
Cara Mengatur Posisi Gambar Di Html retorika
Cara lain lebih maju dan fleksibel Untuk mengatur ukuran gambar dalam HTML adalah dengan menggunakan CSS (Cascading Style Sheets), yaitu bahasa yang memungkinkan Anda menentukan dan menerapkan gaya pada elemen HTML. Untuk menggunakan CSS Anda bisa menggunakan tag di dalam dokumen html, file eksternal dengan ekstensi .css. Misalnya: img { width: 500px; height: 600px; } salah satu

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Mengatur gambar di HTML - pada artikel sebelumnya saya pernah membahas mengenai HTML5 dan juga Struktur dasar HTML, sekarang saya akan share bagaimana cara menhatur ukuran gambar di HTML dengan mudah.. Sebagai seorang pemula dalam membuat web, dan ini yang dulu yang pernah saya alami juga pastinya akan menemui beberapa kesulitan.

Cara Memasukkan Gambar di HTML
Secara default ukuran gambar awal adalah 1080x500 tentu dengan CSS bisa kita ubah ukuran menjadi lebih kecil atau sebaliknya dengan properti width dan height. Untuk mengubah ukuran nya silahkan kalian ketikan CSS berikut. Dari sintak CSS diatas penggunaan width dan height bisa kita pakai untuk mengubah ukuran gambar, box dan yang lainnya.

Cara Membuat Tabel Gambar Di Html Images and Photos finder
Berikut Langkah-langkahnya : Pertama, gunakan CSS untuk membuat jendela modal (kotak dialog) dan sembunyikan secara default. Kemudian, gunakan JavaScript untuk menampilkan jendela modal dan untuk menampilkan gambar di dalam modal saat pengguna mengklik gambar:

Cara Mengecilkan UKuran Gambar Di CC diundang online
Mengatur Lebar Gambar Dengan CSS. Untuk mengatur lebar gambar dengan css yaitu dengan menggunakan properti width, namun apabila kita hanya menentukan lebarnya saja maka tingginya akan dengan sendirinya menyesuaikan lebar tersebut. Berikut ini contoh kodenya. < style type = "text/css" > img { width: 500px; } Code language: HTML, XML (xml)

Belajar HTML 08 Cara Menampilkan Gambar di HTML
Kalau elemen tersebut akan berukan dinamis atau fluid, gunakan satuan yang relatif seperti persen, em, rem, dan satuan viewport. Tapi kalau elemen itu nggak akan berubah ukurannya atau tetap, gunakan satuan yang fix seperti px. Pelajari gimana cara menentukan ukuran elemen dengan satuan yang tepat di CSS.

Cara Memperkecil Ukuran Gambar Di Html cari
Belajar cara mengatur ukuran gambar dalam HTML dan CSS dengan mudah dan praktis.. (mengecilkan gambar agar seluruhnya dapat ditampilkan) dan cover (menyembunyikan sebagian gambar agar bisa ditampilkan dengan sempurna).. 200 px; object-fit: contain;} Cara mengatur ukuran gambar di HTML dan CSS sebenarnya cukup mudah, asalkan kamu tahu.

Cara Membuat Gambar Menjadi Di Tengah Html 4 Cara Mengubah Gambar Menjadi Hd Tanpa Perlu Instal
Sebagai seorang pemula dalam membuat web tentunya Anda pasti mengalami kesulitan-kesulitan. Mungkin salah satu kesulitan Anda saat ini adalah bagaimana cara membuat gambar yang proposrsional di halaman web. Pada dasarnya, saat memasukkan gambar di HTML pasti gambar tersebut akan memenuhi satu halaman tentunya hal itu pasti sangat menggangu. Jadi, untuk mempercantik atau memperindah halaman web.
cara mengecilkan gambar di html
Daftar isi tutup. Cara Memasukkan Gambar di HTML. Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah 2: Memasukkan Atribut Sumber Gambar pada Tag HTML Images. Langkah 3: Memberikan Atribut Alt Text pada Tag HTML Images. Langkah 4: Mencantumkan Keterangan Gambar. Cara Mengatur Gambar di HTML.

CARA MEMASUKAN GAMBAR/FOTO PADA HTML BELAJAR HTML DASAR YouTube
2. Ketik kode CSS berikut dan lihatlah hasilnya. Biasanya, nanti gambar akan berukuran besar dan melebihi kukuran container atau pembatas website. 3. Tambah kode berikut ini di bagian img tadi (beri width dan height ). Inilah kode untuk mengubah ukuran gambar dengan CSS. Sekarang kamu bisa coba save dan lihat perubahan pada gambarnya.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Flexbox adalah cara modern untuk mengatur elemen, termasuk gambar, dengan mudah dan efisien. d. Menggunakan Grid: CSS Grid juga merupakan cara yang kuat untuk mengatur posisi elemen. 3. Contoh HTML dan CSS: Pemilihan metode tergantung pada kebutuhan spesifik dan layout keseluruhan halaman Kamu.

