
Cara membuat Tombol Download dan Demo Keren di blog Dirukana
Kali ini saya akan memberikan bagaimana cara untuk membuat tombol Download dan Demo pada Blog. Kedua tombol ini biasanya berfungsi untuk situs download template. Tombol ini juga berguna untuk mempercantik postingan, langkah-langkahnya sebagai berikut: 1. Langkah pertama silahkan Login ke akun Blogger kamu 2. Langkah Kedua silahkan klik Entri.
Membuat Tombol Demo dan Download Blogger Solusi Menarik
Salah satunya adalah dengan membuat tombol pada postingan blog. Biasanya pesan dengan tombol atau tombol seperti ini digunakan untuk menampilkan dan memperjelas tombol download, demo dan lain-lain.. button ini menggunakan efek "hover" dan "inset" sederhana sehingga tidak akan membebani kinerja blog.

Cara Membuat Tombol Button Demo dan Download Pada Blogger
Cara Buat Tombol Download di Blogger Mudah. Tombol merupakan bagian yang sangat penting dari sebuah blog/website. Fungsinya agar dapat membagikan link download dari alamat penyedia penyimpanan cloud. Contohnya Google Drive, ZippyShare, DropBox, Mega dan sebagainya. Fungsi utama tombol untuk memudahkan user dengan cukup menekan tombol Download.
Cara Mudah Membuat Tombol Demo Dan Download Dengan Icon Pada Postingan
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

