
Cara Mudah Memasang Syntax Highlighter di Blogger Blogspot Hanif Muchtar
Cara memasang syntax highlighter di blog, cara membuat syntax highlighting di blogger, cara agar kode skrip di blog menjadi warna-warni dan keren.. Cara Menggunakan Syntax Highlighter di Blog Untuk menerapkannya di blog cukup mudah.. Jika ada yang masih kurang jelas, silahkan untuk bertanya pada kolom komentar di bawah ini atau dengan.

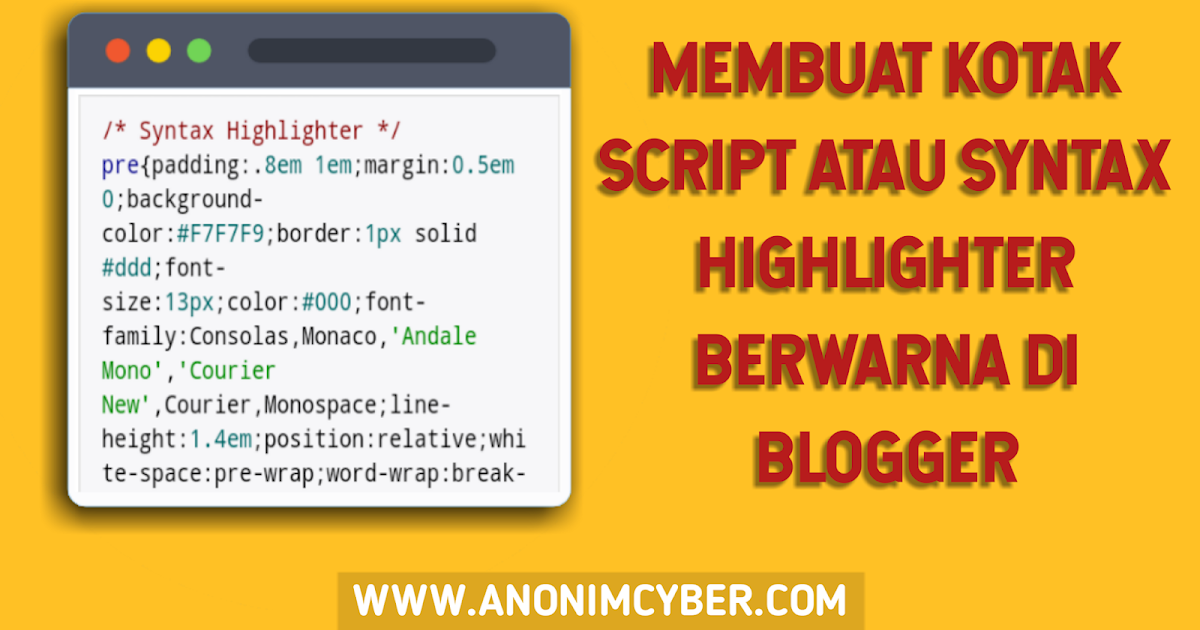
Cara Membuat Kotak Script / Syntax Highlighter Berwarna Di Blogger
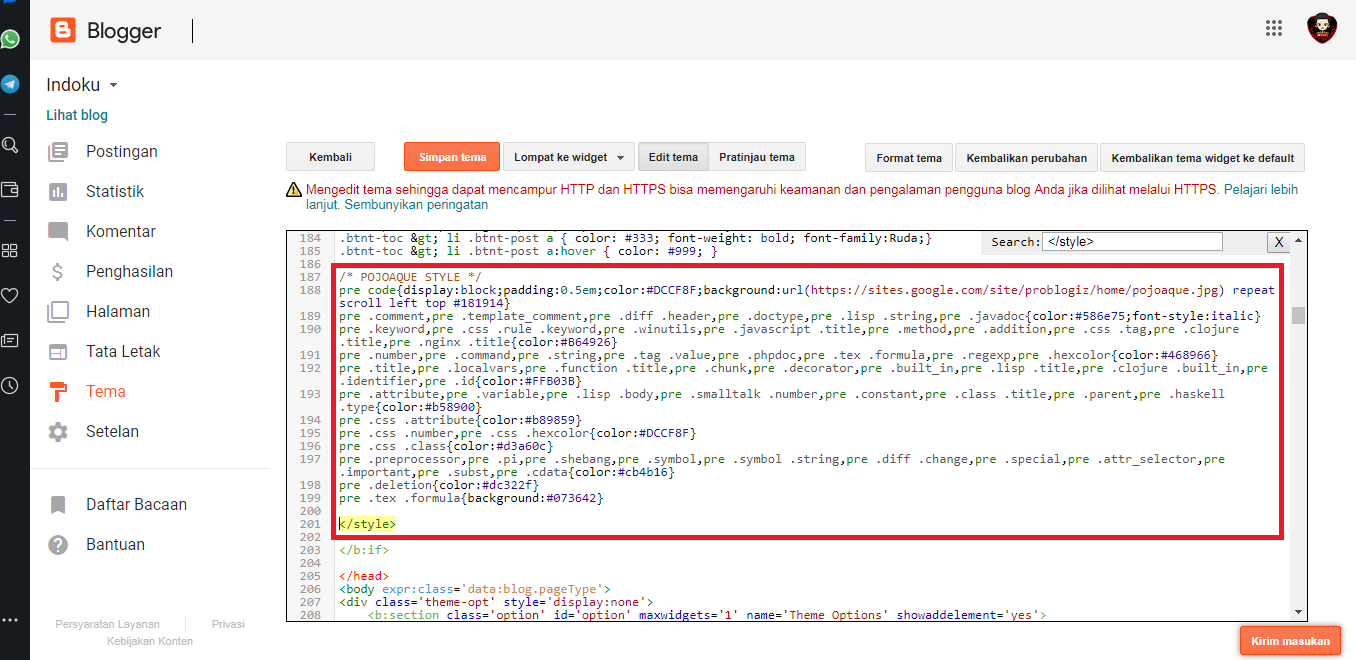
Cara membuat syntax highlighter di blog. Masuk ke Blogger.com > menu Template > lalu klik tombol Edit HTML. Buat jaga-jaga, backup dulu templatenya. Nggak juga nggak masalah karena kita cuma menambahkan beberapa baris kode, nggak ngoprek-ngoprek banget. Cari kode ]]>.. Supaya lebih cepat, tekan Ctrl + F lalu ketik kode tersebut di.

