
Cara Membuat Halaman Contact Form Valid AMP
Berikut adalah tutorialnya: Login terlebih dahulu ke akun Blogger Anda. Pada dashboard blogger Anda pilih saja menu " Halaman ". Selanjutnya klik " + HALAMAN BARU ". Jika sudah berada di menu halaman baru selanjutnya Anda isi saja judulnya dengan " Blog Partner " ataupun yang lainnya, sesuaikan saja dengan selera masing-masing.

Cara Mudah Membuat Halaman Partner Blog AMP & NonAMP Berbagi Tutorial
Segarkan halaman dan periksa validator. Seharusnya sudah tidak muncul eror apa pun! Anda kini memiliki dokumen AMP yang valid, tetapi gambarnya tidak terlihat bagus karena diposisikan dengan tidak tepat pada halaman. Sebagai standar, jika Anda menentukan tinggi dan lebar untuk amp-img, AMP akan memperbaiki dimensi sesuai dengan yang Anda tentukan.

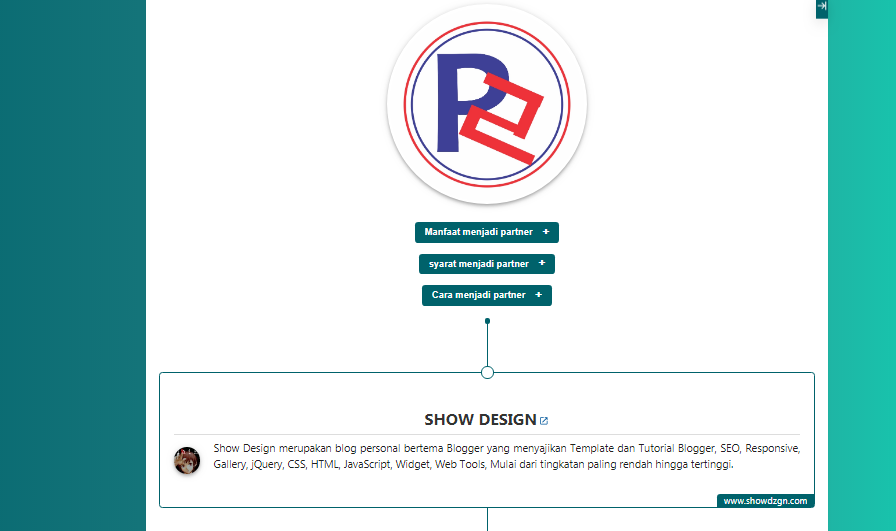
Cara Membuat Halaman Partner Blog Keren Mirip IDNXMUS
Inilah Platform Blog Terbaik di 2024: Wix - Pembangun (builder) blog yang mudah digunakan, dengan ratusan templat dan dasbor sederhana untuk mengelola semua aspek blog Anda. WordPress.com - Solusi yang mudah disesuaikan dan fleksibel dengan ribuan pengaya untuk fungsionalitas tambahan. Squarespace - Templat blog dirancang dengan elok dan.

Cara Membuat Halaman Partner Blog Keren Blogger ID
Pilih file tema template yang sudah kamu unduh tadi dengan format file XML Document, kemudian klik 'Open'. Tunggu beberapa saat, setelah berhasil kamu bisa melihat tampilan blog dengan klik 'View your blog'. Baca juga: 9 Cara Jitu Menjadi Blogger Sukses dan Berpenghasilan Besar. 5. Mengatur Tata Letak Blog.

