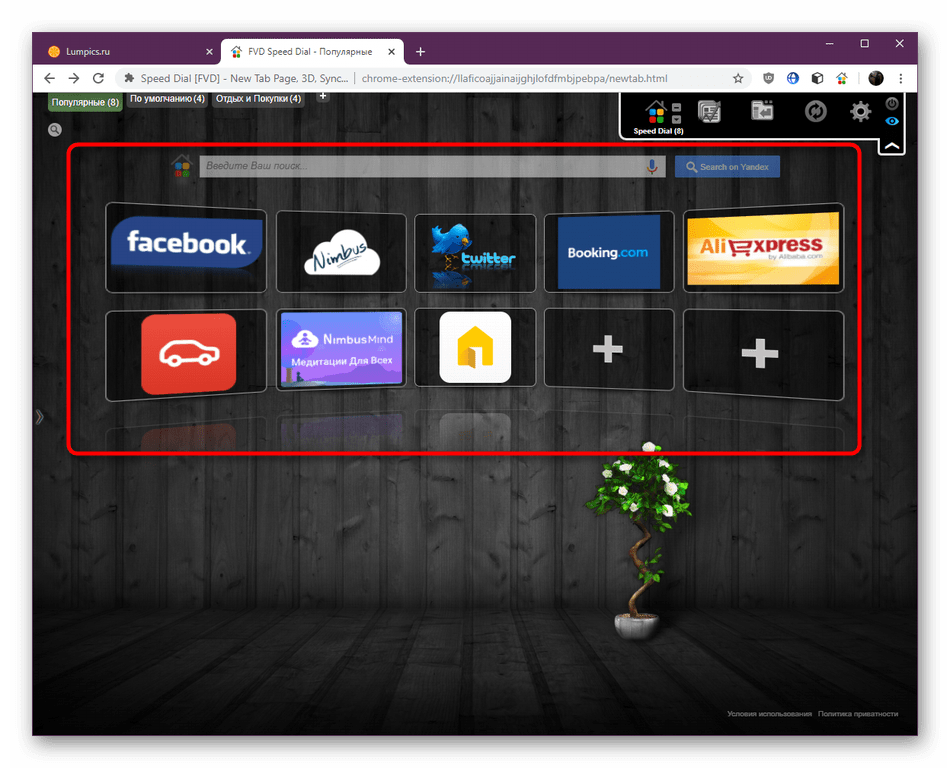
Banyak para blogger yang mengalami permasalahan pada icon blog yang tidak muncul pada speed dial browser. Disini saya ingin berbagi tips bagaimana Cara Mudah Menampilkan Logo Atau Icon Blog Pada Speed Dial Browser yang tidak muncul.Bagi kalian yang belum mengetahui apa itu speed dial disini saya akan menjelaskan secara singkat.
Cara Mudah Menampilkan Logo Atau Icon Blog Pada Speed Dial Browser
Favicon adalah icon atau logo yang muncul/tampil pada tab browser. nah, jadi bisa teman-teman lihat pada website-website lain. semuanya menggunakan atau memasang icon favicon nya. agar lebih terlihat menarik. website yang sudah di katakan termasuk ke kategori besar biasanya sudah pasti menggunakan favicon. untuk cara membuat favicon dengan html.
Cara Mudah Menampilkan Icon/Logo Blogspot Pada Browser Pengunjung
Cara mencipta logo. Mula Membuat Reka Bentuk Logo Tersuai. Mereka bentuk logo tidak semestinya menggentarkan. Pembuat logo Canva menyediakan semua bahan yang anda perlukan untuk mencipta logo tersuai, cepat - dan percuma. Ketahui cara mereka bentuk logo dalam talian dengan mudah.

Cara Menampilkan Ikon / Logo Blog di Speed Dial Browser
Untuk mengubah logo tema WordPress yang dibuat khusus, ikuti langkah-langkah berikut: Unggah file logo Anda dengan latar belakang transparan ke perpustakaan media WordPress. Akses kode tema dengan menavigasi ke Appearance > Editor . Temukan file headernya. Ini biasanya bernama header.php .

