
Using Ajax helpers with Razor partial views Pluralsight Pluralsight
Partial view in Asp.Net MVC is a special type of view that returns the portion of view content. It is the same as user control of a web form application but the difference is partial view can be reusable in multiple views. It uses to help the duplication and reduce code.
[Solved] Rendering Partial Views using ajax 9to5Answer
Integrating Ajax and Partial Views in ASP.NET MVC. In previous columns, I've discussed options in assembling your View from a set of partial Views. However, in all of those examples, I've been assembling a View on the server in response to a request from the client. The cool thing is that you can also return partial Views to Ajax calls.
[Solved] Ajax.ActionLink not replacing partial view 9to5Answer
A partial view is a .cshtml markup file without an @page directive maintained within the Views folder (MVC) or Pages folder (Razor Pages). In ASP.NET Core MVC, a controller's ViewResult is capable of returning either a view or a partial view. In Razor Pages, a PageModel can return a partial view represented as a PartialViewResult object.

Render Partial View Using Jquery Ajax In Asp Net Core Mobile Legends
Note. The Partial helper method was added to the PageModel class in ASP.NET Core 2.2. In Razor Pages versions up to and including 2.1, you must explicitly create an instance of PartialViewResult and return that from the handler, passing in the current ViewData dictionary and, optionally, a model for the partial (if it expects one):. public PartialViewResult OnGetCarPartial() { Cars.

jQuery Laravel rendering partial views with AJAX requests YouTube
Use AJAX and some JavaScript libraries to decouple your data and presentation logic. By Patrick Steele. 05/23/2013. Get Code Download. In this article, I'll take an ASP.NET application that uses partial views and convert it to use AJAX calls and some JavaScript templating. This will give me more options for how I can use the application in the.
[Solved] How to correctly use Partial views with Ajax 9to5Answer
Render PartialView using Jquery Ajax in ASP.NET MVC. In this blog post, i want to share elegant method to render partial view as HTML string from ASP.NET MVC action method, which will be replaced or updated the browser DOM accordingly. Here is the final UI, the table will updated with "Active" "InActive" click of radio button.

MVC Load partial view using jQuery Ajax in MVC QA With Experts
Integrating Ajax and Partial Views in ASP.NET MVC. In previous columns, I've discussed options in assembling your View from a set of partial Views. However, in all of those examples, I've been assembling a View on the server in response to a request from the client. The cool thing is that you can also return partial Views to Ajax calls.

