
Triple equal ligatures rendered incorrectly in different font size
FontCreator instructions: standard ligatures are detected automatically, so don't worry about these. If you want to add additional ligatures, use the ligature name convention, along with a .liga suffix. If you want to add a ligature for the combination of these three characters, "f f b", name it "f_f_b.liga". Stylistic Sets (ss01-ss20)

Typography Series 02 Ligatures by MartinSilvertant on DeviantArt
Fira Code is a free monospaced font containing ligatures for common programming multi-character combinations. This is just a font rendering feature: underlying code remains ASCII-compatible. This helps to read and understand code faster.. Step 2: Change the RStudio Editor Font. a. In RStudio, open the "Tools" menu and select "Global.

Use font ligatures to enhance your code editor or IDE
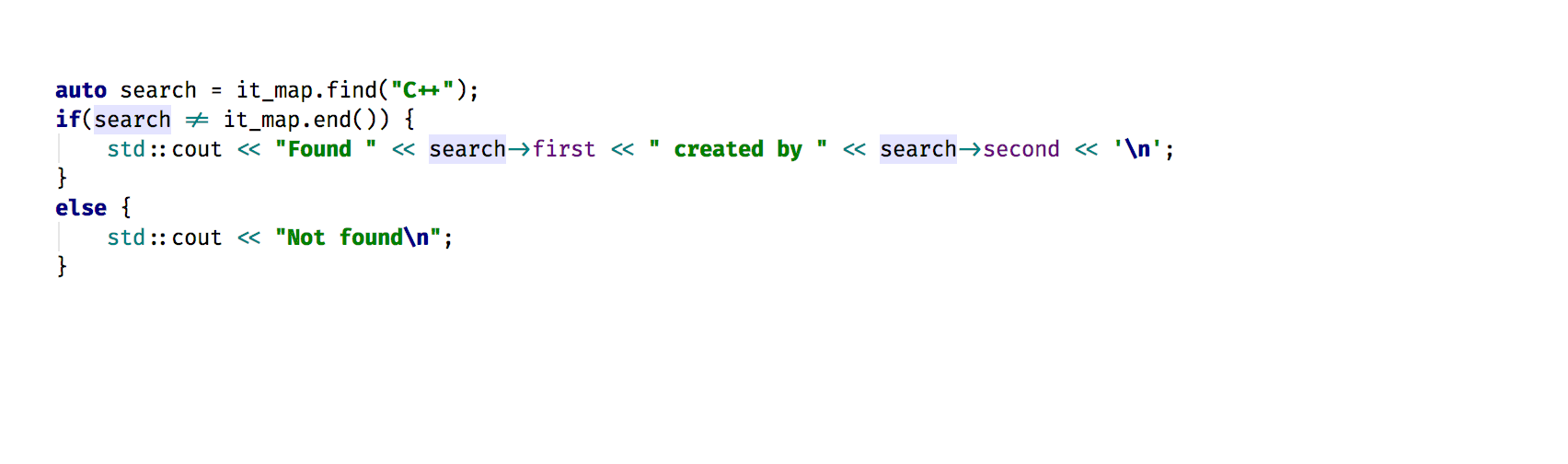
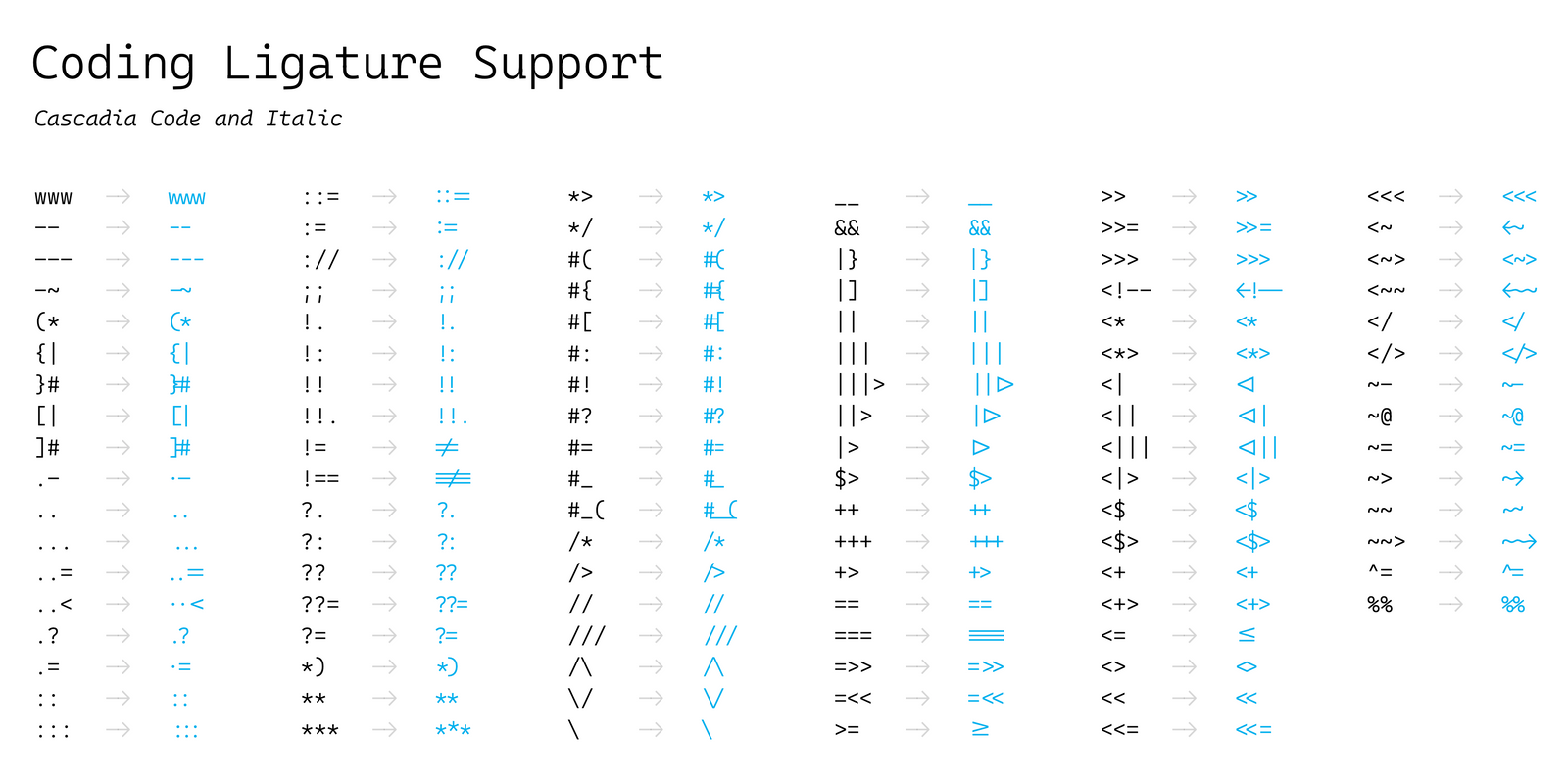
Ligatures are special characters in a font that combine two or more characters into one. Here is a screenshot with some examples. The file from the screenshot has the following contents. example.txt => -> --> >= <= === /= ~> >-> <-< <> |> The font in the example is called Fira Code.

