
Create Responsive Our Team section by using HTML and CSS meet the team web design template
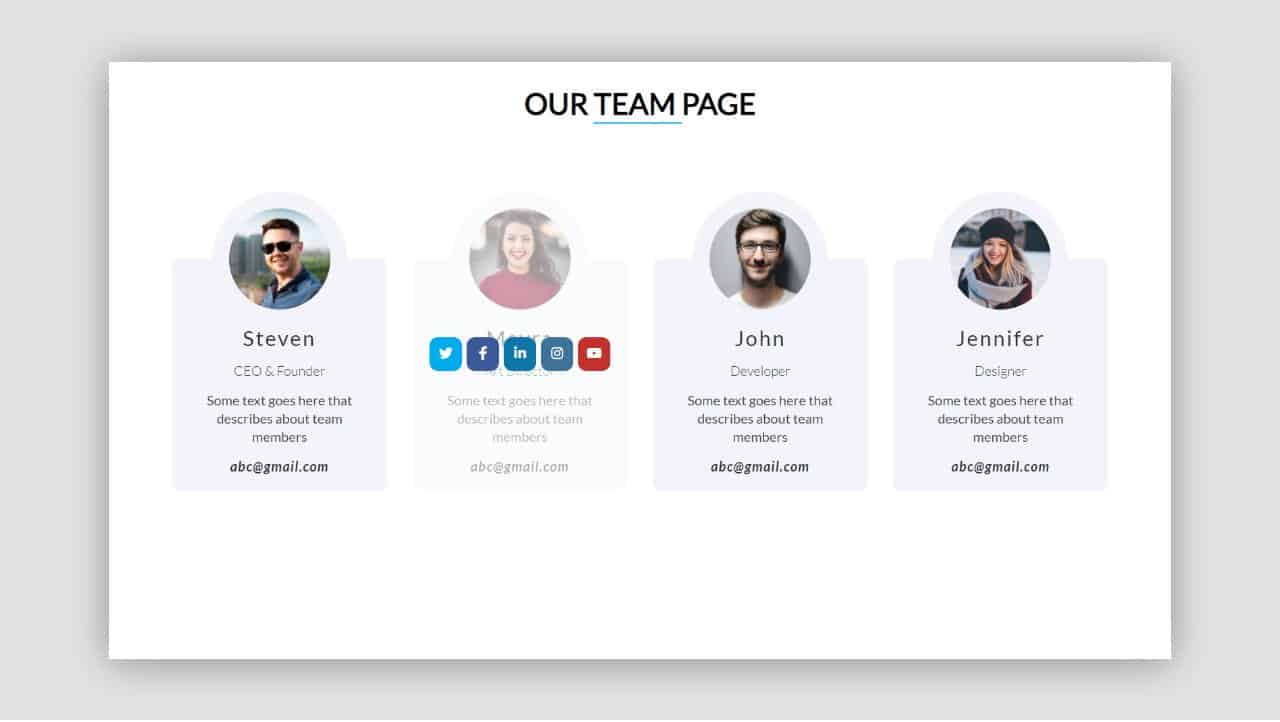
1. Simple Team page This design makes use of high-quality, cheerful images of each team member. The text below allows the user to add the name and position of the team member on the website. They are all organised in a grid layout which makes things easier to follow. Individual cards have a flex display and wrap around one another. HTML CSS JS

How To Create Responsive Our Team Section Using Html Css Our Team Vrogue
Our Team 121 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Mulai Aja (Michson) 6 1k Zomato Team 681 139k Krishna Chaitanya Velagapati Pro 364 32k Cleveroad Team 246 33.2k Berin Holy 374 118k Don shaju 2 413 airSlate team Team 364 203k Shuvo Cold 172

5 Awesome Meet the Team Page Examples
Explore thousands of high-quality our team section design images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.

