
How to Display a Clock on Website Simple jQuery Animated Clock
2 Answers Sorted by: 1 You could do something ugly like that Obviously you can do it in a loop or something so you don't have to write your code 3 times like I did here Also - There are few examples in the jclock documentation : https://sites.google.com/site/jqueryjclockjs/

30+ JavaScript Clock Design Code Examples OnAirCode
In this tutorial, we are going to create a simple digital clock in jQuery and CSS3. The main purpose of this clock is to display local time with real-time changing of seconds. Similarly, we'll also add day and date string in the digital clock as shown in the preview image. The coding concept for this digital clock is simple.

35 How To Make Digital Clock In Javascript Modern Javascript Blog
In this tutorial written by Martin Angelov we're going to create a realistic Digital Clock using CSS3 and jQuery, which comes with 2 stylish themes: dark and light. Free jQuery Plugins about Digital Clock.

30+ JavaScript Clock Design Code Examples OnAirCode
To make the clock work, we will have to use jQuery to generate the markup for each of the digits, and set a timer to update the classes every second. To make our lives easier, we will use the moment.js library ( quick tip) to compensate for the lacking JavaScript native date and time functions. assets/js/script.js

Demo jQuery Digital Clock follows a mouse cursor YouTube
1
Jquery Digital Clock
2 3
Modern Customizable Digital Clock Built With jQuery in 2022 Digital
Digital Clock. 7 Segments. 14 Segments. Text foreground. Text foreground Unlit. Segment interval. Bevel rate. Segment width. Live Data. Change Options. Display Border. Display Background. Global alpha . Get Image Data URL. Export To Image. Export To Pdf

30+ JavaScript Clock Design Code Examples OnAirCode
Digital clock Analog Clock. Day, Month 00, Year. 00: 00: 00 AM

JQuery Countdown Clock CSSTricks CSSTricks
8 Best jQuery Clock Plugins (Analog & Digital) Examples - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

jQuery flip clock Plugins jQuery Script
In this tutorial, we'll be creating digital and analog clocks using JavaScript (jQuery). Our clocks will be very simple, but they'll still tell the time accurately. Keep scrolling to learn how to create both types of clocks, and we'll also provide some tips on customizing them. Let's get started! How to use it: 1.

30+ JavaScript Clock Design Code Examples OnAirCode
Analog clock. Have ever wanted to display current time in a analog clock? Here is a list of 10 best and top-downloaded jQuery plugins and Vanilla JavaScript libraries that helps developers create custom analog clocks to show the accurate local time on the webpage. Originally Published Oct 27 2020, up date d Mar 13 2023.

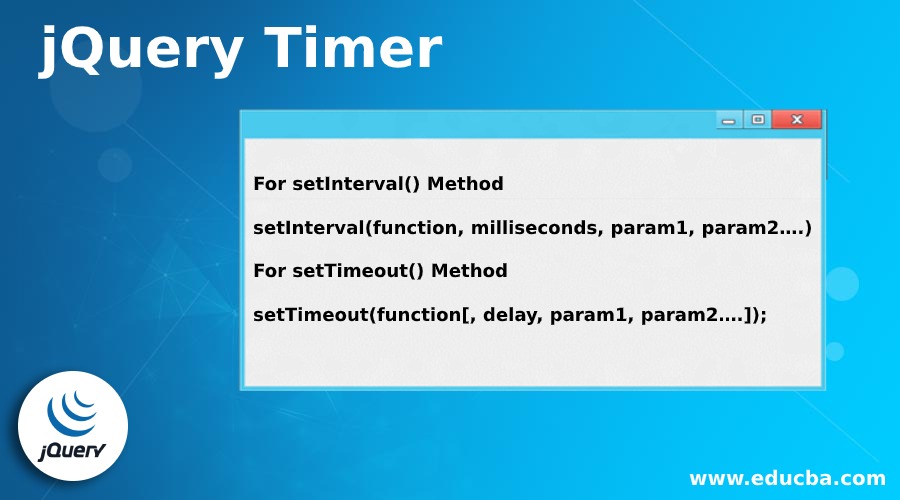
jQuery Timer Guide to Implementation of jQuery timer with Examples
Create Your Own jQuery Digital Clock 1. CSS3 and jQuery Clock We will simply create a clock image in Photoshop and provide different images for each hand. A jQuery script will update.

jQuery Based Analog And Digital World Clock jClocksGMT.js Free
Configuration jDigiClock accepts a list of options to control the appearance and behaviour of the Digital Clock. Here is the list of options you may set. Compatibility jDigiClock has been tested and works on the following browsers: Internet Explorer 7+ (PC) FireFox 3.5+ (PC/Linux) Google Chrome 3.0+ (PC) Safari 4.0+ (PC)
Build A Clock With JavaScript YouTube
How to use it: 1. Code the HTML for the digital clock. 01
GitHub Manoj14/digitalclock Simple digital clock using jquery
jQuery Live Clock HTML HTML xxxxxxxxxx 1 1

How to Build A Clock With JavaScript HTML CSS YouTube
This is a pretty cool way to display the time on your web page using jQuery to get the current time and then refresh the clock every 1 second. function updateClock ( ) { var currentTime = new Date.

How To Create Digital Clock With Css And Javascript Code Architects
How to use it: 1. Load the jqClock.min.js library after jQuery. 2. Create an empty DIV element to hold the clock. 3. Initialize the clock plugin and done. 4. The example CSS styles for the clock.