Using Font Ligatures in VS Code DevsDay.ru
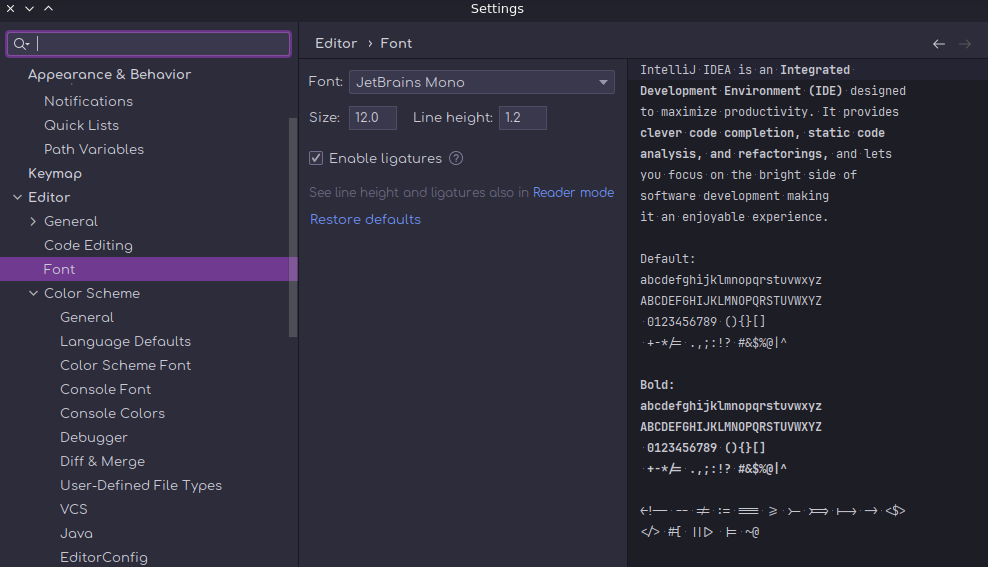
A ligature is a character consisting of two or more joined symbols. Traditionally, it was introduced as a space-saving technique in printed texts.. Select JetBrains Mono in the IDE settings: go to Preferences/Settings → Editor → Font, and then select JetBrains Mono from the Font dropdown. Another IDE or an older version of a JetBrains IDE.

