
Close Button Ui , Png Download Side Menu Animation X, Transparent Png vhv
Bootstrap v5.0 provides a generic close button component that can be used to dismiss content like modals and alerts. Learn how to customize and style the close button with CSS and HTML.

Abstract close button animation by Oleg Frolov on Dribbble
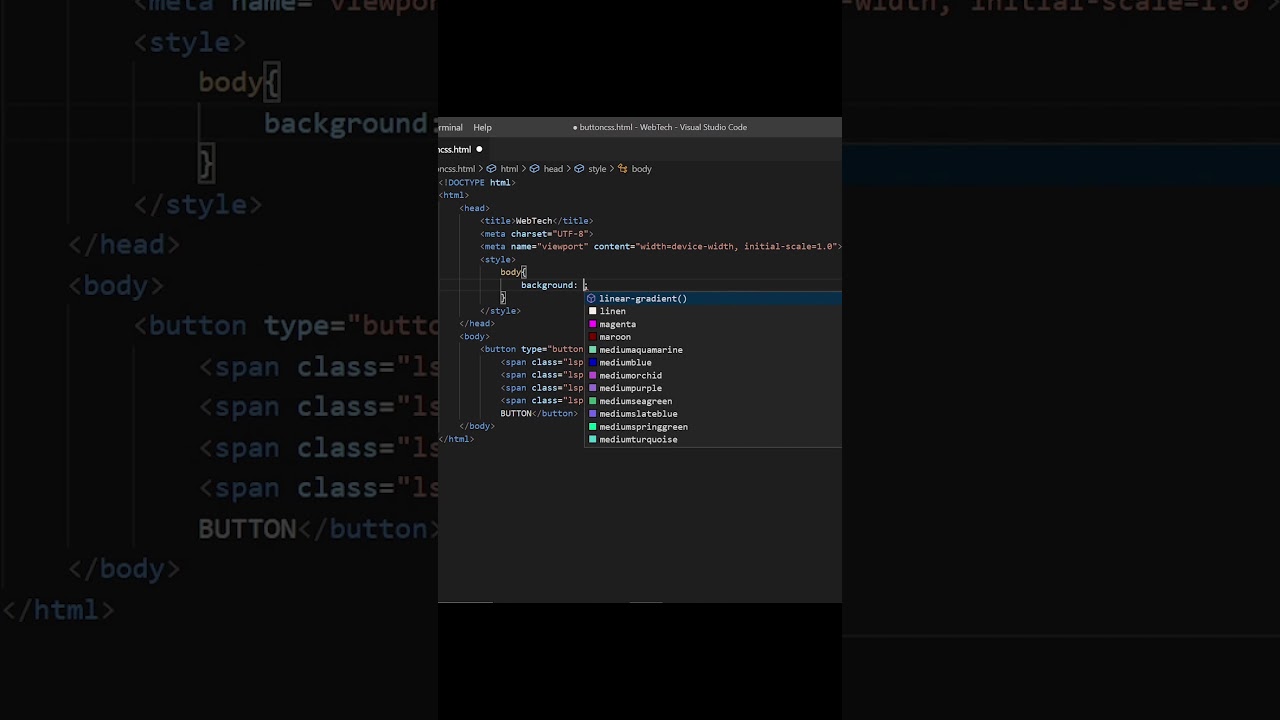
In this example the style for the
element specifies that the animation should take 3 seconds to execute from start to finish, using the animation-duration property, and that the name of the @keyframes at-rule defining the keyframes for the animation sequence is named "slidein".. If we wanted any custom styling on the
element to appear in browsers that don't support CSS animations, we.

