
Dreamweaver templates WebAssist
Step-by-step tutorial by Deborah Carraro on using Dreamweaver to maintain a template based website. Shows how to create a new page, add content and link into.

Dreamweaver Tutorial How to Build a Dreamweaver Website
Dengan memaksimalkan penggunaan Adobe Dreamweaver dan fitur-fiturnya, kamu akan mendapatkan website terbaik, salah satunya untuk toko online milik kamu sendiri. Apalagi kamu bisa menyesuaikan desain website dengan barang yang kamu jual. Dengan tema yang sama, maka semakin cocok pula dengan bisnis kamu sendiri. Selamat mencoba!

How To Make a Website in Dreamweaver (Tutorial For Beginners!) YouTube
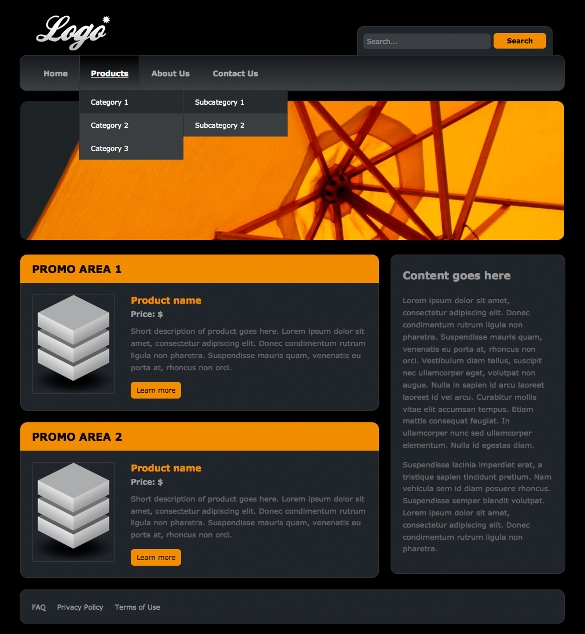
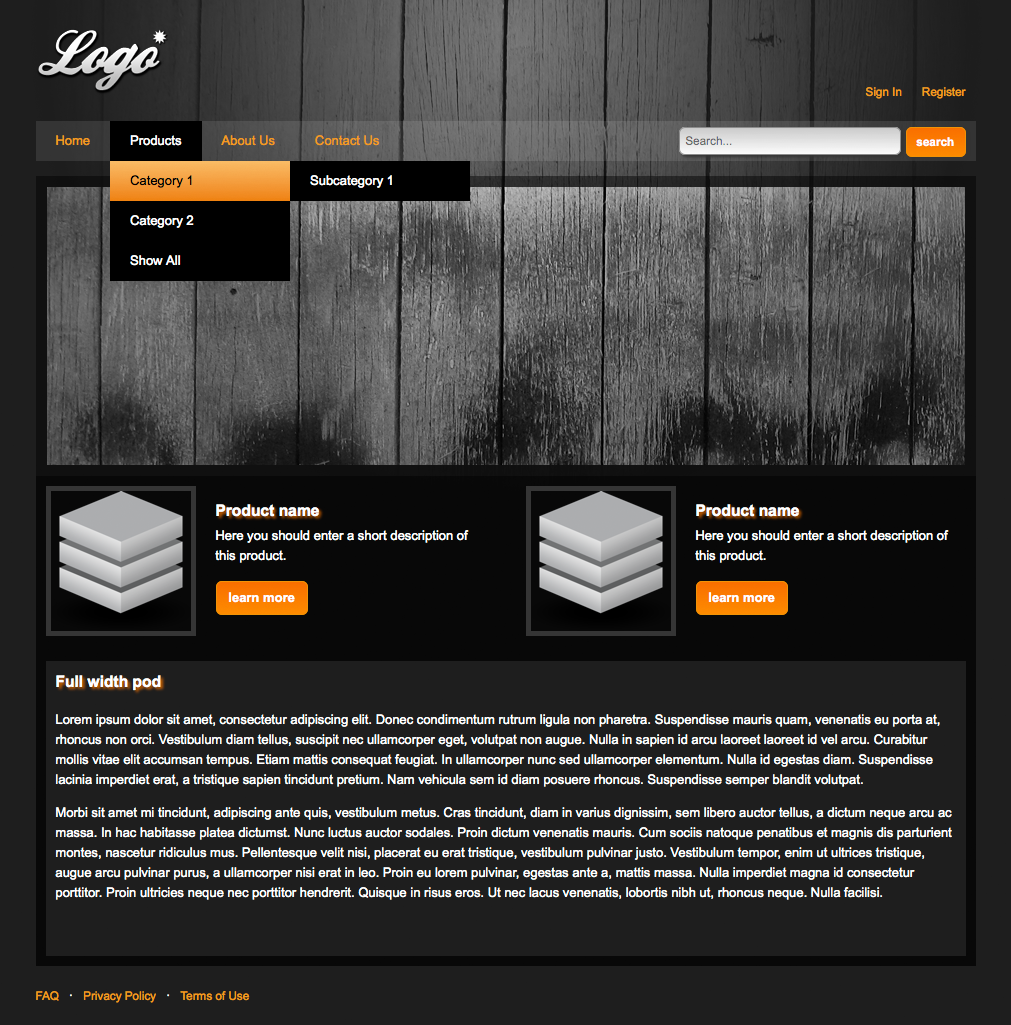
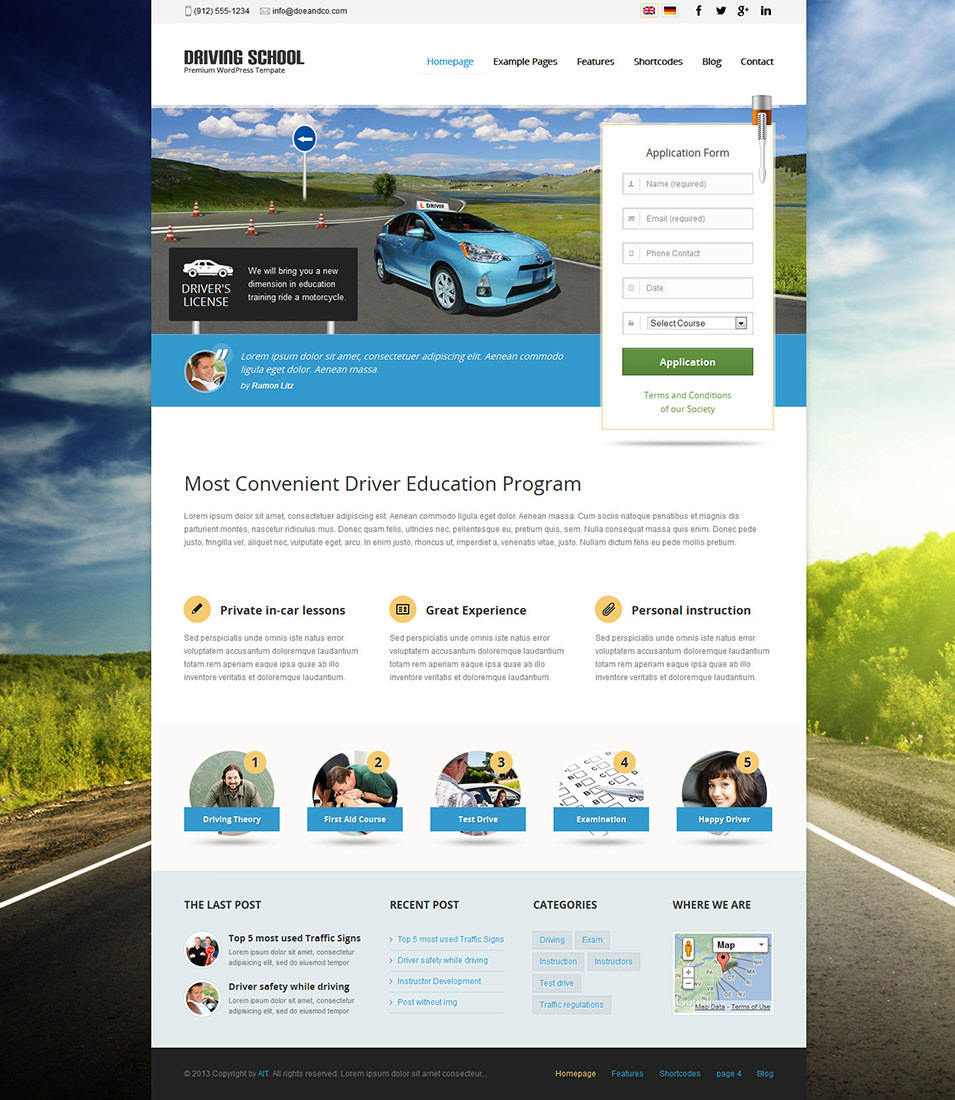
Linear is a fully responsive free Dreamweaver template that can be used for both commercial and personal purposes. The linear high quality Dreamweaver template uses an extensive background image, with minimal style attributes. Furthermore, It's a highly versatile template that works perfectly on all websites.