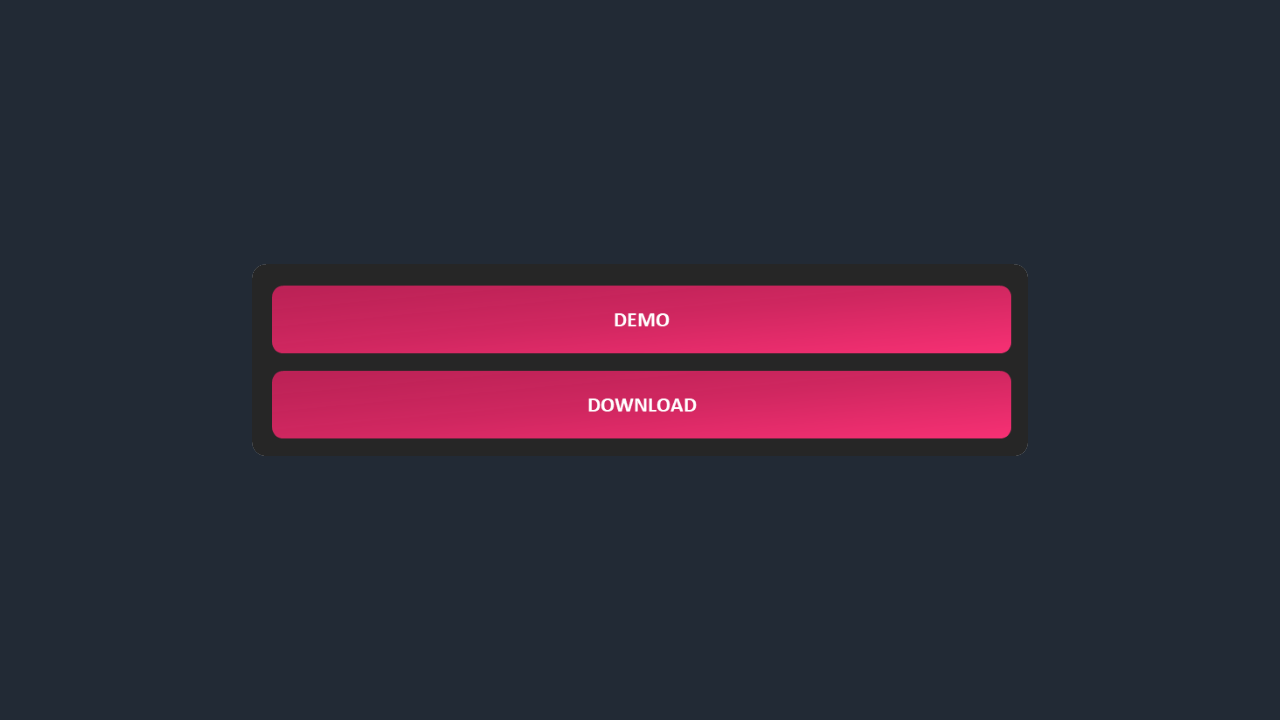
Cara Membuat Tombol Demo dan Download Efek Gradient di Postingan
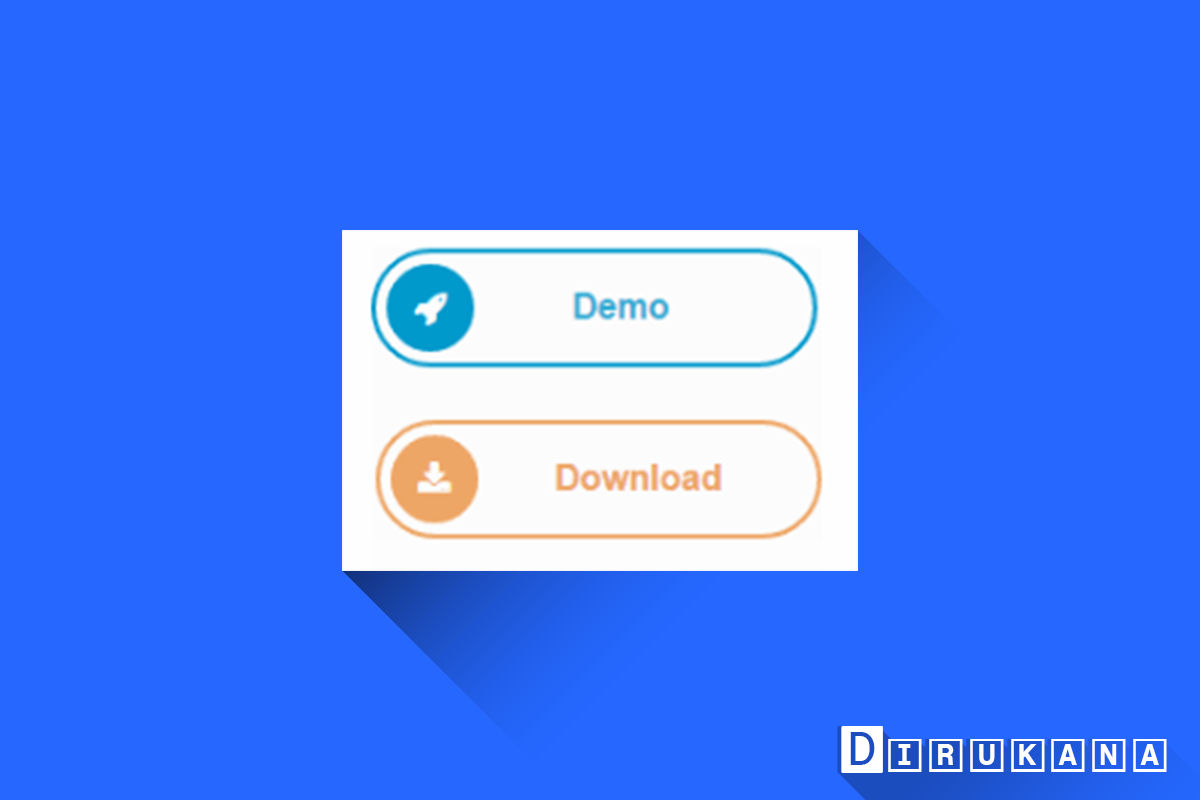
Pada kesempatan kali ini saya akan memberikan tutorial bagaimana Cara Mudah Membuat Tombol Demo Dan Download Dengan Icon Pada Postingan Blogger.Tombol Demo dan Download merupakan suatu tombol yang beriksikan Link yang berfungsi menjadi perantara antara situs website/blog anda dengan situs website/blog yang berisikan media penyimpanan.