Cara membuat Halaman Partner Blog Mudah Infoblogme
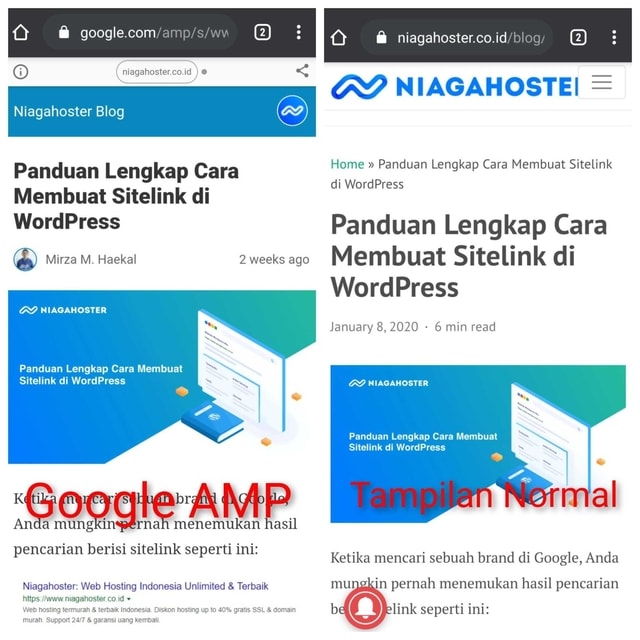
Lalu apa perbedaan antara blog AMP yang valid dan HTML / non-AMP? Coba penjelasannya di bawah ini. Perkembangan teknologi mesin pencari Google. Google telah membuat inovasi baru yaitu Accelerated Mobile Pages (AMP) yang merupakan cara untuk membuat halaman web yang ringan dan dapat dimuat dengan cepat terutama pada perangkat mobile.

Cara Membuat Halaman Partner Blog Seperti AdityaTekno AdityaTekno
Cara yang mudah untuk mempercepat waktu pemuatan adalah membuat halaman landing dengan AMP. Artikel ini menjelaskan cara menggunakan AMP dengan Google Ads. Untuk lebih jelasnya, mulai dengan mempelajari Accelerated Mobile Pages (AMP). Sebelum memulai. Halaman AMP dimuat dengan cepat dan bahkan lebih cepat jika dimuat dari Cache AMP Google.

Apa Itu AMP? Pengertian, Kelebihan dan Cara Menggunakannya
Pratinjau dan validasi Pratinjau. Lihat pratinjau halaman AMP seperti Anda ingin melihat pratinjau situs HTML statis lainnya. Tidak ada langkah build (pembuatan) atau prapemrosesan yang diperlukan.

Cara Membuat Halaman Color Palettes / Color Picker Valid AMP
2. Membuat Website Kamu Lebih Bersaing. Manfaat yang akan kamu dapat saat mengetahui cara membuat website AMP selajutnya adalah memungkinkan bersaing sengan situs lain. Website AMP yang sudah tervalidasi atau lulus tes akan mungkin bersaing dengan situs lain dan berpeluang menaikkan ranking di Google. 3.

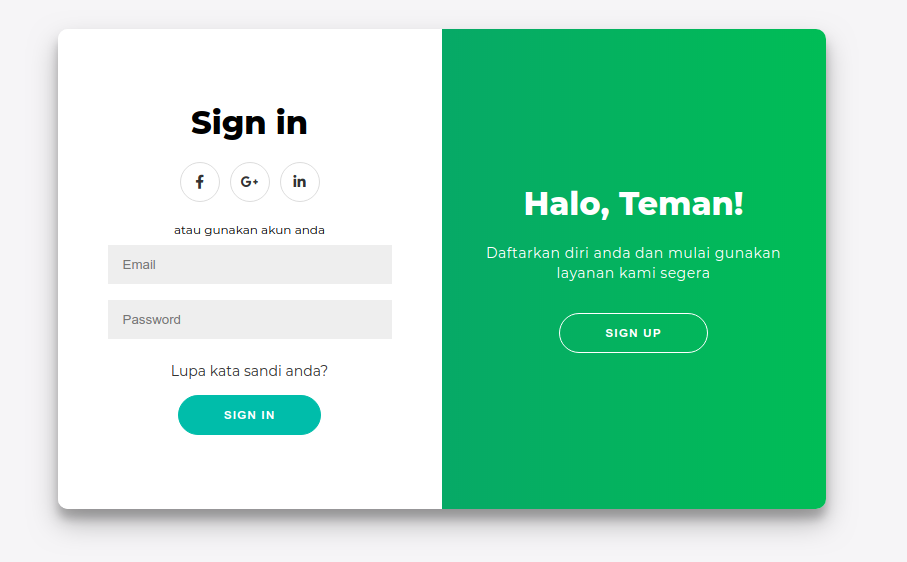
Membuat Tampilan Halaman Login Keren Amp Elegan Yukcoding IMAGESEE
Biasanya, alih-alih apa yang Anda lihat di atas, saat membuat gambar cover, desainer akan menetapkan height dari elemen html dan body menjadi 100% dan kemudian juga menetapkan bagian cover mereka sampai height 100%, sehingga memenuhi viewport.. Namun pendekatan ini tidak akan bekerja dengan AMP karena CSS yang memaksakan gaya height: auto !important; pada elemen body, mencegah pengaturan.

