
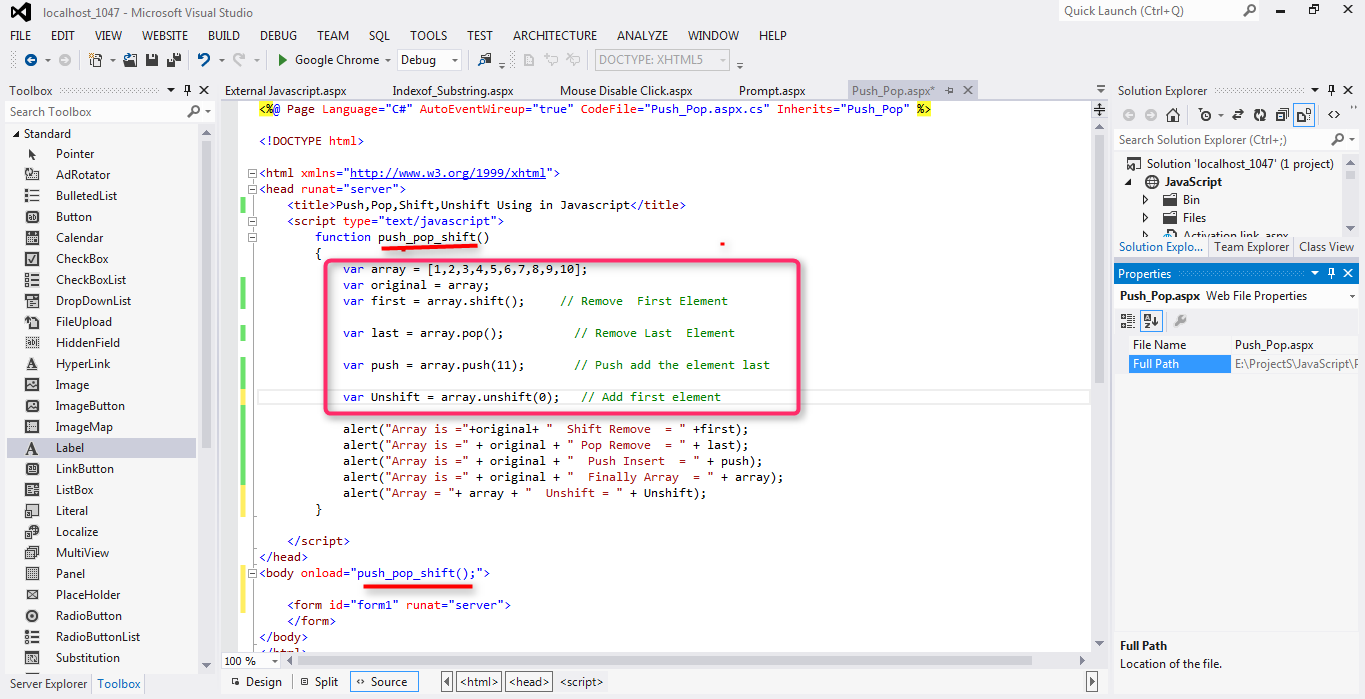
34 Unshift Method In Javascript Javascript Nerd Answer
Here's how the array method `unshift()` works in JavaScript. Mastering JS. Tutorials Newsletter eBooks Jobs ☰ Tutorials Newsletter. Array Unshift in JavaScript. Mar 4, 2022 The unshift() function adds one or more elements to the beginning of the array and returns the new length of the array. const array = [3, 4, 5]; array.unshift(1, 2.

