
Cara Membuat Tabel di Blog Mudah Responsive dan Berwarna BACA CODING
I. Membuat Tabel Responsive Dengan CSS 3 - Mengubah Tampilan Tabel. Pada model ini ketika tabel ditampilkan pada viewport kecil (mobile), bentuk tabel akan berubah. Sama seperti prinsip dasar membuat elemen html menjadi responsive, kali ini kita akan menghilangkan beberapa elemen tabel yang tidak diperlukan. 1.

√ Tutorial Cara Membuat Tabel Responsive di Blog
Di video kali ini membahas tentang cara membuat tabel Responsive di Blogger, saat di pandang sangat rapi serta nyaman.Untuk Link Kode Script nya ada di dalam.

Membuat Web Responsive
Itulah cara membuat tabel di html dengan mudah yang tentu sekarang bisa anda sesuaikan dengan keperluan anda. Cara Membuat Kolom di Postingan Blog Dengan Microsoft Word. Cara kedua membuat tabel di blogger adalah dengan menggunakan Microsoft Word. Caranya juga terbilang cukup mudah dan simpel, serta mudah anda sesuaikan tampilannya sesuka hati. 1.

Cara Mudah Membuat Tabel Responsive Pada Blogger GoindoTI
b. Cara Membuat Tabel Responsive Secara Manual. Ada banyak metode untuk membuat tabel responsive dengan HTML dan CSS. Setiap cara memiliki efek yang berbeda-beda tergantung tabel seperti apa yang ingin kamu buat. Pada beberapa kasus, kita bisa membuat tabel responsive dengan mengatur agar lebar tabel tetap 100% (width:100%). Sayangnya jika.

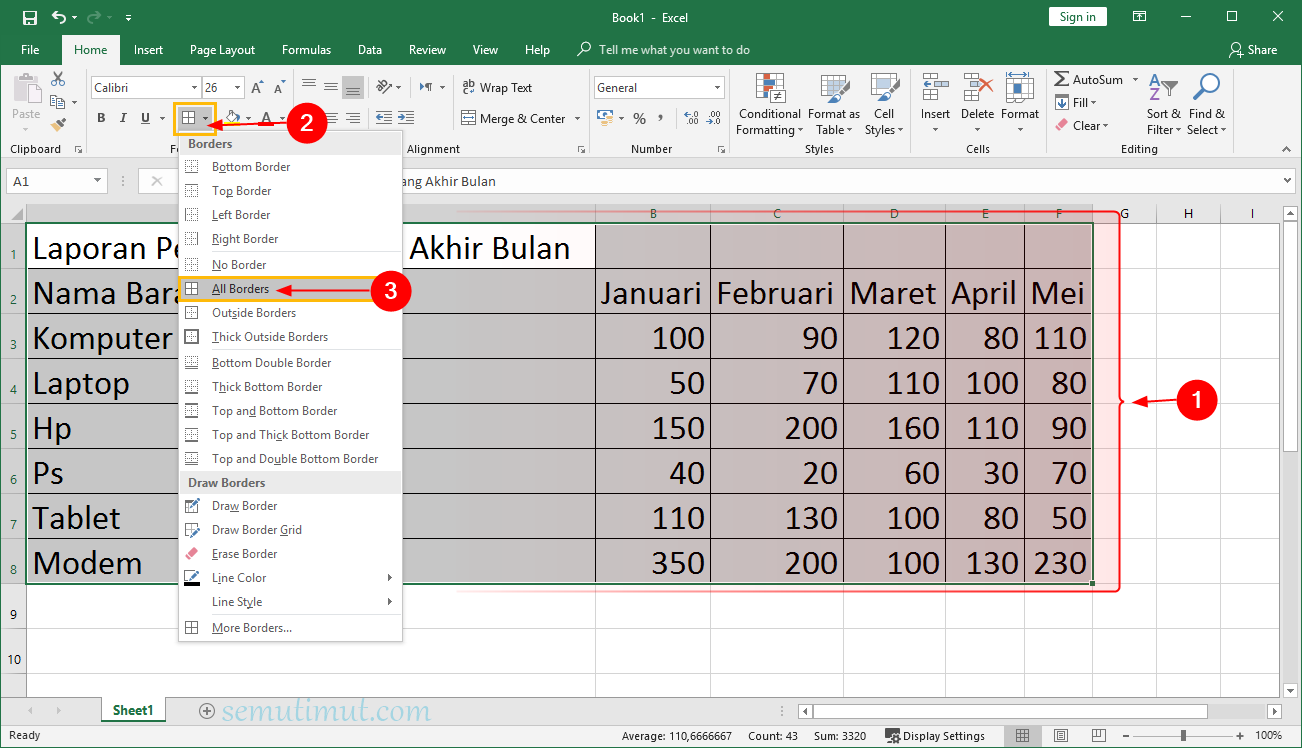
Cara Membuat Tabel Penilaian Di Excel Celupkelingking Org Riset
Untuk buat tabel di postingan blog silahkan pilih menu HTML. Membuat tabel baru dengan cara klik menu File → New table. Akan muncul jendela pop up untuk menentukan jumlah baris (row) dan kolom (columns), silahkan isi angka sesuai dengan yang kamu butuhkan. Jika sudah klik tombol Create.