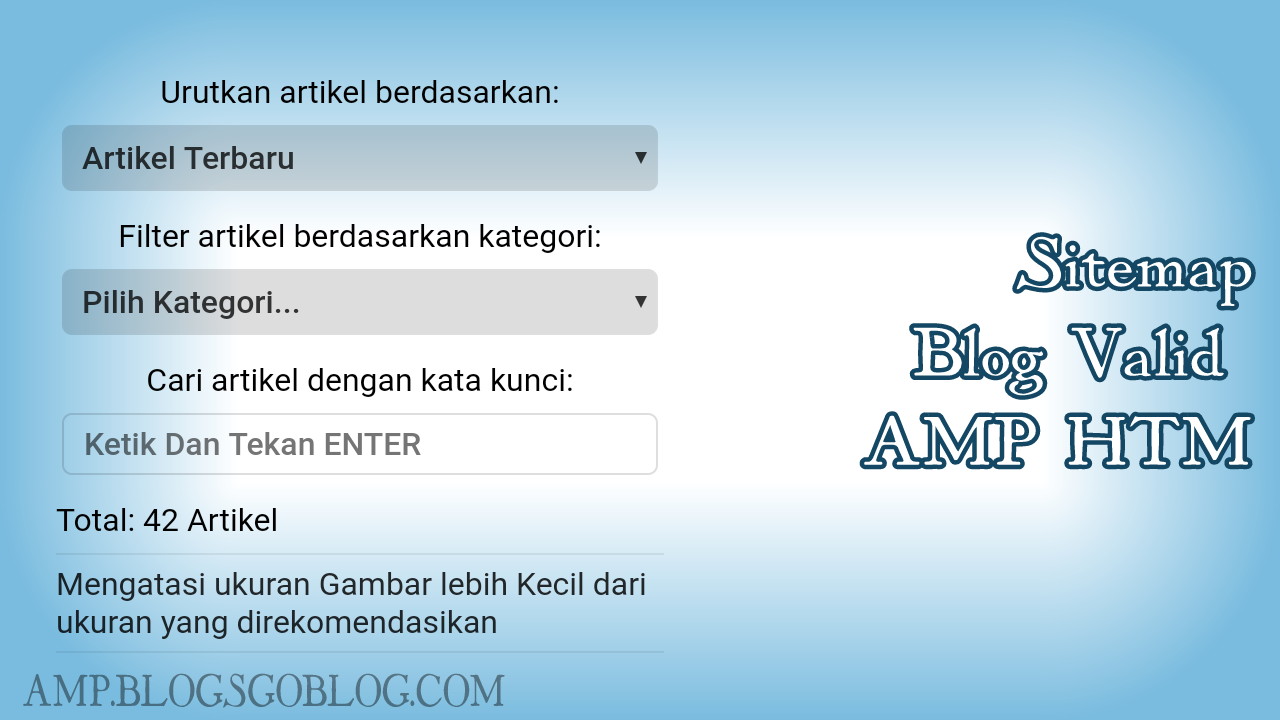
Cara Membuat Sitemap di Halaman Static Blogger AMP HTML
Anda bertanggung jawab untuk mengisi item navigasi dengan benar, dengan memperbarui halaman yang dihosting. Misalnya, dalam contoh blog langsung, kami merender halaman melalui template sisi server dan menggunakan parameter kueri untuk menetapkan item blog pertama apa yang seharusnya ditampilkan pada halaman.Kami membatasi ukuran halaman menjadi 5 item, jadi jika server telah membuat lebih dari.

