Cara Mengganti Icon Aplikasi Android Tanpa Aplikasi
Kamu bisa memilih menggunakan Nova Launcher gratis atau Nova Launcher Prime yang komersial. Untuk panduan mengganti ikon aplikasi Android dengan Nova Launcher, kamu bisa baca tutorialnya di bawah ini: 1. Download icon pack di Play Store. Buka Nova Settings. 2. Masuk ke " Look & Feel " atau " Tampilan & Nuansa ". 3.

How To Add Font Awesome Icons In Html Font Awesome Icons YouTube
Cara Menggunakan Aplikasi Awesome Icons adalah dengan menemukan dan mengunduh ikon yang Anda cari. Setelah Anda membuka Aplikasi Awesome Icons, Anda akan melihat daftar ikon yang tersedia di layar utama. Anda dapat mencari ikon yang Anda inginkan dengan menggunakan kotak pencarian atau mencari ikon berdasarkan kategori. Anda juga dapat.

Cara Instal dan Menggunakan Font Awesome Untuk Membuat Icon Di Powerpoint Rona Presentasi
Tutorial Menampilkan Icon ke Website Menggunakan Fontawesomehalo semua, di video ini kita akan membahas tentang tutorial font awesome (font awesome tutorial).
Awesome Icons v0.13.03 скачать Awesome Icons на Андроид
3.1. tahap penelitian. Setiap kali Anda mulai bekerja pada sebuah proyek berbasis ikon baru, ada beberapa aspek penting yang perlu Anda tahu sebelum Anda pergi melalui proses sebenarnya bangunan ikon. Saya sebut ini "penelitian fase" karena itu adalah pada dasarnya semua yang Anda akan lakukan.
Cara Mengganti Icon Aplikasi Android Tanpa Root metroandalas.co.id
Font Awesome uses that combination. If a page is cached, and loaded without the mouse over the window (i.e. hit the refresh button or load something in an iframe) then the page gets rendered before the font loads. Hovering over the page (body) will show some of the icons and hovering over the remaining icons will show those as well.

Cara Menggunakan Aplikasi Awesome Icons
4. Cara Pakai. Ada dua cara yang digunakan untuk memakai dan menampilkan Font Awesome di website maupun blog, yaitu melalui tag HTML atau ditulis dalam format unicode pada CSS. Kamu hanya perlu memanggil nama class atau unicode dari ikon yang diinginkan, maka dari itu kamu harus tahu dulu nama class dan unicode yang harus ditulis.
Free Font Awesome icons Introducing Justinmind's UI kit Justinmind
Dengan banyak fitur yang tersedia, Awesome Icons adalah cara yang bagus untuk memberikan tampilan yang berbeda pada layar utama Anda. Di bawah ini adalah cara menggunakan aplikasi Awesome Icons di tahun 2023. Langkah 1: Download Aplikasi. Untuk mulai menggunakan Awesome Icons, Anda harus mendownload aplikasinya dari Google Play Store.

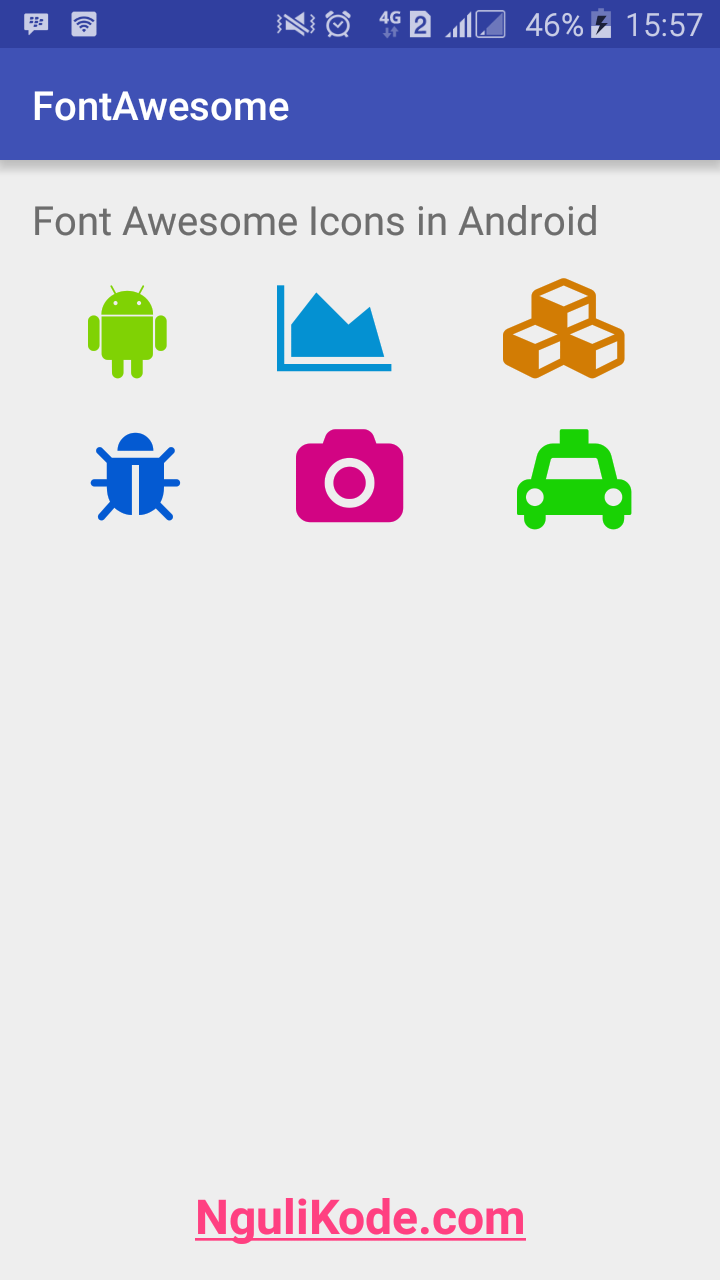
Cara Menggunakan Font Awesome Icon di Aplikasi Android Kumpulan Aplikasi Android
Cara menggunakan icon fontawesome. Keuntungan Menggunakan Font Awesome 1. Gratis. Dengan font awesome Anda bisa memperbaiki tampilan website menjadi lebih menarik tanpa harus mengeluarkan biaya tambahan. Sebab aplikasi ini bebas Anda akses secara gratis. 2. Mudah digunakan. Selain tersedia dalam versi gratis, font awesome juga mudah digunakan.
How to Create Font Awesome Icons with CSS OSTraining
Di nucleo app ini adalah aplikasi untuk icons libraries yang paling keren sih menurut saya karena berbentuk aplikasi. Dan selain icons, nucleo app juga menyediakan ilustrasi gratis dan berbayar.

