
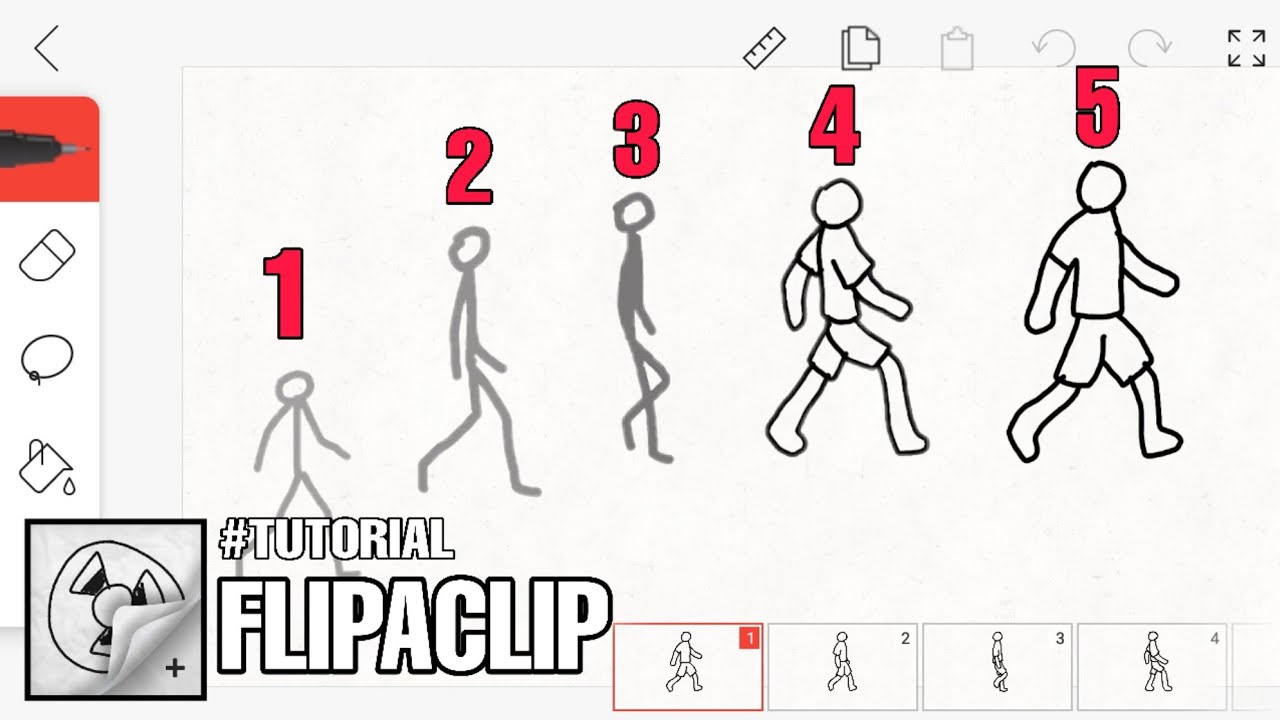
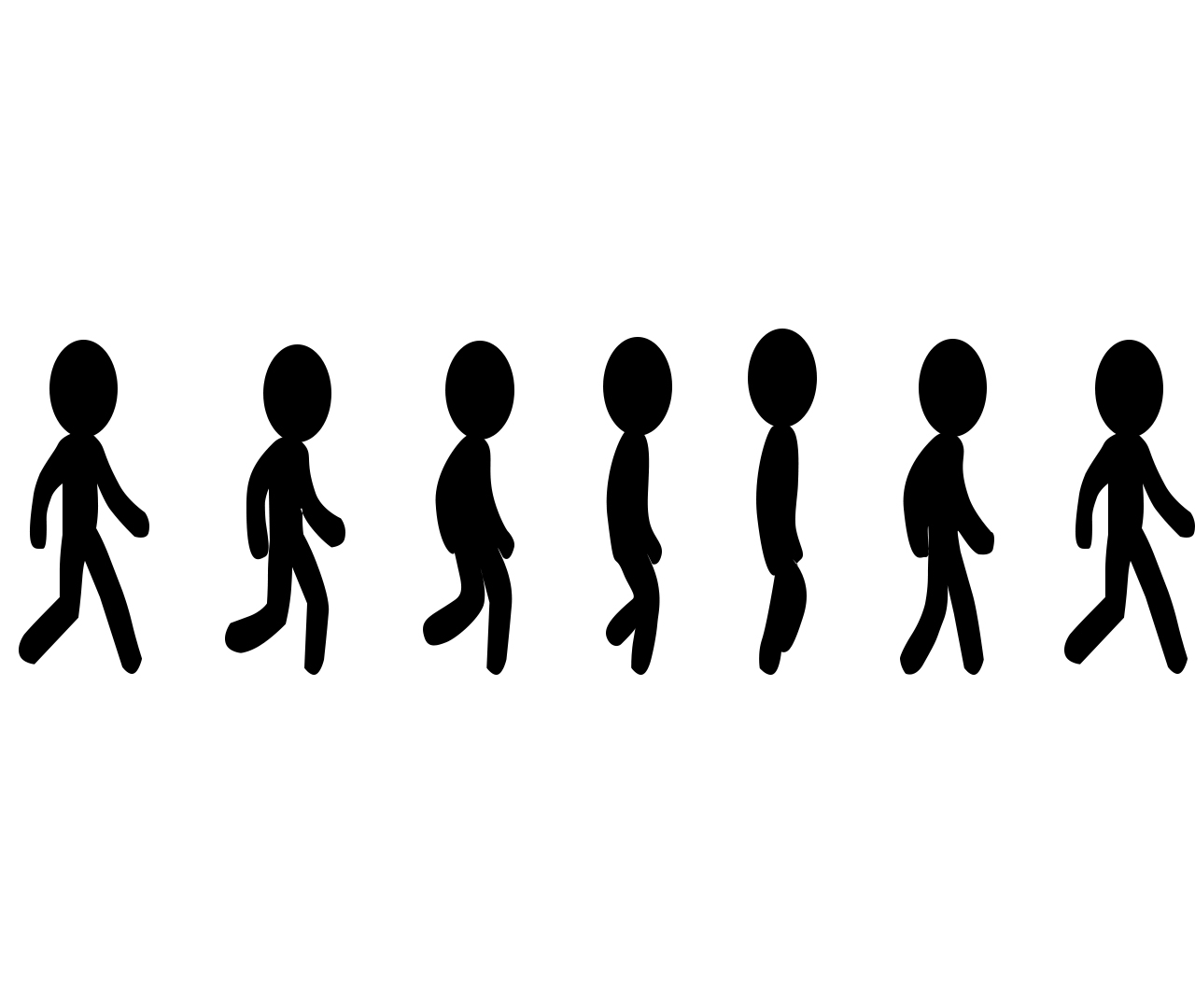
Cara membuat animasi powerpoint orang berjalan jalan
Tanya2 dan order tutorial: https://s.id/z0HnpDalam video ini saya ajarkan teman-teman cara mudah membuat animasi orang berjalan tanpa tambahan plugin di soft.

