
How To Bring Safari Address Bar To The Top Of The Screen (iOS 15)
OS Tips & Tricks Tweaks & Hacks You see the status bar nearly everywhere on your iPhone, and it almost always looks the same. But you can use a few tricks to spice things up a bit — without jailbreaking your iPhone. The status bar's background on iOS is transparent, so you'll see different colors and gradients as you switch from app to app.

Create Tab Bar App with Navigation in Swift 5 (Xcode 11) 2023 iOS YouTube
If you've ever wondered what the iPhone symbols on top of the screen (in the status bar) or in the iPhone Control Center are trying to tell you, then you've come to the right spot. Apple uses iPad and iPhone status icons and symbols to show a lot of information in a very small space. Here are iPhone symbols and their meanings explained; your guide to the most common iPad and iPhone status icons.

ios UIKit navigation bar fill height to top of screen Stack Overflow
A navigation bar appears at the top of a window or screen, helping people navigate through a hierarchy of content. A navigation bar provides a natural place to display a title that can help people orient themselves in your app or game, and it can also include controls that affect the content below it. macOS doesn't provide a navigation bar.

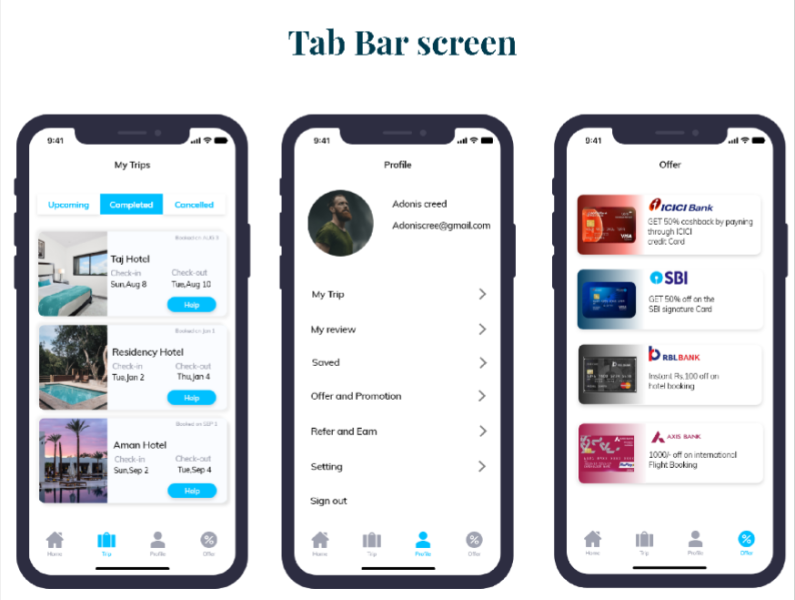
tab bar screen by Prem dayapule on Dribbble
html - How to set color of iPhones top bar? - Stack Overflow How to set color of iPhones top bar? Asked 1 year, 11 months ago Modified 1 month ago Viewed 6k times 2 I have a website (written in HTML and CSS) with a header in blue. Now I want, that the top bar next to the notch of iPhones becomes blue as well.

reproduction steps iphone x status bar PNG image with transparent background TOPpng
In iPadOS and macOS, a toolbar appears at the top of a screen or window. Both platforms support customizable toolbars and grouped toolbar items. In macOS, people can hide an app's toolbar. In watchOS, the toolbar itself isn't visible, but you can place toolbar buttons in the top corners and along the bottom of the screen.

