
Creating art with CSS
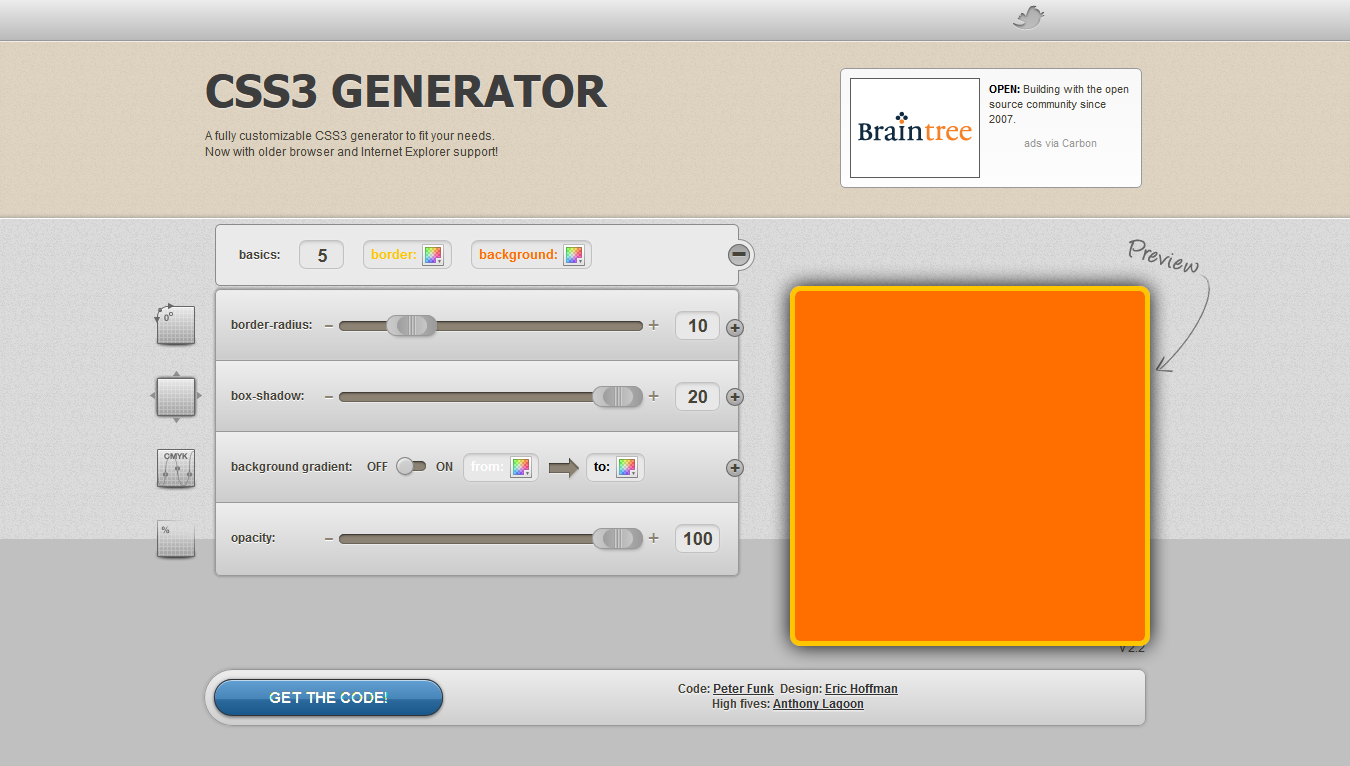
The ultimate CSS tools for web designers Gradient Generator Border Radius Noise Texture Box Shadow All Corners px Top Left px Top Right px Bottom Left px Bottom Right px Border Width px Border Style Border Color color Background Color color border-radius: 10px 10px 10px 10px; -moz-border-radius: 10px 10px 10px 10px;
GitHub OlegGromOff/borderradiusgenerator css generator for border
CSS Border Radius. a service by The Bijani Company. WebKit Gecko CSS3. CSS border radius generator for lazy people.

CSS Drawing Tutorial for Beginners Red Stapler
Set the CSS border radius sizes you would like as well as the style (width, dotted, dashed solid etc.) and copy the generated code. All corners 3px Top left 3px Top right 3px Bottom left 3px Bottom left 3px Border width 1px Border style. solid. Border colour Background colour. This what your CSS border radius will look like CSS code. xxxxxxxxxx.