Cara Membuat Animasi Berjalan Di Bagian Bawah Blog XSoftwareX XMegatypersX
Cara Membuat Tulisan Berjalan di Blog Keren (Running Text) By Kopi Prestasi 11 Apr, 2019 6 comments. Internet banyak digunakan untuk keperluan dari mencari informasi, berita, data, dan banyak hal lain seperti membuat website bisnis ataupun blog pribadi. Banyak yang mencari tahu bagaimana membuat tulisan berjalan seperti di layar televisi di.
Cara Membuat Animasi Berjalan di Blog Community Saint Lucia
Kumpulan Efek - Efek Blog ( Lengkap ) - Memang selalu ada cara untuk mempercantik penampilan blog. Setelah sebelum memposting cara memasang animasi di blog, kali ini saya akan kasih sobat berbagai macam / jenis efek - efek blog yang bisa di pasang di blog. Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada sobat bahwa efek.

Cara Membuat Animasi Bergerak di HP Android, Mudah kok!
Yuk simak Cara Membuat Tulisan Bergerak Mengikuti Kursor di Blog Dengan Mudah. Cara Membuat Tulisan Bergerak Mengikuti Kursor di Blog. 1. Pertama pastikan masuk ke akun Blogger agan. 2. Masuk ke Menu Tata Letak. 3. Pilih dimana saja yang masih kosong dan kemudian Klik Tambah Gadget dan pilih HTML/JavaScript. 4.

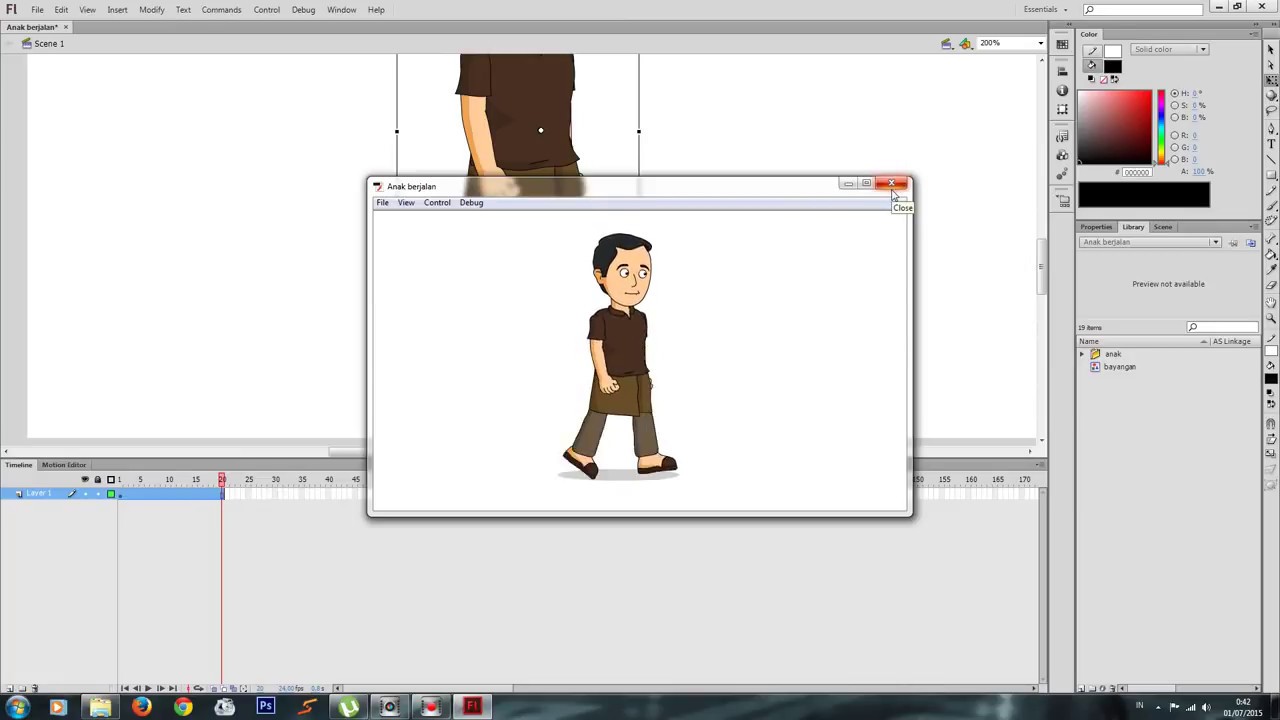
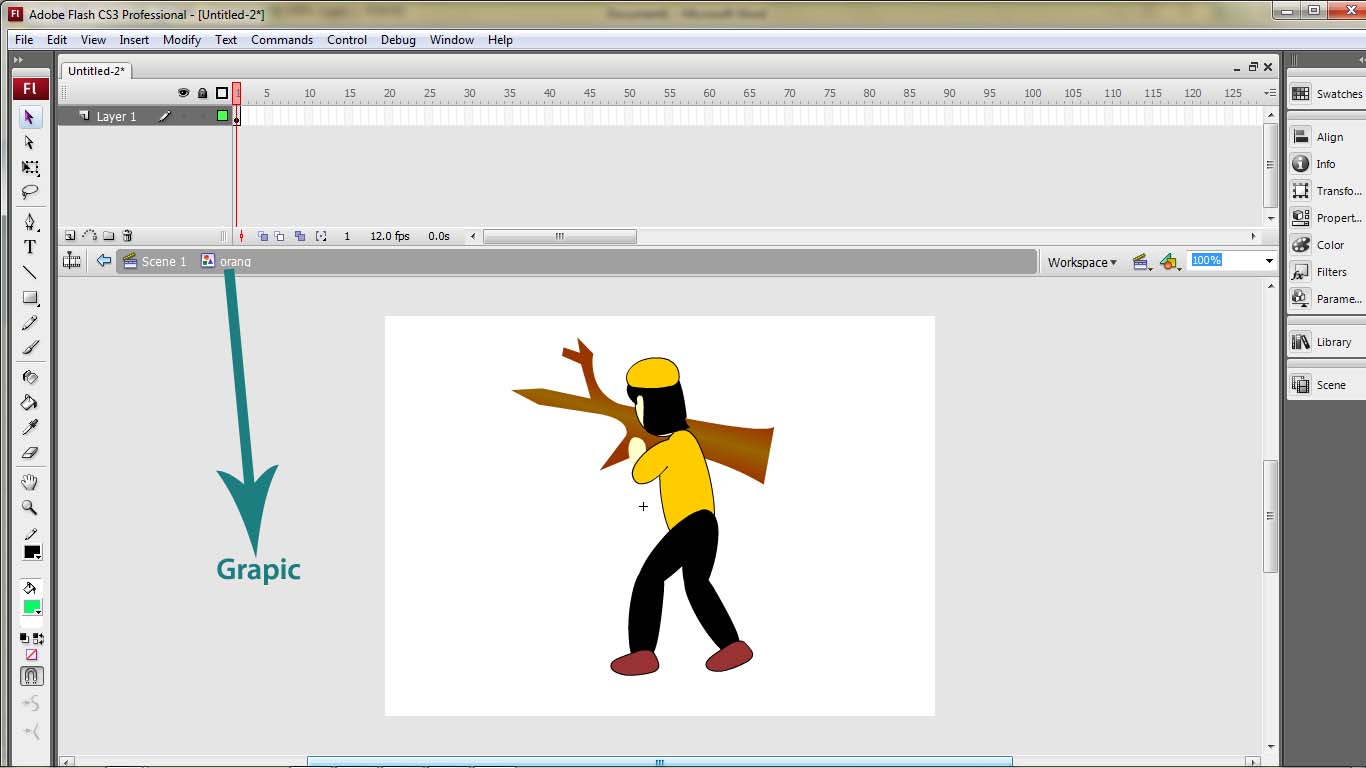
Tutorial Membuat Animasi Orang Berjalan Dengan Flash UnBrick.ID
Membuat Gambar Berjalan di Blog - Memperindah halaman blog merupakan salah satu tekhnik sederhana untuk menarik minat pengunjung untuk berlama-lama membaca artikel di blog. Untuk membuat halaman blog anda supaya lebih cantik dan lucu, salah satu tekhniknya adalah dengan memasang sebuah gambar animasi yang seakan-akan sedang berjalan di footer atau header halaman blog atau web.