How to Add Syntax Highlighter Code for blogger in 2021 Blog Triggers
Untuk hasil dari Syntax Highlighter ini, sobat bisa perhatikan pada setiap penulisan code di artikel ini. Demikian tutorial Cara Memasang Syntax Highligter Keren di Blogger semoga tutorial kali ini membantu sobat untuk membuat tampilan blogger makin keren.Salam, ketutrare.

Cara Memasang Syntax Highlighter Blogger Ala Mbak Igniel
Template baawan blogger sudah saya modifikasi sedemikian rupa. Namun, masih ada yang kurang, pewarnaan kode (syntax highlighting). Kode yang saya sisipkan di dalam artikel tidak berwarna. Kadang saya memanfaatkan gist github, pastebin, ideone, dsb. untuk menyisipkan kode yang berwarna. Modul highlight.js berfungsi untuk membuat kode (di web) menjadi berwarna.

Cara Mudah Memasang Syntax Highlighter Pada Blogger GoindoTI
Kita akan memasangnya di blog. Cara memasang syntax highlighter dengan CSS di Blog.. Tips Blogging; Cerpen Tutup. Beranda / Blogging. Cara Mudah Memasang Syntax Highlighter di Blogger Blogspot Oleh Hanif Muchtar Maret 07, 2021. Pada umumnya sih warna teks kode-kode di dalam syntax highlighter ini warna-warni. Tapi pada postingan kali ini.

