
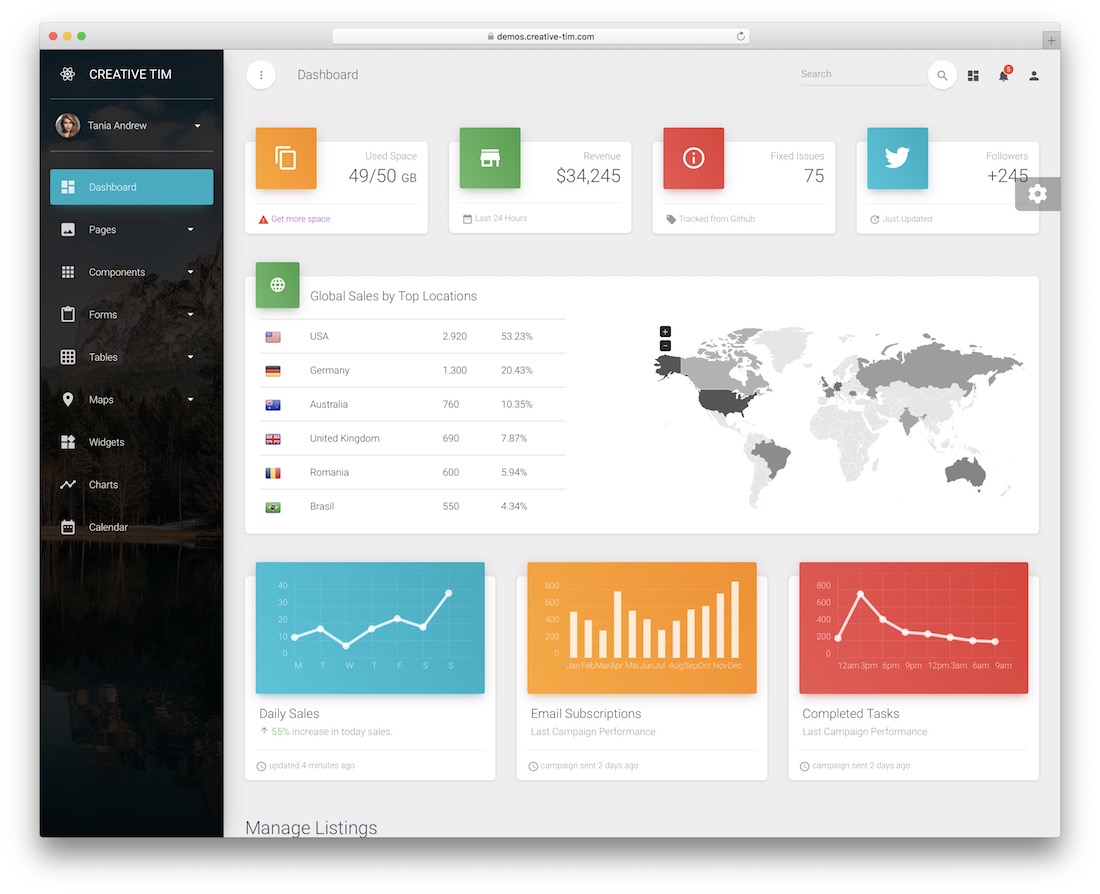
Top 10 MaterialUI React Design Admin Templates
I am using create-react-app and Material UI to develop a web app. I am trying to use MUI's Basic App Bar as a header/nav element but when I create it as a component in my app and try to use it in my App.js file it breaks the page, rendering either a blank page or the background color and nothing else. I have other MUI components rendering appropriately but when I try to add this custom.