Download Speed Dial for Firefox Grátis Mais Recente Versão 2024
Pertama, pastikan kamu sudah login pada dashboard admin dari WordPress websitemu. Lanjutkan ke menu Appearance >> Customize. Masuk ke menu General Settings >> Site Identity. Upload file dari logo atau gambar yang akan kamu gunakan sebagai favicon dengan klik pada tombol Select Site Icon.

Speed Dial для Google Chrome
2.2 2. Membangun Kredibilitas Website. 2.3 3. Efektivitas Waktu. 3 Cara Membuat Favicon. 4 Cara Menambahkan Favicon pada Website. 5 Kesimpulan. Mungkin, favicon adalah istilah yang masih cukup asing bagi sebagian orang. Melalui artikel ini, kami akan membahas pengertian hingga cara membuat favicon.

4 Cara Menampilkan File Explorer Di Taksbar Windows 10 Vrogue
Cara Memasang Favicon di Hosting. Selanjutnya Anda bisa mengupload file favicon.ico tersebut, ke directory utama domain Anda. Anda bisa mengupload melalui cPanel, dengan langkah sebagai berikut : Login ke cPanel akun hosting Anda. Klik menu File Manager > public_html. Lalu upload file favicon.ico ke folder tersebut.

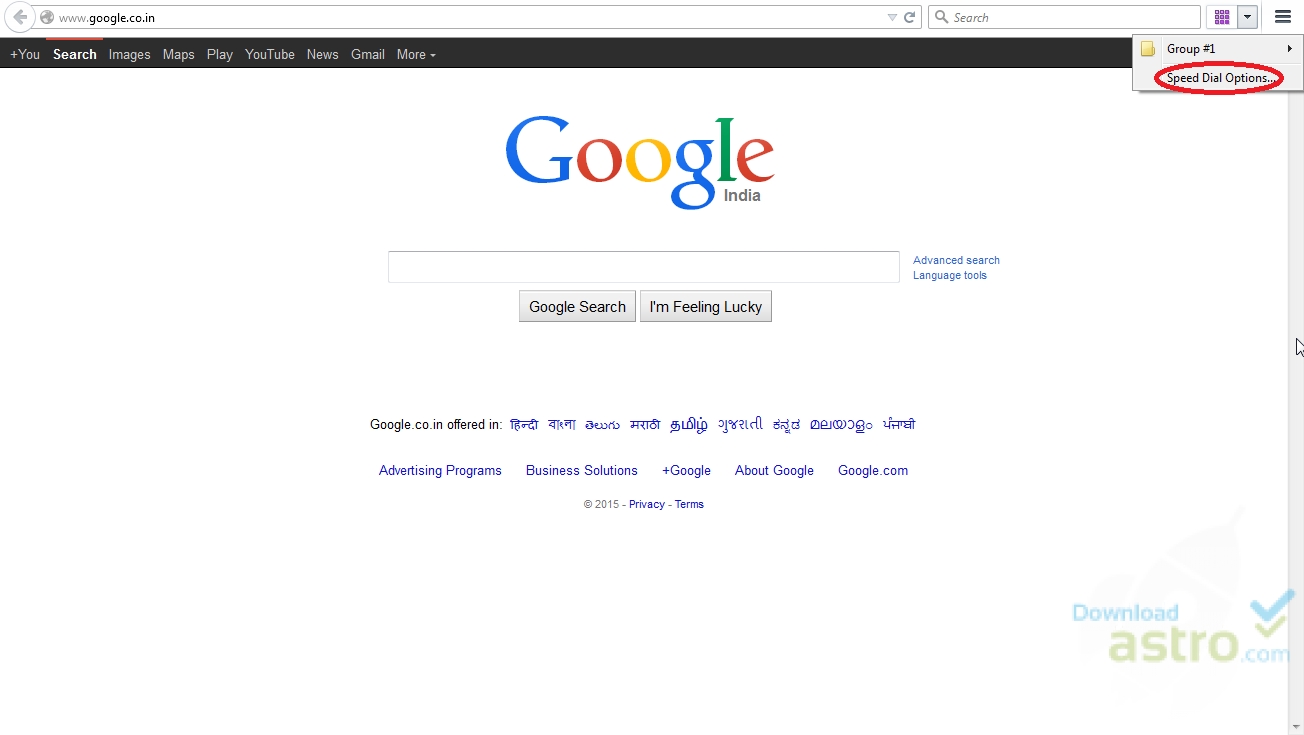
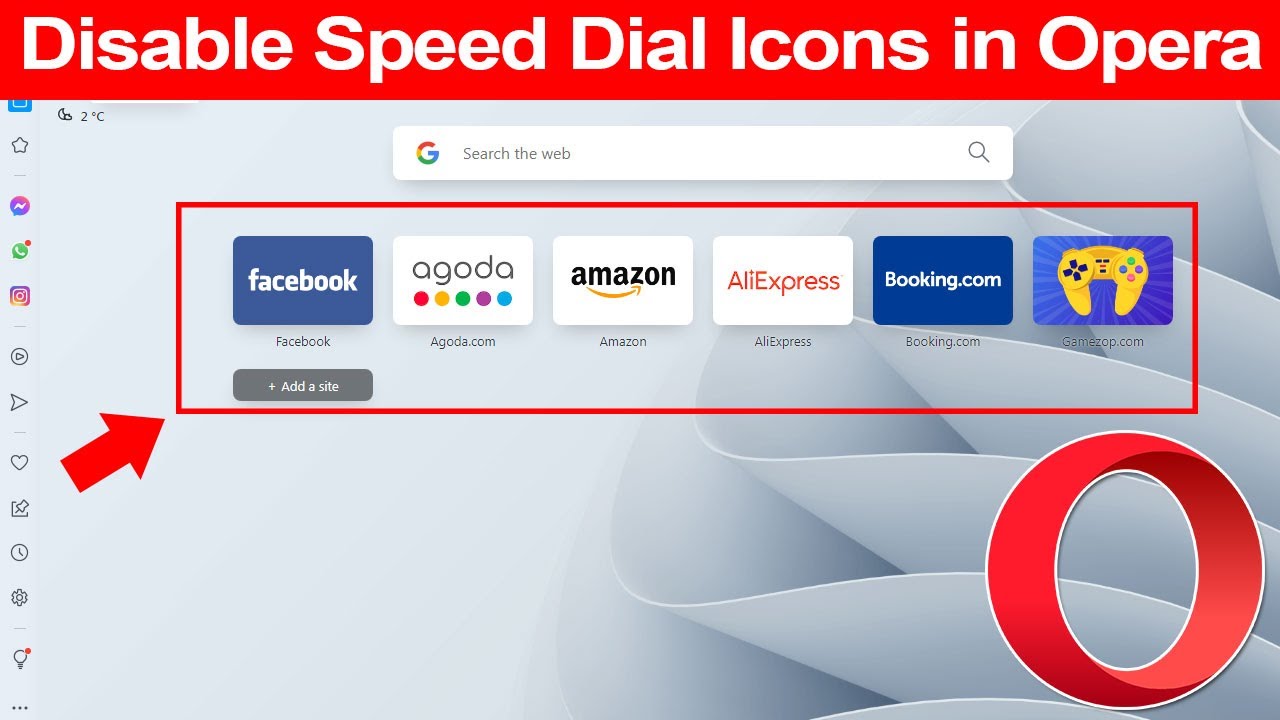
How to disable speed dial icons in Opera Web Browser? // Smart Enough
Cara membuat favicon di website tidaklah sulit. Favicon adalah icon kecil yang berfungsi sebagai branding untuk website kamu. Tujuan utamanya adalah untuk membantu pengunjung menemukan halaman website kamu dengan lebih mudah ketika mereka membuka banyak tab browser. Ukuran favicon web adalah 16×16 pixel.