37 Javascript Array Push Pop Javascript Overflow
JavaScript Array unshift () Method is used to add one or more elements to the beginning of the given array. This function increases the length of the existing array by the number of elements added to the array. Syntax: array.unshift (element1, element2,., elementX); Parameters:

Unlock Power of JavaScript unshift() for Dynamic Arrays GoLinuxCloud
JavaScript / Arrays / .unshift () .unshift () Published Jun 21, 2021 • Updated Jun 12, 2023 Contribute to Docs Adds one or more elements to beginning of array and returns new length. Syntax array.unshift (item1, item2,.); Examples To add the element 'Monday' to the daysOfWeek array: const daysOfWeek = [ 'Tuesday', 'Wednesday', 'Thursday',

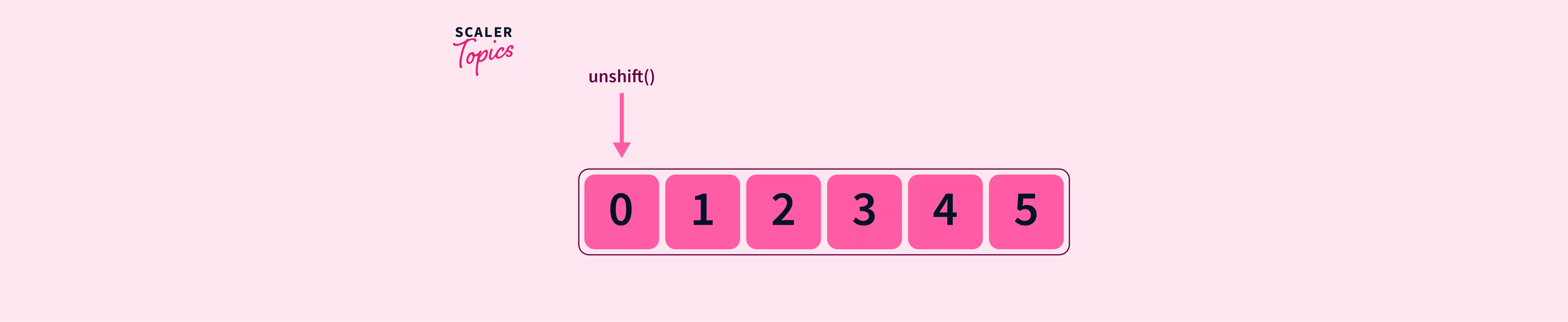
unshift() JavaScript Array Method Scaler Topics
JavaScript Arrays The unshift() Method. The unshift() method adds new elements to the beginning of an array: Banana,Orange,Apple,Mango.