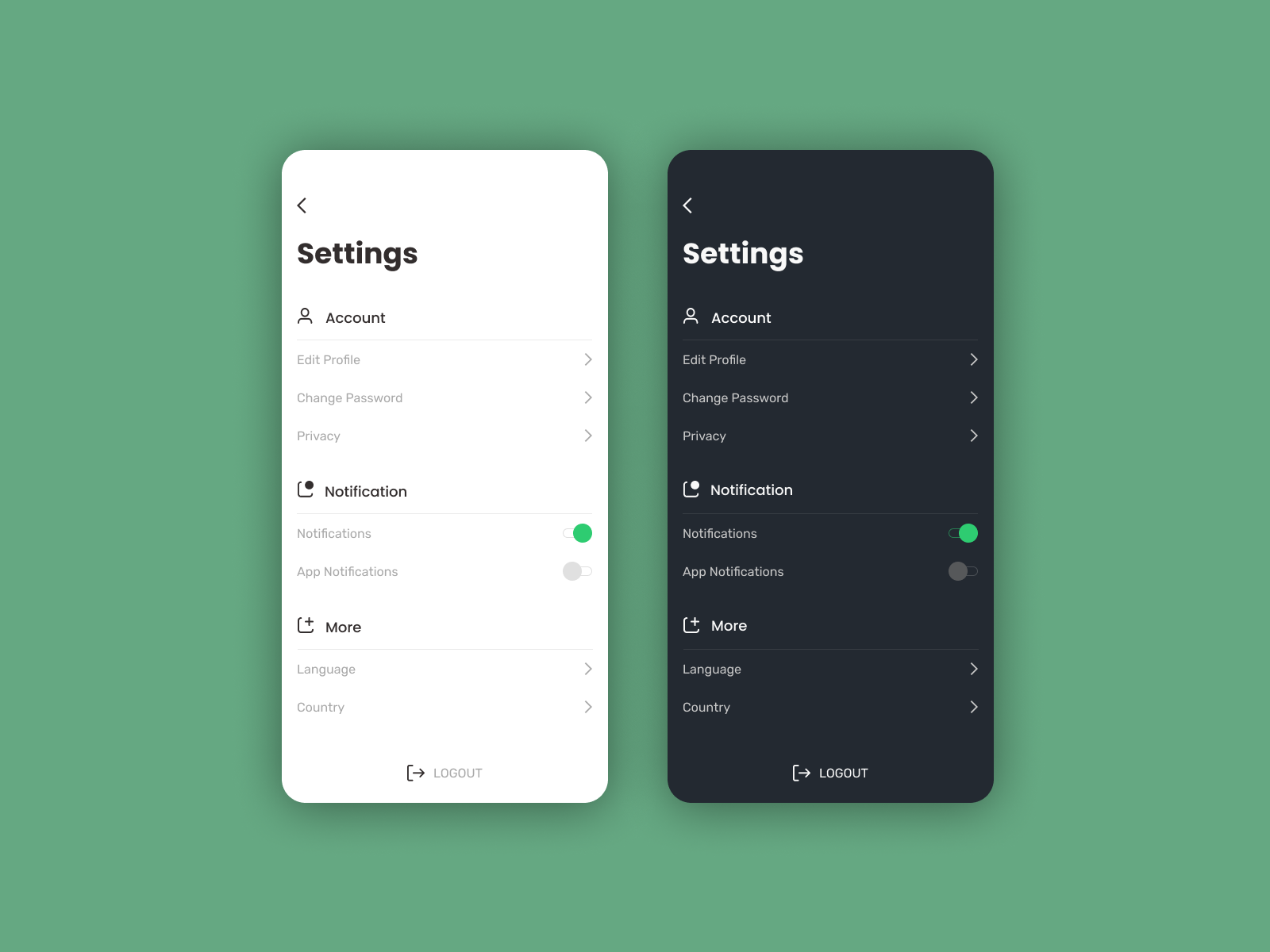
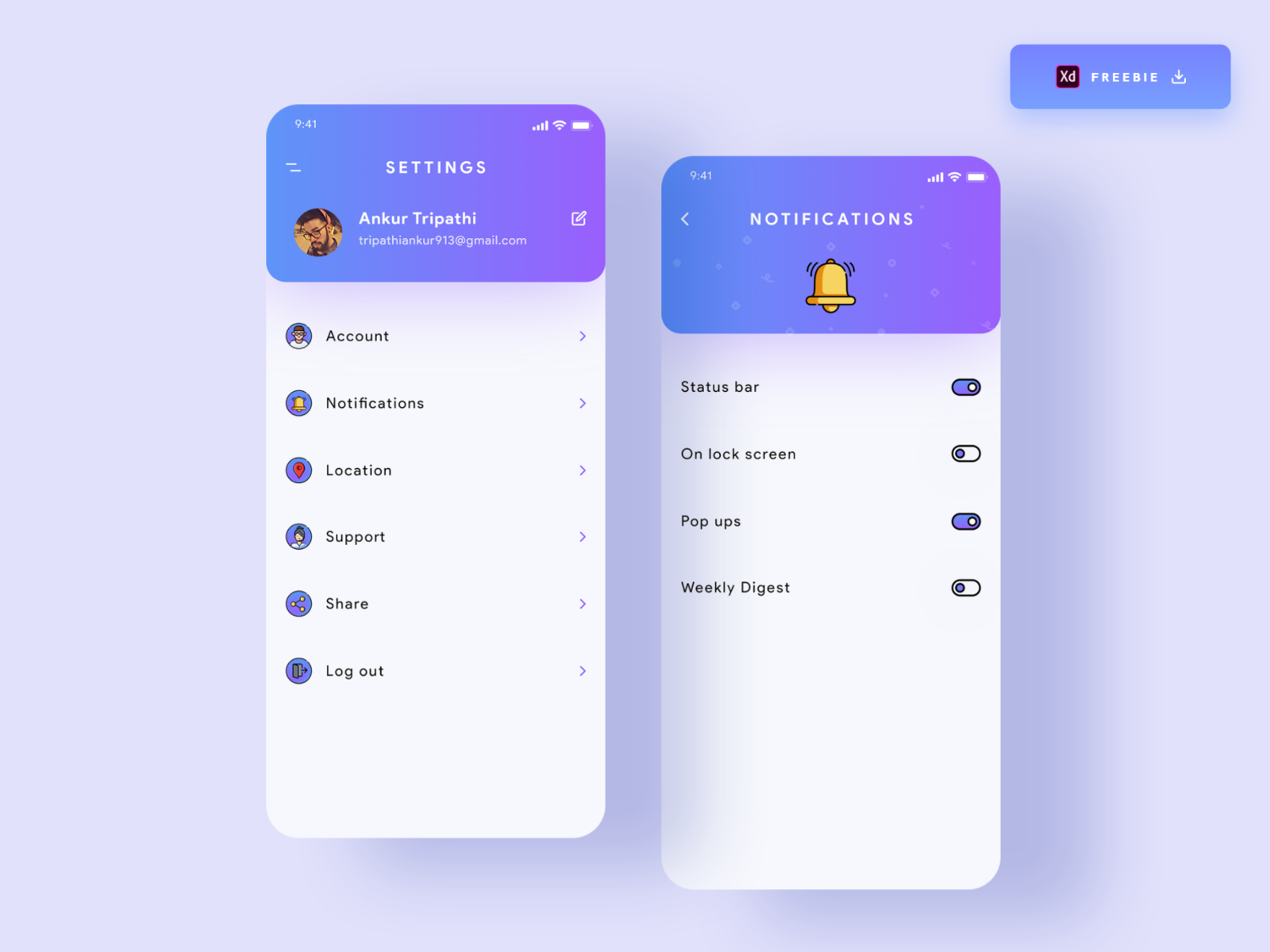
App UI Settings Screen by prajakta pawar on Dribbble
\n. or: \n\n \n \n The idea behind the example \n. Note: This example is set up to use the Next.js Pages Router.\nAs of Next.js 13.4, the newer App Router pattern is stable.\nWe recommend starting new projects with the Material UI with Next.js (App Router) example unless you need (or prefer) the Pages Router. \n. The project uses Next.js, which is a framework for server-rendered React apps.

