
Elementor 2221 Ovicore Technologies
This tutorial teaches you how to create overlapping columns in Elementor. I suppose you all have seen something like that already. Block of content having an image on the left or right-hand side,.

Elementor Template Text overlap photo boxes Baker Web Development
Step 1 : To begin with, you need two Elementor sections Step 2 : Give the bottom section a negative margin Step 3 : Adjust the Z - Index value of the top section Conclusion In this tutorial we are going to learn how to overlap two sections using elementor page builder.

Get One Section To Completely Overlay Another Elementor Wpbakery Page Builder Vs Elementor
Pick Header Sticky and open with Elementor. When in the editor, go to the Advanced tab and set the Z-index higher than the other elements, for instance, 10. After that, go to the Motion Effects and pick Top under the Sticky options. Now when we scroll the page down, the header remains on the top of the page.

Get One Section To Completely Overlay Another Elementor Wpbakery Page Builder Vs Elementor
In this video, I'll show you how to create overlapping sections in elementor. Overlapping sections can also be blocks or templates that you import into your.

Archiwa Szablony Elementor
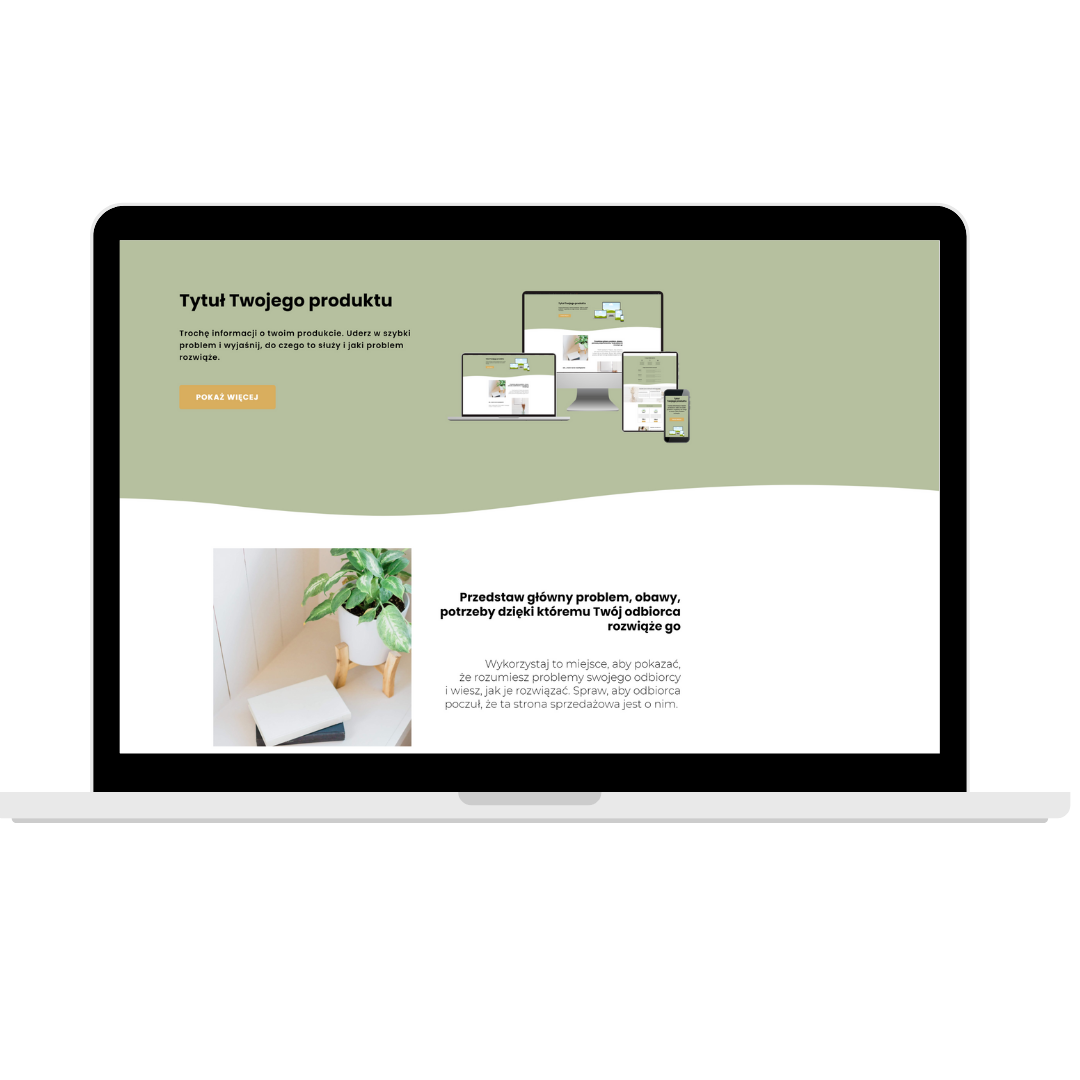
Have you ever tried to overlap image and text in Elementor? Did you do it the right way? In this tutorial, you can learn how to properly do that overlapping thing in 4 different ways, and in.

