
20+ CSS Hexagon Examples with Source Code OnAirCode
Basically a hexagon is a rectangle in the middle with two triangles- one on the top, and one on the bottom. Before you start styling things in CSS you should add default normalize, clearfix and.

20+ CSS Hexagon Examples with Source Code OnAirCode
CSS (Less) CSS Options. x. 1. // This is the colour of the hexagon's background, and border. 2. // and will be defined in `.hex` when parsed to CSS. 3.

20+ CSS Hexagon Examples with Source Code OnAirCode
1 Answer Sorted by: 5 Check this fiddle. Here HTML:
89%
My Overall Score

20+ CSS Hexagon Examples with Source Code OnAirCode
1 .hexagon { 2 position: relative; 3 margin: 100px auto; 4 width: 190px; 5 height: 110px; 6 background-image: url('https://i.imgur.com/IEiqEV0.jpg'); 7 background-position: center center; 8 z-index: 1; 9 /* Text styling */ 10 line-height: 110px; 11 text-align: center;

20+ CSS Hexagon Examples with Source Code OnAirCode
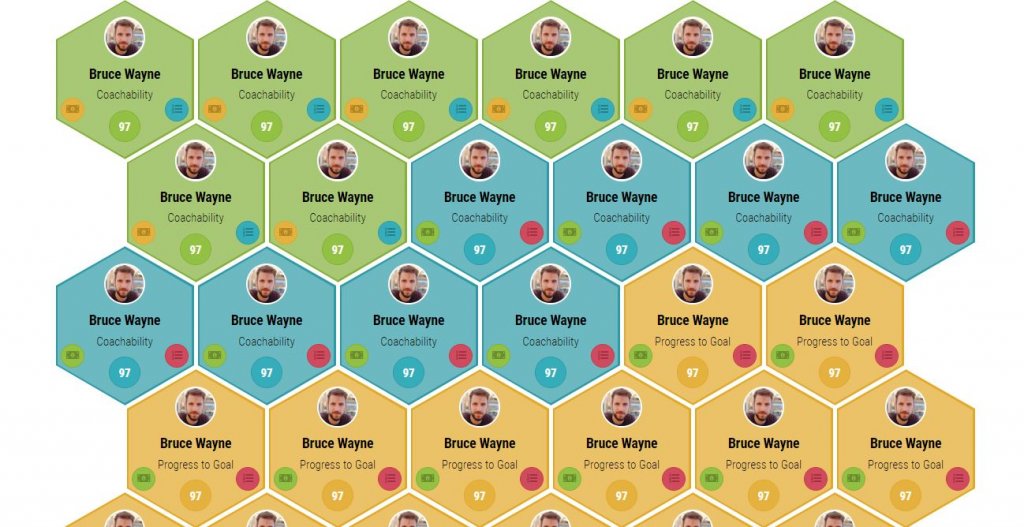
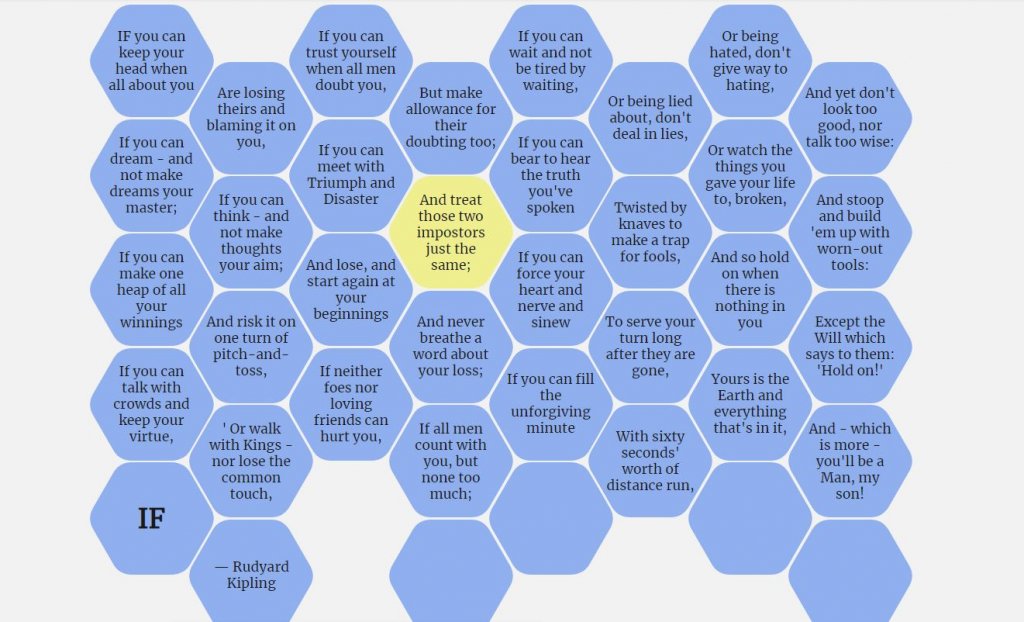
1. Responsive Hexagon Grid CSS Example This is one of the examples of hexagon grid with text using html css. The first on the instances of hexagon in css and html takes us to a cool method to feature a course of events inside a solitary screen.
Create Beautiful Hexagon Shapes With Pure CSS3 Graphic Design
Welcome to our collection of CSS hexagons! In this curated compilation, we have gathered a selection of free HTML and CSS code examples that showcase the beauty and versatility of hexagon designs. These examples have been carefully sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.

