
Cara Memasang Dan Modifikasi Label Cloud Keren Di Blogger Gasskeun
Cara Mendesain Blog Agar Tampil Keren. Pada saat membuat desain blog yang bagus dan juga menarik merupakan tantangan bagi sebagian orang. Karena permasalahan yang selalu dihadapi adalah kebingungan akan memulai dari mana. Dan artikel ini akan membahas bagaimana cara mendesain blog agar tampil keren dan menarik minat pengguna internet.

15 cara desain blog agar keren
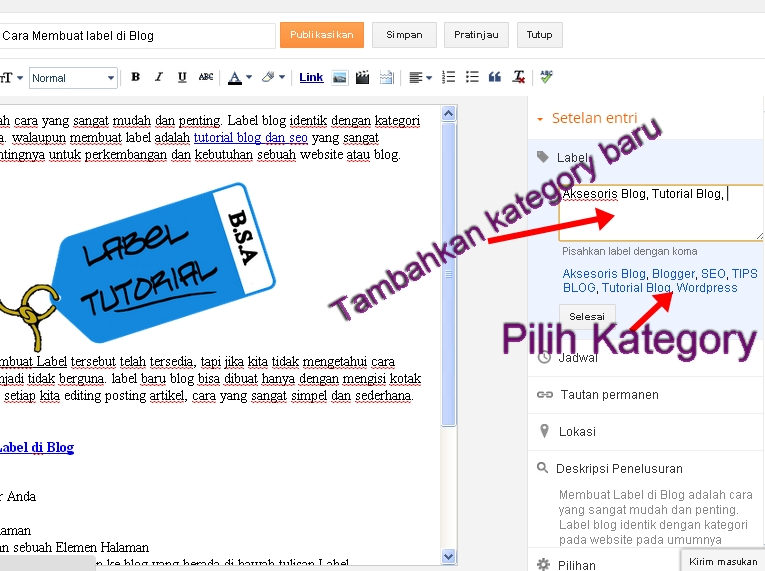
Jika anda tertarik untuk memodifikasi tampilan label seperti pada gambar di atas, ikuti petunjuk cara membuat label cloud keren di blog berikut ini: Cara Membuat Label Cloud Keren dan Cantik di Blog. 1. Masuk ke Dasbor Blogger > Template > Edit HTML > Lanjutkan. 2. Backup Template. 3. Tekan Control + F > cari kode ]]> 4.

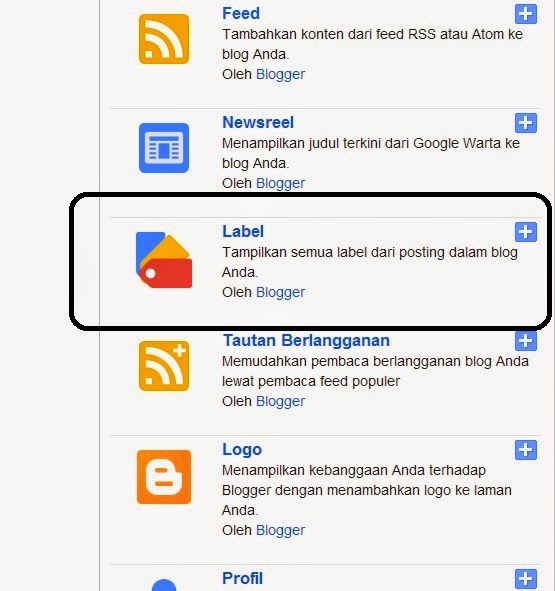
Cara Membuat Kategori atau Label di Blogger (Blogspot)
1. Gaya Origami Bukan Hanya untuk Berani. Terkadang Anda menemukan kemasan yang sangat cantik sehingga Anda hanya perlu mengeluarkan napas. Dilipat, desain yang terinspirasi origami terlihat luar biasa dan mengubah kemasan menjadi sebuah karya seni. Banyak desain yang terinspirasi origami sangat sederhana pada intinya, dan didasarkan pada.

Cara Membuat Blog Keren Cara Membuat Blog Gratis Dan Keren Berita
Setelah selesai, gunakan Canva Print untuk membuat desain template label tag khusus dengan kualitas tinggi yang dikirimkan langsung ke tempat Anda. Anda hanya perlu menyertakan label dengan produk Anda, lalu lihat hasilnyanya. Desain sendiri label produk Anda dengan mengedit contoh label keren di Canva. Mulai dari contoh label makanan, minuman.