Using Font Ligatures with Canva Pro YouTube
Creating the ligature feature. Ligatures work through OpenType features. Glyphs can create them automatically for you if it finds properly named ligatures among your glyphs. Just open File > Font Info (Cmd-I), go to the Features tab and hit the Update button in the bottom left: And, probably among a few other things, Glyphs will create a.

Editor Customization with Themes & Fonts Features CLion
Step-by-step instruction to enable font ligatures in Visual Studio Code. Ligatures are special characters in a font that combine several characters into one.

Use font ligatures to enhance your code editor or IDE
In Fontself Maker you can create ligature glyphs as intuitively as for any character. The OpenType specifications define several kinds of ligatures to cover the needs of all languages across the world.

JetBrains WebStorm on Twitter "If the font you’re using in WebStorm
What are the best Monospace fonts with programming ligatures? 26 Options Considered 1 K User Recs. 14 mins Last Updated The Best 1 of 22 Options Why? See Full List 96 The Best Fira Code My Rec ommendation for Fira Code My Recommendation for Fira Code Add Video or Image All 35 Experiences 12 Pros 12 Cons 10 Specs Top Pro ••• Many ligatures supported

Use font ligatures to enhance your code editor or IDE
To enable font ligatures in Visual Studio Code you will need to edit the settings.json file. To do this open the VS Code settings (File -> Preferences -> Settings) select the Text Editor group and Font settings. Replace the name of the font with the font you would like to use.

visual studio code Using any font with firacode ligatures vscode
Go to your User Settings (Ctrl-,) or File | Preferences, and add your font name and turn on ligatures if you want to follow along. Example: // Place your settings in this file to overwrite the default settings { "editor.fontSize": 20, "editor.fontLigatures": true, "editor.fontFamily": "Fira Code" }

How to Use Font Ligatures in InDesign, & Illustrator Envato
The exact process of selecting the font and enabling the ligatures differs between the editors. Below are short instructions for the three editors I use regularly. In Visual Studio 2015 you only need to select the new Font for Text Editor on the Environment > Fonts and Colors page of Options dialog, which can be opened via the Tools > Options.

Lettering ligatures on Behance
2 Answers Sorted by: 3 These settings depend on fonts that support the capabilities they activate. From the VS Code doc'n: // Configures font ligatures or font features.

Slang Ligature Font Clean fonts, Ligature, Stylish text
Fira Code is a free monospaced font containing ligatures for common programming multi-character combinations. This is just a font rendering feature: underlying code remains ASCII-compatible. This helps to read and understand code faster. For some frequent sequences like .. or //, ligatures allow us to correct spacing.
Ligatures, editor, font, format, text icon Download on Iconfinder
Visual Studio Code (my editor of choice) supports font ligatures without requiring any additional extensions. The only requirement is that you have a ligatured font installed on your computer. Install font Mac OS Using the Mac OS package manager homebrew. brew tap homebrew/cask-fonts brew install --cask font-fira-code Windows

How to Use Font Ligatures in InDesign, & Illustrator Envato
You have to set the value for "editor.fontLigatures" as true by default it shows null. And that's it you have set your vscode font ligatures, now go back to you code check out the the symbols in your code. Some of the questions related to Font Ligatures Font ligatures not working vscode

Font ligatures rendered when "editor.fontLigatures" false · Issue 44
Press CTRL+Shift+P to open Command Pallete, type Preferences: Settings, and merge the code below with the code in the right editor panel. The ligatures are on by default, however, this can be changed with font_options property. See more in the documentation.