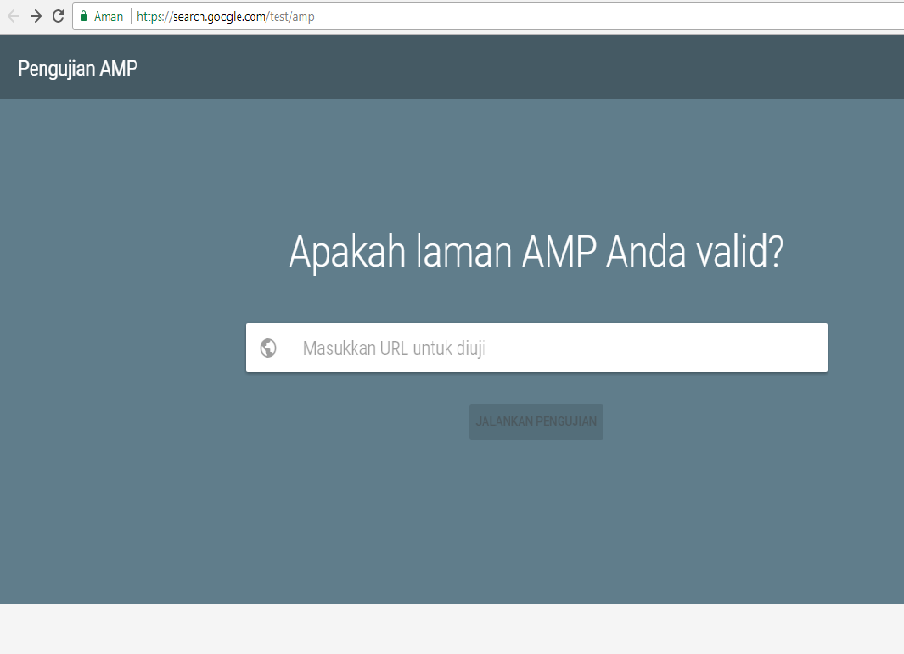
CEK WEBSITE VALID AMP DENGAN MUDAH Hosteko Blog
Membuat Halaman AMP Pertama Anda. Tidak tahu cara memulainya? Di dalam tutorial ini, Anda akan mempelajari cara membuat halaman HTML AMP dasar, cara menyusun dan memvalidasi bahwa halaman tersebut sesuai dengan AMP, dan terakhir, cara menyiapkannya untuk ditayangkan dan didistribusikan.

Cara Mudah Membuat Tabel untuk Postingan Valid AMP
Memvalidasi halaman AMP. Tonton video kami tentang berbagai opsi validasi. Kekuatan utama AMP tidak hanya karena membuat halaman Anda cepat, tetapi juga membuat halaman Anda cepat dengan cara yang dapat divalidasi.Dengan begitu, pihak ketiga, seperti Twitter, Instagram, atau Google Search dapat merasa puas dengan penayangan halaman AMP kepada pembaca melalui cara yang semakin menarik.
Cara Paling Mudah Membuat Daftar Isi Blog
Di bagian berikutnya, kami akan menguraikan setiap cara membuat blog di atas untuk membantu Anda memahami detailnya, serta membagikan tips dan trik untuk sukses dengan blog. 1. Tentukan Niche atau Topik Blog. Niche adalah topik spesifik yang akan menjadi fokus Anda, dan menjadi poin penentu dalam menargetkan audiens.

Cara Membuat Valid Gambar AMP Pada Blog dengan Benar Seni Art Aja
AMP dimuat lebih cepat dan terlihat lebih baik di perangkat seluler daripada halaman HTML standar. Pelajari lebih lanjut Panduan AMP untuk Google Penelusuran

Mengenal Halaman Amp atau Accelerated Mobile Pages untuk blog
Kelebihan dan kekurangan dari template blog AMP, Itulah yang akan saya bahas pada artikel ini. Meskipun fitur AMP (Accelerated Mobile Pages) sudah diluncurkan oleh google dari tahun 2016 lalu, namun masih banyak kegalauan dihati para blogger untuk memutuskan apakah harus mengganti template blognya dengan template valid AMP atau tidak.

Cara Cek dan Mengetahui Template Blog valid AMP atau Belum
Berikut tutorial cara membuat halaman partner blog mirip seperti AdityaTekno : Buka Dashboard Blogger. Pilih menu Halaman (Pages). Kemudian, klik Halaman Baru (New Page). Setelah masuk ke halaman baru, silahkan beri judul halaman tersebut, misal Blog Partner. Ubah mode penulisan menjadi Tampilan HTML (HTML View).