
[Android] Learn how to create a frame animation YouTube
Animations in Compose can cause performance problems. This is due to the nature of what an animation is: moving or changing pixels on screen quickly, frame-by-frame to create the illusion of movement. Consider the different phases of Compose: composition, layout and draw. If your animation changes the layout phase, it requires all affected.

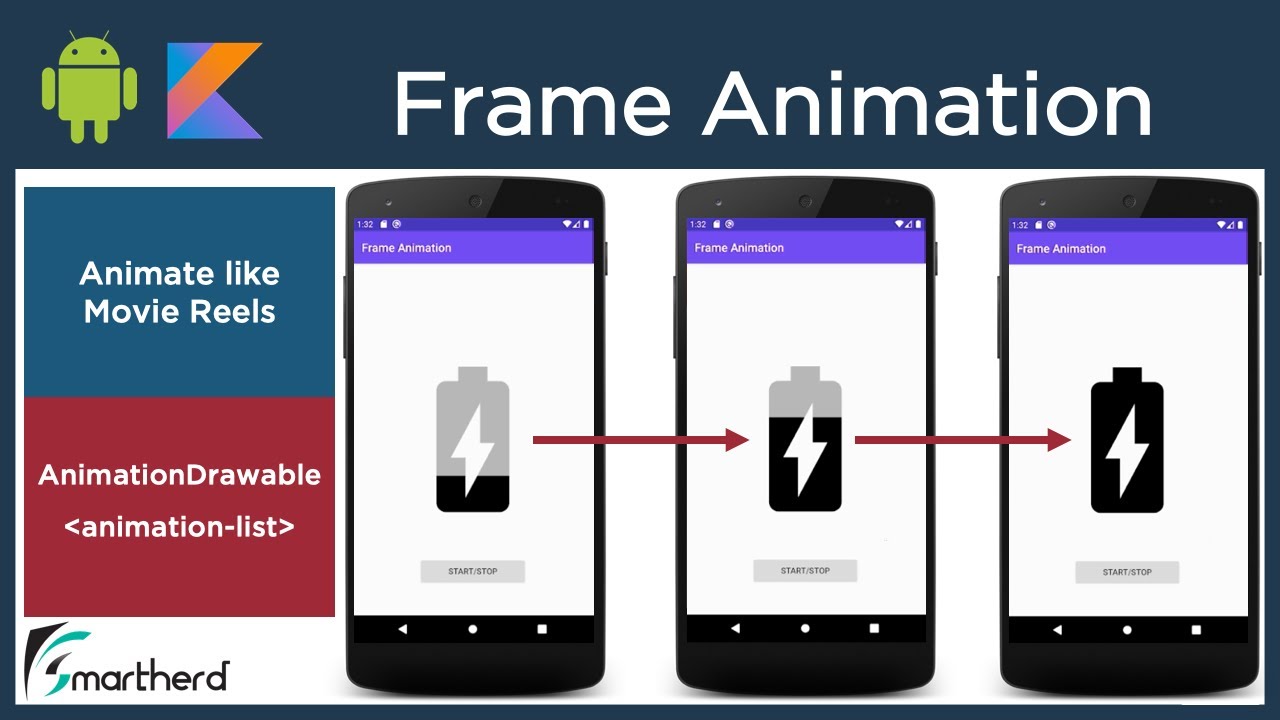
Frame By Frame Animation in Android YouTube
You might notice the android:oneshot="true" in both of these code snippets, which is simply an attribute of the animation-list for playing the animation once and then stopping. If this is set to "false," the animation will play on repeat. In production, the 500ms duration is a long time, but I want to exaggerate the animations for demonstration purposes.

Android Frame Animation Create framebyframe animation using AnimationDrawable YouTube
4. On the Android's Documentation, you can found the following: "It's important to note that the start () method called on the AnimationDrawable cannot be called during the onCreate () method of your Activity, because the AnimationDrawable is not yet fully attached to the window. If you want to play the animation immediately, without requiring.

Chapter 3 Implementing Permission Android , What are Intent in Android , Frame Animation Android
Tween animation. Frame animation. An animation resource can define one of two types of animations: Property animation. Creates an animation by modifying an object's property values over a set period with an Animator. View animation. There are two types of animations that you can do with the view animation framework:

Android Tutorial Simple Frame Animation using XML YouTube
You can have a function to reset the AnimationDrawable and fill it up randomly at your specific time. This is just a pseudo code so adjust it for your need with correct syntax: public AnimationDrawable shuffleFrame (AnimationDrawable ad) { ad = null; ad = new AnimationDrawable (); // Create your Drawable frames here.
Android Beginner Android Frames By Frames Animation
Of the three types of animation you can implement in Android apps, frame animations, also known as drawable animations, are by far the simplest to code. Property and tween animations both require more code and setup, although with frame animations you do need to have a series of images prepared for the frames you want to display. Like tween.