Border Radius CSS Generator Hex colors picker
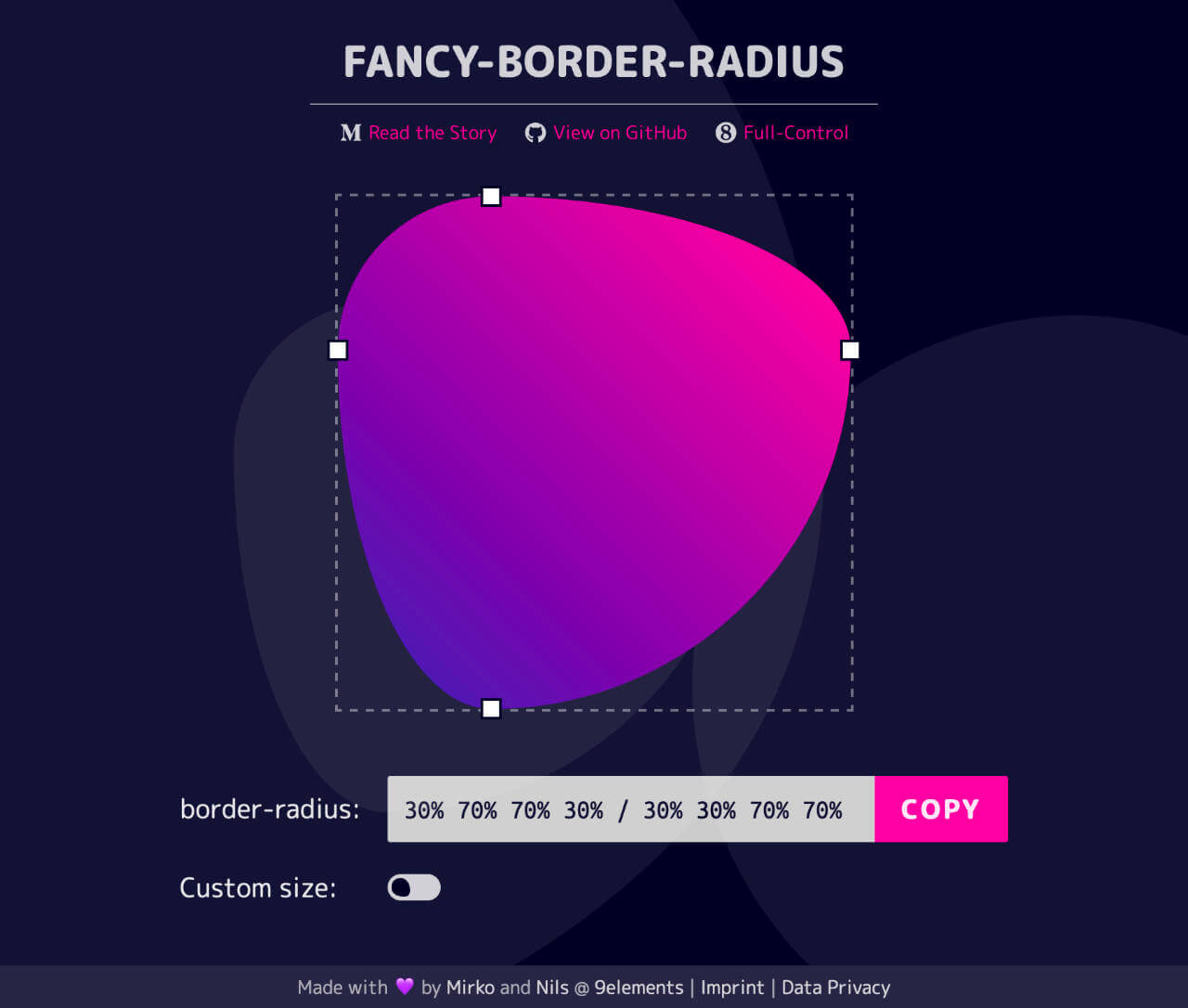
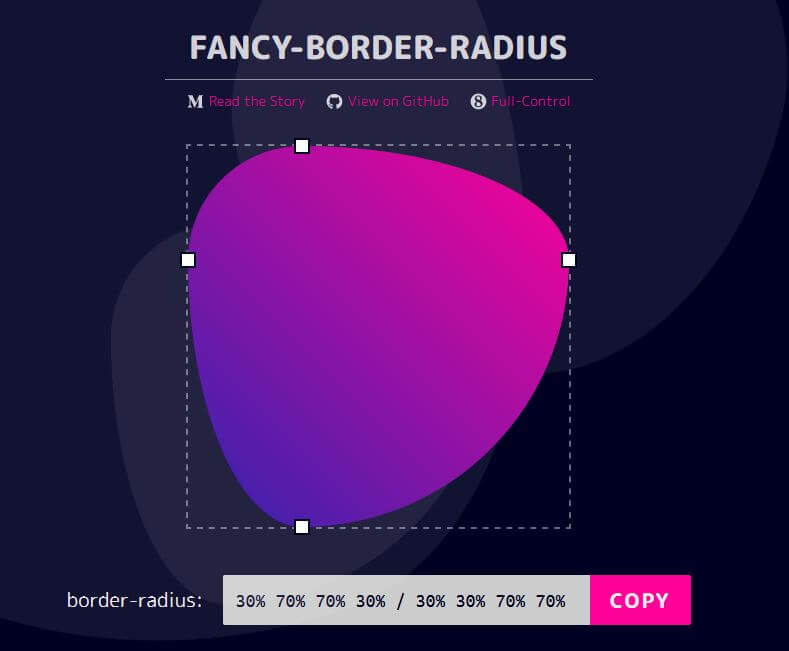
A visual generator to build organic looking shapes with the help of CSS3 border-radius property. 8 Point full control. Read the Story View on GitHub Simple Version border-radius: 10% 10% 10% 10% / 10% 10% 10% 10% copy. Custom size: Width: Height: Made with.