Cara Membuat Tombol Demo dan Download Lebih Keren Dionimouz Blog
Pada kesempatan kali ini, admin alan membagikan cara untuk membuat tombol Download dan Demo pada postingan blog. Tombol ini sangat berfungsi untuk sobat yang memiliki blog download. Tidak hanya mempermudah pengunjung mendownload, tombol ini juga membuat tampilanebih elegan dan keren banget. So, sobat harus memasang tombol ini. Sobat bisa lihat.

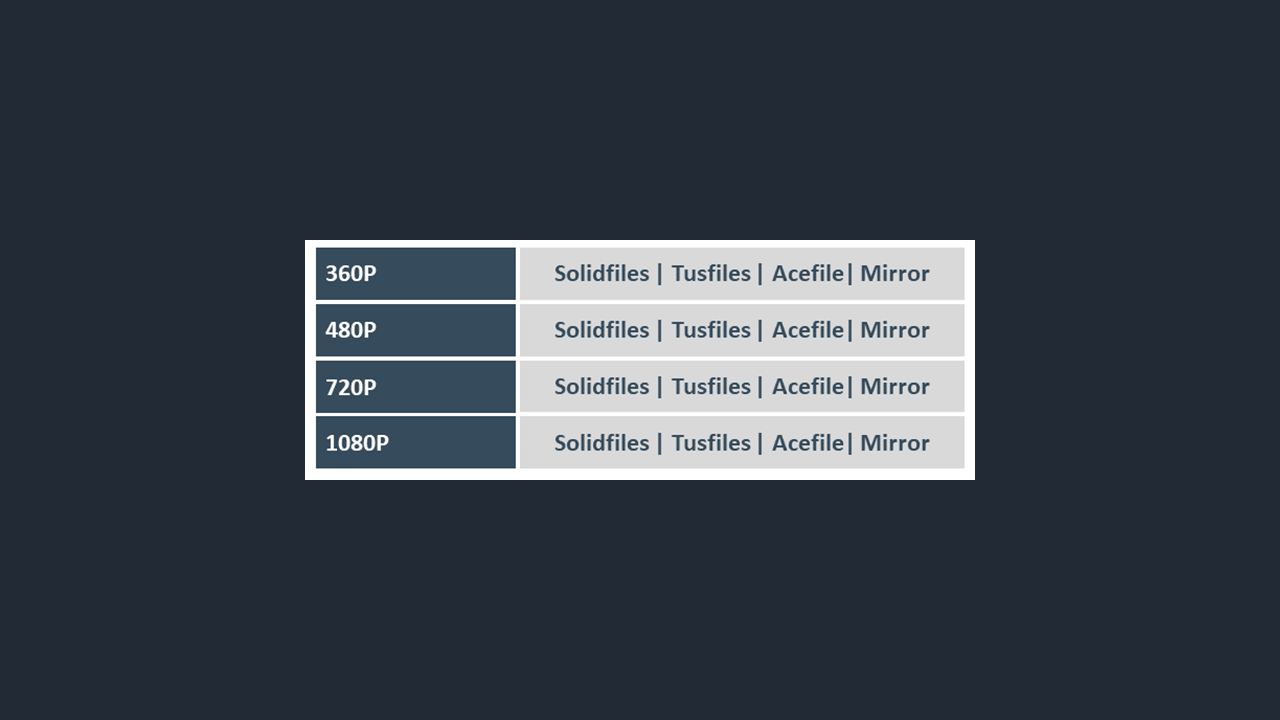
Cara Mudah Membuat Tabel Responsive Berisikan Tombol Download Pada
Pada video kali ini Ide Sarjana akan memberikan sebuah tutorial tentang Cara Membuat Tombol Download di Blogger Dengan Mudah 2022 sangat mudah dan siapapun p.