S8 Figma System Settings UI design template for Search by Muzli
Material UI provides an optional CssBaseline component. It fixes some inconsistencies across browsers and devices while providing resets that are better tailored to fit Material UI than alternative global style sheets like normalize.css. Default font. Material UI uses the Roboto font by default. See Installation—Roboto font for complete details.

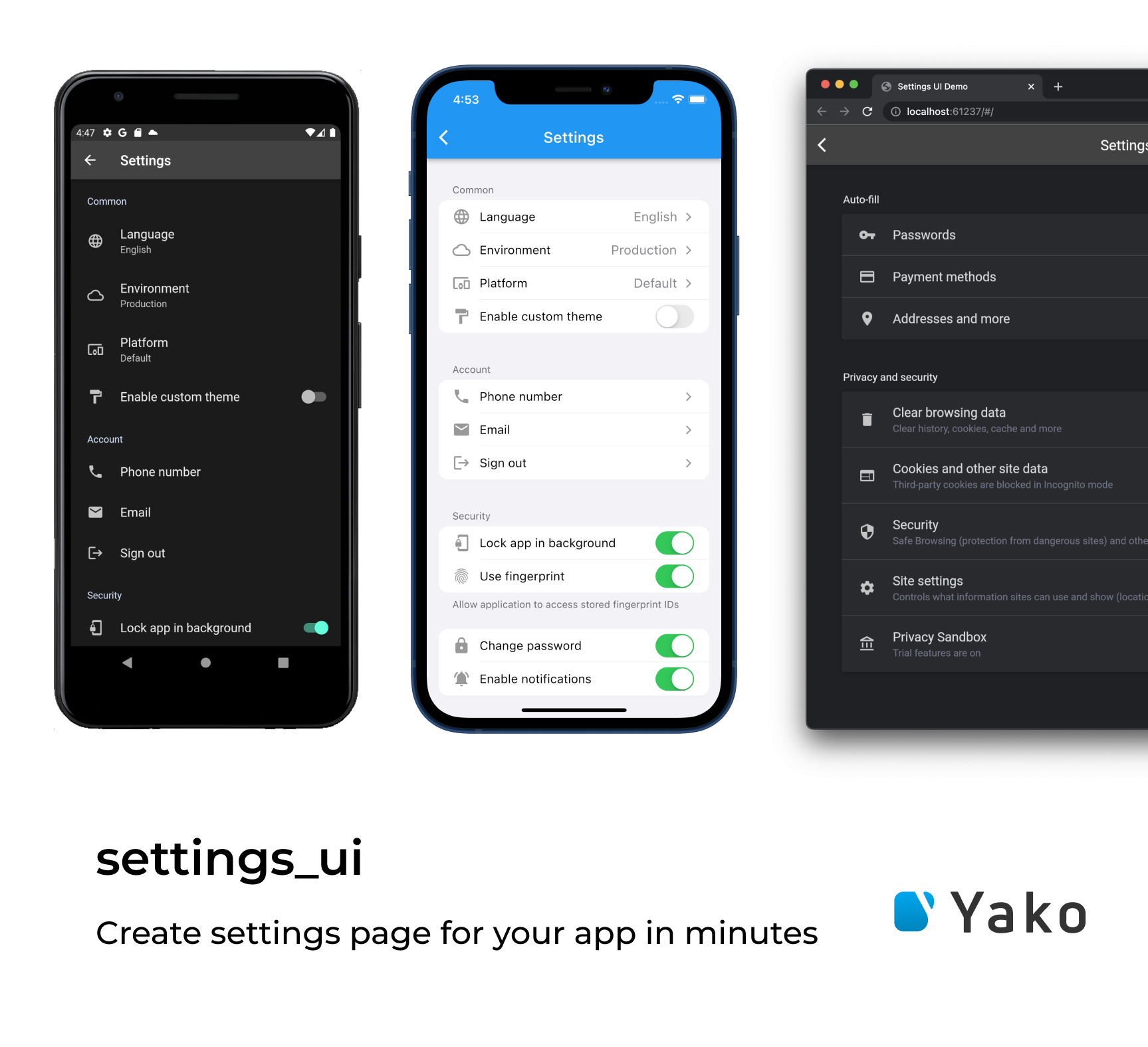
Flutter Settings Ui
Enable Material Design settings (Mac, Windows, Linux, Chrome OS) If enabled, the chrome://settings/ URL loads the Material Design settings page. #enable-md-settings. 3. Select Disabled option from the drop-down box. 4. Click on " Relaunch Now " button and it'll restart Google Chrome web browser. That's it.

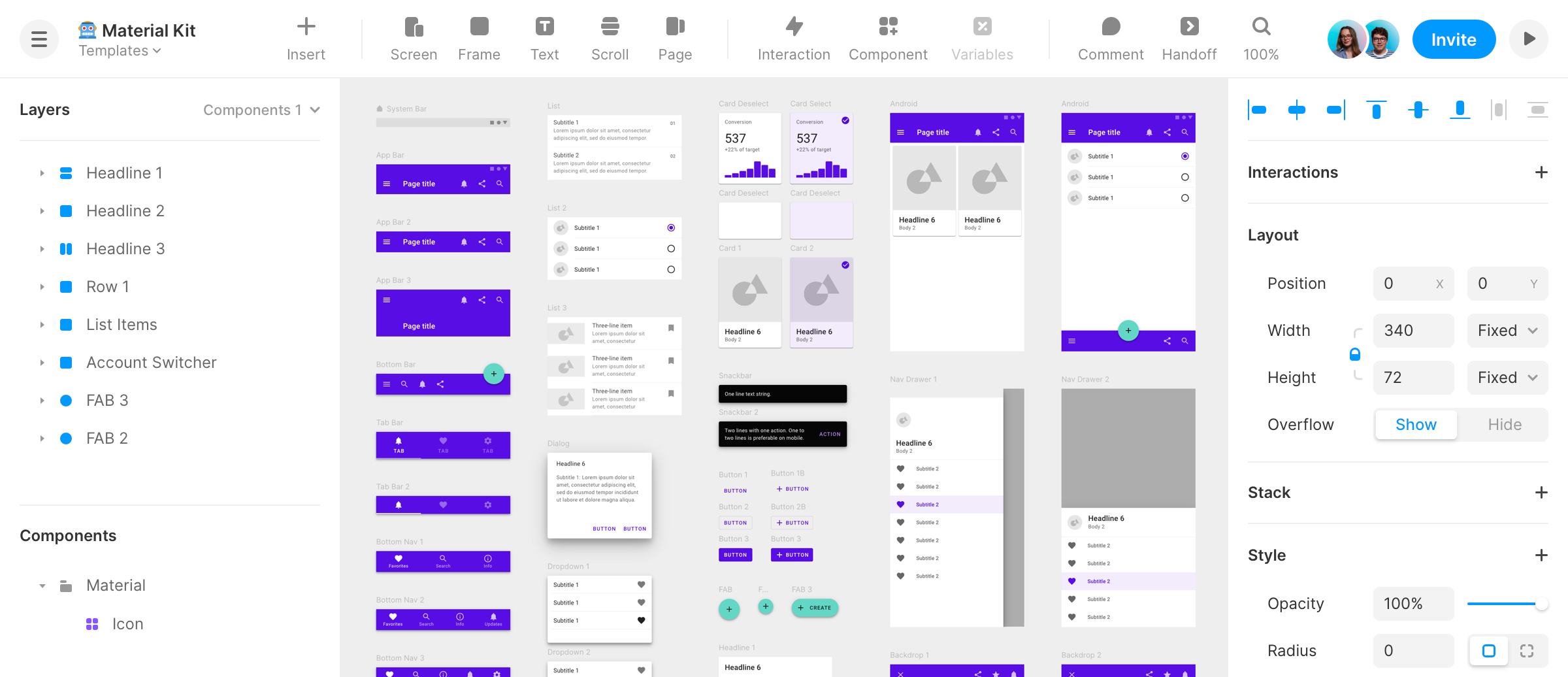
Material Ui Templates The Best Free React Templates Riset
Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products. GitHub; Twitter; YouTube; Blog RSS; Subscribe for updates