Método unshift JavaScript Tutorial YouTube
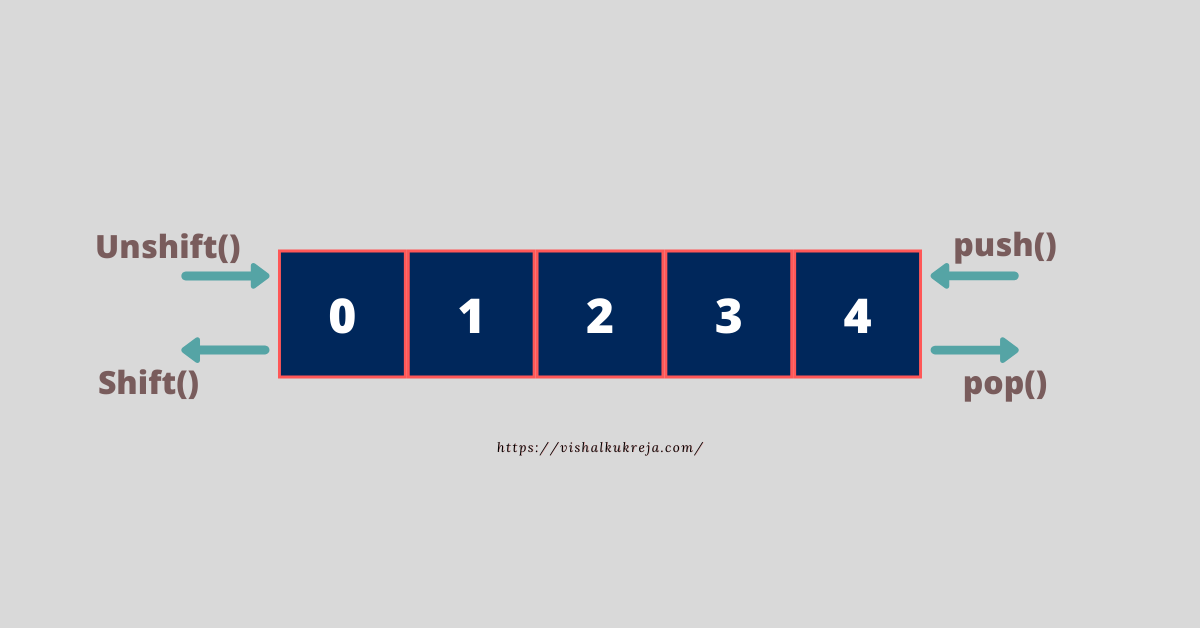
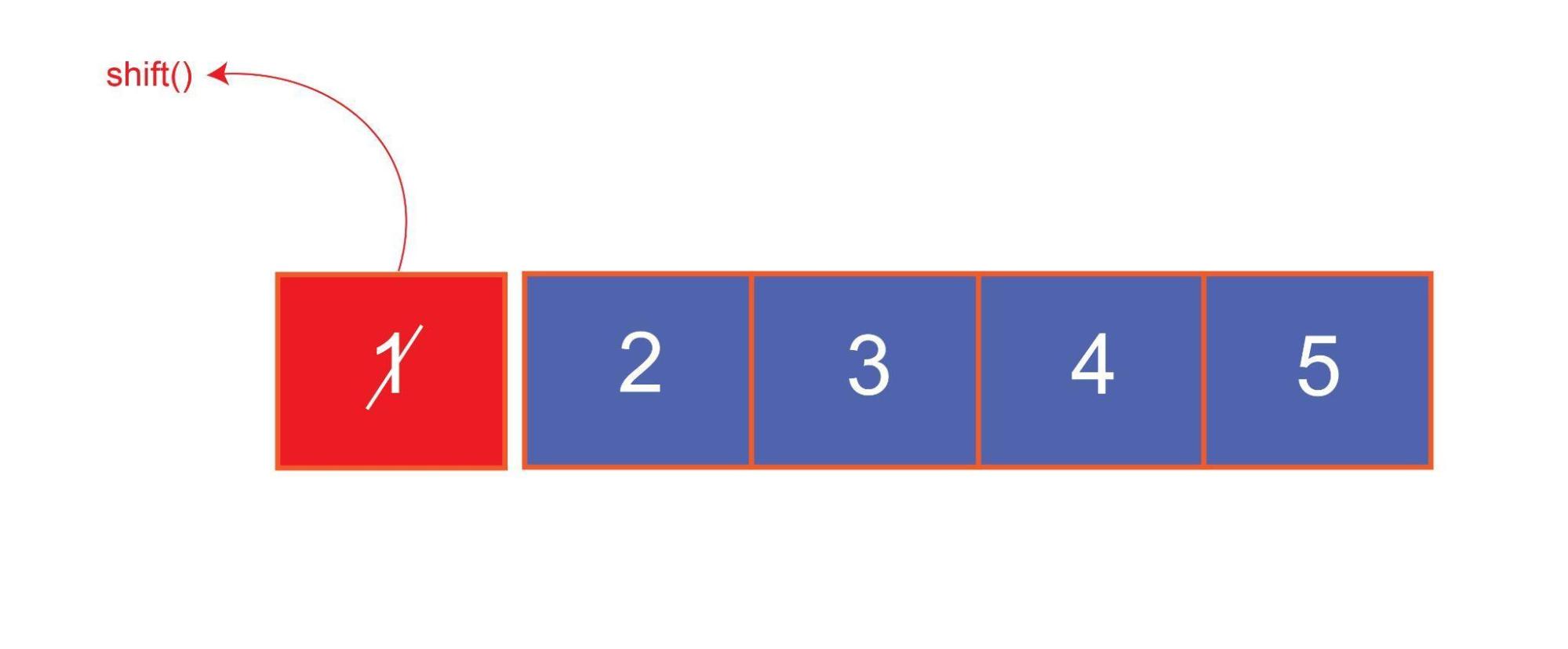
Updated December 1, 2023 JavaScript shift () removes an element at a specified position and shifts the remaining elements up. The JavaScript unshift () function does the opposite. unshift () adds a new element at a particular position and shifts the remaining elements down the list.