Overlapping Elements for small Element widths · Issue 4 · Lizzaran/WPFMasonry · GitHub
This tutorial will teach you how to create overlapping columns in Elementor by using Background Overlay and a little bit of CSS code. I guess you all have th.

Create Overlapping Elementor columns text overlays 4 easy methods YouTube
Leveraging Elementor's Features for Overlapping Sections Z-Index Mastery: At the heart of managing overlapping sections is understanding the Z-Index property. Elementor provides designers with the tools to precisely control the stacking order of elements, allowing for intricate layering and ensuring that each component appears exactly as intended.

How to Create Elementor Overlapping Sections Easily
Home › Design / Layout › Overlapping Content Widgets in Elementor October 25, 2021 Can I recreate this section with overlapping elements on Jenna Kutcher's website using the Elementor Page Builder?

How to Create Sticky Sections Overlap Effect with Elementor Pro Wordpress tutorials, Web
When sections are overlapped, you can import them into your Elementor design canvas by importing blocks and templates. For section overlaps, you must use the Z-index, -margins, and the Elementor navigator the most. In this tutorial, I will show you how to fill in the blue area with the red.

Overlapping Sections In Elementor (Overlap sections with elementor zindex ) YouTube
Step 1. We'll only have a brief overview of the creation of the sections as this is not the main task on this tutorial. To make three cards, employ your Elementor editor, and we also recommend you to benefit from exploiting the Navigator as it will make it simpler to navigate through the cards and sections.

Minimalist Web Design Trends Graph Paper Press
Sometimes you may want columns to overlap or layer. Explore two techniques to create overlapping columns in this video.

How to make column rows overlap in Elementor? Image Border, Overlap, Page Layout, Column, The
Overlapping Columns in Elementor (SUPER EASY) Get Elementor Pro: https://makedreamwebsite.com/elementor-pro Get Domain & Webhosting(50% off): https://makedre.

Elementor Drag & drop your way to a website AppSumo
Open up the page with Elementor editor and click on the "+" icon to add a section. It will add your first section. Similarly, you can add your second section. Here we are adding two different background-color for our created sections so that we can easily notice the difference.

Elementor Overlapping Columns across one another and into Sections YouTube
Create stylish content overlaps in Elementor and Wordpress using the techniques we cover in today's tutorial.We cover:- Using only one section and a negative.

How to create Elementor overlapping sections ThemeOO Professional Elementor Blog
How To Overlap Sections In Elementor Elementor is a website builder plugin designed for WordPress. It's best known for its visual and intuitive drag-and-drop editor that allows you to use a wide range of design assets and blocks and see what your page will look like to visitors in real-time.

Overlapping Columns and Rows in Elementor Inner Section inside Inner Section YouTube
Overlap Sections in Elementor not only make your site visually appealing but also engage your visitors as they scroll down your pages.