
Cara Membuat Animasi Di Html
Pada tutorial kali ini saya akan membagikan tutorial html dan css dasar yakni Membuat Animasi Teks Berjalan Menggunakan HTML & CSSSimak terus videonya sampai.

Cara Membuat Animasi Di Html
Contoh efek animasinya juga sangat banyak dan sudah di sediakan. Ini adalah salah satu library CSS, masih banyak sekali library CSS yang membuat kita memudahkan pekerjaan kita dalam mendesain web. Membuat Animasi Menggunakan Animate CSS. Baik, sekarang kita kembali ke topik utama yaitu cara membuat animasi menggunakan library CSS yaitu Animate.

Tampilannya akan seperti ini silahkan pilih
Membuat Animasi Loading Dengan CSS3 - Pada kesempatan ini kita akan membahas tentang cara membuat animasi loading dengan css3. banyak template yang lagi ngetrend sekarang ini sudah mulai membuat efek loading yang beragam. dan berbagai bentuk. bentuknya pun sangat keren-keren ya teman-teman. dulu gambar animasi loading di buat dengan gambar yang berekstensi gif. dan gambar nya hanya tinggal.

Cara Membuat Animasi Di Web Html
Anda ingin belajar bagaimana membuat text animasi dengan HTML dan CSS? Jika ya, maka anda harus melihat sourcecode text animasi yang kami bagikan di sini. Sourcecode ini sangat sederhana dan menarik, serta dapat anda modifikasi sesuai keinginan anda. Anda juga dapat melihat contoh hasil text animasi yang kami buat dengan sourcecode ini. Tunggu apa lagi, kunjungi sekarang juga dan pelajari.

Tutorial Cara Membuat Animasi Loading Keren Menggunakan Html Dan Css Seotechman
See the Pen Cara membuat animasi dengan animate.css by Malas Ngoding (@malasngoding) on CodePen.0. Cara Mudah Membuat Efek Animasi Dengan Animate CSS. oh iya, animasi ini bisa di gunakan pada gambar dan element html yg lainnya. jadi tidak hanya untuk text saja. silahkan teman-teman eksperimen sendiri.

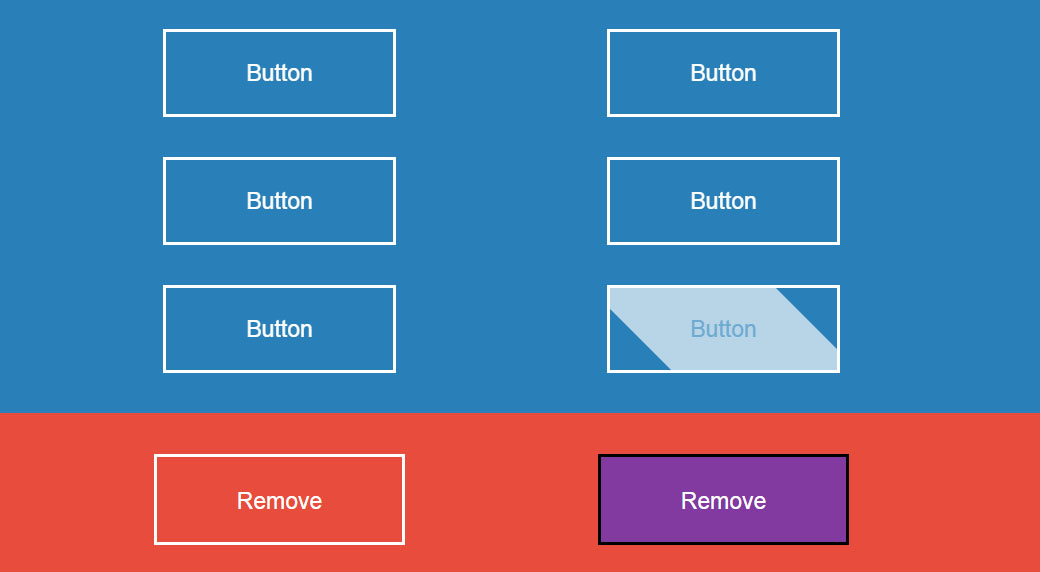
Membuat Animasi Button Hover dengan CSS3 tips dan trik game dan aplikasi, teknologi, web
Memicu transisi & animasi CSS. Animasi CSS memungkinkan elemen web untuk bertransisi dari satu konfigurasi gaya CSS ke yang lain. Browser dapat memulai animasi yang telah ditentukan saat dimuat, namun animasi CSS yang dipicu peristiwa bergantung pada penambahan dan penghapusan kelas.AMP mendukung kedua jenis animasi.