Membuat daftar isi blog paling menarik berdasarkan label
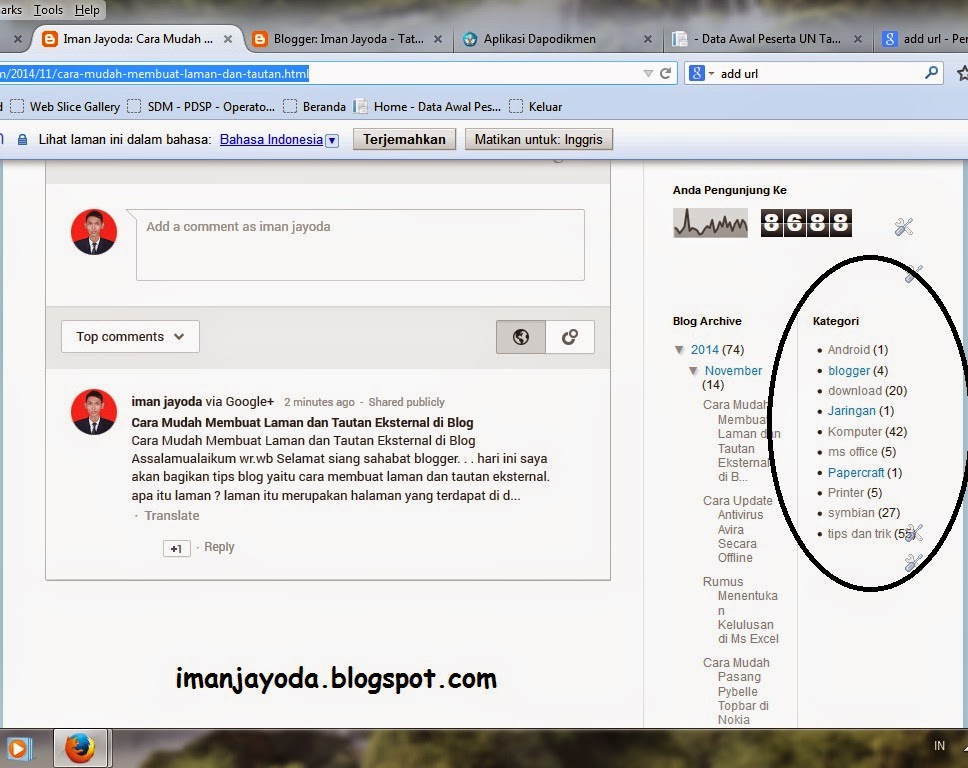
LABEL adalah kategori atau tag postingan blog. Ditampilkan di sidebar, footer, atau di menu, label ini merupakan navigasi sekaligus internal link. Jika diklik, akan terbuka halaman label (label pages) yang menampilkan postingan di label yang sama. Cara Pasang Kode Tampilan Label Blog Berikut ini kode Tampilan Label Blog.

Cara Membuat Widget Labels atau Kategori Blog Cloud Keren tips dan trik
15 Cara Desain Blog Agar Tampil Keren dan Menarik. Membuat desain blog yang bagus dan menarik mungkin merupakan sebuah tantangan bagi sebagian besar orang. Permasalahannya biasanya karena tidak tahu harus mulai dari mana. Nah, artikel ini akan membahas cara desain blog yang keren dan menarik dari awal sampai akhir.
√ Membuat Halaman Daftar Isi Lengkap di Blog Berdasarkan Label Tanpa
Ternyata banyak sekali kegunaan mengkategorikan postingan blog ke dalam label yang sama. Manfaatnya yaitu: Membuat konten yang ada di blog menjadi lebih teratur dan tertata karena terkelompok ke dalam bagian-bagian tertentu. Membuat struktur blog menjadi lebih rapi. Mempermudah membangun internal link building. Dengan metode yang tepat.

Cara Membuat label di Artikel Blogger BLOG TUTORIAL
Buat blog yang unik dan menarik. Buat blog Anda. Memilih desain yang tepat. Buat blog yang menarik sesuai gaya Anda. Pilih dari koleksi template yang mudah digunakan, dengan tata letak fleksibel dan ratusan gambar latar, atau buat desain template baru. Mendapatkan domain.

Cara Menciptakan Daftar Isi Blog Keren Menurut Label (Sitemap
Untuk display silahkan pilih Cloud, jumlah postingan bisa anda kosongkan atau pilih juga boleh. 3. Klik simpan. Widget Label Cloud sudah muncul di blog anda. Sekarang tinggal langkah untuk memodifikasi tampilannya. 4. Kembali pada menu dashboard blogger, pilih tema dan klik edit html. 5.