Cara Membuat Tabel Responsive di Postingan Blog dengan HTML Blogger Koplo
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Cara Mudah Membuat Table Responsive Valid HTML5 Dan AMP Blog, Empati
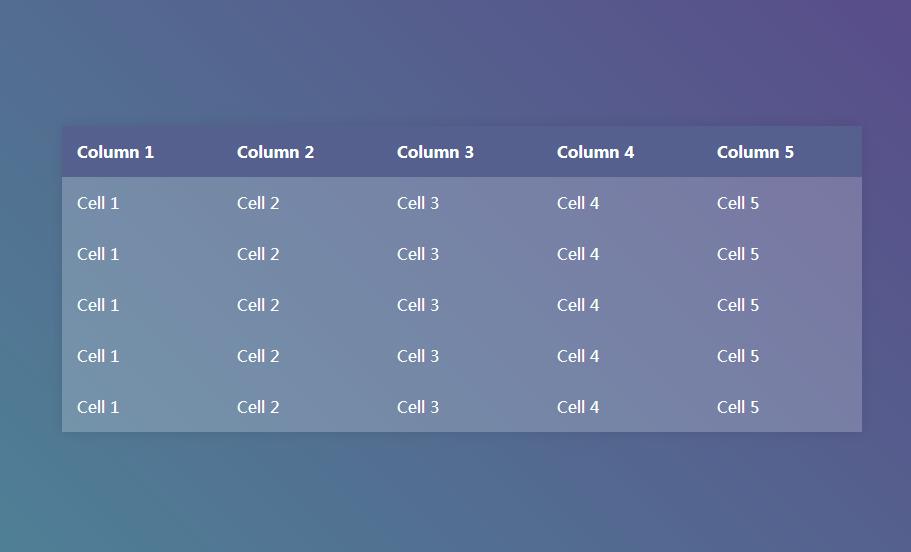
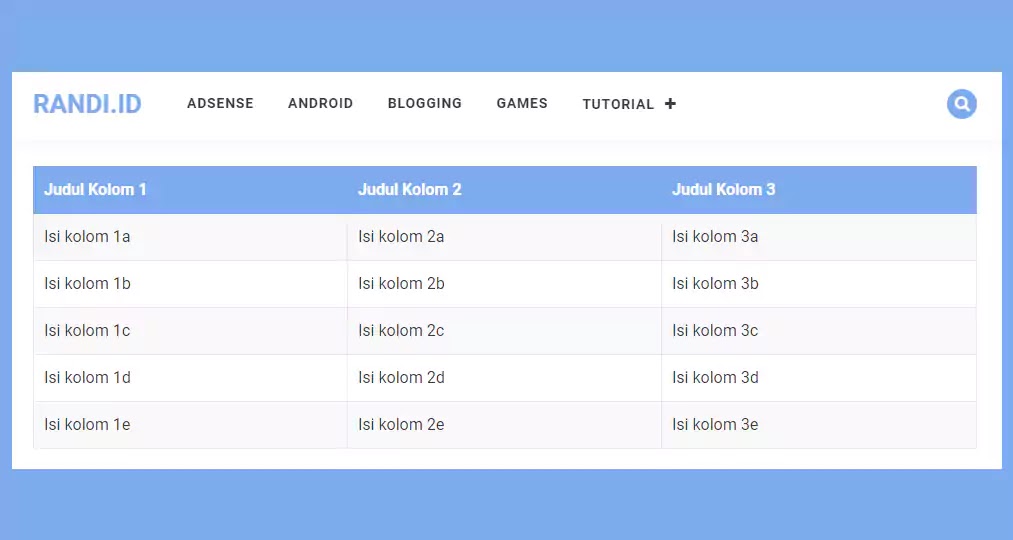
Membuat Tabel Responsif di Blog Tampilan Unik Cara membuat table HTML responsive di blog hanya dengan CSS dengan memunculkan label (judul) pada setiap baris pada saat dibuka di versi mobile. Sesuai janji, saya akan kembali membuat salah satu jenis table responsif di blog dengan tampilan yang sedikit atraktif alias nggak monoton.