Our Team Template Layout
Creating a "meet our team" page adds to your company's brand value. Let your prospective clients know who you are and what you do best. While doing that, don't forget to let your team members shine with their unique talents. Inspiring "Meet The Team Page" Examples by Digital Agencies

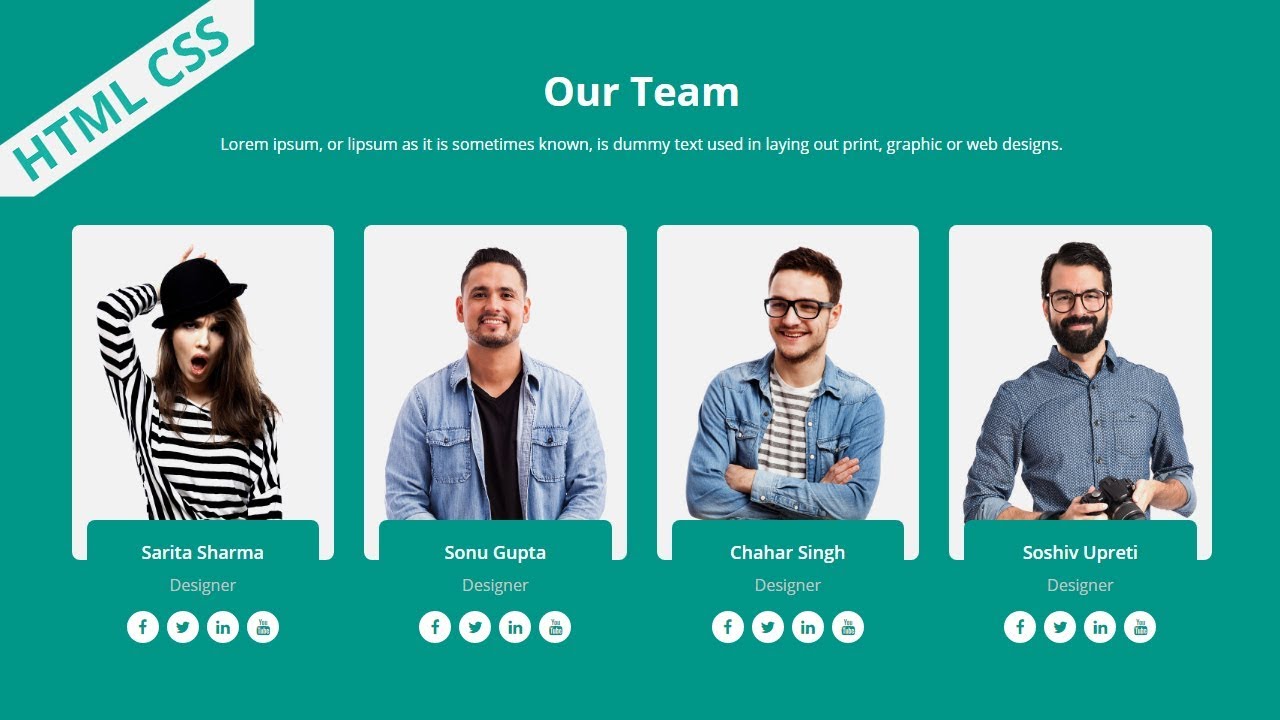
How To Create Our Team Section Design Using Only HTML And CSS Responsive Our Team Member
May 9, 2020 Home » Design Inspiration » Team Pages Design: 20 Beautiful Layouts Are you building a portfolio or company website? Check out these beautiful examples of team pages design. Table of Contents show These websites will give you great ideas about how you can organize the 'About' pages in a professional manner.

How To Create Responsive Our Team Section Using Html Css Our Team My XXX Hot Girl
Section - Our Team - UI Card Design. ash_win_ d3sign's. 5 10. Save. Happy Section | Sample Design Team Section. Arif Hossain. 1 115. Save. Creative Our Team Section. Dezigner Bay. 17 1.8k. Save. Meet Our Team Section Design Bootstrap. Sourav Pal. 2 365. Save. Meet The Team section and image design. Kateryna Lukina. 26 2.3k. Save. Task Manager.

