
Js Tutorial jQuery Top Alertjs Sticky notification and confirmation
jQuery.Alerts.js (which has methods like jAlert, jConfirm) breaks with the latest version of jQuery 1.9. Errors like $.browser is undefined is being emitted on page load. Any workarounds for the same?

Bootstrap 5 Alerts Manipulation Plugin In jQuery BsAlert Free
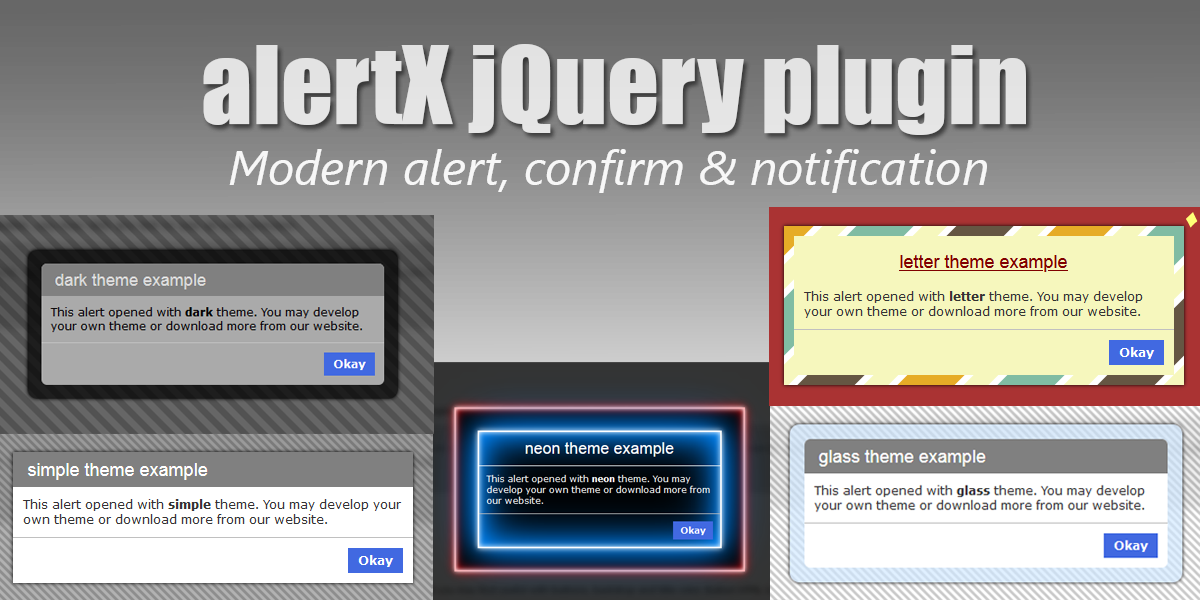
Easy to use and highly flexible! A jQuery plugin that provides great set of features like, Auto-close, Ajax-loading, Themes, Animations and more. This plugin is actively developed, I would love you have your suggestions. Please post your Suggestions here. angular-confirm is here

jQuery Tutorial How to Display an Alert Box! YouTube
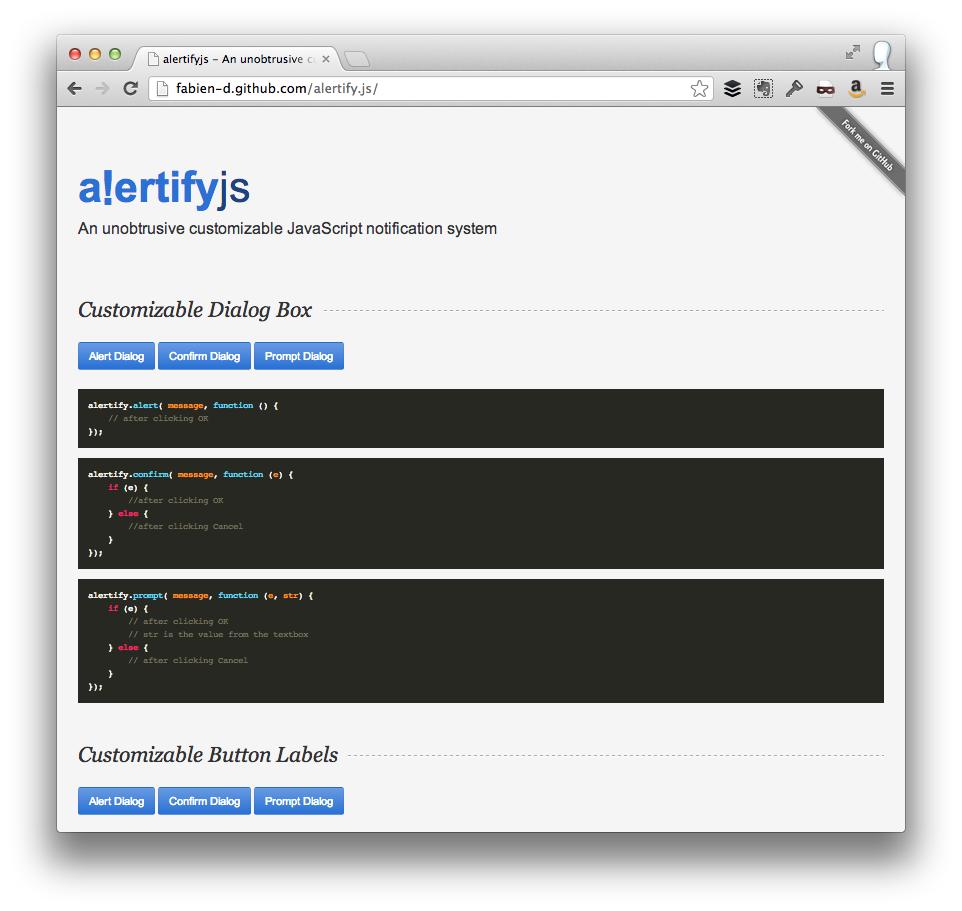
AlertifyJS. Message. // default notification // Shorthand for: // alertify.notify ( message, [type, wait, callback]); alertify.message ( 'Normal message' ); Run Example Documentation. AlertifyJS is a javascript framework for developing pretty browser dialogs and notifications.