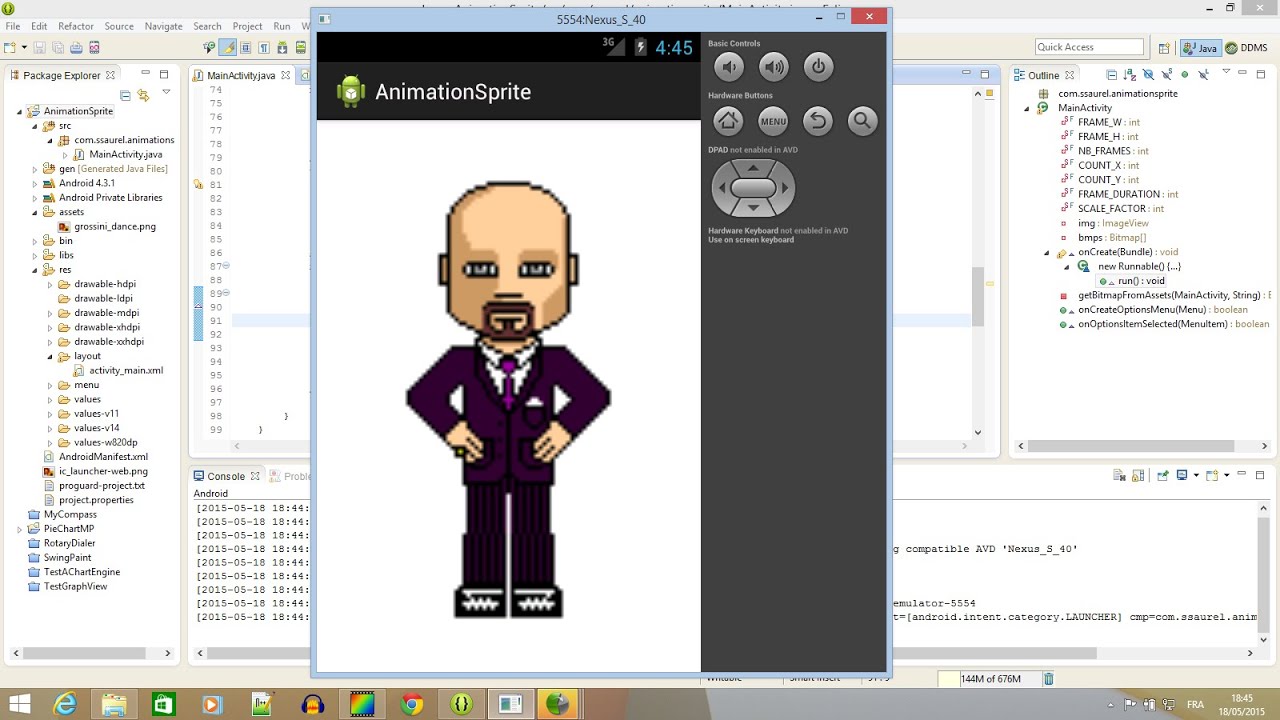
Learn to make a frame animation with a character sprite in Android LaptrinhX
The following steps will guide you through step by step approach to create frame animation in Android. 1. Identifying the Image Frames. First step towards creating frame animation is to prepare a series of images with the individual frames of your animation. Add the images to your project's drawable folder.

Android Game Development Tutorial for Beginners Frame by Frame Animation YouTube
Hi im trying to set up a frame animation with a series of images as a background for my splash page in an android application, I would if possible like the code to run on start up. I have been writ.

Animated video by framebyframe technique at WowHow Studio
Extend by device; Build apps that give your users seamless experiences from phones to tablets, watches, and more.

Android Frame Animation Funny Stick Man YouTube
Android provides two options for animating drawables. The first option is to use an AnimationDrawable. This lets you specify several static drawable files that display one at a time to create an animation. The second option is to use an AnimatedVectorDrawable, which lets you animate the properties of a vector drawable .
GitHub stacktipslab/AndroidFrameAnimation This example explains step by step process to
High-Performance Frame Animation Library For Android - GitHub - yuyashuai/FrameAnimation: High-Performance Frame Animation Library For Android
Animated Frames Android Apps on Google Play
If you want to stop the animation at any point, you can call the `stop ()` method on your AnimationDrawable object. This will freeze the animation on the current frame. If you want to reset the animation to its initial state, you can call the `selectDrawable ()` method with an index of 0, followed by `start ()`.

Top 170+ How to animate in android
In conclusion, AnimationDrawable is a powerful tool for creating frame-by-frame animations in Android applications. With AnimationDrawable, developers can easily add dynamic and engaging animations to their apps. By defining the frames of the animation in an XML file and using the AnimationDrawable object in their Java code, developers can.

Android Animation Made Easy 稀有猿诉
When I try to code a frame-by-frame animation in Eclipse, It gives me a bug. I found something on the internet that says they screwed up in the sdk tutorial documentation but I cannot help but wonder what android:id="selected" means or what should be put in the quotations instead.. Also, can somebody explain the last part of the frame animation tutorial to me?

Photo Frame Animation LWP APK voor Android Download
Animation is the process of adding a motion effect to any view, image, or text. With the help of an animation, you can add motion or can change the shape of a specific view. Animation in Android is generally used to give your UI a rich look and feel. The animations are basically of three types as follows: Property Animation; View Animation

Make A Frame Animation Android
Access 7000+ courses for 60 days FREE: https://pluralsight.pxf.io/c/1291657/424552/7490 Implement Frame Animation by using various drawable vector images- Us.