
JavaScript Programming Full Course
To follow this ES6 tutorial, you should have a good knowledge of JavaScript up to ES5. Section 1. New ES6 syntax. let - declare block-scoped variables using the let keyword. let vs. var - understand the differences between let and var. const - define constants using the const keyword. Default function parameters - learn how to set the.

Functions JavaScript for beginners Tutorial සිංහලෙන් Lesson 07 ES5 and ES6 arrow functions
Hey Guyz, This tutorial is all about Javascript ES5 and ES6 tutorial for the beginners. Below are the topics covered in this Javascript ES5 and ES6 tutorial:.

ES5&ES6 Part_1 in JavaScript ADVANCED JAVASCRIPT Web Development & Design Tutorial in URDU
1 JavaScript (ES5) - Getting Started 2 JavaScript (ES5) Data Types. No, not this tutorial, though I appreciate you using this and hope this will be a great starting point on your coding journey. I'm talking about your browser. Right click anywhere on this page, then click "Inspect" (the wording may be different based on your browser). In the.

JavaScript(Es5) Interview Questions & Answers
Learn JavaScript Online at Your Own Pace. Start Today and Become an Expert in Days. Join Millions of Learners from Around the World Already Learning on Udemy!

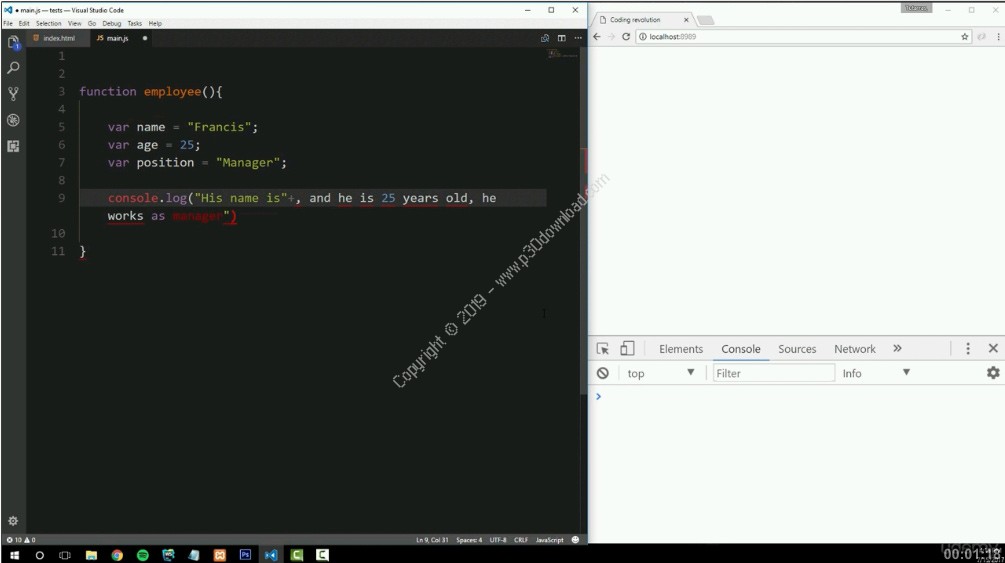
Belajar Javascript es5 Dan es6 Part 2 Output Alert, InnerHTML dan Console log Tutorial
Modern JavaScript supports "classes" and "modules" - advanced language structures (we'll surely get to them), that enable use strict automatically. So we don't need to add the "use strict" directive, if we use them. So, for now "use strict"; is a welcome guest at the top of your scripts. Later, when your code is all in classes and.

JavaScript ES5 Meet the Object.defineProperty() Method
JavaScript in Depth: This part is more of a reference: look for a topic that you are interested in, jump in, and explore. I still tried to make it fun to read. Tips, Tools, and Libraries: This part gives tips for using JavaScript: best practices, advanced techniques, and learning resources. It also describes a few important tools and libraries.

How to iterate over an object in Javascript (ES5)
Hey Guyz, This tutorial is all about Javascript ES5 and ES6 tutorial for the beginners. Below are the topics covered in this Javascript ES5 and ES6 tutorial: 1. Foreach in Javascript ES5 2. IndexOf in Javascript ES5 3. LastIndexOf in Javascript ES5 4. isArray in Javascript ES5 5. isEvery in Javascript ES5 6. isFilter in Javascript. READ MORE

دانلود Udemy The complete beginner JavaScript ES5, ES6 and J
Courses. JavaScript 2009 (ES5) refers to the fifth edition of the ECMAScript language specification, standardized in 2009. It introduced several features, like strict mode, new methods, JSON support, and improved syntax for better programming practices and compatibility across browsers. ECMAScript 5 (ES5) introduced several significant features.