Cara Membuat Tabel Keren dan Responsive di Blog sederhana blogger
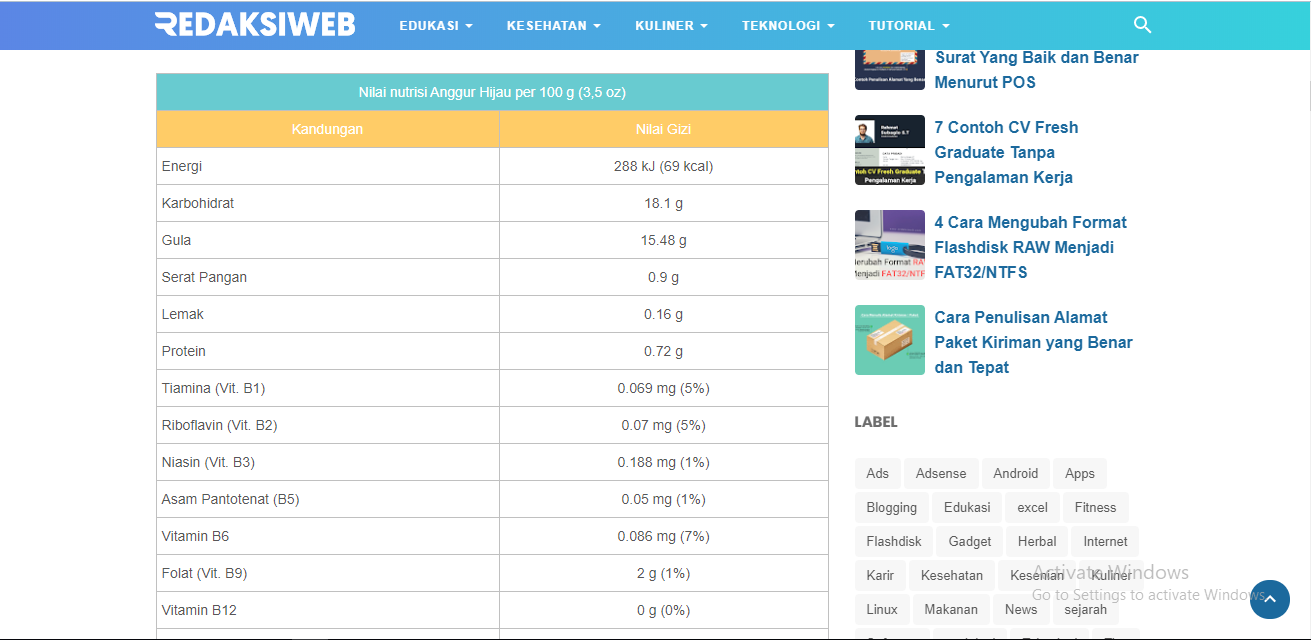
Amaterasublog.com - Hallo teman-teman bloggers, pada artikel kali ini saya akan berbagi tutorial tentang Cara Membuat Tabel Responsive di Blog.. Fungsi dari tabel pada sebuah blog merupakan sesuatu yang sangat penting diterapkan. Hal ini dikarenakan tag tabel pada suatu halaman blog akan membuatnya terlihat lebih rapi dan juga keren, terutama bagi halaman yang menyajikan informasi berupa data.

Cara Mudah Membuat Tabel Responsive 100 di Blogger
Sama halnya seperti Ms. Word, lakukan pengaturan tabel pada saat Anda masih mengerjakan file pada Excel. Pengaturan tabel akan terasa lebih sulit pada postingan Blogger, karena berhubungan dengan kode HTML. 3. Cara Membuat Tabel di Blogger dengan Tables Generator. Selain kedua teknik di atas, masih ada satu lagi cara untuk memunculkan tabel ke.

Cara Gampang Membuat Tabel Responsive di Blog
Oleh karena itu artikel ini dibuat, penulis akan memberikan tutorial singkat Cara Membuat Tabel Keterangan Responsive di Blogger. Jika kamu tertarik untuk menggunakan tabel pada blog, kamu bisa simak dalam tutorial di bawah ini. Cara Membuat Table Keterangan di Blogger. 1. Log in ke akun Blogger - Tema - Edit HTML.

Cara Mudah Membuat Tabel Responsive 100 di Blogger
Cara membuat tabel resposive di postingan blogger. Cara untuk membuat tabel responsive di postingan blogger adalah dengan menggunakan html dan css, cara ini memang agak sulit dan memakan banyak waktu, akan tetapi hasilnya akan sangat memuaskan.. data yang ada didalam blog anda akan lebih rapi dan mudah untuk dibaca. Hal tersebut akan.