20+ CSS Hexagon Examples with Source Code OnAirCode
Generate your own pure CSS hexagons with box-shadow, border and background images. CSS Hexagon, Please. Hex Size. Solid gold, baby! Fill Colour. With an image! (absolute url plz) Give me a Shadow! Shadow Blur. Shadow Colour. Shadow Alpha. Give me a Border! Border Width.

Hexagon Menu made in CSS and HTML Stack Overflow
Temani Afif on Jun 3, 2021 (Updated on Jun 8, 2021 ) UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today. A little while back, Chris shared this nice hexagonal grid. And true to its name, it's using —wait for it — CSS Grid to form that layout. It's a neat trick!

Create Hexagon Using Css html css tutorial Part 2 YouTube
In this blog post, we'll delve into two different approaches to creating a hexagon using CSS: first, we will use pseudo-elements to create a hexagon from scratch, then we'll explore the powerful clip-path property to quickly and efficiently construct our shape. Let's get started on our journey towards mastering the art of creating hexagons in CSS!

How To Create Pure CSS Hexagonal Grids Hexagon grid, Grid website, Css
With your current code, using the triangle top and bottom, you can modify them slightly to give it a curved look. Add a width of 4px to #hexagon-circle:before and #hexagon-circle:after and reduce border-left and border-right by 2px each. Js Fiddle here.