Free Material UI Template Framer
Open up a Terminal/"New Terminal" in Visual Studio Code and do the following: mkdir c:\projects\. cd c:\projects\. npx create-react-app materialapp. It might take a few minutes to set up the project structure. Once complete you should be able to launch your newly create react project with the following command: cd c:\projects\materialapp.

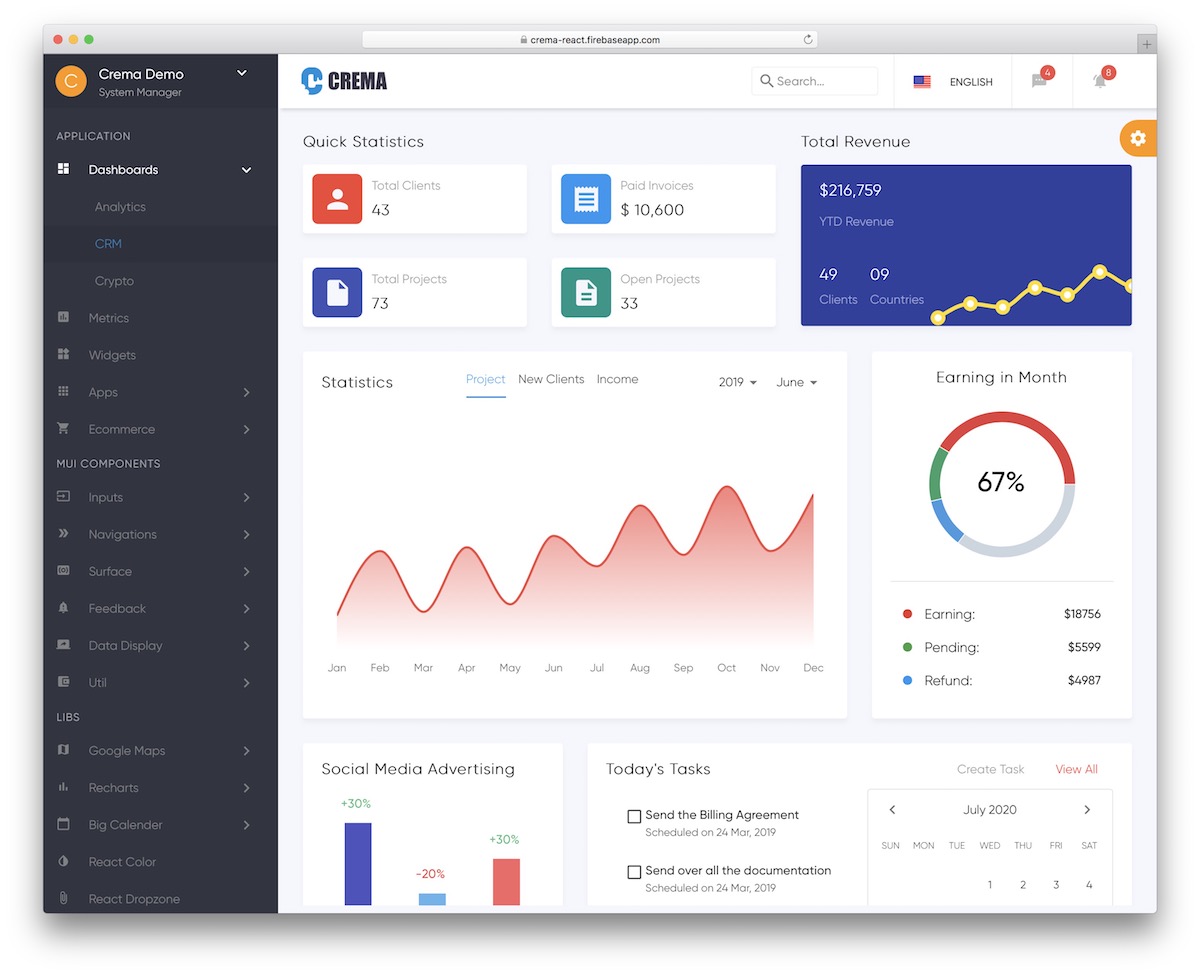