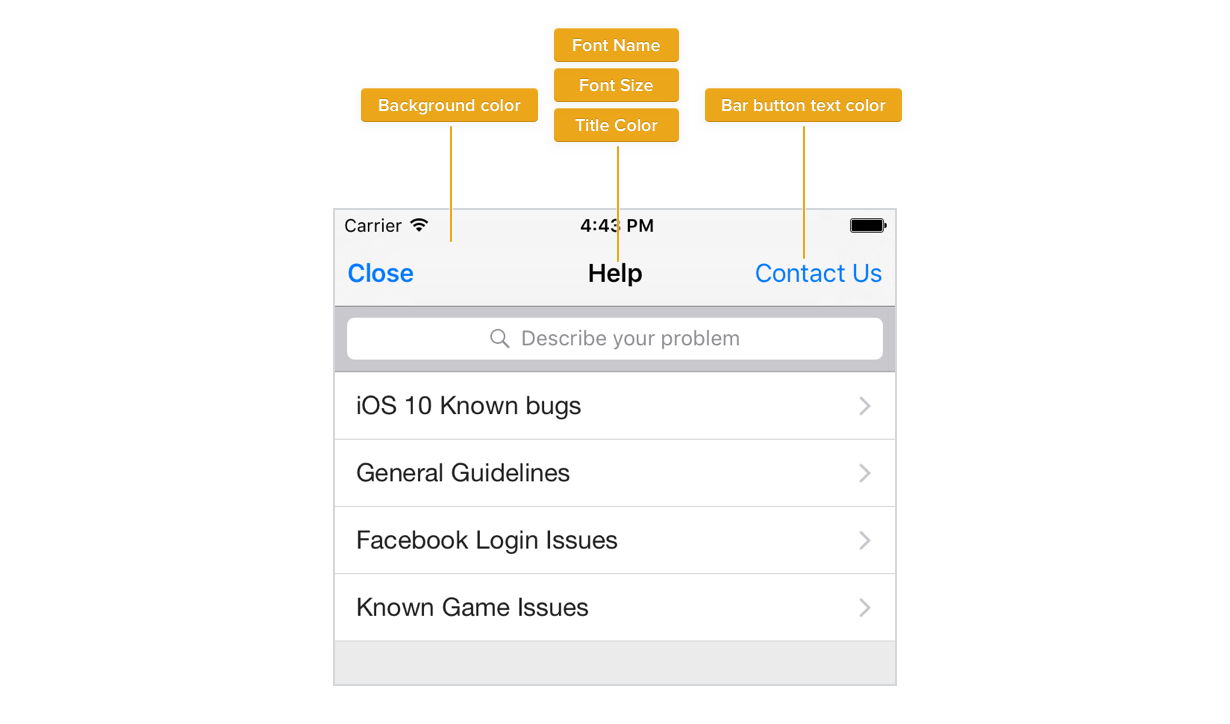
Skinning & Customization Helpshift Developer Guide
A status bar appears along the upper edge of the screen and displays information about the device's current state, like the time, cellular carrier, and battery level.

iOS Navigation Styles and Which One Should We Choose in Apps? by Ali ÇORAK UX
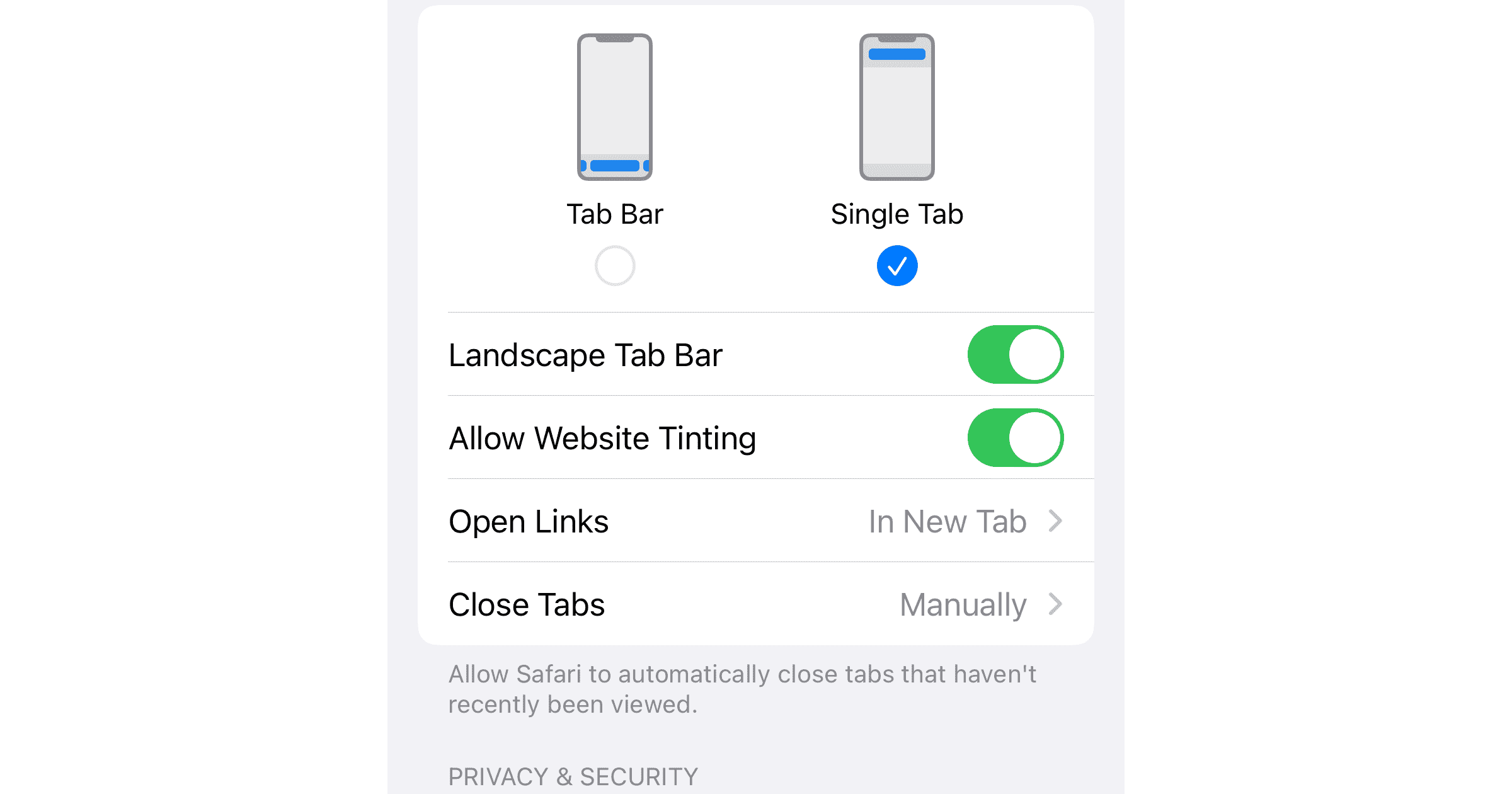
Open in Figma. Properly sized and aligned status bars for iPhone 13, iPhone 13 mini, iPhone 13Pro and iPhone 13 Pro Max. Each component uses nested components to provide the necessary flexibility for your designs. Toggle between the components' properties to achieve more custom results. For feedback or reporting an bug, reach out → @noxiousone.