Cara Membuat Widget Label Keren Seperti Arlina Design di Blogger
Cara membuat blog yang menarik dan keren selanjutnya adalah dengan memilih dan memasang hosting dan domain yang sesuai dengan keinginan. Bila kamu kesulitan dalam membuat template secara manual atau sendiri, kamu bisa mulai membuat template dengan melakukan instalasi platform yang dipilih. Instalasi ini akan memudahkanmu dalam menulis dan.

Fungsi dan Cara Membuat Label (Kategori) di Blogger Terbaru
1.Widget Popular Post. widget popular post. Widget rekomendasi pertama yang wajib Anda instal di website atau blog adalah popular post. Selain mampu mempercantik tampilan blog dengan mengisi ruang kosong di bagian sidebar, plugin ini juga berguna untuk meningkatkan klik dari pengunjung. Ada banyak jenis widget popular post, di blogspot Anda.

Cara Mudah Mengisi Label dan Lokasi Postingan Blog di Blogger YouTube
Kategori atau Label adalah salah satu teknik dan fitur yang dapat Anda gunakan dalam mengelompokkan semua konten yang memiliki kesamaan tetapi berbeda dengan topik diskusi yang ada. Misalnya seperti pada sebuah "folder" yang didalamnya terdapat isi file yang tersimpan di dalam folder tersebut. Jadi kalau soal blog, ada kesamaan seperti cara membuat folder di blogger.
Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Doubel Zero
Selain itu, kalimatnya juga harus menarik supaya pembaca tertarik untuk mengklik tombol baca selengkapnya. 5. Navigasi Mudah dan Sederhana. Cara membuat tampilan blog keren dan menarik adalah membuat navigasi yang mudah dan sederhana. Jangan membuat pengunjung pusing dengan navigasi blog yang acak-acakan dan berantakan.

cara membuat label cloud atau acak di blogger terbaru Tutorial
Sebagai seseorang yang memiliki pengalaman dengan "Cara mengganti Label Cloud Keren di Blogger", saya di sini untuk memandu Anda melalui prosesnya langkah demi langkah.. Cara Membuat Label Cloud Keren dan Cantik di Blog. Berikut beberapa kolesi label cloud yang bisa anda pilih dan mencobanya di blog, semua tampilan segar dan tidak.

Cara Membuat Label Hashtag Keren di Blog CSS Blogspot Keren Seotechman
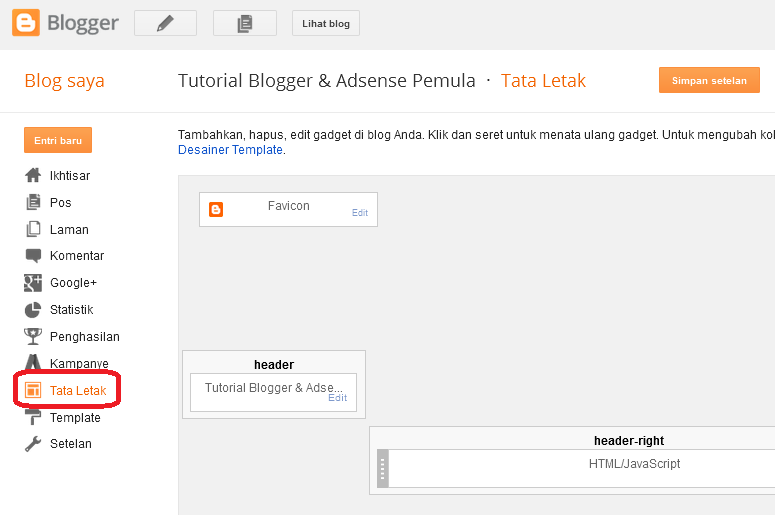
Sebenarnya cara untuk membuat widget label cloud sangat mudah kok. simak caranya dibawah ini. 1. Pertama silahkan anda masuk ke akun blogger anda. Kemudian masuk kemenu Tata Letak. Kemudian klik tambahkan widget. Dan tambahkan widget label. Pilih yang label cloud. Baca Juga : Cara Agar Blog Tidak Bisa Dicopy Paste (COPAS), 100% Work.

Cara Membuat Label atau Categories di Blogger
Jika kode css bawaan template sudah di hapus, silahkan ikuti langkah-langkahnya di bawah ini untuk memodifikasi tampilan label cloud. 1. Masuk ke Blogger.com. 2. Klik Template > Edit HTML. 3. Silahkan simpan salah satu kode css di bawah ini, lalu simpan di atas kode ]]> atau . 4. Lalu klik Simpan tema.