Free Responsive Dreamweaver Templates Addictionary
Selanjutnya teman teman buka aplikasi dreamweaver Cs6. Klik file lalu pilih dan klik newTambah site baru. Selanjutnya teman teman bisa memilih template dengan meng klik HTML atau Html Template lalu pilih template yang sesuai dengan keinginan teman teman sesuai dengan kebutuhan tinggal menyesuaikan layout header,footer,dan sidebar setelah.

Cara Edit Template Website dengan Dreamweaver Community Saint Lucia
Pilih template website favorit, edit sesuai selera, dan onlinekan website Anda. Miliki akses ke template buatan desainer yang teroptimasi di perangkat mobile. Bahasa Indonesia. WordPress.. Custom template mudah dan cepat dengan fitur drag-and-drop. Domain Gratis . Bantuan 24/7 .

Cara Edit Template Website dengan Dreamweaver Eminence Solutions
An editable region: An unlocked region in a template-based document—a section a template user can edit. A template author can specify any area of a template as editable. For a template to be effective, it should contain at least one editable region; otherwise, pages based on the template can't be edited.

Belajar Membuat Template WEB Menggunakan Adobe Dreamweaver CS6 HTML & CSS (anangaoSTUDIO
Percantik tampilan dengan CSS. Simpan dan pratinjau proyek website. Mari mulai cara membuat web responsive dengan Dreamweaver dari langkah yang pertama! 1. Download dan Install Adobe Dreamweaver. Sebelum belajar cara menggunakan Dreamweaver, Anda tentunya harus mendownload dan menginstall software yang satu ini.

Membuat Layout Web dengan CSS dan HTML5 di Adobe Dreamweaver CS 6 YouTube
A non-Dreamweaver template is an existing page that Contribute users can use to create new pages; it's similar to a Dreamweaver template, except that pages that are based on it don't update when you change the template.. (either Dreamweaver templates or non-Dreamweaver templates). Contribute users can edit pages that use any encoding.

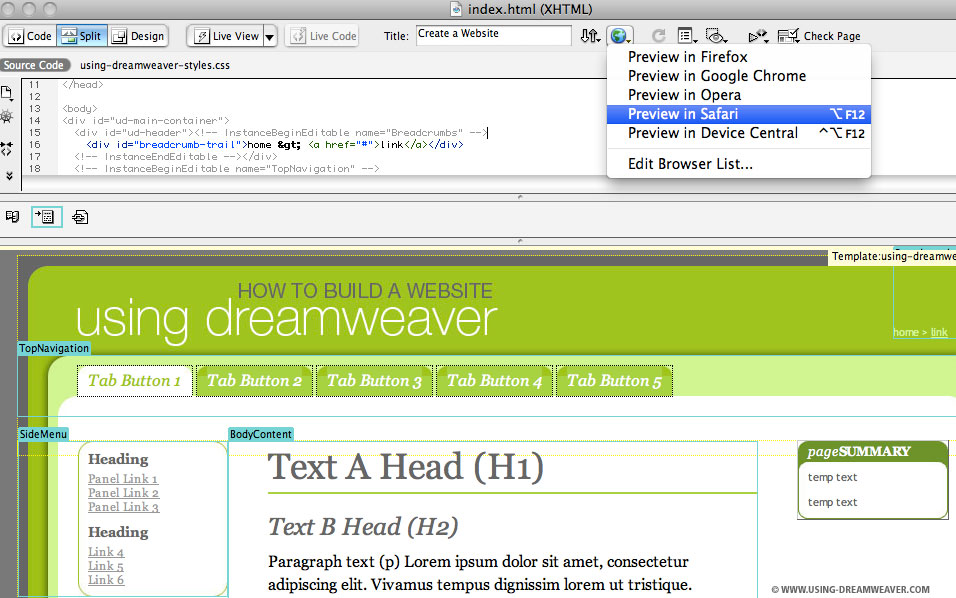
Create a Web Page from a Dreamweaver Template Using Dreamweaver
Apakah Anda ingin membuat situs web Anda sendiri dengan templat HTML yang sudah jadi? Dalam tutorial ini, Anda akan belajar bagaimana mengubahsuai suatu templat HTML sesuai dengan kebutuhan Anda, meskipun Anda tidak terbiasa dengan kode. Anda akan mempelajari dasar-dasar HTML, CSS, dan JavaScript, serta cara mengedit gambar, teks, warna, dan tata letak. Ikuti langkah-langkah mudah ini dan buat.