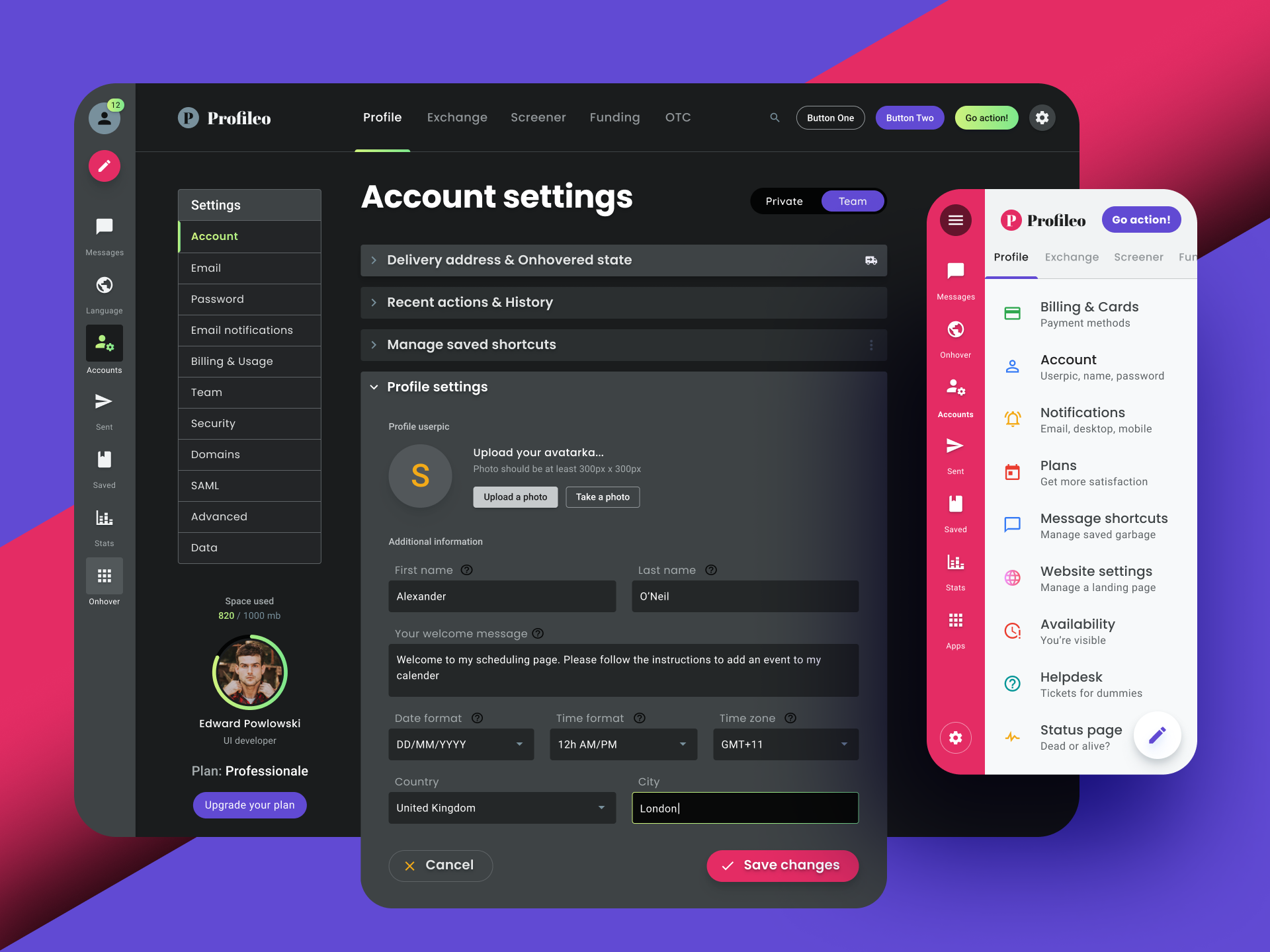
Material Design Dark Dashboard Profile Ui by Roman Kamushken on Dribbble
Material UI is a UI library for React, so you'll also need to install React (at least 16.8.0 version). In your WordPress plugin directory, run: ```. npm install @material-ui/core. npm install react react-dom. ```. This will install the Material UI and React libraries as dependencies for your plugin.