Cara Membuat Slide Gambar Di Html Terbaru
Apakah kamu ingin menampilkan gambar di HTML dengan ukuran yang sesuai dengan keinginanmu? Jika iya, kamu perlu tahu cara mengecilkan gambar di HTML dengan mudah dan cepat. Artikel ini akan memberikan 5 cara yang bisa kamu coba, mulai dari menggunakan atribut width dan height, hingga menggunakan CSS. Simak penjelasan lengkapnya di dibimbing.id, situs yang menyediakan berbagai tutorial dan tips.

Tutorial Belajar HTML5 Cara Membuat Link Pada Gambar di HTML
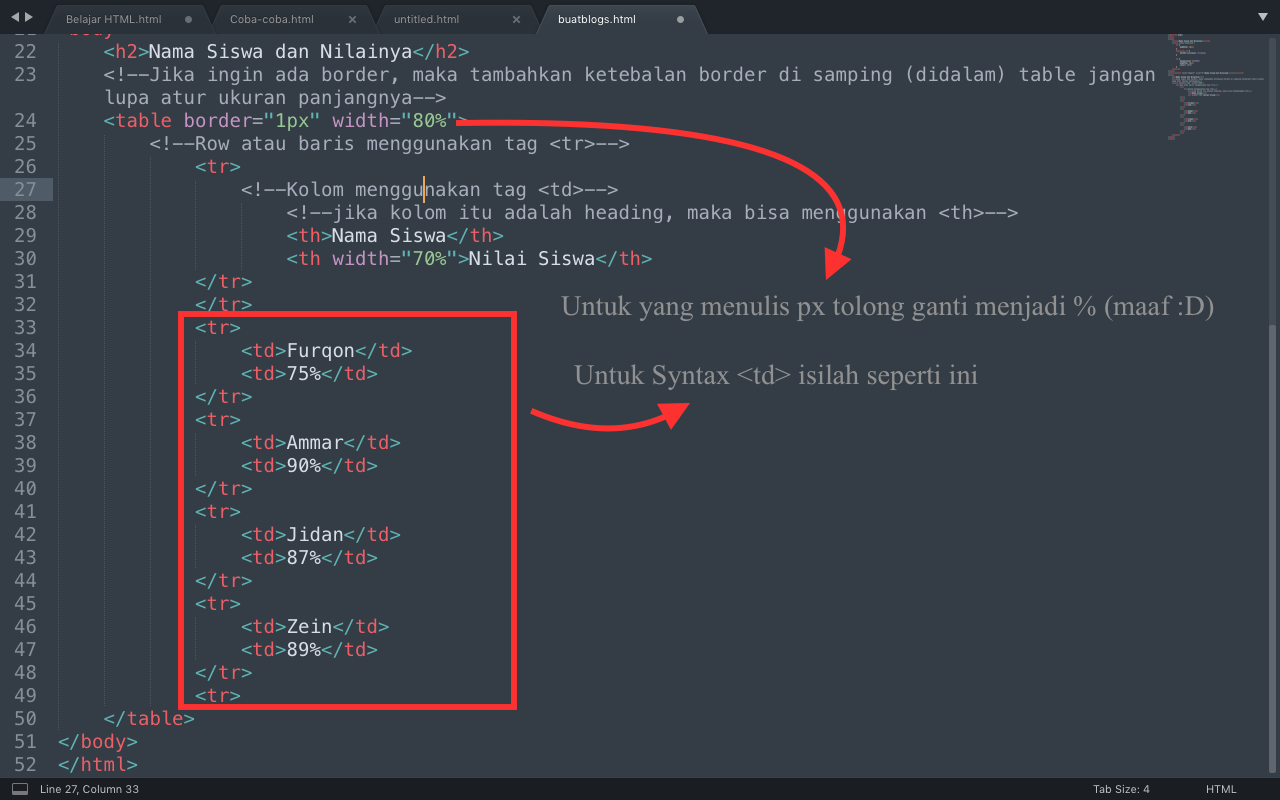
kita juga bisa menulis satuan px, % di dalam atribut width dan height. cara mengecilkan gambar pada html yaitu dengan mengubah width nya kurang dari lebar ukuran gambar aslinya. sama dengan memperbesar gambar pada html jangan sampai width lebih lebar dari ukuran gambar asli karena akan menyebabkan gambar menjadi pecah
Membuat Html Di Notepad Notepad Cara Tabel Udin Blog
Video sebelumnya telah dijelaskan bagaimana cara menambahkan gambar di html. Di dalam video ini akan dijelaskan bagaimana cara mengubah ukuran gambar (lebar.

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop. Jelas ini tidak akan bisa ditampilkan di HTML. Lalu, format apa saja yang didunkung oleh HTML?

Cara Mengecilkan Gambar di Lengkap blogging tutorial
Pada tutorial HTML dasar tentang gambar, kita telah mempelajari cara memasukkan gambar ke dalam HTML.Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML, yaitu atribut align dan atribut border.