
Is React the new jQuery?
div in viewport with constraint Ask Question Asked 11 years, 2 months ago Modified 11 years, 2 months ago Viewed 269 times 0 I am using jQuery to move a div vertically so that it always remains in the viewport. I have two problems with the solution so far. Firstly it keeps on moving down vertically, forever!

Jquery Div In Viewport? The 6 Latest Answer
Function to check if the div class "media" is within the browsers visual viewport regardless of the window scroll position.

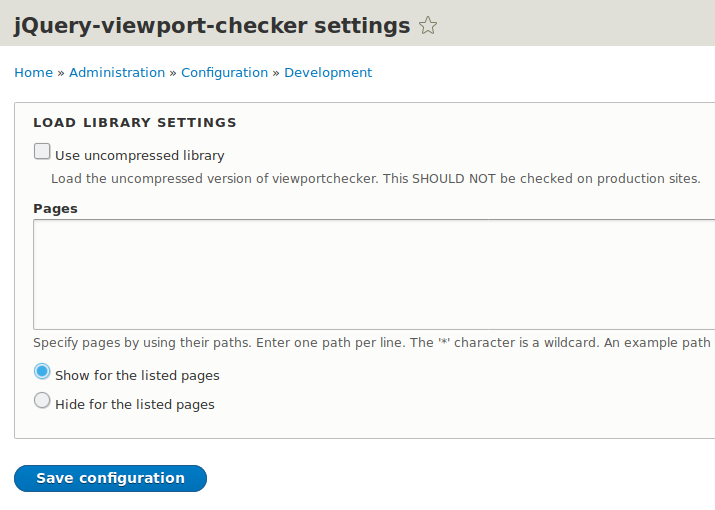
jQueryviewportchecker
1 maybe you are looking for CSS { position: fixed } ? Share Follow answered Sep 12, 2009 at 17:07 jrharshath 26.2k 33 98 128 if it is fixed or absolute, it still positions it to the top of the page, not the top of the viewport. - antonanton Sep 12, 2009 at 17:14 Oh, I forgot to mention: IE has crappy support for { position: fixed }.

jQuery div Vertical Content Slider carouselvertical.js — CodeHim
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

jQuery Cheat Sheet
These shortcuts will result in slightly better performance if you're testing hundreds or thousands of elements. Live updating. If you're looking to keep tabs on elements' whereabouts at all times, you can bind to the window's resize and scroll events. However, for performance reasons, it's strongly recommended to throttle your event listener or use something like James Padolsey's scrollStop event.

What is JQuery? YouTube
What is a viewport? A viewport represents the area in computer graphics being currently viewed. In web browser terms, it is generally the same as the browser window, excluding the UI, menu bar, etc. That is the part of the document you are viewing. Documents like this article may be very long.

html jquery操作div的显示 DIVCSS5
Calculating Full Visibility. Now, this part is almost as easy. The conditions required for full visibility are: bottom is greater than 0 and bottom is less than or equal to viewportHeight and top is greater than or equal to 0. So it looks something like this: bottom > 0 && bottom <= viewportHeight && top >= 0.

jQuery expand DIV on click and replace contents Stack Overflow
Detect if an element is visible in the view port. Now why would any one in the right mind want to do that? Well you are reading this, so may be you know why. Small Experiment on Codepen I have to.

jQuery
When an element is in the viewport, it appears in the visible part of the screen. To check if an element is visible in the viewport, you use the following isInViewport () helper function:

jQuery Still Relevant 2018? YouTube
How can i find the DIV position (top and left) relative to viewport ?