Cara Membuat Syntax Highlighter Otomatis di Blogger Inwepo
Bagaimana cara memasang plugin syntax highlighter pada blog berflatform blogspot dengan menggunakan plugin "Prettify". berikut langkah-langkahnya: 1. masuk ke akun blogger anda, kemudian Pilih Menu Template dan Tekan Tombol Edit HTML. 2. Pada template Editor silahkan Tekan Tombol CTRL+F untuk melakukan pencarian 3.

Cara Mudah Membuat Syntax Highlighter di Blog Naufal Hanif Albani
Cara Membuat Syntax Highlighter Keren di Blogger. Walaupun sudah begitu banyak yang berbagi di internet, saya hanya share ini sesuai keinginan selera design saya saja, mungkin sobat yang sedang mencari design Syntax Highlighter yang bagus untuk blog sobat, anda bisa melihat demonya terlebih dahulu pada gambar dibawah berikut ini.

Cara Memasang Syntax Highlighter Pada Postingan Blog Resep Moli
Syntax Highlight adalah fitur pada teks editor yang menampilkan atau menyoroti teks-terutama source code-dalam berbagai warna dan font sesuai dengan kategori istilah. Dengan menggunakan SyntaxHighlighter memudahkan dalam menulis source code atau bahasa terstruktur seperti bahasa pemrograman (programming language) atau bahasa markup (markup language).

5 Langkah Mudah Membuat Syntax Highlighter Pada Blogger
Sementara dalam Blogger fitur ini tidak terpadu, namun bukan berarti tidak bisa. Baris kode program bisa cukup panjang dan rumit, syntax highlighter akan memberi warna pada komponen-komponen kode sehingga membuatnya nyaman dilihat dan lebih mudah dipahami. Ada tiga cara yang saya ketahui untuk mewarnai kode pada blogger:

Cara Membuat Syntax Highlighter di Blog (Blogger) AneIqbal
Cara membuat dan memasang Syntax Highlighter warna-warni otomatis di blog hanya dengan CSS untuk menyoroti potongan kode HTML dan Javascript. Syntax highlighter adalah text editor yang menyoroti penulisan markup kode pada halaman web untuk mempermudah pengunjung mengenali keseluruhan kodenya.

√ Cara Memasang Syntax Highlighter di Blogger dengan CSS www.treaq.my.id
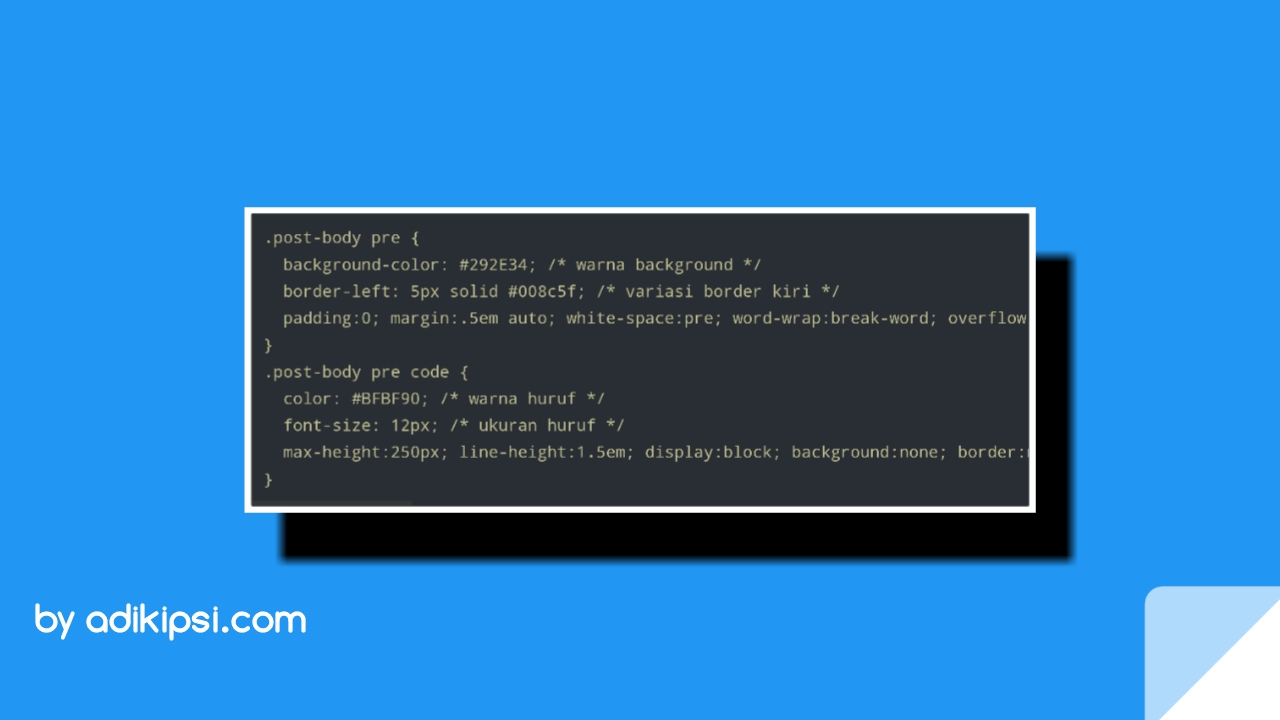
Cara Memasang Syntax Highlighter di Blogger Penting! Jika sebelumnya sudah ada kode CSS .post-body pre dan .post-body pre code maka silahkan Anda hapus terlebih dahulu supaya tidak teradi bentrok dengan kode css yang akan kita pasang dibawah ini.