29.What are Partial Views? Best way to use Ajax Request in Core MVC Complete Course
It contains a testPartial () function that will return a partial view as a result. Now, let's add one partial view to the testPartial () action. Have a look at the view name, it is kept as "myPartial" and the checkbox is checked to make the view a partial view. Fine, now we will write a few lines of HTML code in our partial view, just for.
GitHub You may want to use these
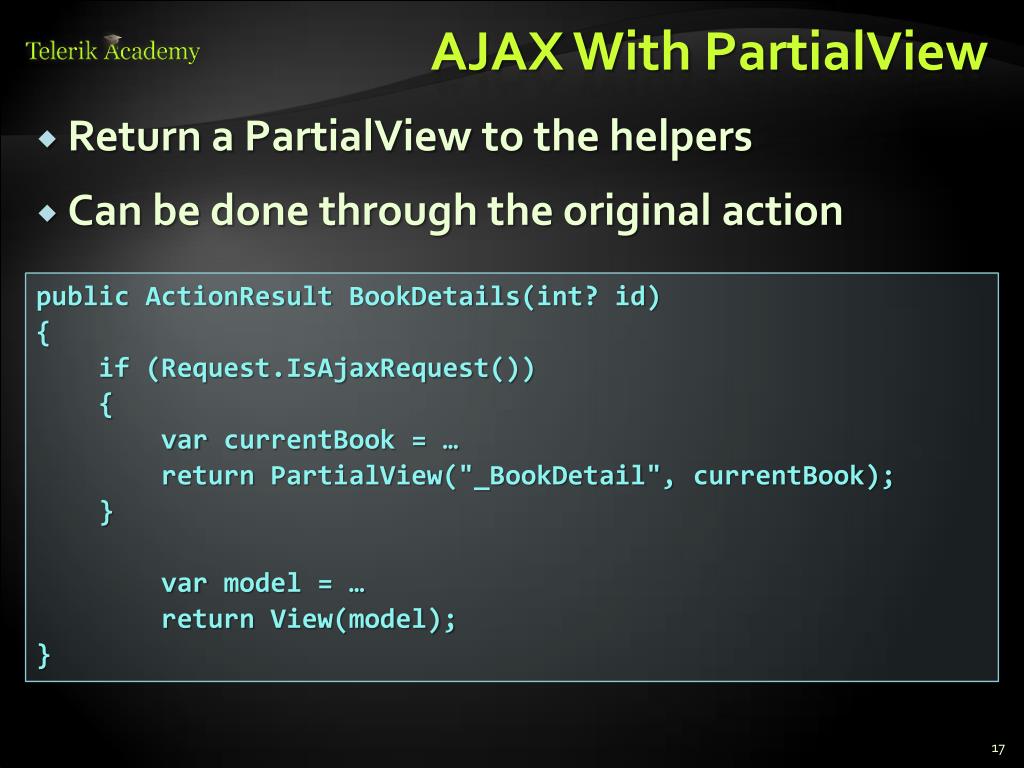
71 If you want to load the page and then load the partial view via ajax you could create an ActionMethod that does something like: public ActionResult Create () { var model = new MyModel (); if (Request.IsAjaxRequest ()) { return PartialView ( "_Partial", model.PartialModel ); } else { return View ( model ); } }
[Solved] using Ajax for partial view loading in MVC4 9to5Answer
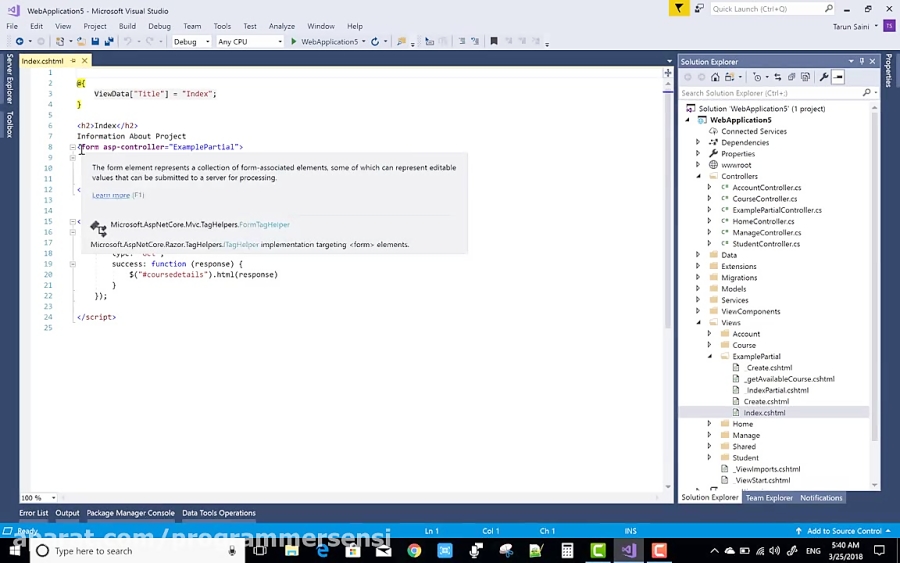
In order to load a partial view we will use jQuery Ajax. So, make sure jQuery library files are added to your wwwroot folder. Let's do the ASP.NET Core MVC example first. Have a look at the following HTML markup housed inside the main view (Index.cshtml).

PPT AJAX with MVC PowerPoint Presentation, free download ID2611036
2. The partial view### The partial view is just a very slimmed down version of a normal view. You only add the html elements that are required. Usually, you should avoid putting any javascript and css references in the partial view and try to make it as lightweight as possible.

Using Ajax helpers with Razor partial views Pluralsight Pluralsight
Partial Page Updates Perhaps the most visible feature of the ASP.NET AJAX Extensions is the ability to do a partial or incremental page updates without doing a full postback to the server, with no code changes and minimal markup changes.
[Solved] How to properly render partial views, and load 9to5Answer
Apr 09, 2019 811.2k 0 17 In this article, we'll discuss partial views in ASP.NET MVC and loading them via jQuery AJAX. There could be several scenarios for this. Let's assume that we have a page that contains multiple partial views and data from various sources.

Mvc Ajax Return Partial View
Rendering a Partial View and JSON Data Using AJAX in ASP.NET MVC Sandeep Singh Shekhawat Rate me: 4.82/5 (21 votes) 18 Sep 2014 CPOL 7 min read 184.5K 4.3K 55 7 This article explains how to render a partial view and JSON data using AJAX. Download JSON Rendering MVC application - 3.3 MB Introduction

MVC PartialView Ajax ile Kullanımı Semih Çelikol
Rendering a partial view. When making AJAX requests, it is very simple to return HTML content as the result. Simply return an ActionResult using the PartialView method that will return rendered HTML to the calling JavaScript. Now define an action method in the book controller that returns an ActionResult using the PartialView.

Call Partial View using Ajax in CORE
ASP.NET MVC Partial view ajax post? Ask Question Asked 10 years, 11 months ago Modified 8 years, 9 months ago Viewed 39k times 15 Index.html (View)