Belajar Javascript es5 Dan es6 Part 15 (Object) Class Tutorial Programming & Digital Marketing
ECMAScript 2015 is an ECMAScript standard that was ratified in June 2015. ES2015 is a significant update to the language, and the first major update to the language since ES5 was standardized in 2009. Implementation of these features in major JavaScript engines is underway now. See the ES2015 standard for full specification of the ECMAScript.

Belajar Javascript es5 Dan es6 Part 14 (Object) Constructor Functions, Method & Prototypes
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. ES5 and ES6. From 2016, versions are named by year: ES2016, 2018, 2020. New Features in ES2020.

JAVASCRIPT FUNCTION TUTORIAL IN HINDI (ES5 & ES 6) JAVSCRIPT COURSE 6 YouTube
Take your skills to a new level and join millions that have learned website making. Master your language with lessons, quizzes, and projects designed for real-life scenarios.

ES5 to ES6 Javascript Tutorial Blog AssignmentShark
ES2015 Syntax Highlighting. Documenting ES2015. ES2015 (formally ES6) is a fantastic step forward for the JavaScript language. It brings new features and sugaring for patterns that required significant boilerplate in ES5. This includes classes, arrow functions and modules. In this episode, we cover tools we use to take full advantage of ES2015.

Belajar Javascript es5 Dan es6 Part 5 Mengenai String Method Tutorial Programming & Digital
A common use of JSON is to send data to a web server. When sending data to a web server, the data has to be a string. Imagine we have this object in JavaScript: var obj = {name:"John", age:30, city:"New York"}; Use the JavaScript function JSON.stringify () to convert it into a string. var myJSON = JSON.stringify (obj);

Belajar Javascript es5 Dan es6 Part 12 SWITCH CASE Tutorial Programming & Digital Marketing
A common use of JSON is to send data to a web server. When sending data to a web server, the data has to be a string. Imagine we have this object in JavaScript: var obj = {name:"John", age:30, city:"New York"}; Use the JavaScript function JSON.stringify () to convert it into a string. var myJSON = JSON.stringify(obj);

Belajar Javascript Fundamental Modern es5 & es6 2019 Tutorial Programming & Digital Marketing
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

JavaScript (ES5) Study II Progate Learn to code, learn to be creative.
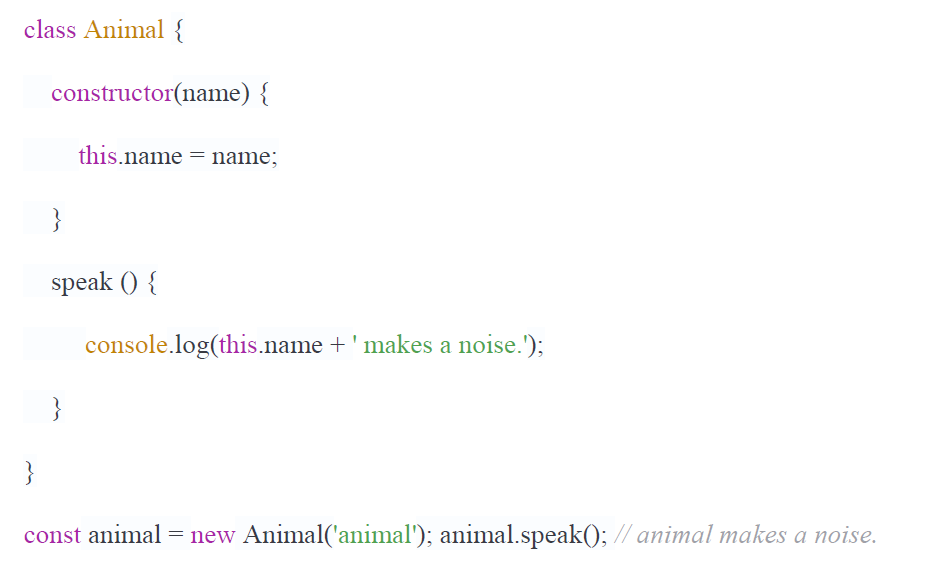
Summary: in this tutorial, you'll learn how to use the JavaScript constructor/Prototype pattern to define a custom type in ES5.. Introduction to the JavaScript Constructor / Prototype pattern. The combination of the constructor and prototype patterns is the most common way to define custom types in ES5. In this pattern: The constructor pattern defines the object properties.