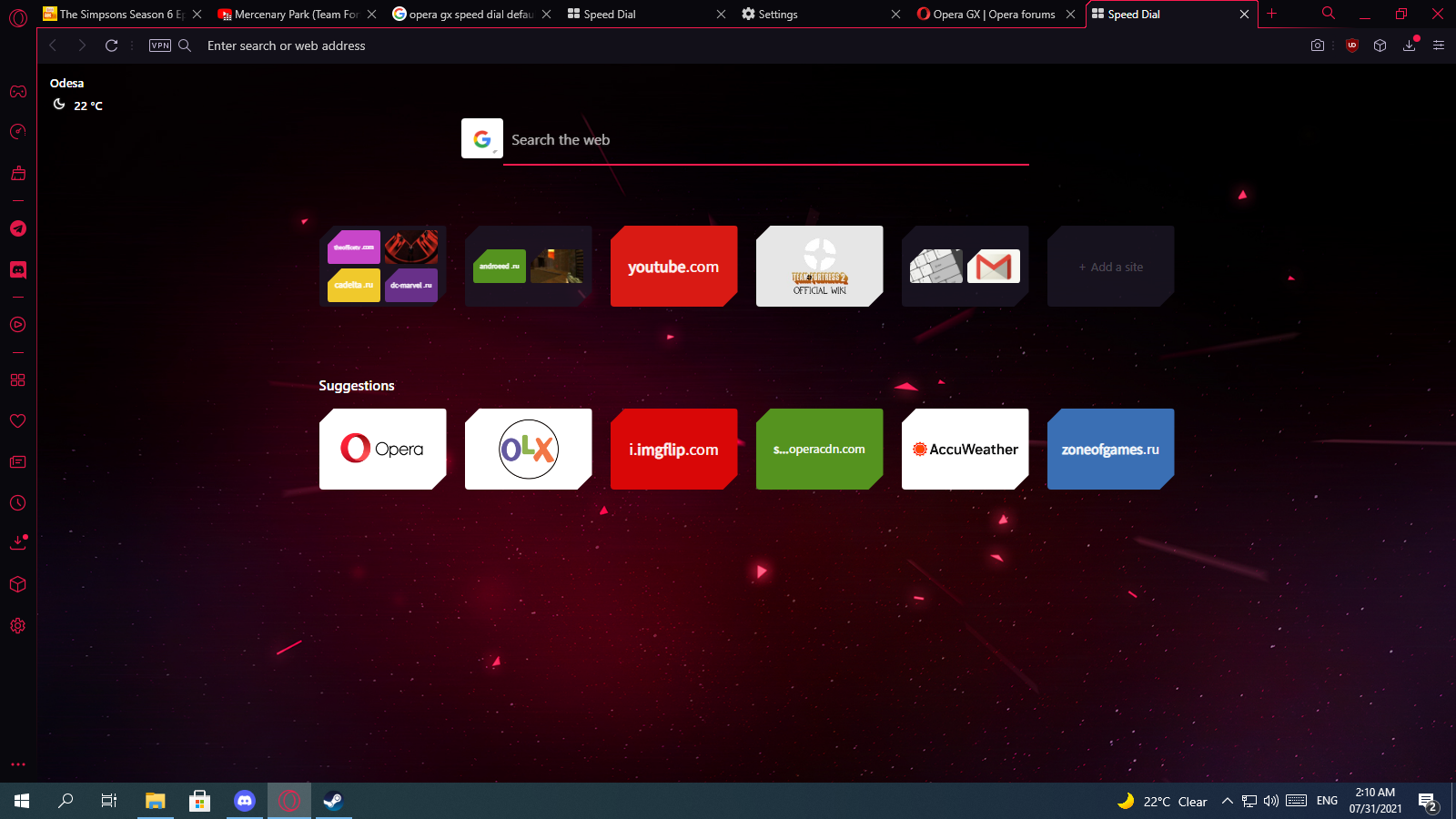
Speed Dial default Icons Opera forums
Menggunakan Plugin. Menggunakan plugin adalah cara termudan untuk menambahkan icon pada situs WordPress Anda tanpa perlu mengubah kodenya. Pertama, Anda perlu menginstall dan mengaktifkan plugin icon WordPress bernama Font Awesome Integration. Setelah selesai menginstall dan mengaktifkannya, Anda dapat menambahkan font icon dengan shortcodenya.