How To Create Border Radius Generator Using HTML/CSS/JQUERY YouTube
Border-radius generator This tool can be used to generate CSS border-radius effects.

Border Radius Generator by Components on Dribbble
Border-radius generator. width. height. border-radius: 50px 50px 50px 50px / 25px 25px 25px 25px; rounded corner. select border units.

CSS Border Radius Generator
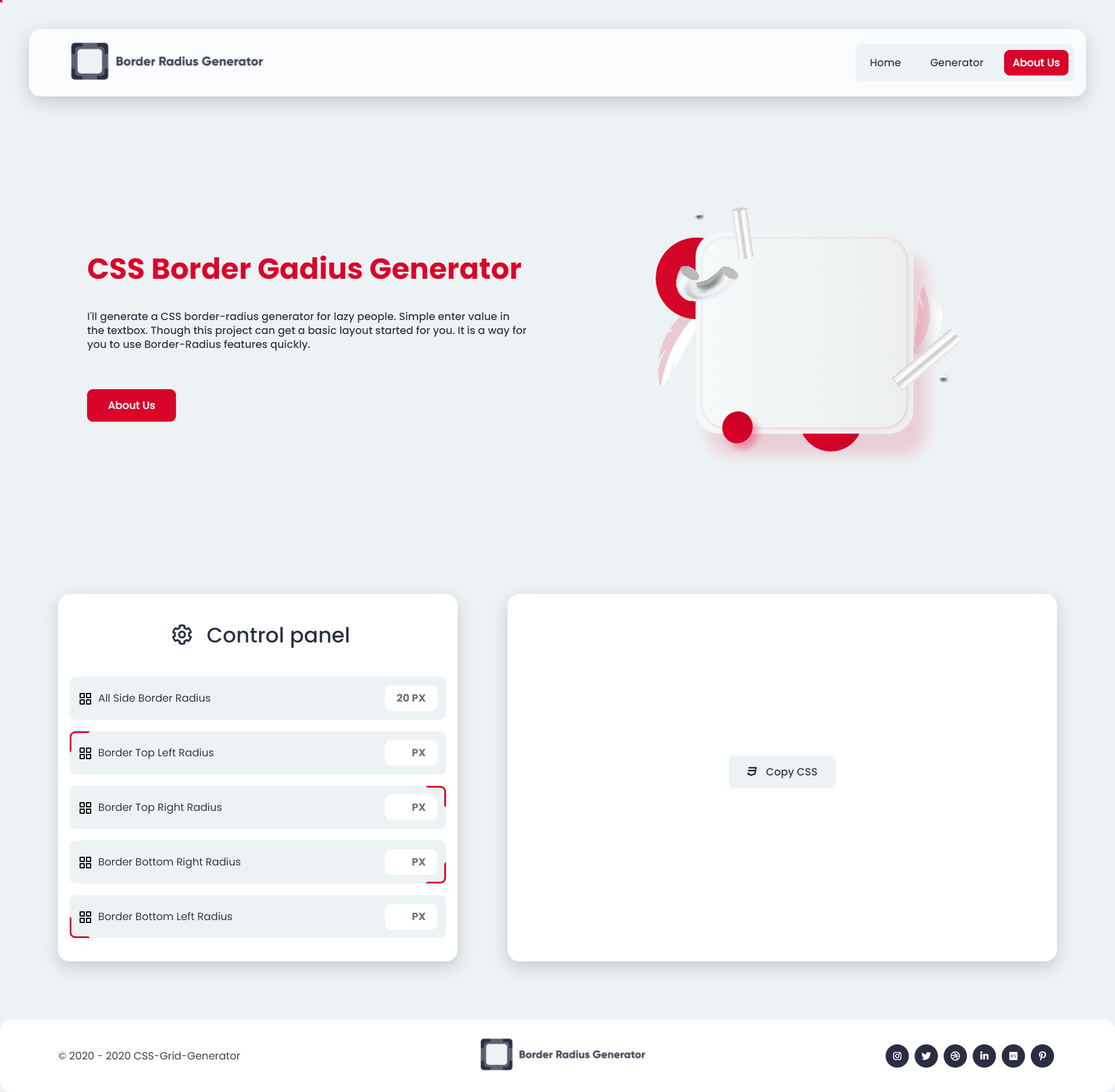
How to Configuration All px Top Left px Top Right px Bottom Right px Bottom Left px Output Generated CSS (border-radius) border-radius: 12px 12px 12px 12px; Generated CSS (border-radius) What is the Border Radius Generator? This tool can generate the CSS property border-radius.
GitHub leonardojesus/BorderRadiusGeneratorJS Border Radius
A border-radius CSS generator that helps you quickly generate border-radius CSS declarations for your website. It comes with many options and it demonstrates instantly. If you want to have cool fonts, please also try our font keyboard to help easily get fonts at Font Keyboard iOS app and Font Keyboard Android app . Pro App LLC Character Count

Fancy Border Radius Generator の使い方 Benrito
CSS Border Radius Generator. A CSS border radius property allows a user to round out the corners of an element.

Border radius css generator Terrain a batir
Border Radius. CSS Generator. Options. 10 px. Generate CSS border radius with our CSS generator tool. Preview the result and copy the generated code to your website.