TUTORIAL MEMBUAT ANIMASI GERAKAN KARAKTER [PRIA] BERJALAN TAMPAK BELAKANG YouTube
Animasi akan berjalan di Linimasa Dokumen default. Menautkan animasi ke progres scroll root menggunakan Linimasa Progres Scroll anonim. Cara termudah untuk membuat Linimasa Progres Scroll adalah menggunakan fungsi scroll(). Linimasa Progres Scroll anonim yang dibuat dapat Anda tetapkan sebagai nilai untuk properti animation-timeline.

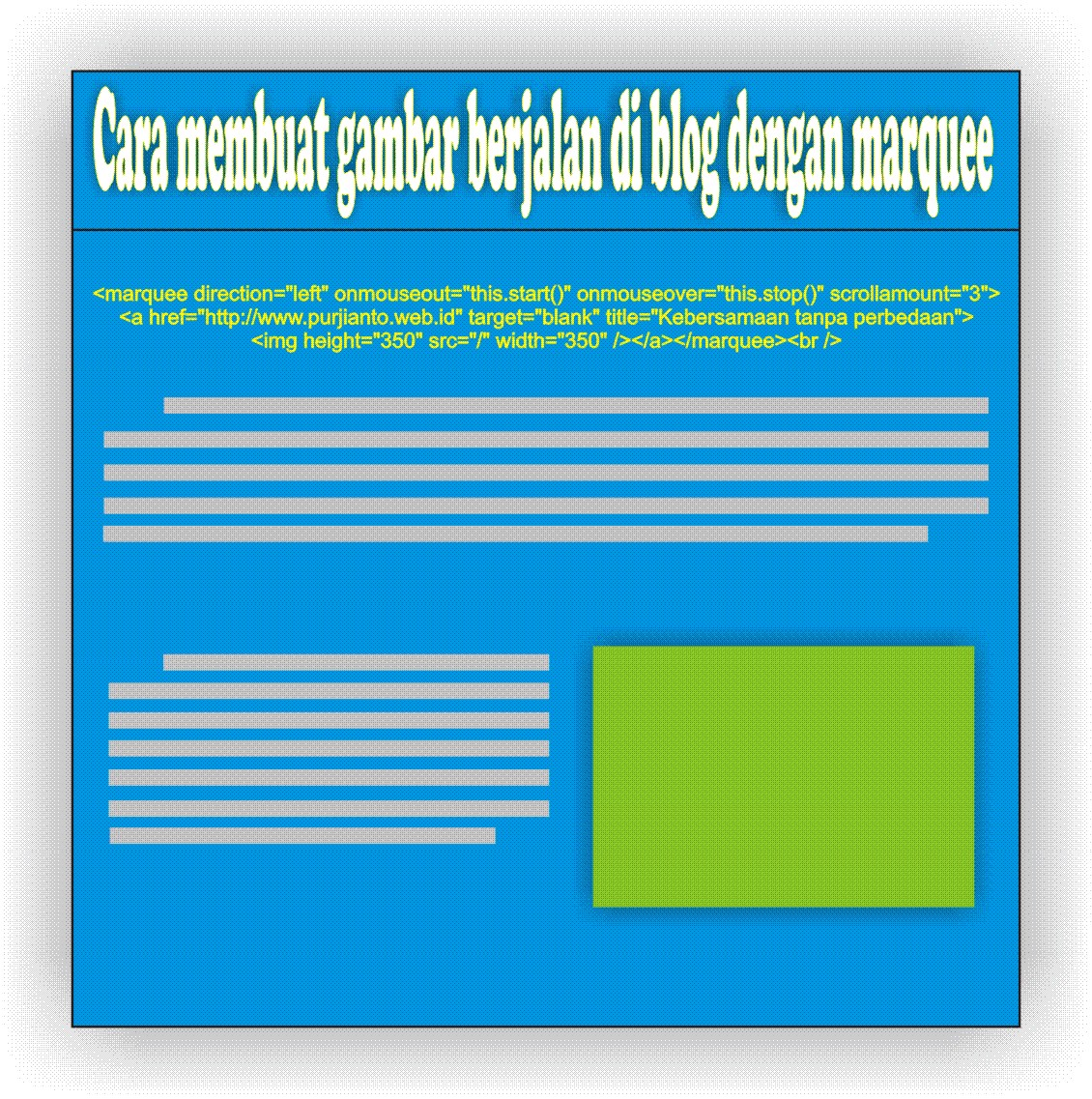
Cara membuat gambar berjalan di blog dengan marquee
Ini dia Cara Membuat Tulisan Animasi Berjalan di Blog. Gampang, tinggal klik Gadget, pilih HTML/Javascript, lalu masukkan kode di bawah ini. Pilih dan edit sesuai selera. 1. Kode Tulisan Animasi dengan background: 2. Kode Tulisan Animasi di blog dengan tulisan berwarna.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
terutama animasi berjalan di bagian bawah blog yang bisa menarik perhatian pengunjung, untuk membuatnya sangatlah mudah. Cara Membuat Animasi Berjalan Di Blogger Animasi Berjalan Di Bawah Blog. Demo Animasi. Masuk ke dashboard blogger; Ke halaman tata letak; Tambahkan Gadget (terserah ingin buatnya dimana, karna hasilnya akan tetap sama) Pilih.