Button Animation CSS Button Animation using HTML & CSS YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

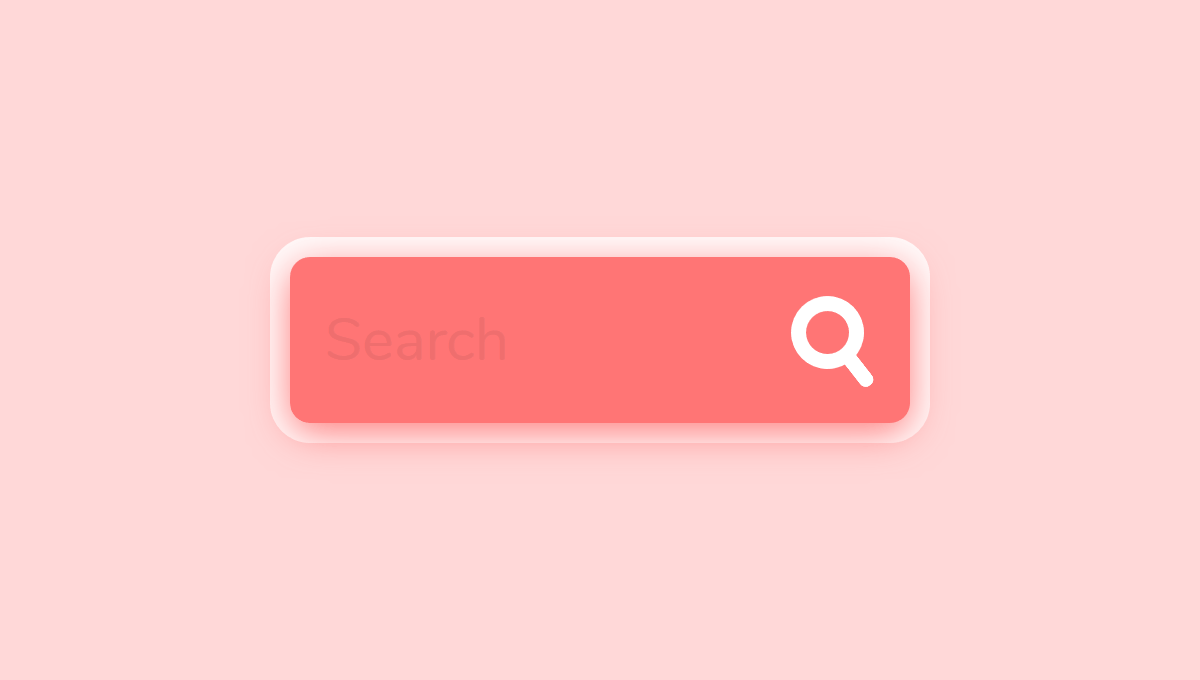
Simple CSS Animated Search Field Milan Savov
17+ Best CSS Close Buttons Examples from hundreds of the CSS Close Buttons reviews in the market. It is called "Information to close button & Dialog Animation". Like the name, this amazing button in charge of two functions of two types of buttons which is information and close buttons. At first, it shows up with an "i" stand for information.

25+ Unique & Creative CSS Button Animations To Add A Creative Touch
Whether thick and bold on your homepage or small and discreet in the footer, buttons are a very important design element for the user flow on your website. For a company website, a more discreet design is often used, whereas creative industries use more eye-catching and "weird" CSS buttons. So that all industries are equally served, you.

18+ Animated CSS Close Button Examples OnAirCode
Friends, today I am bursting with excitement to share the most amazing collection of CSS close button designs you will ever see! We've scoured the entire internet to find the best of the best CSS close button code examples. The close button is so important for any website. It allows users to easily remove or hide content when they're done.
Svg Close Button Animation Close Button Svg Png Icon Free Download (333484 / Check out
I am creating my portfolio page which I am currently animating the buttons' animation and my background is a simple particle animation as my background which powered by javascript. I noticed that the canvas which is the simple particle animation in the css file which I have set my canvas position to other elements except for absolute which is.

GUI open close button on top Animation TweenSize YouTube
This collection presents the best and free CSS and HTML close buttons ready to use in popups and as closing menu icons in mobile and desktop applications. Modern animations and effects will definitely grab users attention and increase the value of your website.. Close Button With Animation. Demo Image: Close Animation: A little close.

Easy CSS Button Animation YouTube
Welcome to our collection of CSS close buttons!In this comprehensive collection, we have curated a selection of free HTML and CSS close button code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.. With our January 2023 update, we are excited to introduce one new addition to our collection, ensuring that you have access to the latest and most.

