
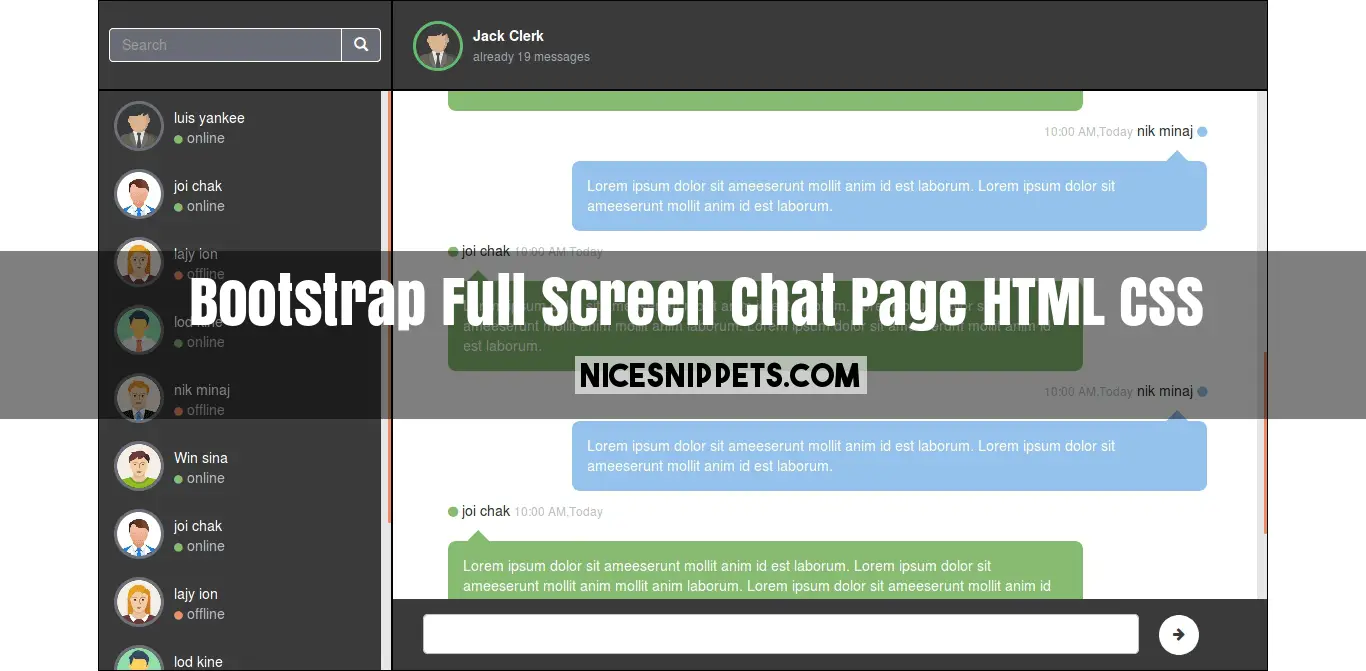
Bootstrap full screen chat page design in html and css
Basic example. If you want your modal to appear in full screen, just add the .modal-fullscreen class next to .modal-dialog. Launch demo modal. Show code Edit in sandbox.

Bootstrap Background Image Full Screen bmpwhatup
5.2.3 Description The Big Picture is an artistic, full screen background image template with a fixed bottom footer. Features Responsive, fixed bottom navigation bar Full page background image Need something more? Try SB UI Kit Pro! Pro Features Include: Full Documentation Email Support More Components & Features More Layouts & Page Examples

Bootstrap Wallpapers Wallpaper Cave
Bootstrap fullscreen layout with 100% height Ask Question Asked 7 years ago Modified 2 years, 4 months ago Viewed 206k times 63 I want to develop a kiosk-app which should stretch itself to 100% of the complete touch-screen.

Bootstrap 4 Carousel Fullscreen Background Slider PHP
Responsive images Images in Bootstrap are made responsive with .img-fluid. max-width: 100%; and height: auto; are applied to the image so that it scales with the parent element. Copy SVG images and IE 10 In Internet Explorer 10, SVG images with .img-fluid are disproportionately sized.

Bootstrap Full Screen Responsive Landing Page YouTube
Full Page Image Header with Vertically Centered Content. Bootstrap 5.1.0. carla yamin • 3 years ago. Hello, I'm trying to change the background-image, but its not working and I wrote the right root of the image.

Splendid HTML5 Bootstrap Full Screen Slider Examples
Bootstrap Image fit to screen Ask Question Asked 9 years, 10 months ago Modified 1 year, 5 months ago Viewed 46k times 9 I tried to scale image to browser screen using bootstrap, just like this website. By setting img { max-width: 100%; max-height: 100%; } it does show full image, but shows scrolls as well. Scrolls are being countered through:

Responsive Bootstrap Website Tutorial with Full Screen Landing Page ิbootstrap Cheerthaipower
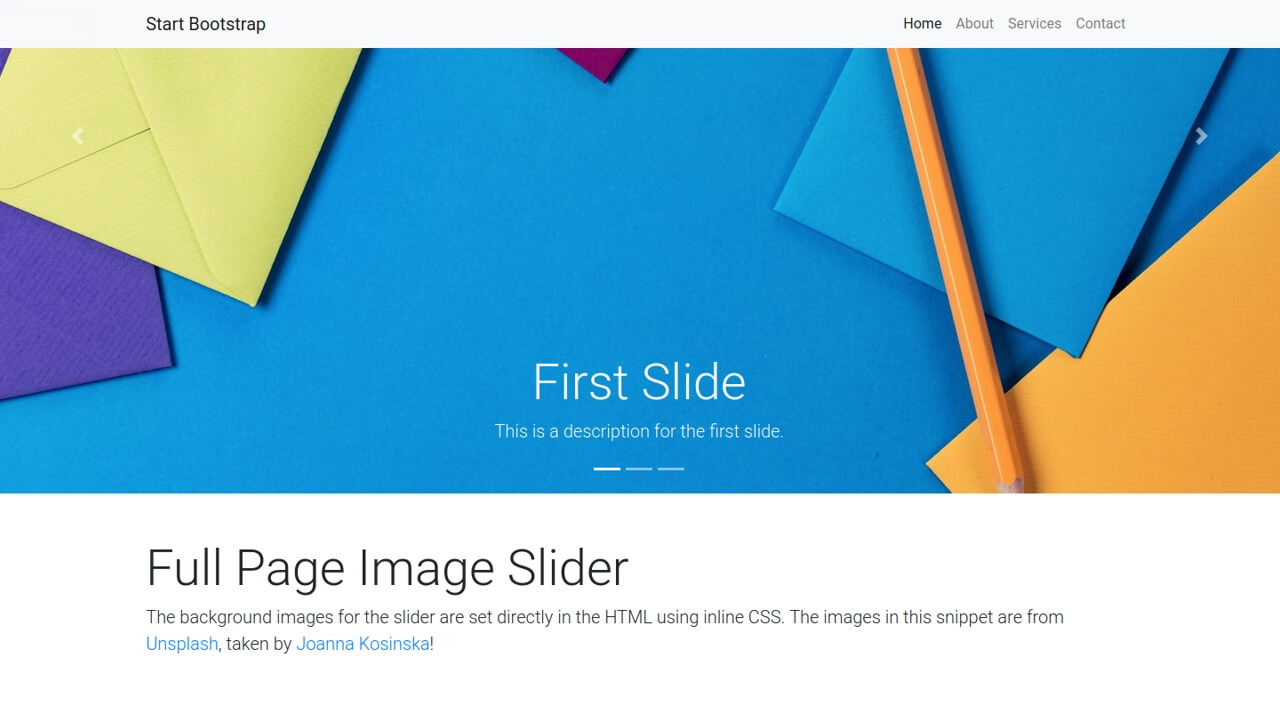
You can easily set the background image in each HTML element by adding a single line of CSS: style="background-image: url (''); Inside the url ('') we need to provide a link to our image. Show code Edit in sandbox Note: If you want to stretch the image to the full available height and width remember to use the image with enough high resolution.

BOOTSTRAP 4 FULL PAGE IMAGE SLIDER HEADER
Updated demo for A Fullscreen Bootstrap Carousel with Random Initial Image. Article written by George Martsoukos for SitePoint.. background: #B9121B; border-top-left-radius: 10px; border-top-right-radius: 10px; } .full-screen { background-size: cover; background-position: center; background-repeat: no-repeat; } ! JS JS Options Format.

Bootstrap Full Screen Carousel with Fading Transition — CodeHim
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Build A Responsive Bootstrap Website A Full Screen Image Slider using Bootstrap 4, HTML5 & CSS3
5 I want to create a page where i can have a div fullscreen with a background image using bootstrap just like Endomodo's site Since i just begin boostrap i downloaded some samples on startboostrap website and tried to manage what i want. My problem is that the menu and the content are shown in the page but my div doesn't (and so the image).

Bootstrap 4 Full Screen Image Slider HTML5 and CSS3 Tutorial YouTube
Published: 22.10.2019 Create a responsive full-page background image window using Bootstrap 4. If you liked this snippet, you might also enjoy exploring Bootstrap Spinner or Social Links . See my free Bootstrap themes Edit this snippet How to use the snippet There are two ways to use the snippet: a] Copy it into your project. This means:

Bootstrap 5 FullScreen Landing Page YouTube
By adding a .bg-gradient class, a linear gradient is added as background image to the backgrounds. This gradient starts with a semi-transparent white which fades out to the bottom.. Bootstrap. Designed and built with all the love in the world by the Bootstrap team with the help of our contributors. Code licensed MIT, docs CC BY 3.0.

Free HTML Bootstrap Fullscreen Carousel Slides
Images in Bootstrap are made responsive with .img-fluid. This applies max-width: 100%; and height: auto; to the image so that it scales with the parent element. Responsive image Copy Image thumbnails

Full Screen Slider with Bootstrap 4 YouTube
In the code above, we do the following: Loop through our images and get the values of the src and data-color attributes.; Find their direct parent (.item) and assign the full-screen class along.

Bootstrap Tutorial How to Set Up and Use Bootstrap (Beginners)
1 Based on this article, you just have to define a div with an id and put the image inside like this:


Bootstrap 5 Full Screen Image Background & Transparent Navbar YouTube
Responsive Images Images come in all sizes. So do screens. Responsive images automatically adjust to fit the size of the screen. Create responsive images by adding an .img-responsive class to the tag. The image will then scale nicely to the parent element.