How to Style JavaScript Alert/Confirm with AlertifyJS WeeklyHow
Issues 1 Pull requests no titles anymore; no 'draggable' dependency; buttons texts are parametrables (for i18n and more flexibility). GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.

15+ JavaScript Alert Box Design Examples OnAirCode
Also known as a jQuery command box or system popup window, jQuery alerts contain text information displayed to the user. How to use .alert () You can use the following code: //when the.

10 Best Toast Notification jQuery/JavaScript Plugins (2022 Update
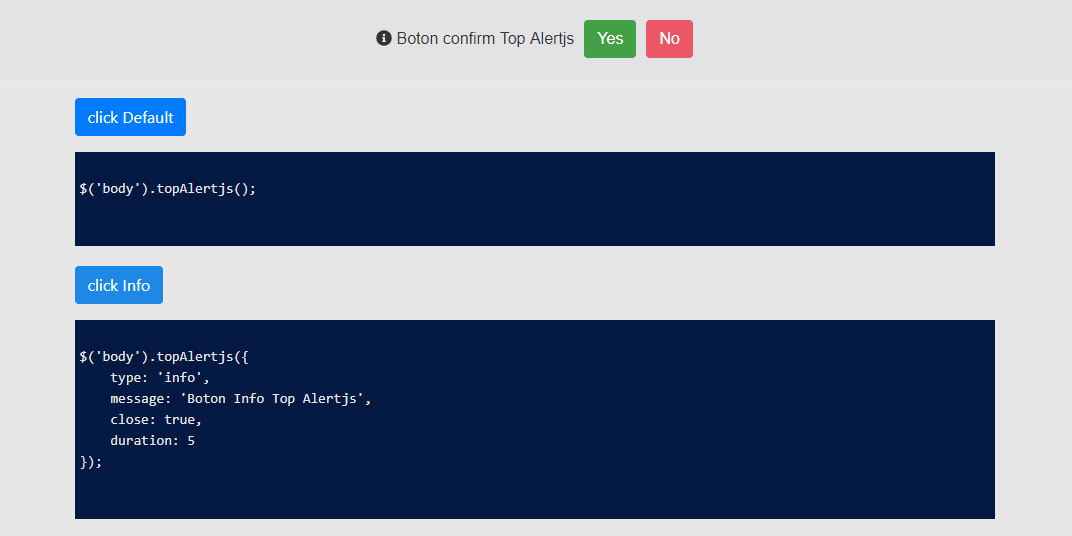
Alerts.js is a simple plain jQuery plugin that creates customizable popup boxes to replace the default loading, alert, dialog, confirm and prompt dialog boxes. How to use it: 1. Just load jQuery library together with the jQuery alerts plugin's files and we're ready to go. 1 2

JavaScript Alert How does Alert Box Work in JavaScript?
Toaster.js is a toast notification library depending on jQuery. As the name it has, toaster.js only include a few basic functions unlike other well-designed but overweight libraries. The total size of its CSS and JavaScript file is even less than 5KB before compressing.