Cara Edit Template Website dengan Dreamweaver Community Saint Lucia
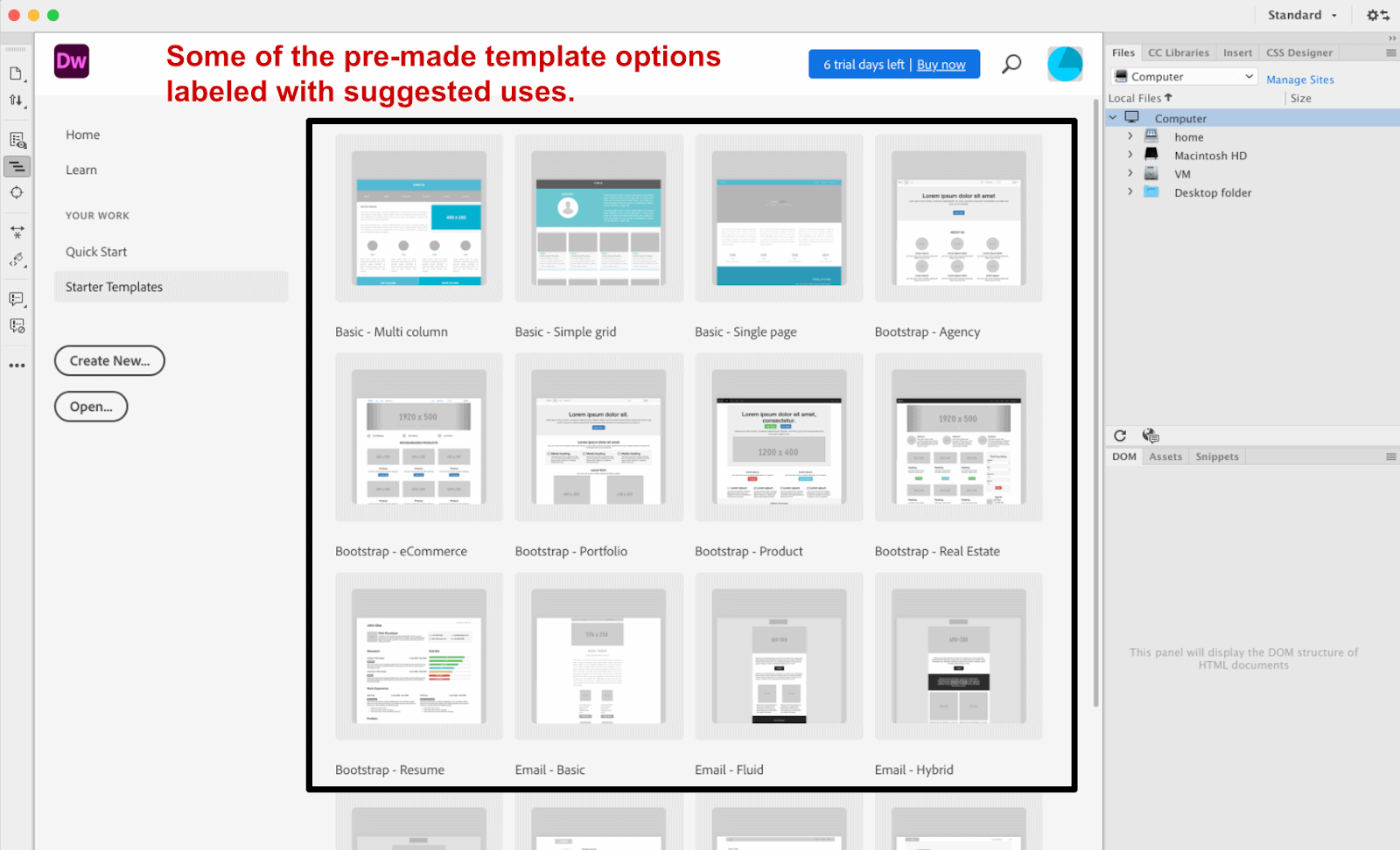
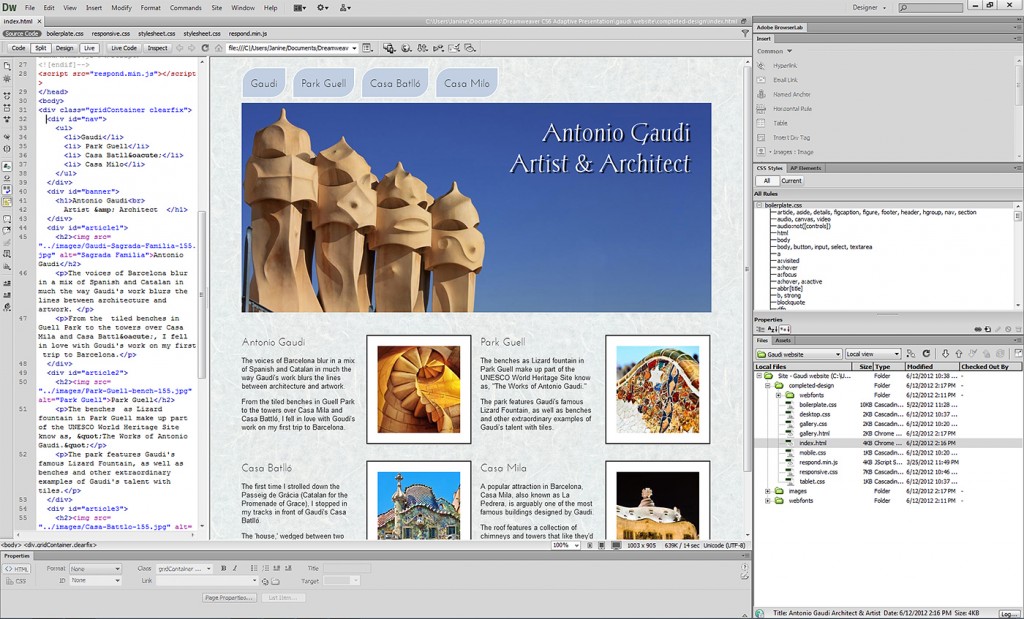
Anda juga dapat membuat situs web dengan template premade dari Dreamweaver. Dengan template premade ini, Anda akan selangkah lebih maju dan mendapatkan keuntungan berupa melihat bagaimana tampilan final situs akan terlihat bersama dengan kode yang digunakan. Mari kita pelajari tutorial Dreamweaver yang satu ini dan pelajari cara menggunakan.