Ui Material Template Templates • Uifort Vrogue
Hello Everyone,In this video, we are going to learn how to create settings page with material UI design in Android Studio.Android Studio TutorialsYou can dow.

Material UI v5.8 releases, Material Design implementation framework
View Settings SaaS page UI - Whitespace UI #38. Settings SaaS page UI - Whitespace UI #38 Like. Whitespace UI Pro. Like. 5 2k Shot Link. View Haystack - Admin Settings. Haystack - Admin Settings Like. Fintory Team. Like. 1.3k 627k Shot Link. View User Panel Settings Page for ArBitrage Crypto Trading Platform.

Daily UI 007 Settings page by Frances Camille Ventocilla on Dribbble
Material-UI @page rule? Ask Question Asked 3 years, 8 months ago. Modified 3 years ago. Viewed 1k times 4 I'm trying to use the Material-UI styles with react-to-print for printing components, but I have an specific component that should have an specific page size. For that, I would like to do something like this:. Customize settings.

January 2021 Haci Murat Yaman
Material UI is comprehensive in that it comes packaged with default styles, and is optimized to work with Emotion (or styled-components). \n. Base UI, by contrast, could be considered the \"skeletal\" or \"headless\" counterpart to Material UI—in fact, future versions of Material UI will use Base UI components and hooks for its foundational.

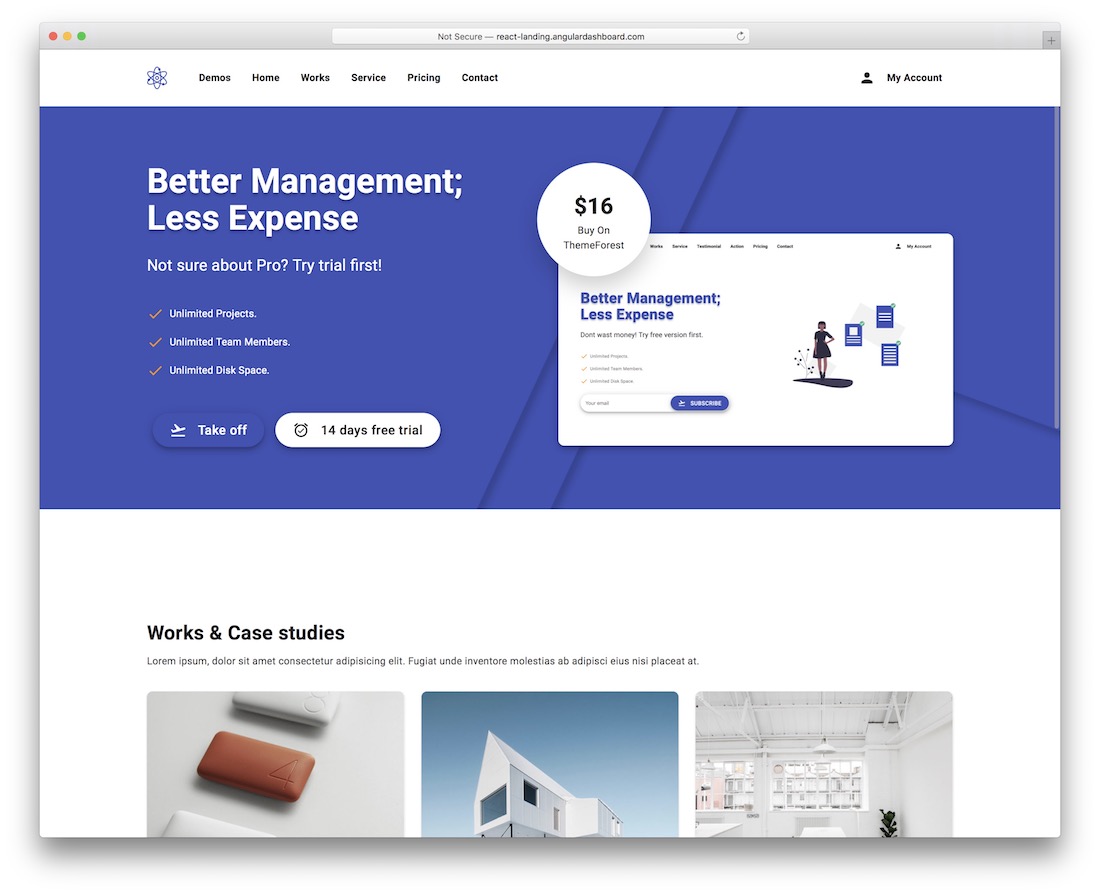
14 Best Material UI Templates [Free & Premium] 2023 Colorlib
Ready to use. Material Design. components. Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates. $ npm install @mui/material @emotion/react @emotion/styled.