swift iOS Top Navigation Bar Stack Overflow
The icons in the status bar at the top of the screen provide information about iPhone. On an iPhone with Face ID, there are additional status icons at the top of Control Center. Note: If you turn on a Focus, its icon appears in the status bar.

iOS 15 How to move the Safari address bar back to the top Macworld
A layout guide defines a rectangular region that helps you position, align, and space your content on the screen. The system includes predefined layout guides that make it easy to apply standard margins around content and restrict the width of text for optimal readability. You can also define custom layout guides.

iPhone app Tab Bar . by Zoltán Garami on Dribbble
Best practices Use a tab bar to support navigation, not to provide actions. A tab bar lets people navigate among different areas of an app, like the Alarm, Stopwatch, and Timer tabs in the Clock app. If you need to provide controls that act on elements in the current view, use a toolbar instead.

How To Put the Address Bar at the Top Again in Safari on iOS 15 The Mac Observer
Updated for Xcode 15. SwiftUI's toolbar() modifier lets us place bar button items anywhere in the top or bottom space, but only when our view is embedded inside a NavigationStack.. If you want to place buttons into a toolbar at the bottom of the screen, use toolbar() then create a ToolbarItem with the placement of .bottomBar, like this:. NavigationStack { Text("Hello, World!").padding.