Termudah, Inilah Cara Membuat Tabel Responsive di WordPress
Kalian tidak perlu khawatir, kalian juga dapat dengan mudah membuat tabel di Blogger. Pada artikel ini, saya akan menjelaskan cara membuat tabel responsive di. Langsung ke isi. Postify Menu. Categories. Blogging; Tech; Cara Membuat Tabel di Blogger yang Responsif. 30/08/2023 24/03/2023 oleh Putra.

Cara Membuat Tabel Responsive di Blogspot Mas Awan
Cara Membuat Tabel Responsive di Blog Dengan Tables Generator ini kamu juga dapat membuat tabel responsive dengan sangat mudah. Kamu cukup mencentang satu pilihan, maka tabel yang dibuat akan menjadi sangat responsive. Pada bagian bawah script koding terdapat tombol; Pilih atau centang make tabel responsive

Cara Mudah Membuat Tabel Responsive 100 di Blogger
1. Mengatur Lebar Tabel Menjadi 100%. Cara termudah untuk membuat tabel yang responsive adalah dengan mengatur lebar tabel menjadi 100%. Dengan cara ini, tabel akan meregang secara horizontal sesuai dengan lebar kontainer. Namun, cara ini memiliki kelemahan, yaitu pada orientasi potret dari perangkat seluler, tabel akan terlihat terlalu sempit.

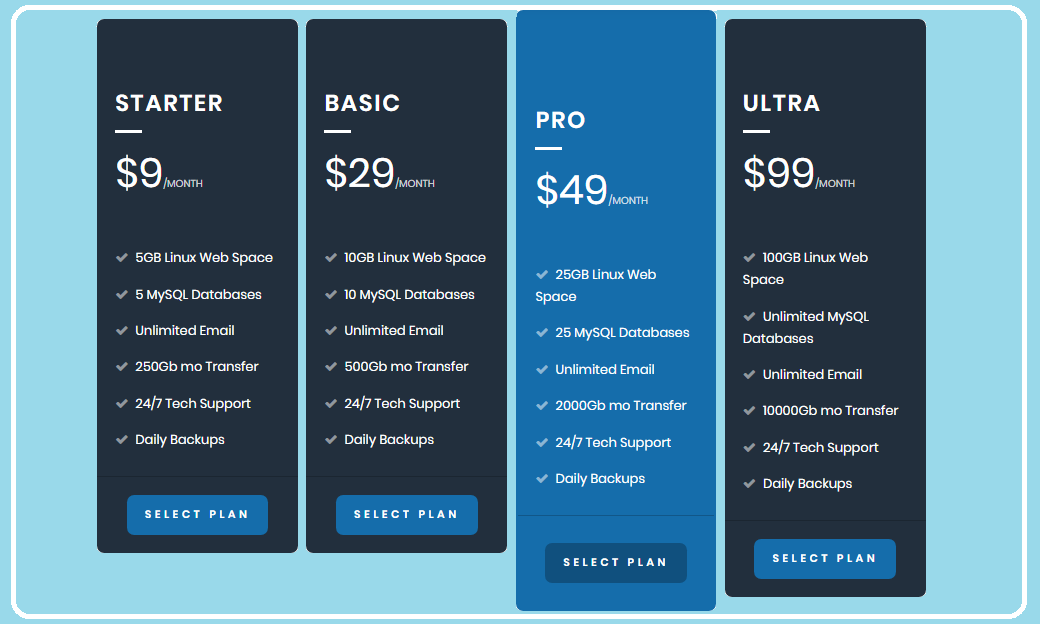
Cara Membuat Tabel Paket Harga Responsive di Blogger Inwepo
Jadi, kita harus membuat tabel sendiri menggunakan kode HTML. Akan tetapi pasti tidak semua orang menguasai HTML. Jadi pada kesempatan kali ini, saya akan memberikan tutorial cara untuk membuat tabel responsive di postingan blog dengan mudah menggunakan tabel generator. Cara Membuat Tabel Responsive Di Postingan Blog dengan Tabel Generator Cara.

Menciptakan Tabel Responsive Di Postingan Blog 6 kumpulan materi soal
Tabel responsif adalah tabel yang tampilannya mengikuti ukuran layar pengunjung. Jika kamu pengguna Blogspot, ada lho 2 cara membuat tabel di Blogger yang bisa kamu lakukan dengan mudah. Memiliki tampilan yang responsif rasanya menjadi hal penting yang harus diperhatikan pemilik blog. Dengan tampilan reponsive, blog kita akan selalu tampak bagus meski diakses dari perangkat dengan […]