6 best React component libraries by category
Customize Material UI with your theme. You can change the colors, the typography and much more. The theme specifies the color of the components, darkness of the surfaces, level of shadow, appropriate opacity of ink elements, etc. Themes let you apply a consistent tone to your app. It allows you to customize all design aspects of your project in.

Account Settings Ios app design, Mobile app design, App design
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

Pin on UI
To customize a specific part of a component, you can use the class name provided by Material UI inside the sx prop. As an example, let's say you want to change the Slider component's thumb from a circle to a square. First, use your browser's dev tools to identify the class for the component slot you want to override.

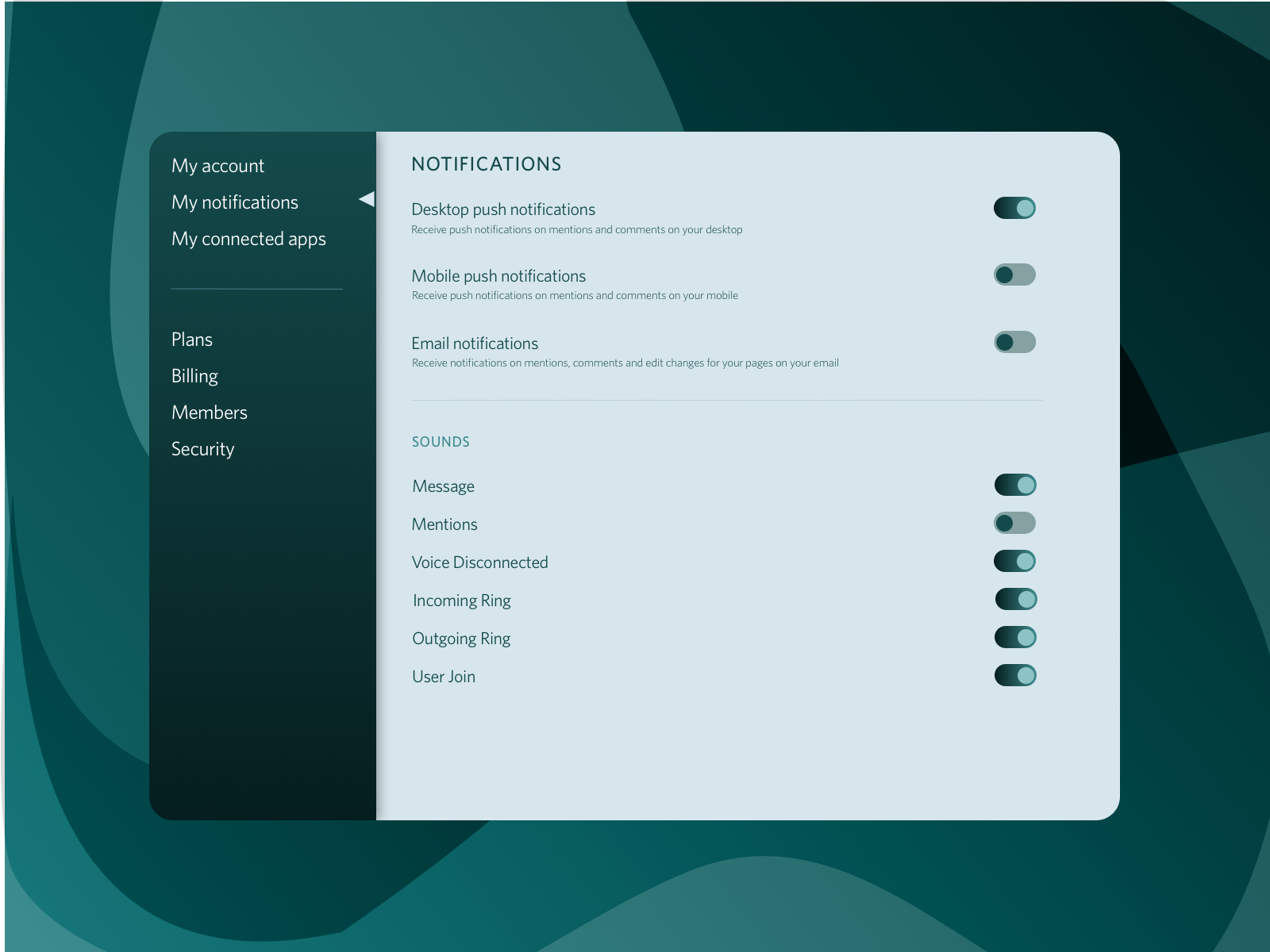
Daily UI Challenge 071/100 Settings UI design (Freebie) by Ankur Tripathi on Dribbble
Use divider lines to group together several related settings. Avoid using dividers between each individual setting. Section titles (optional) Grouped settings can include a section title. Section titles should be specific, avoiding ambiguous names like "Other" or "Miscellaneous." 15+ settings. Related settings are best grouped under a.