Cara Mudah Membuat Tombol Demo dengan Efek Gradient Color Pada Blog
Nah, berikut adalah tutorial Cara Membuat Slide Demo dan Download Button dengan CSS di Blogger.Artikel ini sudah saya buat dengan sedemikian rupa dan user friendly sehingga sangat mudah dipahami untuk kamu yang bahkan pemula dan buta ilmu tentang kode-kode script atau koding ini.

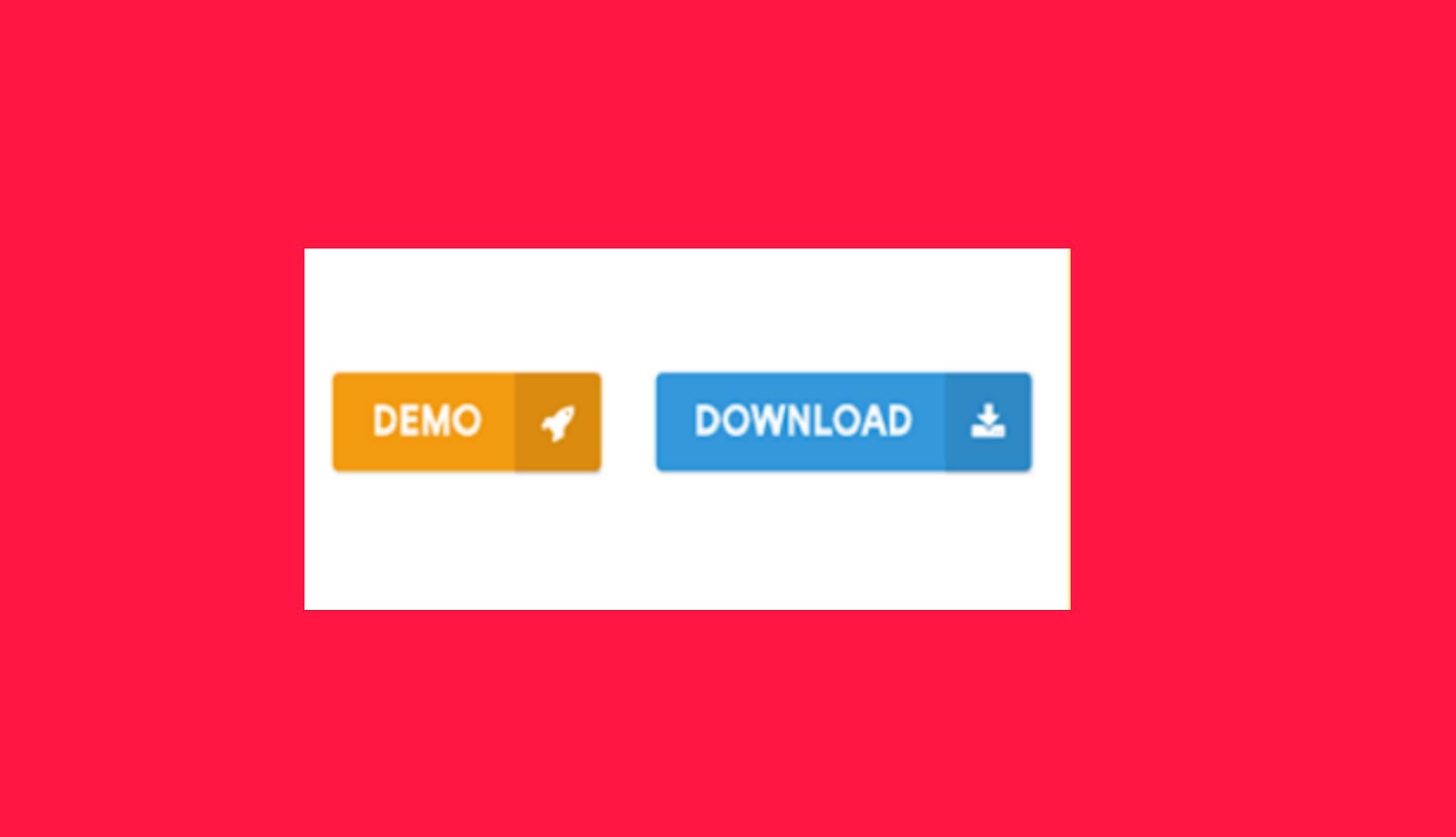
Cara Membuat Tombol Demo dan Download Flat UI Seo Sembada
tombol demo dan download ini stylish, atraktif dan ringan.. Cara membuat tombol DEMO dan DOWNLOAD stylish di blogger. by sufyan Yaan-April 20,. Pemasangan kode HTML/XML berikut adalah pada saat kalian menuliskan postingan dengan konten DEMO jadi letakan kode berikut dan letakan di bawah gambar, konten atau apa saja yang.