JavaScript Diziler unshift() Danışmanlık, Yazılım, Marti̇ni̇
1) Using the JavaScript Array unshift () method to prepend an element to an array The following example uses the unshift () method to add the number 10 to the numbers array: let numbers = [ 30, 40 ]; const length = numbers.unshift ( 20 ); console .log ( { length }); console .log ( { numbers }); Code language: JavaScript (javascript) Output:

Javascript Array Methods Unshift() YouTube
Run Code unshift () Syntax The syntax of the unshift () method is: arr.unshift (element1, element2,., elementN) Here, arr is an array. unshift () Parameters The unshift () method takes in an arbitrary number of elements to add to the array. unshift () Return Value

How to add elements to the start of JavaScript arrays by using unshift CodeVsColor
The unshift method inserts the given values to the beginning of an array-like object. unshift is intentionally generic; this method can be called or applied to objects resembling arrays. Objects which do not contain a length property reflecting the last in a series of consecutive, zero-based numerical properties may not behave in any meaningful.

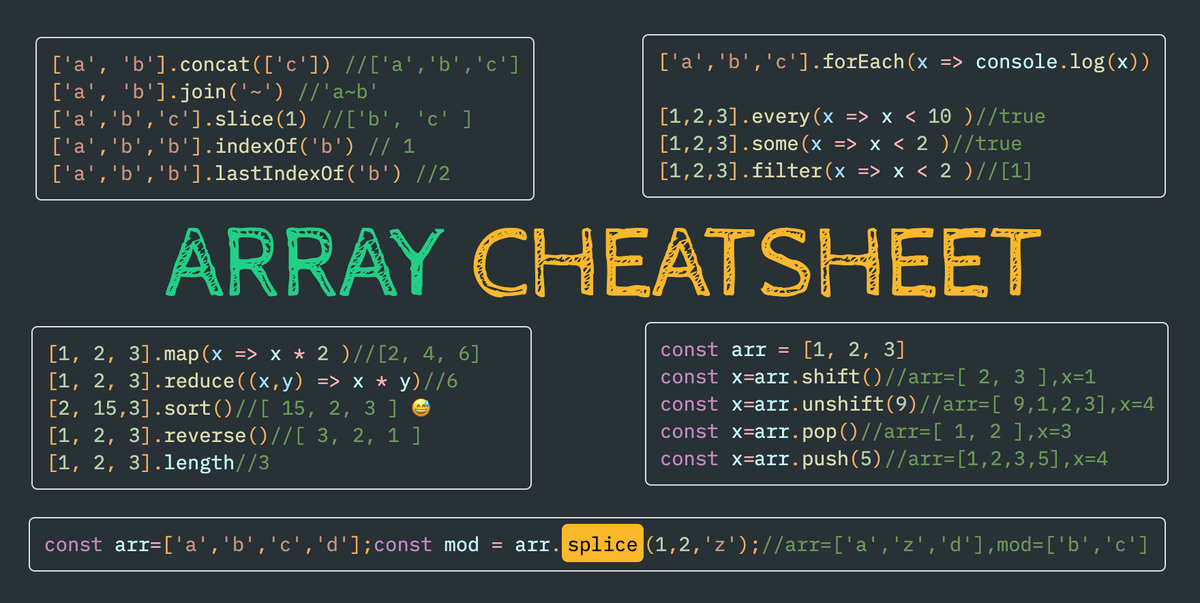
34 Javascript Slice And Splice Modern Javascript Blog
Description The shift () method removes the element at the zeroth index and shifts the values at consecutive indexes down, then returns the removed value. If the length property is 0, undefined is returned. The pop () method has similar behavior to shift (), but applied to the last element in an array. The shift () method is a mutating method.