Our Team Section Design with html and css Tutorial for Beginners YouTube
If you want to make a Responsive Our Team Section design using HTML CSS & Bootstrap, then you have to follow the steps which are given below. Using these steps, you can easily create the Cards. Step 1: First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you've to create a file with.

Create Our Team Section Using HTML CSS And jQuery
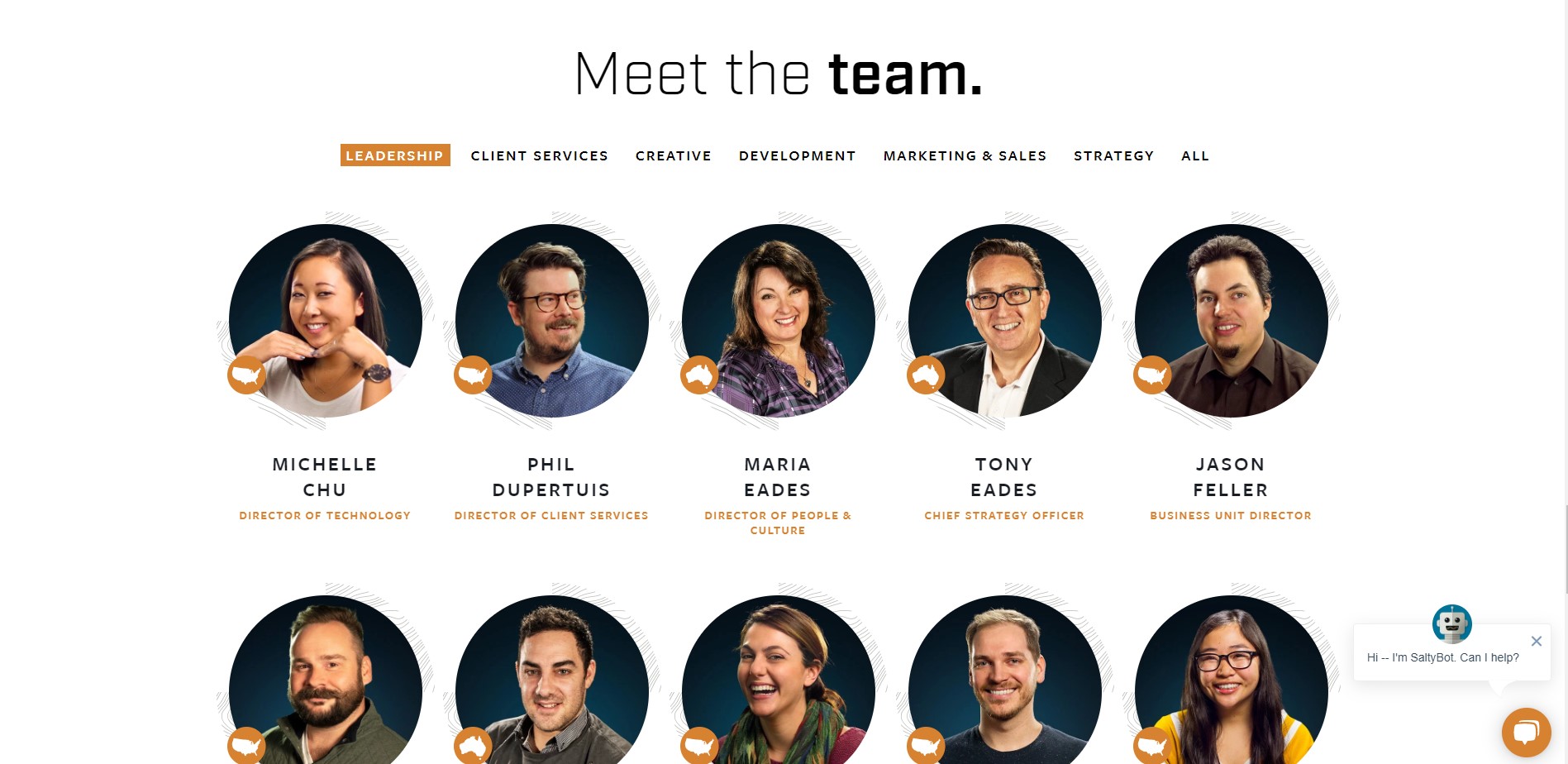
The design of Team USA's Meet the Team page is a testament to the meticulous attention to detail and creativity that went into its creation. The layout is visually captivating, with stunning imagery that captures the intensity and grace of each athlete in their respective sports.. We section our staff off into teams and include a photo and.