Tutorial Menampilkan Icon ke Website Menggunakan Font Awesome YouTube
Tutorial Ionic Part 10 : Icon Pada Ionic-oke, kita lanjutkan pembahasan tutorial ini, sesuai judulnya pada artikel kali ini akan kita bahas mengenai icon pada ionic.. Untuk membuat tampilan yang lebih menarik kita memerlukan icon untuk mendukung tampilan yang kita desain. ada lebih dari 700 icon yang disediakan oleh ionic, kita hanya tinggal menggunakan nya saja, itu lah salah satu kelebihan.
Icon Aplikasi PNG Cara Mudah Mencari dan Menggunakan Majalah Gadget
Mengubah Ukuran Icon. Ukuran icon akan mengikuti ukuran font pada CSS, tapi dapat kita perbesar dan perkecil sesuai kebutuhan. Font Awesome menyediakan class untuk menentukan ukuran icon, diantaranya : fa-lg (33% lebih besar), fa-2x, fa-3x, fa-4x, dan fa-5x, yang bisa dituliskan beriringan dengan class fab.

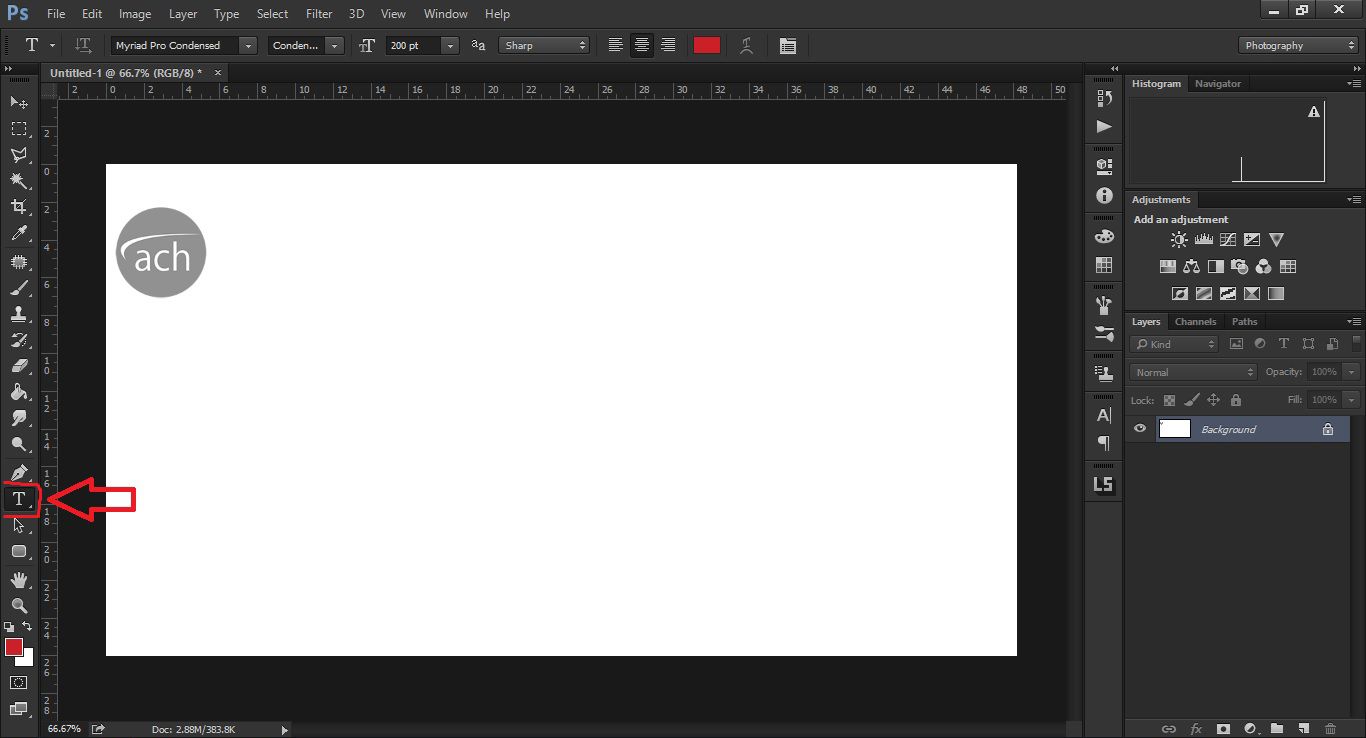
Cara Menggunakan Icon Font Awesome Terbaru di achvisual
Sejumlah besar perangkat Android menggunakan ukuran ikon aplikasi dari salah satu kelipatan 96 96, 72 72, 48 48, atau 36 36. Namun, rekomendasi standarnya adalah 864 864 piksel untuk meningkatkan skalabilitas. Untuk iPhone, ukuran standar yang direkomendasikan untuk ikon aplikasi adalah 1024 1024 piksel.