25+ Unique & Creative CSS Button Animations To Add A Creative Touch
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Awesome Button Animation CSS Tutorial (tutorial3) YouTube
These close buttons are beautiful designed and are sure to improve your website. 1. CSS Close Button. 2. A Simple But Interactive CSS Close Button. 3. CSS Close Animation. A little close animation that's not a hamburger to close animation. 4.

Pin on Code Pen
Animated close buttons using HTML5 and CSS only. (JavaScript only injects the logo at the bottom right);. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text.

18+ Animated CSS Close Button Examples OnAirCode
At the end of this article, you'll have created a morphing animation on a toggle button using CSS transitions. Let's begin! CSS transitions vs. keyframe animations.. With the code above, each time the toggled class is added to the button, the icon morphs into a close icon. By the same token, when the toggled class is removed, the icon.
Close button icon — Stock Vector © sarahdesign85 70365631
Open / Close button with animation. Dev: Murphy Randle. Download Code. Close Button. Dev: Natalie. Download Code. Pure CSS cross / close button @mixin. Dev: Cyril. Simple pure css close button. Dev: Marvin van Kalsbeek. Download Code. Post navigation. ← Previous Post. Next Post →.

Css Input ボタン After
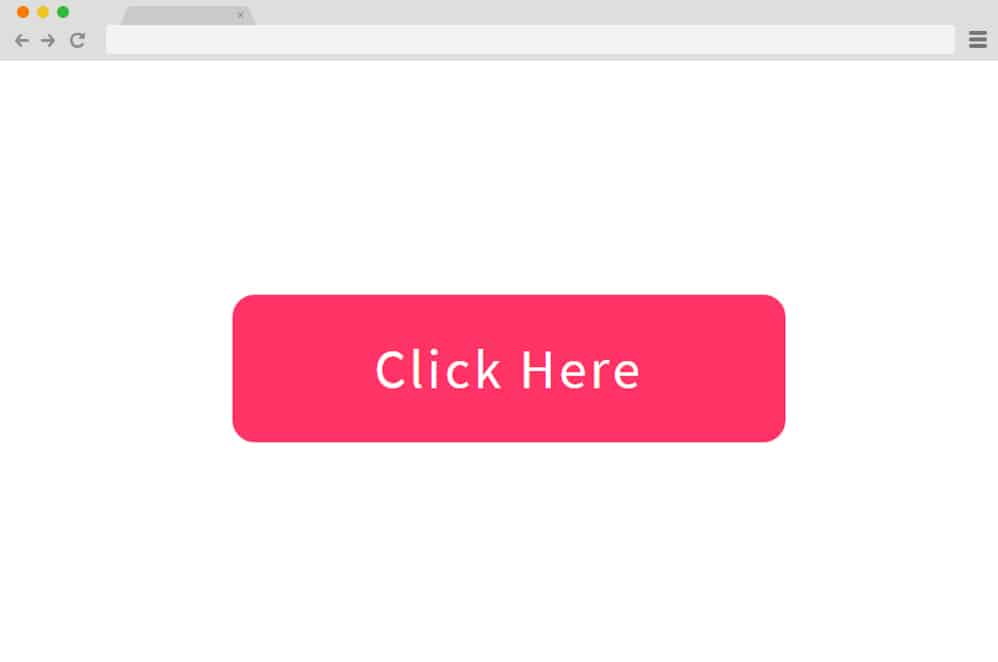
Example. Add a "ripple" effect on click: Click. Try it Yourself ». Go to our CSS Buttons Tutorial to learn more about how to style buttons. Previous Log in to track progress Next .

Close Button Animation by Mischa Abakumova on Dribbble
18+ Animated CSS Close Button Examples. In the prior website composition, suggestion to take action buttons were intense and huge with sharp square shaped structures. The cutting edge HTML5 and CSS3 have given us multitudinous conceivable outcomes to make components of any shapes and plans. A catch means activity.