TERKUAK!!! Beginilah Cara Membuat Tulisan Berjalan di HTML CSS YouTube
Cara Membuat Animasi Loading Page Tutorial ini menunjukkan cara membuat animasi pemuatan halaman sederhana menggunakan CSS, HTML, dan JavaScript. Termasuk aturan keyframe, CSS, HTML, dan contoh penggunaan fungsi javascript yang bekerja sesuai aturan. Animasi loading dapat membantu mencegah jenis pantulan dan memberikan pengalaman pengguna (UX.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Cara Membuat Animasi Javascript HTML - DosenIT.comAnda ingin membuat halaman web yang lebih menarik dan dinamis dengan animasi? Pelajari langkah-langkah mudah untuk membuat animasi menggunakan JavaScript di sini. Anda juga bisa melihat contoh kode animasi DOM yang bisa Anda modifikasi sesuai kebutuhan.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Cara membuat efek reveal gambar dengan Linimasa Tampilan di CSS. Cara menargetkan berbagai jenis rentang Linimasa Tampilan di CSS. Yang Anda butuhkan. Salah satu dari kombinasi perangkat berikut: Chrome versi terbaru (114 atau yang lebih baru) di ChromeOS, macOS, atau Windows; Pemahaman dasar tentang HTML; Pemahaman dasar tentang CSS, terutama.

Cara Membuat Animasi Ikan Dengan Html Css Kursus Web Design Images
Pada contoh berikut ditunjukkan bahwa proses animasi dideklarasi dengan nama "fadeIn". Pada saat animasi dimulai (0%) tingkat opacity (transparansi) yaitu 0 (tidak tampak) dan berakhir pada 1 (tampak utuh). @keyframes fadeIn { 0% { opacity: 0; } 100% { opacity: 1; } } Setelah animasi selesai dibuat, selanjutnya penerapan animasi pada element.

Tutorial Membuat Animasi Dengan Animate CSS Berita Gamelab Indonesia
3. Animasi CSS Warna Lapisan. Lapisan berwarna yang sederhana mungkin bukanlah apa-apa, tetapi ketika mereka bergerak mereka dapat membentuk banyak karakter. Dalam contoh ini, satu set paragraf tag HTML semi-transparan dianimasikan, dan animasi bertumpuk yang dihasilkan sangat menghipnosis. 4. Ice-Cream Loader.

Tutorial Membuat Animasi Dengan Animate CSS Berita Gamelab Indonesia
Catatan: animasi menendang di atas pemuatan halaman, jadi Anda harus menekan tombol rerun di sudut pena yang disematkan ini untuk melihat sesuatu terjadi.. Kontrol Lebih. Menuju tahap from and to yang lebih sederhana, kita dapat menentukan poin sepanjang garis waktu dengan menggunakan persentase.Menggunakan 0% dan 100% akan memberi kita hasil yang persis sama seperti sebelumnya:

CARA MUDAH MEMBUAT ANIMASI LOADING DENGAN CSS 5[Tutorial HTML CSS & Javascript] YouTube
Membuat animasi di website menggunakan HTML dan CSS dapat menjadi cara yang menarik untuk meningkatkan pengalaman pengguna dan menarik perhatian pengunjung. Ada beberapa langkah penting yang dapat diikuti untuk menciptakan animasi yang efektif dan teroptimasi secara SEO. T entukan jenis animasi yang ingin Anda buat.

Cara Membuat Animasi di Website dengan HTML dan CSS Copi Coding
Tutorial CSS3 Part 7 - Membuat Efek Animasi CSS3. Tutorial CSS3 Part 7 - Membuat Efek Animasi CSS3 - CSS3 memiliki banyak sekali fitur yang baru. salah satunya adalah animasi. animasi adalah salah satu fitur baru dari css3. dengan css3 animation ini memungkinkan kita untuk membuat berbagai animasi dasar. dan jika di dalami lagi kita bisa membuat berbagai bentuk animasi dengan css. pada.

Cara Membuat Animasi di HTML Eminence Solutions
Untuk menentukan gaya CSS di dalam aturan @keyframes, animasi secara bertahap akan berubah dari gaya saat ini ke gaya baru pada waktu tertentu. Agar animasi berfungsi, kita harus mengikat animasi ke elemen. Contoh berikut mengikat animasi "contoh" ke elemen . Animasi akan berlangsung selama 4 detik dan secara bertahap akan mengubah warna.

Koleksi Cemerlang 20+ Cara Membuat Gambar Bergerak Di Html
Pengenalan @keyframes dan Animasi. Komponen utama dari animasi CSS adalah @keyframes, aturan CSS di mana sebuah animasi didefinisikan.Bayangkan @keyframes sebagai tahapan-tahapan yang merangkai timeline pada animasi. Di dalam @keyframes, anda dapat menentukan tahapan ini, dengan masing-masing memiliki sebuah style yang berbeda.. Selanjutnya, agar animasi berjalan, anda perlu mengaitkan.