Cara Memasang Dan Menggunakan Icon Font Awesome Di Web Zona
Salah satu aplikasi home screen terbaik untuk Android adalah Awesome Icons. Cara menggunakan aplikasi Awesome Icons juga terbilang mudah. Berikut ulasannya. Download aplikasi Awesome Icons secara gratis di Play Store. Buka aplikasi Awesome Icons, maka akan muncul deretan aplikasi yang telah ter-install di smartphone Anda.

How to Use Font Awesome Icons in CSS Content Font Awesome 6 Icons Tutorial 2023 YouTube
Instagram. Instagram memperbarui ikon aplikasi mereka pada tahun 2016 dengan gambar yang lebih sederhana dan berwarna-warni. Blog post yang ditulis oleh Ian Spalter, Head of Design Instagram, membagikan informasi tentang desain ulang yang dilakukan. Ian mengatakan, "kami berupaya untuk mulai mengeksplorasi cara mendukung evolusi ini sembari tetap mempertahankan budaya dan semangat Instagram.

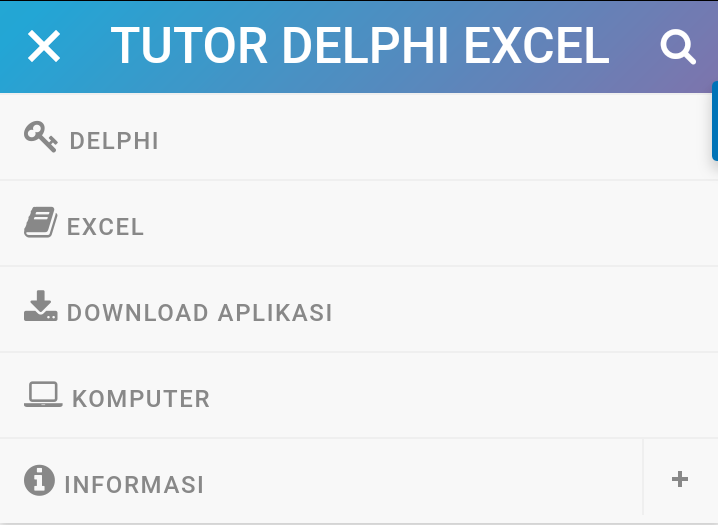
Cara Memasang Icon Pada Menu Navigasi Blog Menggunakan Font Awesome TUTORIAL DEXCEL
Font Awesome adalah sebuah library yang menyediakan berbagai macam icon yang dapat digunakan di website atau aplikasi. Dengan Font Awesome, kamu tidak perlu repot-repot mendesain atau mengunduh icon sendiri. Cukup dengan menambahkan beberapa baris kode, kamu sudah bisa menampilkan icon yang sesuai dengan kebutuhanmu. Pelajari cara menggunakan Font Awesome di tutorial ini.

Cara Membuat Icon Gambar Aplikasi Sendiri Di Android YouTube
Simpan hasil kode script tadi dengan tekan. ad. CTRL + S. 4. Pilihlah tempat simpan sesuai keinginan kamu, berikan nama "icon-button-awesome.html". 5. Klik Save. 6. Cari file yang tadi, kemudian klik kanan pada mouse - Open With - Web Browser app (Chrome atau Mozilla).