Glassmorphism CSS Generator MyCodeMagic
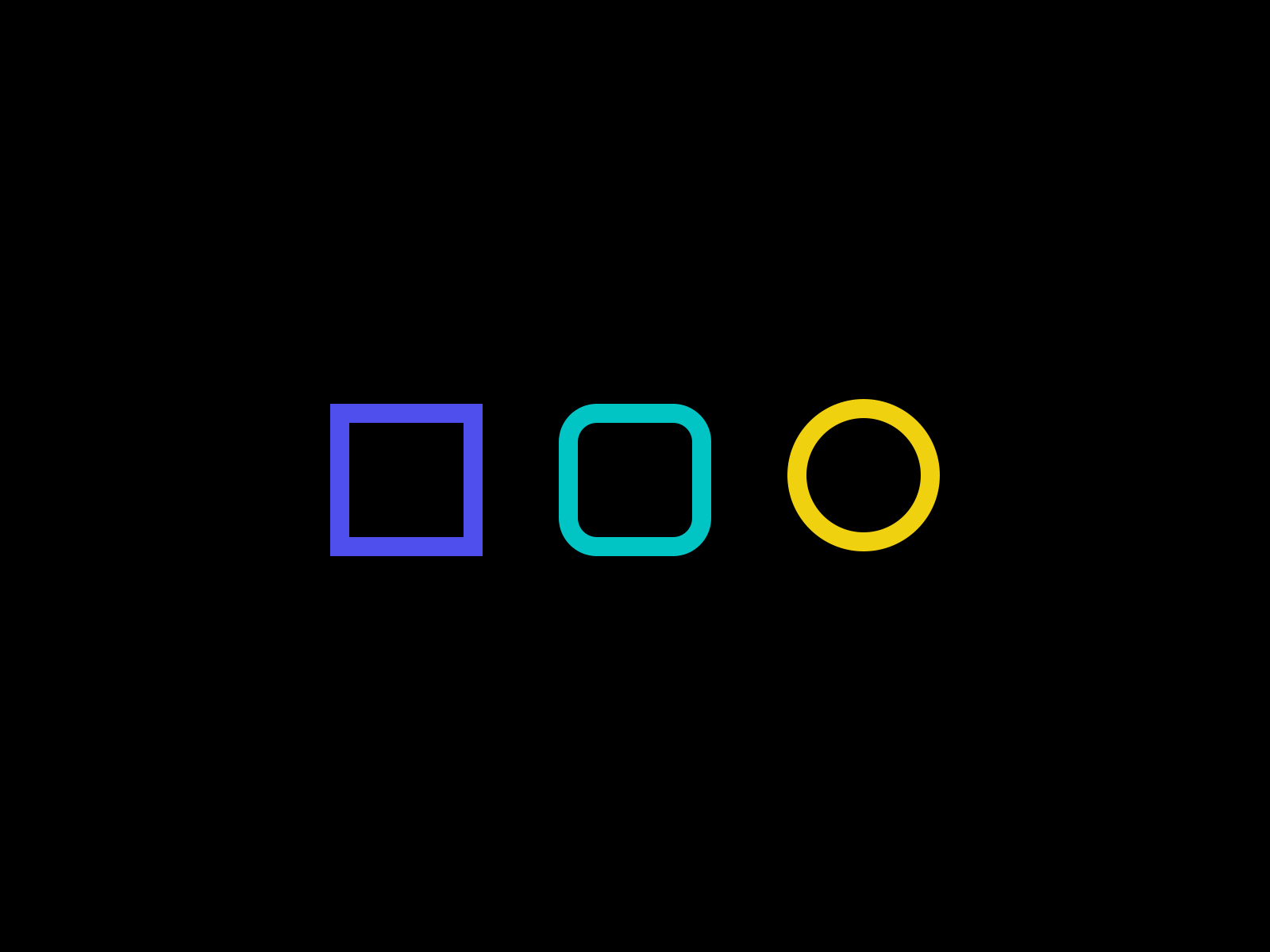
The border-radius property is used to add rounded corners to any element. You can define the radius for each corner. This property can have one to four values. Below are all the four possibilities: border-radius: 15px 50px 30px 20px; /* Four values */. 1st value (15px) is for the top-left corner, 2nd value (50px) is for the top-right corner.

GitHub DayaneDamaceno/BorderRadiusGenerator Gerador de Border
CSS Border Radius Generator is a free online tool for generating CSS border radius. "border-radius" is one of the most used CSS properties to soften corners of HTML boxes. If you use equal border-radius on all corners, it is relatively easy to apply, and you don't need any helper tool to set it.

Fancy Border Radius Generator Best 4 Web Design
One Value. Individual. Radius (pixels) 0. 40. Generate CSS (+ HTML) code with simple UI, by Zinglecode.
GitHub elharony/BorderRadiusGenerator A CSS3 Border Radius
This generator will help you create the code necessary to use rounded corners ( border-radius) on your webpages. This example uses the CSS3 ( border-radius) property. You can select from having all the corners the same radius or you can customize each corner individually. Update This generator has been updated with a few more features enabled.

Fancy Border Radius Generator — Are.na
border-style. border-color. The first three of them follow the same schema, we can set one, two, three or four values as seen in the example bellow: border-width: 2px; A single value sets all four borders. border-width: 2px 4px; The first value sets top and bottom, the second value sets left and right. border-width: 2px 4px 6px; The first value.

Online Tool CSS Border Radius Generator YouTube
The border-radius property defines the radius of the element's corners. Tip: This property allows you to add rounded corners to elements! This property can have from one to four values. Here are the rules: