
How To Add Vertical Lines In Squarespace1.png Squarespace tutorial
Line Thickness: The width property, set at 1px in this example, governs the thickness of the vertical line. Increase this value for a thicker line or reduce it for a more delicate appearance. Line Height: The height property, designated as 100px here, determines the height of the vertical line. Adjust this value to lengthen or shorten the line.

Squarespace Landing Page Perks That Count in Conversion Lander Blog
Line blocks Visually separate content with customizable horizontal lines. Use line blocks to add a horizontal line between blocks on your site. This.

Vertical Navigation Squarespace 7.1 (CHECK OUT UPDATE BELOW) YouTube
In Squarespace, you can visually segregate content on your site by using vertical lines, which can be integrated through the strategic use of content blocks. When I need more control over the positioning of the vertical line, I resort to the Spacer Block method. For this method:

How To Add Vertical Line In Squarespace Sonic Hours
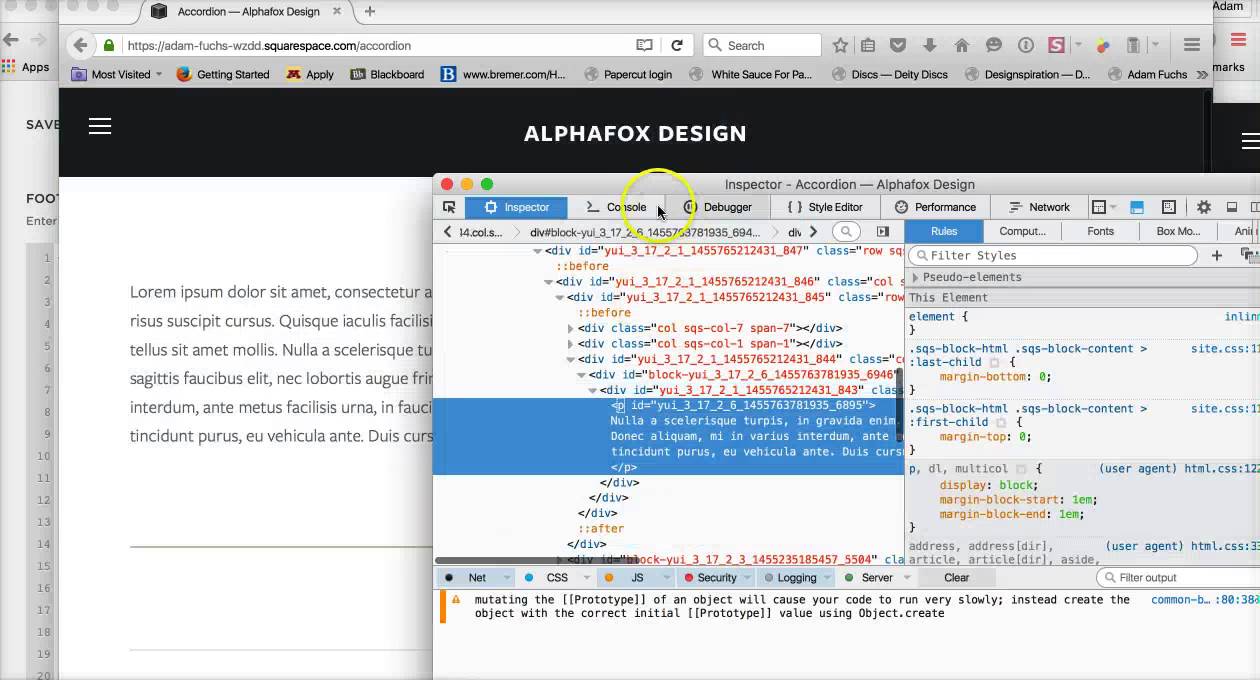
Step 2: Create a Class for Your Vertical Line. To create a vertical line, we'll need to create a class that we can apply to the element we want to add the line to. In this example, we'll create a class called "vertical-line". This code creates a vertical line that is 1 pixel wide, black (#000000) in color, and 100 pixels tall.

Squarespace Startup Stash
Squarespace, known for its user-friendly drag-and-drop interface, offers a clean and modern design approach. While this simplicity is a key feature of Squarespace, it might present challenges when attempting to insert a vertical line.