Loving the design of Few Team Section Web design, Powerpoint präsentation, Unternehmensbroschüre
Lightness is a keyword. The Stink's awesome team page design convinces us that there are no difficult challenges for their team. Their workflow is light and airy as their UI appears on the screen. Trendy background colors to say they are eager to work with young active enthusiasts - and hate boredom and conservative attitude. 360i

How to Create the Responsive Our Team Section Using HTML and CSS YouTube
Our team section design Like. Paresh Srichandan Pro. Like. 1 334 View Our Team Web Section. Our Team Web Section Like. Md Afser Uddin. Like. 1 755 View Team Section. Team Section Like. Abrir Technologies LLC. Like. 1 928 Sign up to continue. Loading more… Animation. Branding. Typography.

Meet our big team Landing Page
Design for Business 50+ Meet Our Team Templates for Your Presentations Written by: Farhan Sheikh Jul 08, 2022 Whether you're doing a sales pitch, presenting a business proposal, or delivering a company presentation, there's one element that you should include in your presentation to make you stand out as a leader — introducing your team.

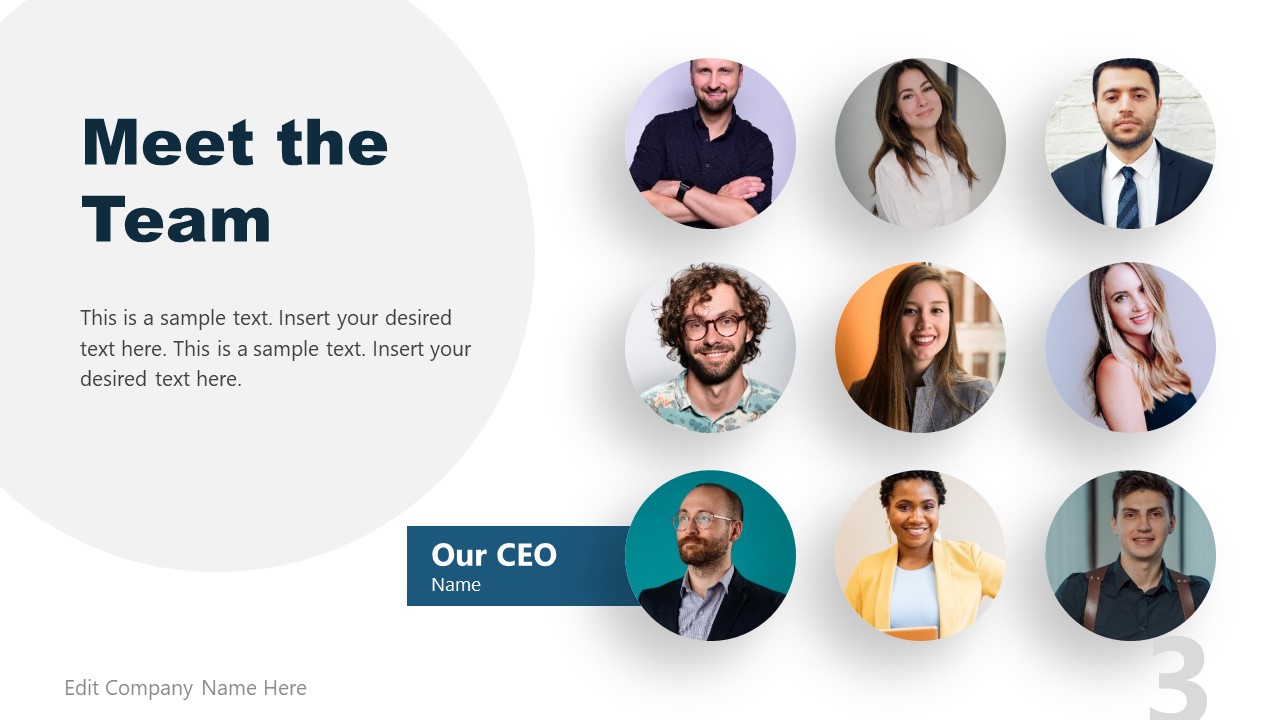
Creative Meet The Team PowerPoint Template SlideModel
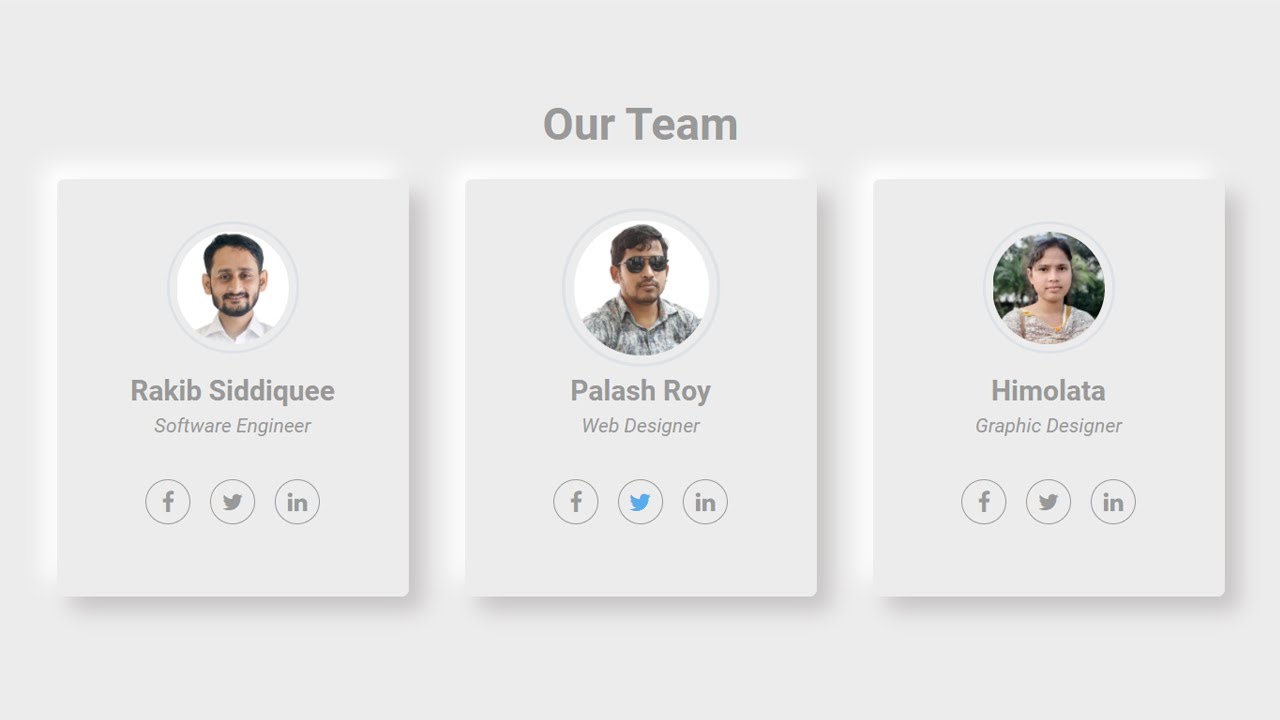
Step 1: Create the basic structure of Team Section Using the HTML and CSS code below I have created the basic structure of the team section in this response. First I designed the webpage a bit and created a round background of profile cards. The width and height of this background are 220px and the background color is white.