Cara Edit Template Website dengan Dreamweaver Eminence Solutions
Akun Media Sosial : INSTAGRAM: http://www.instagram.com/alhafidmufti

What is dreamweaver templates veredge
In the Assets panel (Window > Assets), select the Templates icon on the left side of the panel. The Assets panel lists all of the available templates for your site and displays a preview of the selected template. Right-click the template and click Edit. Double-click the name of the template you want to edit.

Free Dreamweaver Website Templates Addictionary
Dreamweaver templates specify regions that are locked (uneditable) and others that are editable for template-based documents. In pages based on templates, template users can edit content in editable regions only. You can easily identify and select editable regions to edit content. Template users cannot edit content in locked regions.

Membuat Desain Web dengan Dreamweaver YouTube
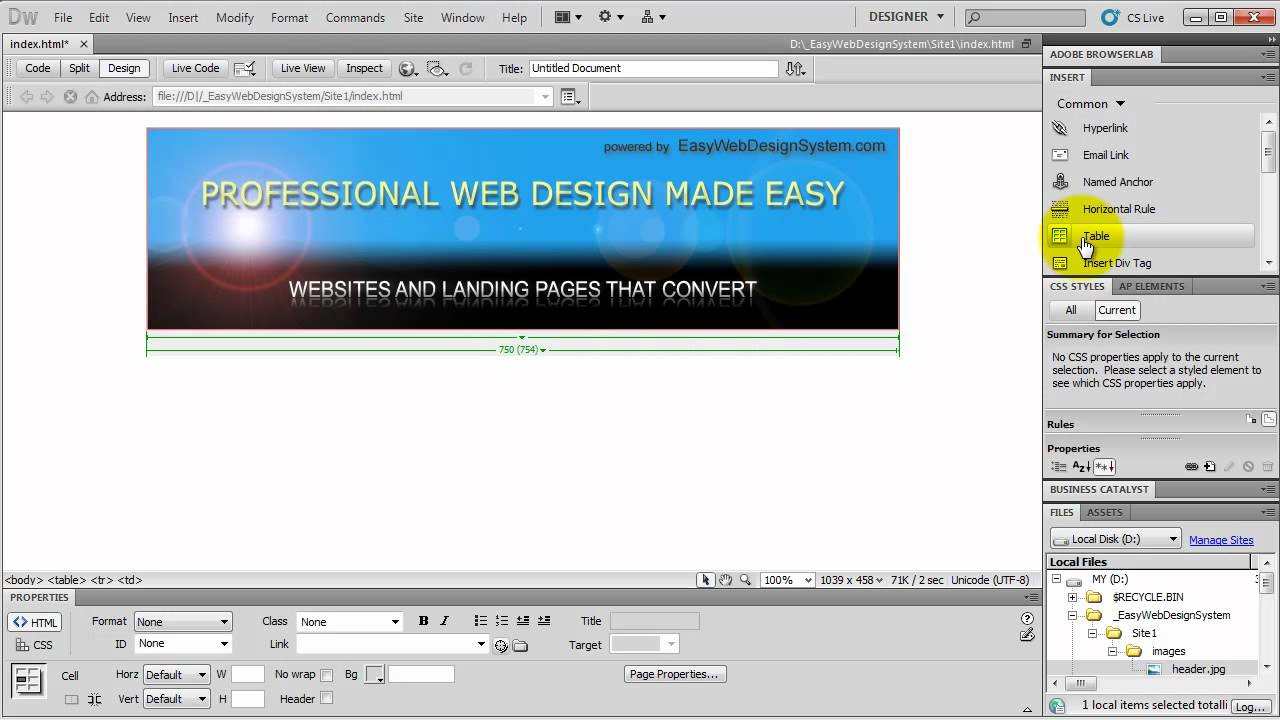
2.1 Membuat XHTML dengan Dreamweaver MX. Untuk Memulai membuat website dengan dreamweaver, anda dapat langsung. membukanya pada desktop shortcut atau melalui menu : start All Program Macromedia Macromedia Dreamweaver MX 2004. Pastikan Applikasi ini sudah terinstall terlebih dahulu pada PC yang akan anda gunakan.

Simple Step By Step Dreamweaver Tutorial 2020 Make A Website Hub
Membuat Site Baru. Image Credit: Hostinger. Langkah pertama yang bisa kamu lakukan adalah dengan membuka software Dreamweaver, kemudian pilih Site → New Site pada dashboard. Saat jendela baru muncul, kamu bisa menamai website dan menyimpannya dalam satu folder agar mempermudah kamu untuk mengelola berbagai file.

Creating Responsive Designs with Dreamweaver CS6 Fluid Grid Layout
Bismillah. Assalamualaikum.. Pada video kali ini kita akan belajar tentang Membuat Desain Web dengan Dreamweaver. Pembuatannya sangat mudah. Kita akan be.