Jquery Window Alert? The 12 Latest Answer
Notify.js is a jQuery plugin to provide simple yet fully customisable notifications. The javascript code snippets in this documentation with the green edge are runnable by clicking them. $.notify ("Hello World"); Download Download Notify.js including the pre-made bootstrap notification style: Download notify.js Download notify.min.js Basic Usage

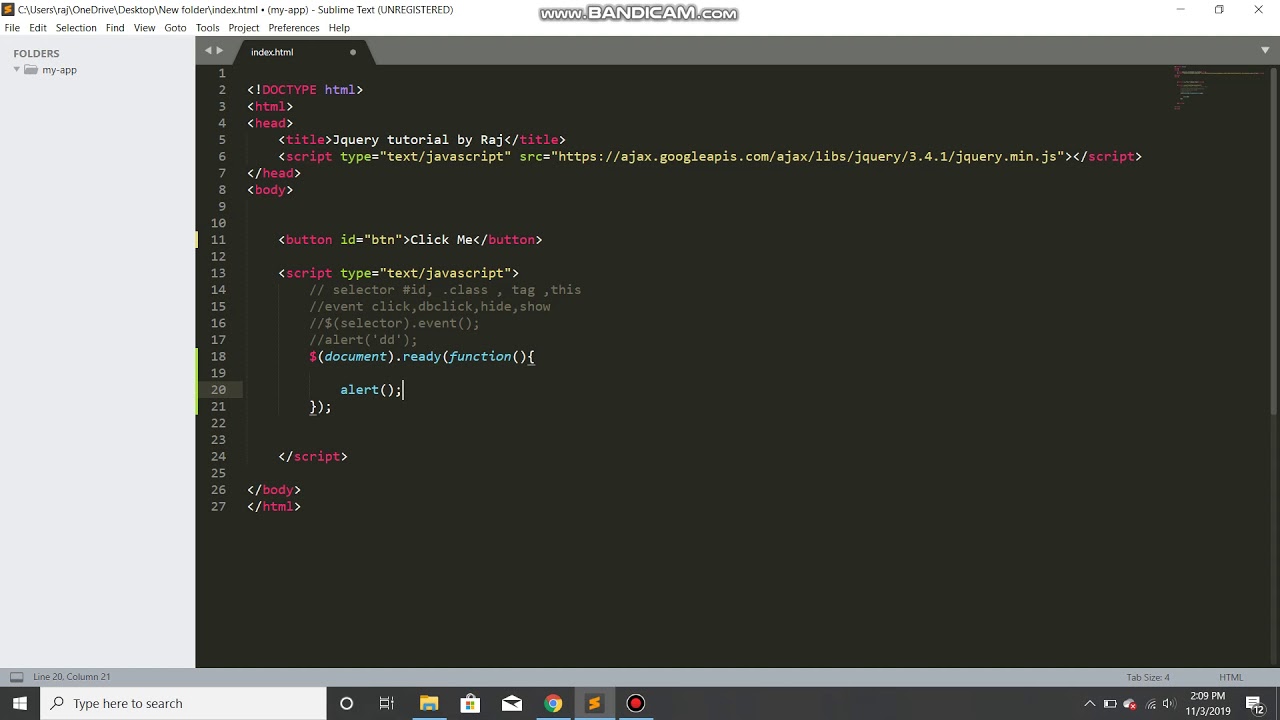
How to alert something in Jquery YouTube
Do you want to create beautiful and interactive popups for your web applications? Learn how to use SweetAlert, a JavaScript library that replaces the boring 'alert' function with customizable and elegant modals. You can choose from different icons, colors, buttons, and animations to suit your needs. Check out the guides and examples to get started.

javascript How to change the style of alert box? 2022 Codeteacher
javascript; jquery; alert; Share. Follow edited May 14, 2019 at 11:14. Hien Nguyen. 18.6k 7 7 gold badges 52 52 silver badges 63 63 bronze badges. asked May 14, 2019 at 11:09. franz1 franz1. 341 1 1 gold badge 5 5 silver badges 21 21 bronze badges. 1.

How to Create Custom Alert Box in Javascript Easy Method
jQuery Alert Plugin Examples. A JavaScript popup window alternative to create beautiful and customizable popup boxes for reminding something, confirming or denying something, or prompting the user for more information.

JQuery Alert with HTML and CSS Custom alert using JQuery JQuery
The alerts in jQuery The jQuery is a JavaScript library so you can use simple JavaScript alerts while using jQuery in your web projects. The alerts take the browser's default style which looks simple. Have a look at this an alert which is created inside the jQuery code: Code with jQuery Copy to clipboard

An Improved JavaScript Alert with Alertify.js Tom McFarlin
The alerts of JavaScript are used to notify users for certain functions, warnings, dangerous action, etc. The JavaScript alerts are also used by web developers to debug or find some problem or track the values of variables etc. In this tutorial, I will show you how to create simple alerts in JavaScript.

Pop up Alert Notification Using jQuery and Bootstrap YouTube
How to create a simple yes or no confirm box using jQuery? Learn from the answers and examples of other developers who faced the same problem. Find out how to use the confirm function, the dialog widget, and the ajax method to handle user input and actions.

GitHub phploaded/alertX Modern jquery alert, confirm & notification
View on GitHub jquery.alert.jsjquery.alert.css then add them to your HTML file: You may instead use the minified version if you like. function? Well, just add jQuery to the mix and you're set.

Alert button text on click jQuery YouTube
$.notify(" Hello World!", {class:"my-class", delay:0, align:"center", verticalAlign:"middle", animationType:"scale"}); .my-class{ background: #304CD8; background.