Cara Memasang Syntax Highlighter di Blogger
Cara Pasang Syntax Highlighter Berwarna di Blog. Untuk memasang syntax highlighter di blog cukup mudah, anda hanya perlu meletakkan kode skrip yang sudah terParse di dalam tag pre code, untuk contoh sebagai berikut
Letakkan skrip yang sudah terparse disini 
Cara Membuat Syntax Highlighter di Blog (Script Box) Menggunakan CSS
Saya mendapatkan Syntax Highlighter ini dari blog Bung Frangki yang sudah terkenal di jajaran suhu blogger. Tanpa berlama-lama, mari kita coba memasang Syntax Highlighter dari Bung Frangki ini.. Cara Memasang Syntax Highlighter di Blogspot Pertama. Login ke akun Blogger anda, kemudian masuk ke Dahsboard. Kedua. Pilih Theme, kemudian Edit HTML.

Cara Memasang Syntax Highlighter Pada Template Blogspot Nelayan Kode
Cara Memasang Syntax Highlighter di Blogger Setelah kalian memasang kode untuk Syntax Highlighter di template Blog, untuk memanggilnya atau memasang Syntax Highlighter pada postingan Blog, Caranya seperti dibawah ini. 1. Buat postingan baru kalian di Blog. 2. Masukkan kode dibawah ini di postingan kalian, caranya pindah penulisan dari Compose.

Kode dan Cara Membuat Syntax Highlighter di Blog Winfoku
4. Bila sudah memasang style atau tema syntax highlighter yang anda inginkan pada tempelate anda, sekarang save tempelate anda. Cara Penulisan Syntax Highlighter Gunakan markup HTML di bawah ini untuk mengaktifkan Syntax Highlighter pada saat anda ingin menampilkan source code, seperti kode Javascript, CSS, dan markup HTML pada postingan anda.

Cara Memasang dan Menggunakan Syntax Highlighter di Postingan Blog
Syntax Highlighter merupakan fitur khusus sebuah proses pemindahan kode bahasa pemrograman tertentu dengan tulisan, warna teks, posisi sama persis dengan yang terdapat pada sebuah kode bahasa pemrograman untuk dipindahkan maupun disalin ke dalam bentuk tulisan lain agar lebih mudah dalam membaca atau mempelajarinya. Syntax Highlighter cara kerjanya hampir sama dengan blockquote tetapi bedanya.