10 Newest Free jQuery Plugins For This Week 20 (2016) jQuery Script
3 Answers Sorted by: 2 You need to add a ready () method around your jQuery so that it's executed after your HTML has been parsed by the browser. $ (document).ready (function () { $ ("#hero").height ($ (window).height ()); $ (window).resize (function () { $ ("#hero").height ($ (window).height ()); }); }); Share Improve this answer Follow

What Is jQuery?
detect_visibility () With this function i wrote you above you can detect if element inside secreen viewport. It calculates based on offset and element height. You can use this to implement lazyload or animations. You can add animaton classes in the // Element is visible section of detect_visibility function.

jQuery Viewport Size Detection with Bootstrap
A jquery plugin which allows us to quickly check if an element is within the browsers visual viewport regardless of the window scroll position - GitHub - customd/jquery-visible: A jquery plugin which allows us to quickly check if an element is within the browsers visual viewport regardless of the window scroll position

jQuery is Undefined Tom McFarlin
This gives the browser instructions on how to control the page's dimensions and scaling. The width=device-width part sets the width of the page to follow the screen-width of the device (which will vary depending on the device).

jQuery Basics PoiemaWeb
Viewport Checking whether an element is visible in the viewport is a popular technique in modern web design. This technique enables you to do cool stuff when an element becomes visible (or invisible) in the viewport while scrolling down (or up) the page. Table Of Contents: Use Cases Using Plain JavaScript Using jQuery Use Cases:

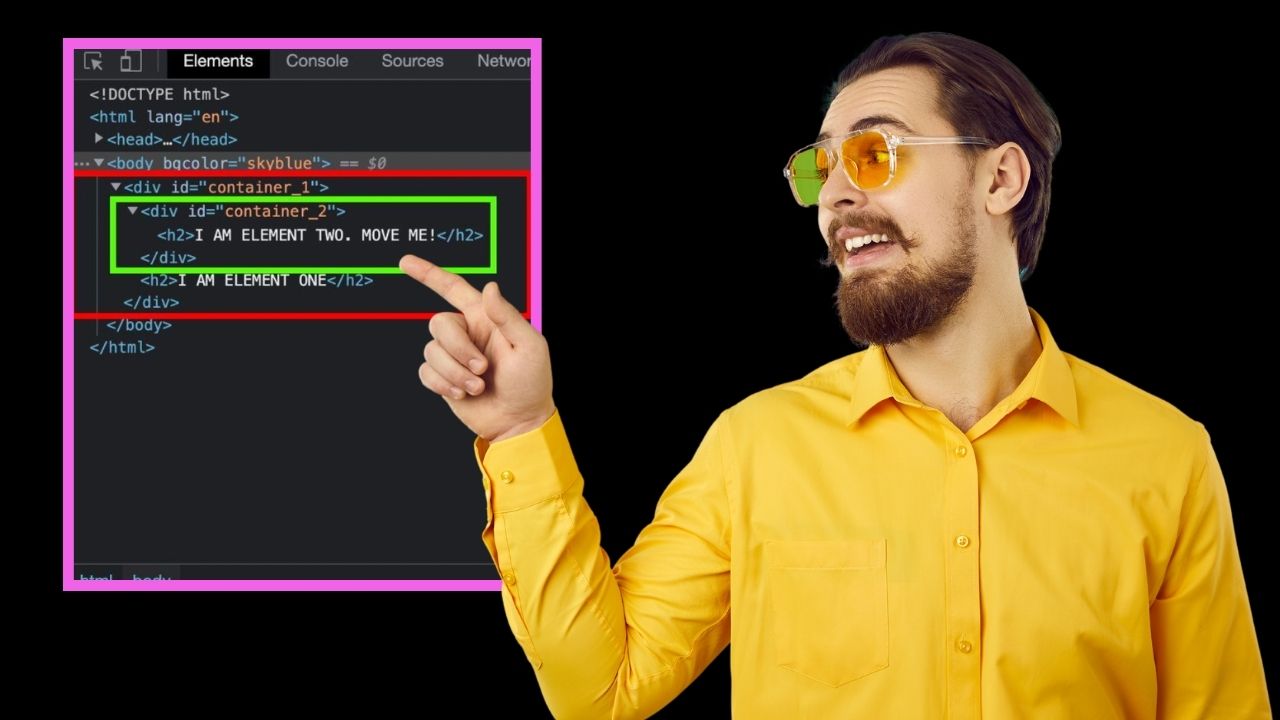
The 4 Best Ways to Move a Div in another Div with jQuery
// Returns width of browser viewport $ ( window ).width (); // Returns width of HTML document $ ( document ).width (); Note that .width () will always return the content width, regardless of the value of the CSS box-sizing property.