Tutorial Membuat Animasi Orang Berjalan Dengan Flash
Cara Memberi Efek Loading Di Blog Menggunakan HTML, CSS, dan jQuery. seperti biasa, langkah pertama yang harus sobat lakukan adalah masuk ke dasbor blogger dahulu. Setelah itu buka halaman Template kemudian klik Edit HTML. Karena efek loading yang akan kita buat ini memerluakn bantuan jQuery, maka dari itu langkah pertama yang harus kita pasang.

Cara Membuat Animasi Dasar Karakter Berjalan dengan Mudah YouTube
Membuat Tulisan Berjalan Dari Kanan ke Kiri. Selanjutnya ubah animasi teks yang semula bergerak dari atas ke bawah menjadi bergerak dari kanan ke kiri. Caranya klik tool Effect Option kemudian pilih From Right, dan hasilnya tulisan akan bergerak dari kanan ke kiri. Step 4. Mengatur Kecepatan Running Text.

Cara Membuat Animasi Orang Berjalan
Pembuat Video Animasi Online. Membuat video animasi dalam hitungan menit, kini bisa diwujudkan secara mudah lewat pembuat video animasi gratis Canva. Dengan editor video yang mudah digunakan serta kebebasan memilih template, Anda kini mampu menggarap video animasi yang memukau untuk proyek apa pun. Ramah pengguna, praktis, dan tentunya gratis!

Tutorial Membuat Animasi Orang Berjalan Dengan Flash Tutorial Iki Rek
Kali saya mau share "cara membuat teks berjalan dan bergambar animasi bergerak di blog" sebelumnya saya juga pernah posting Cara Membuat Tulisan Berjalan (Marquee) di Blog Marque adalah suatu program HTML untuk membuat teks atau tulisan yang bisa bergerak atau berjalan. Selain dapat menghemat tempat pada halaman blog, program marquee ini juga terlihat menarik karena sifatnya yang dinamis.

LIHAT CARA INI KAMU PASTI BISA!!! MEMBUAT ANIMASI GERAKAN KARAKTER BERJALAN TAMPAK SAMPING YouTube
Cara membuat tulisan berjalan di blog. Halo sobat kali ini admin akan membagikan Cara Membuat Teks Berjalan di Blog . Sering kali kita melihat running text / teks berjalan baik itu di layar bawah postingan blog atau website lainnya yang semata-mata untuk maksud mengarahkan pusat perhatian ke arahnya. Dalam dunia blog dikenal dengan nama Marquee.

Tutorial Membuat Animasi Orang Berjalan Dengan Flash Seputar Jalan
Dalam artikel ini, kami akan membahas cara membuat animasi berjalan di blog WordPress dengan langkah-langkah yang mudah diikuti.. Layanan; Klien; Tentang; Blog. Technical SEO; SEO On Page; SEO Off Page; Keyword Research; Backlink; WordPress; Google AdSense. X. Daftar Isi. Cara Membuat Animasi Berjalan di Blog WordPress Yang Mudah. November.
Fai Fai Fai Cara Membuat Animasi Menggunakan Adobe CS4 Extended
Alhamdulillah pada kesempatan kali ini, saya ingin berbagi beberapa animasi keren yang munkin saja sobat akan tertarik. Sebelum ke Animasi blog, saya akan memberikan tutorial memasang/Menambah animasi di blog terlebih dahulu: Pertama Login ke blogger. Pada menu Dashboard pilih Tata Letak. Klik Tambah Gadget dan pilih HTML/JavaScript.

Dasar Animasi Karakter Berjalan
Tutorial Blogger. Banyak hal menarik lainnya yang saya share disana, jika sudah membacanya. Thanks. Masuk Kembali ke topik awal tadi mengenai cara pembuatannya, yuk simak.. 1. Login Ke Akun Blogger Kamu >> Tata Letak >> Tambahkan Gadget >> HTML/JavaScript. 2. Masukkan Script / Kode Dibawah Ini..