Squarespace Vertical Rule YouTube
Create Vertical Lines With Code Place a Code content block where you would like your vertical line to appear. Now paste in the following HTML code:
Now we've chosen where our vertical line will appear, we need to create and design it. Go to Design > Custom CSS Now paste in the following code:
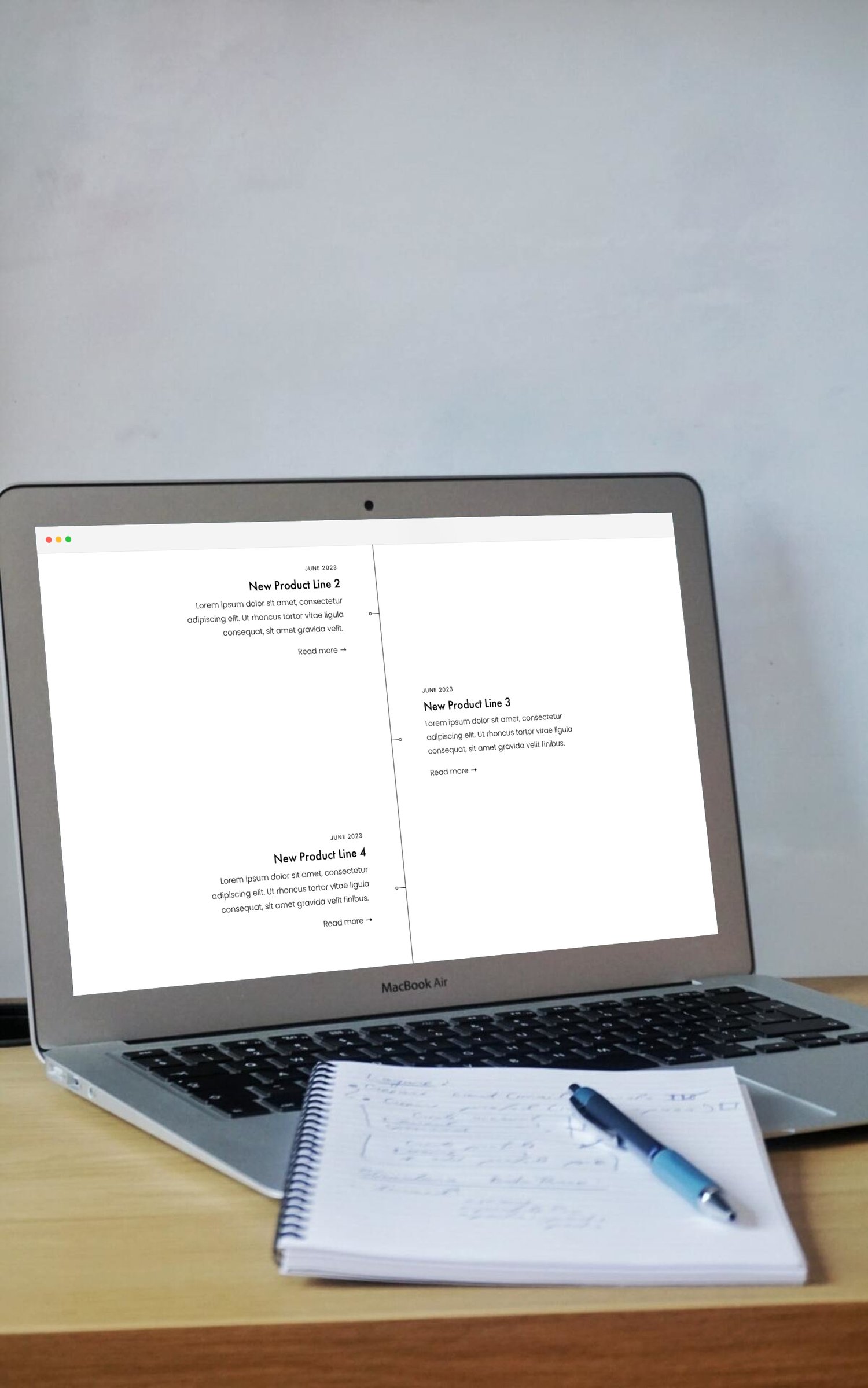
Squarespace Vertical Timeline Plugins & Animations
Create vertical lines in Squarespace #22daysofcustomization All CSS tricks Vertical stuff 7.0 7.1. Mar. 29. Written By Beatriz Caraballo. 00; 01; 99; Today's tutorial will be quick an painless, and it will help you create those nice vertical lines you keep seeing everywhere that can be used to guide the eye further down the page, or simply as.

Squarespace Vertical Line & Timeline Plugin
Access the Squarespace Editor: Log in to your Squarespace account and navigate to the website you want to edit. Enter Edit Mode: Enter the editing mode of your chosen page or section where you want to add the vertical line. Add a New Section or Block: Depending on your template, you may need to add a new section or block to your page.

Add a Vertical Line to Squarespace Rebecca Grace
In this video, I show you how to add a vertical line to squarespace.For the code used in the video go to https://rebeccagracedesigns.com/blog/add-a-vertical-.

How to add vertical lines in Squarespace in 2020 Squarespace
Vertical lines are great as dividers or as decorations to draw the eye down the page in website design. Learn how to add a vertical line block to your Squarespace site in two short steps.

How to create a vertical line in Squarespace // Squarespace CSS
⚡️ FREE TRAINING⚡️ DIY Your Dream Site: 5 key steps to a stress free + beautiful website - Join instantly here: https://bigcatcreative.com/freeVertical lines.

Create vertical lines in Squarespace • Beatriz Caraballo Squarespace
If you've spent any time building a Squarespace website, you know that it's super easy to make a horizontal line by using a line block. But what about vertical lines?

How to create a vertical line in Squarespace (7.0 & 7.1) — Big Cat
Create Vertical Line Designs in Squarespace - In this video I show you the best way to create lined designs in Squarespace by using CSS to create our own ver.

Squarespace Tutorial, Squarespace Templates, Squarespace Website
/* Vertical Line */ .vertical-line { height: 50px; /* line height */ width: 2px; /* line width */ background: #a8a6a1; /*line colour*/ margin-right: auto ; margin-left: auto ; } In this video, I show you how to add a vertical line to your Squarespace website.
How to create a vertical line in Squarespace (7.0 & 7.1) — Big Cat
It has always been easy to add horizontal lines in Squarespace but vertical lines required custom code until now… SquareKicker has made it easy for you to add these throughout your site using the Section Border tool with full control over the border size, color and style.

How To Change The Horizontal Line In Squarespace // Squarespace CSS
Squarespace has made adding horizontal lines to your website easy (just add a divider block in the drag-and-drop builder) — but what about vertical lines? EXAMPLE OF A VERTICAL LINE: All you need is a little bit of HTML/CSS… let's get into it. Step 01: add a code block In the Squarespace drag-and-drop builder, add a code block element.