Our Team section with slider very easy explanation YouTube
What is this? Our Team Style : Demo 41 meet the team html css code, html css team page, our team css, how to create our team section using html and css browsers-compatibility: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes Dependencies: No hover to play Author Bestjquery.com Demo & Code

Our Team UI by Syed Abu Sayeed Shemon on Dribbble
Create a responsive 'Our Team' Section using HTML and CSS. This section come with three cards having a beautiful hover effect on them.📁 Download Source Code.

Easy Tutorials How To Make Website Team Member Section Using HTML CSS And Bootstrap Game Blog Kult
Our Team section is an addition of in web design process as human contact is an integral part of the industry. It adds a personal touch to the company and can reassure visitors. Employees are the core of any industry's progress, so including their short bio in web page design is necessary.

Team Section Teams, Creative director, Creative professional
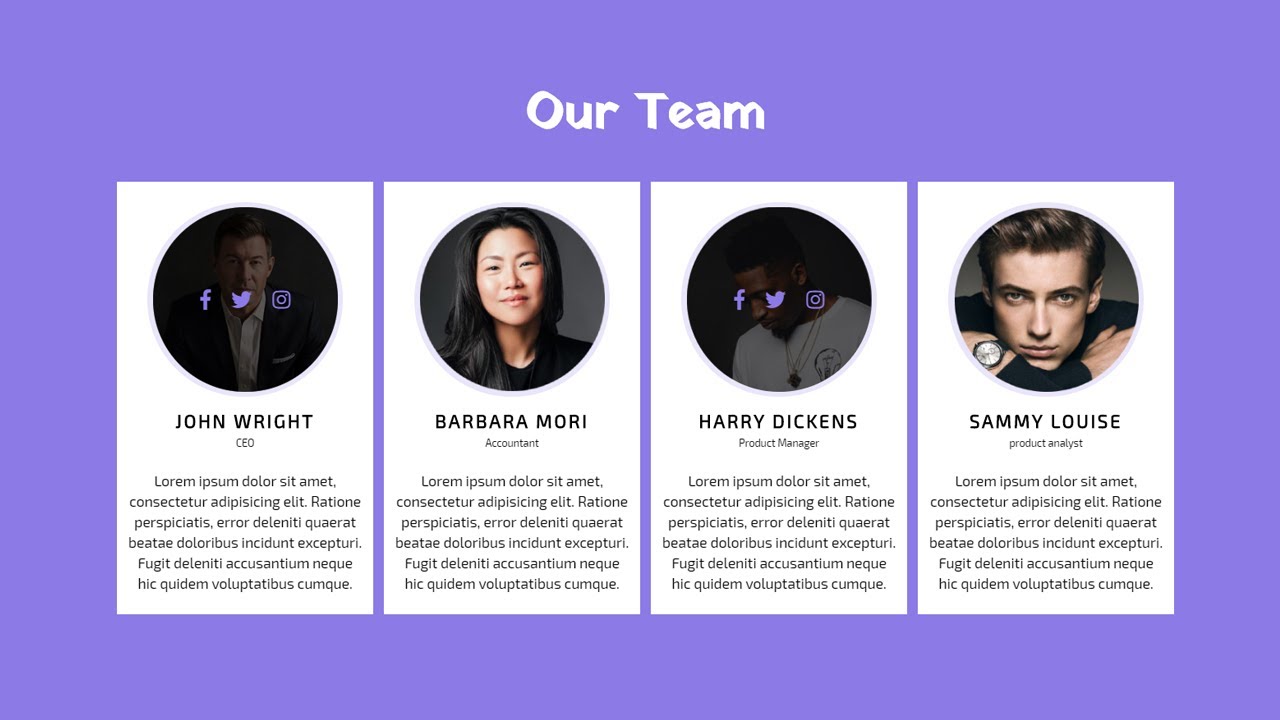
Our Team Section Design using HTML and CSS - DEV Community Shantanu Jana Posted on Oct 17, 2021 Our Team Section Design using HTML and CSS # javascript # css # webdev # beginners In this article you will learn how to create Our Team Section design using HTML and CSS.