20+ CSS Hexagon Examples with Source Code OnAirCode
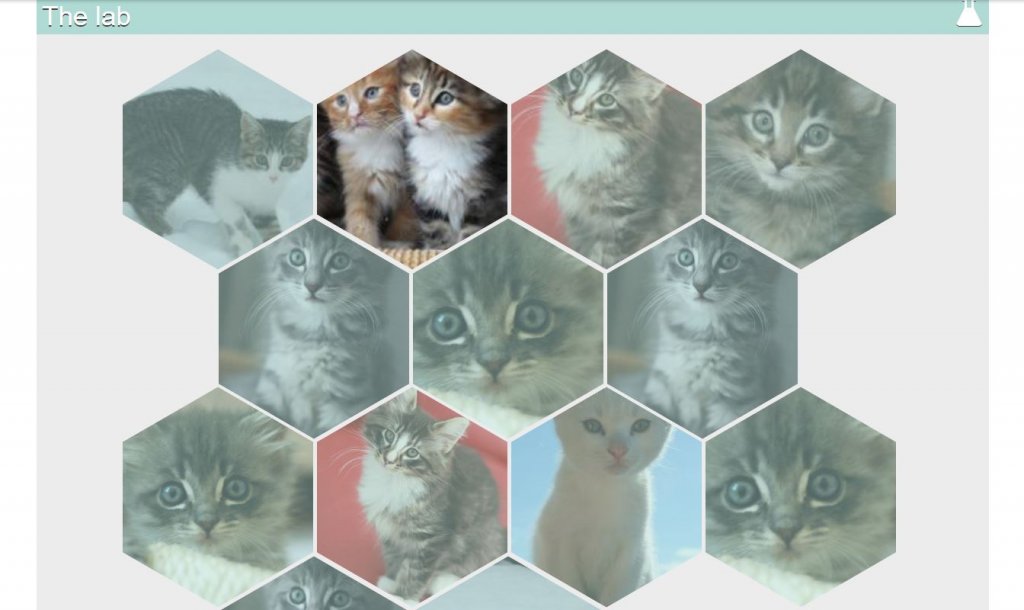
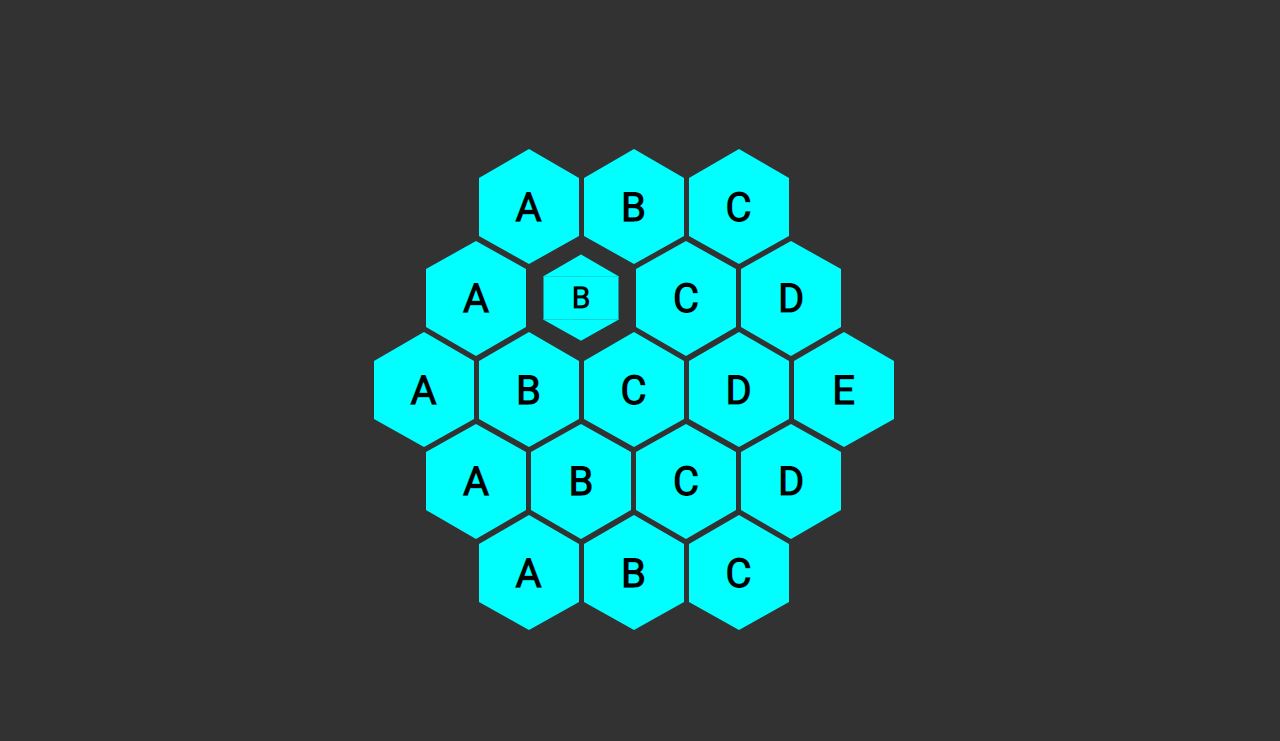
3. Hexagonal Responsive Grid The hexagons are arranged in 2s and 1s, and the result is a great pattern. Inside each hexagon, there is a beautiful image that is hard to miss. Besides, details are displayed in the form of text as soon as you hover over the hexagon. Each hexagon can hold a different piece of information.

20+ CSS Hexagon Examples with Source Code OnAirCode
Folks requested more time to think about issue #9310 (Interaction of `text-wrap: balance` and ` (-webkit-)line-clamp`), especially for creating stability when there's a display more text option after a one line block. Resolved: The definition of space-first uses allow-end on the end side ( Issue #9736: Line-end behavior of text-spacing-trim.

20+ CSS Hexagon Examples with Source Code OnAirCode
Solid Color. Border Size (px) Border Color

20+ CSS Hexagon Examples with Source Code OnAirCode
The idea is that you apply a series of transforms on the element (which has overflow: hidden) in order to get a rhombus with an acute angle of 60 degrees and then you undo all those transforms in reverse order for a pseudo-element or a child element if you wish (having the same height as the element itself, but only .866 of its width, because .8.

Hexagon Menu Using HTML & CSS YouTube
The polygon () CSS function is one of the

How To Create A Hexagon Border In CSS
And that's how we get a hexagon in CSS. The 30:52 ratio in the border widths is approximately 1:√3 which is ratio required for a hexagon. A similar approach can be used to get a hexagon rotated 30°. We just flip around some of the directions, use float: left and drop the explict setting of width to 0.