Cara Mudah Membuat Tombol Demo Dengan Efek Slide Pada Postingan Blogger
Sebelum anda memasang script atau menambahkan kode html button download dan demo, anda perlu menambahkan Font Awesome pada template kalian. Dengan menambahkan Font Awesome tombol download dan demo akan lebih keren dan nyaman dipandang, berikut ini tutorial cara membuat tombol button download: Masuk ke Blogger. Pergi ke bagian Tema > Edit HTML.

Cara Mudah Membuat Tombol Demo Dan Download Sederhana Pada Postingan
Cara Membuat Tombol Button Demo dan Download Pada Blogger - Halo sobat, pada kesempatan kali ini saya ingin berbagi tips yaitu cara membuat tombol button download dan demo pada template blogger yang tentunya responsive.. Nah setelah melakukan pemasangan kode Html & CSS sekarang kita masuk pada cara penerapan pada postingan artikel.

Cara Membuat Tombol Demo dan Download Responsive Di Blogger Dengan Mudah
Cara Membuat Tombol Demo dan Download Responsive Di Blogger Dengan Mudah Tombol Demo dan Download ini sangat penting untuk diketahui. Fungsi tombol ini adalah sebagai perantara menuju link selanjutnya.

Cara Membuat Tombol Download, Demo & Buy Now Keren di Blogger Jagoan
Cara Memasang Tombol Demo Download Keren Di Postingan Blog. Oke sobat untuk preview style pemasangan button download ini langsung bisa kalian lihat dibawah karna admin langsung memasangnya pada postingan ini. Nah untuk cara membuatnya melalui teknik pertama ini kita hanya perlu mengcopas kode dibawah ini dan meletakannya pada mode HTML postingan.

Cara Membuat Tombol Demo dan Download Efek Slide di Blogger
Cara membuat tombol demo dan download - Balik lagi di watpedia. Seperti judul yang sudah kita lihat bersama, kita akan membagikan tutorial ini. Mungkin bagi sebagian blogger, tutorial yang akan kita sampaikan ini bukan sesuatu hal yang baru lagi. Hanya saja, bagi sebagian yang lainnya, mungkin tutorial ini sangat berguna bagi mereka yang baru.
Cara Mudah Membuat Tombol Demo Dan Download Dengan Icon Pada Postingan
Nah, bagi Anda yang ingin memasang tombol demo dan download ini di blog Anda silahkan ikuti langkah-langkahnya dibawah ini. 1. Masuk ke Blogger.com. 2. Lalu masuk ke bagian Template > Edit HTML. 3. Cari kode ]]> atau . 4. Copy kode CSS dibawah ini.

Cara Mudah Membuat Tombol Demo dan Download Keren Flat Design di Blog
Biasanya membuat tombol download dan demo ini adalah ketika memposting artikel yang membutuhkan demo dan link download, misalnya ketika memposting mengenai template blog atau widget blog dan lain sebagainya. Bagi kamu yang suka tampilan sederhana dan tidak ribet cara membuatnya kamu dapat mencoba tutorial ini untuk tampilannya kamu dapat melihat gambar di bawah.