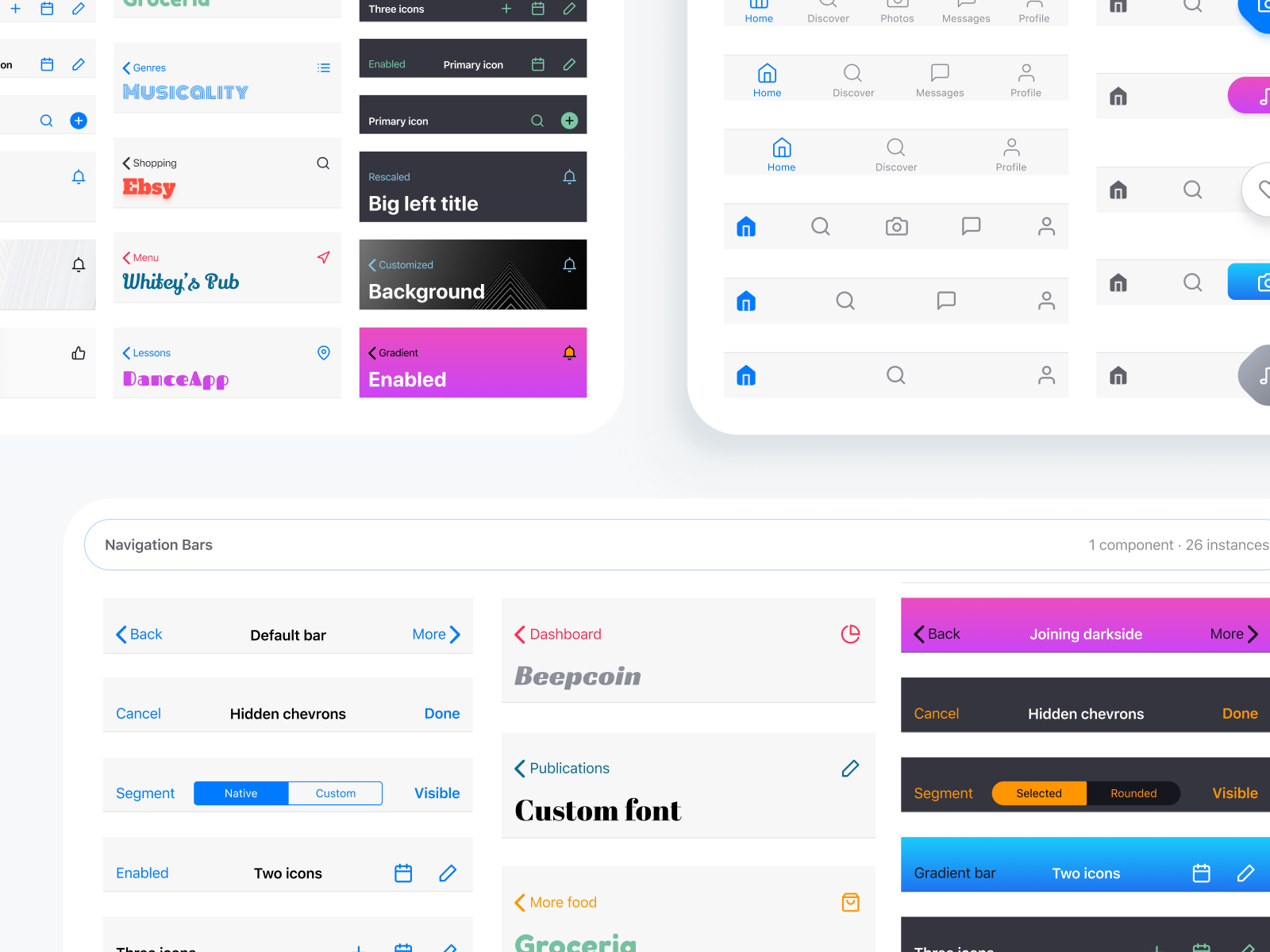
Dribbble navigation_bars_ios_design_kit_for_figma.png by Roman Kamushken
Overview. The system might present toolbars above or below your app's content, depending on the platform and the context. Add items to a toolbar by applying the toolbar (content:) view modifier to a view in your app. You can also configure the toolbar using view modifiers. For example, you can set the visibility of a toolbar with the toolbar.
The Best 21 Ios Status Bar Icons Png Parel Hogar
Step-3) Now create a TabBarButton. In the TabBarButton, two properties passing into the button. text → Which will show as Tab Text into the Tab Bar. isSelected → Passing isSelected @Binding.

Figma iOS 14 Status Bar We all use it, why not have a good one! NOW WITH VARIANTS
Status icons appear in the status bar on your iPhone: iPhone models with Face ID iPhone models with Touch ID If you don't see an icon, check Control Center by swiping down from the top-right corner. About the status icons on your iPhone To learn what an icon means, find it below.

Download Ios Status Bar Google Images Full Size PNG Image PNGkit
The top app bar displays information and actions relating to the current screen. Design Implementation iOS On July 15, 2021, Material's iOS libraries will enter maintenance mode. Learn more. Using top app bars Installing In order to use top app bars, first add the AppBar subspec to your Podfile: pod 'MaterialComponents/AppBar'

TOP 5 TWEAKS for Your Status Bar on iOS 13 YouTube
Each ToolbarItem enables you to define the position of the item by utilizing the placement parameter. To add items in the navigation bar, you can specify the following values:.topBarLeading - Places the item in the leading edge of the top bar..topBarTrailing - Places the item in the trailing edge of the top bar..principle - Places the item in the principal item section,which is the.