Manage JavaScript arrays using push, pop, shift & unshift methods Vishal Kukreja
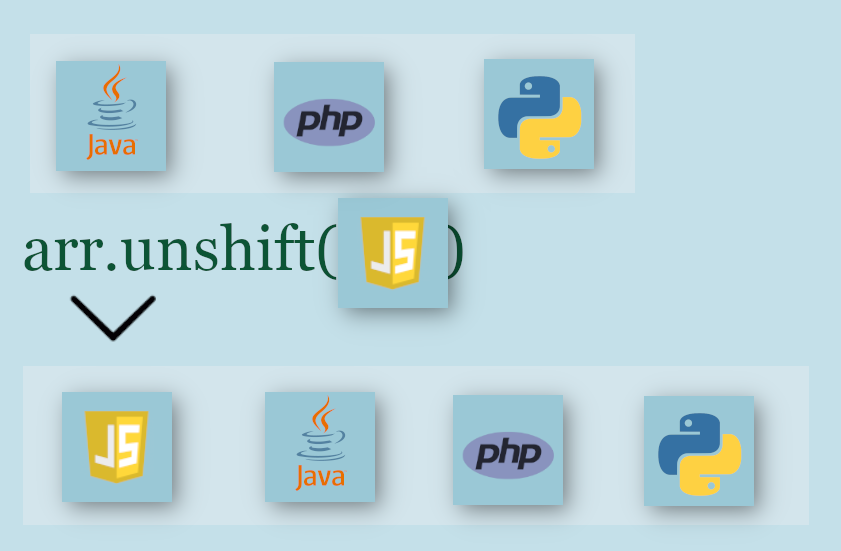
In layman's terms, unshift is an array method in JavaScript that adds one or more items to the beginning of an array and returns the new length of the array. It's like adding a new head to the dragon, but the dragon gets longer. Let's bring it to life with a simple example:

Unshift JavaScript Complete Guide to Unshift JavaScript Examples
What is the unshift () method in Javascript? The unshift () method adds one or more elements to the beginning of an array and returns the length of the array. The unshift () method will mutate the original array. Let's look at some examples to demonstrate the use of unshift.

unshift() JavaScript Array Methods YouTube
Array unshift Method. The array Unshift method is a built-in JavaScript method that adds new elements to the beginning of an array. It takes the element to be added as an argument and returns the array's new length. This method can insert scalar values, objects, or another array into an array.

The four common Javascript array methods Push, Pop, Shift and Unshift webTechParadise
Array unshift() This method which is similar to push() adds an element to the beginning of the array. When applied, the array length increases by 1. Syntax. array.unshift(value); The method takes an argument of value which could be object, array, string, etc. Return Value. The return value is the new length of the array after adding the element.

Javascript unshift Javascript methods, Learn javascript, Basic computer programming
The unshift () function is primarily used for adding elements to the beginning of an array. When new elements are added, the elements present at higher indices shift towards the right vacating indices for the newly added elements.

JavaScript Array Shift and Unshift Method
What is Unshift. Unshift is a method for adding elements to the beginning of an array or an object resembling an array. It's one of the most commonly used JavaScript methods when dealing with arrays and has the signature of unshift (element1, element2. elementN). It takes these elements and inserts them at the beginning of the array.

35 Javascript Push And Pop Javascript Nerd Answer
Description The unshift () method adds new elements to the beginning of an array. The unshift () method overwrites the original array. See Also: The Array shift () Method The Array push () Method The Array pop () Method Syntax array .unshift ( item1, item2,., itemX) Parameters Return Value Related Pages: Array Tutorial Array Const